Hacktoberfest 2023 experience
 Akshat Arora
Akshat Arora
In my previous article, I mentioned that I was starting to contribute to open-source by participating in this year's Hacktoberfest. I'm pleased to announce that I've succeeded in getting 4 PRs merged, hence fulfilling the target and completing the contest. I even got a tree planted in my name through Tree-Nation (a reward given to the first 50,000 participants to have a PR merged).
Here is a list of projects that I contributed to:
"Would You" Discord Bot's Official Website
"Alert" npm package
"react-easy-edit" npm package
Crowdin API client for javascript
Let's go through all the contributions one by one.
"Would You" Discord Bot's Official Website
Would You is a Discord bot that elevates server management by featuring user voting, daily messages, and customizability. Its official website is built using Next.js, TypeScript and Tailwind CSS. Apart from the general intro the website also features a blog section. I contributed by adding a progress bar on top of the blog page that increases or decreases as the user scrolls down or up to read the blog. The issue can be found here.

Contributing to this repo introduced me to the popular "framer-motion" library and its usage in typescript.
"Alert" npm package
Alert is a customizable toast component for React. It is built using typescript.
I contributed to it by writing logic for the position property that allows the toast component to be displayed on either one of the six positions on the screen, top-left, bottom-right etc.
The issue can be found here. The library itself is available on npm and can be installed using the following code.
npm i alert
"react-easy-edit" npm package
react-easy-edit is a react library that allows inline editing on HTML5 input components.
It is built using React. I contributed to this project by fixing code smells on one of the components. To the uninitiated, a code smell occurs when the code is not written using fundamental standards. These standards can vary from language to language. However, in this particular case, I just had to add prop-types to the component. Removing code smells doesn't affect the output of the code, but is rather a sanitary process and a good practice.
The issue can be found here. This library is also available on npm and can be installed using the following code.
npm i react-easy-edit
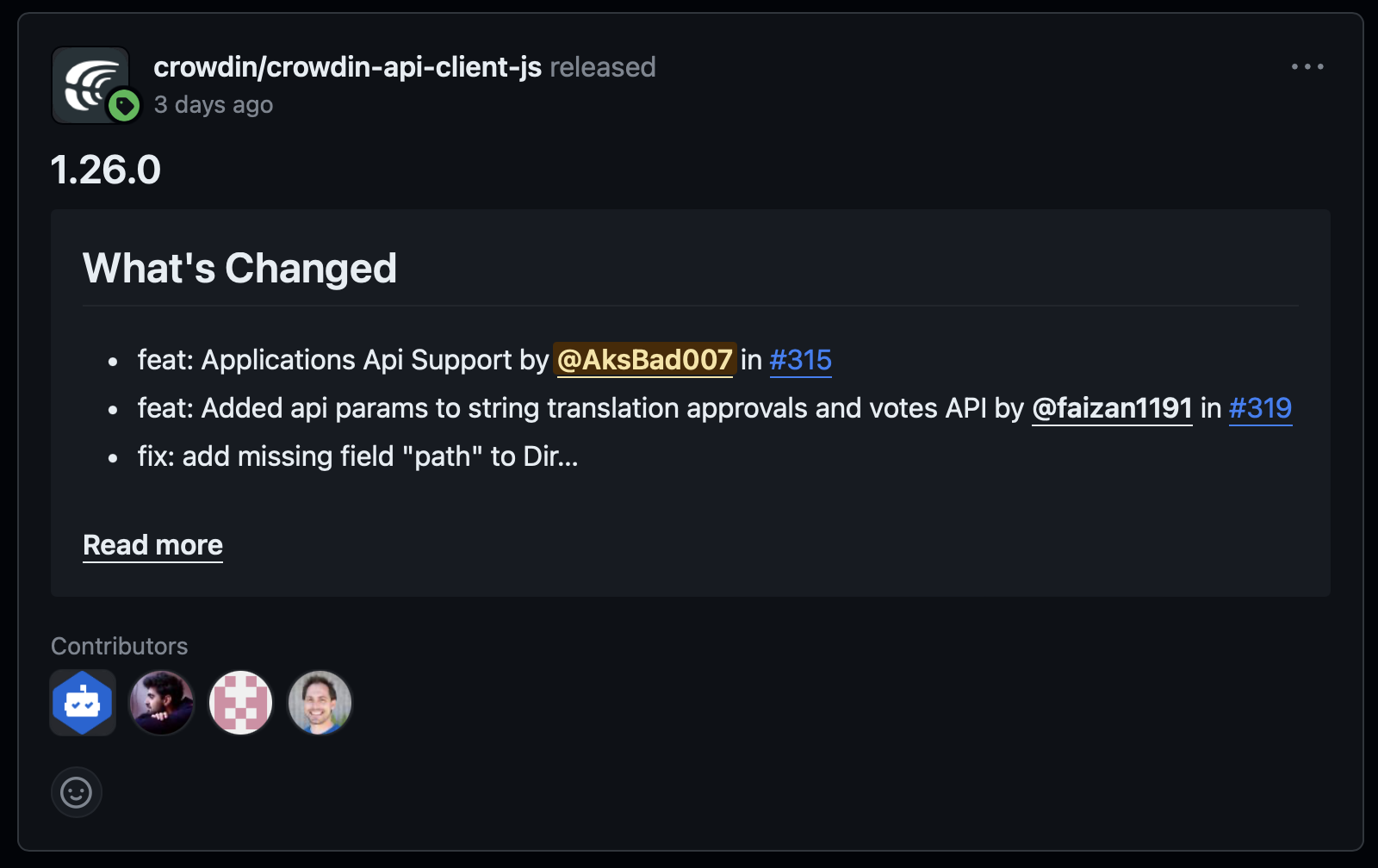
Crowdin API client for javascript
Crowdin is a localization management platform that aims to make the translation process more efficient. This platform has client libraries in almost every programming language, making it the biggest codebase I've ever contributed to. I got assigned to the task of adding support for the newly added API endpoint: the Applications API.
The project is built using typescript and the issue was a great place to implement classes, interfaces etc. as well as the jest library for testing (which I was not familiar with).
The issue can be found here. This library can also be found on npm and can be installed using the following code.
npm i @crowdin/crowdin-api-client
And That's a Wrap!
I'm glad my first contributions went so well. I felt good seeing my name in the new release of the crowdin client library 😃.

However, upon writing this article, I'm realizing that I've contributed to only React and TypeScript-based projects. Maybe we'll change that new year.
I'm just so excited about all the digital badges and rewards that I received upon completion of this contest 🙌. These include a bunch of free credits and subscriptions to platforms like DigitalOcean, AppWrite, OpenSauced etc. I'll be exploring these in the coming days.
Until next time ✋🏻!!!
Subscribe to my newsletter
Read articles from Akshat Arora directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Akshat Arora
Akshat Arora
Software engineer with a knack for cracking codes and making digital magic happen. With years spent diving deep into fullstack development, I've honed my skills as a problem solver extraordinaire. I thrive on untangling complex puzzles in the digital realm, crafting solutions that not only work but elevate the game. When I'm not lost in lines of code, you might find me exploring new worlds in video games. Passionate about technology, dedicated to crafting elegant solutions, and always up for the next coding adventure.