My TIIDELab Experience 4.0
 Omitogun Sherifat Ajoke
Omitogun Sherifat Ajoke
As the fourth month of the TIIDELab Fellowship unfolded, it marked a significant transition in our journey. Having completed the advanced JavaScript module, our cohort was directed toward specialized areas—front-end and back-end stacks. For me, this directed me to the front-end domain, where our primary focus became the exploration of React, a powerful JavaScript library for building user interfaces.
Introduction to React and JavaScript Refresher
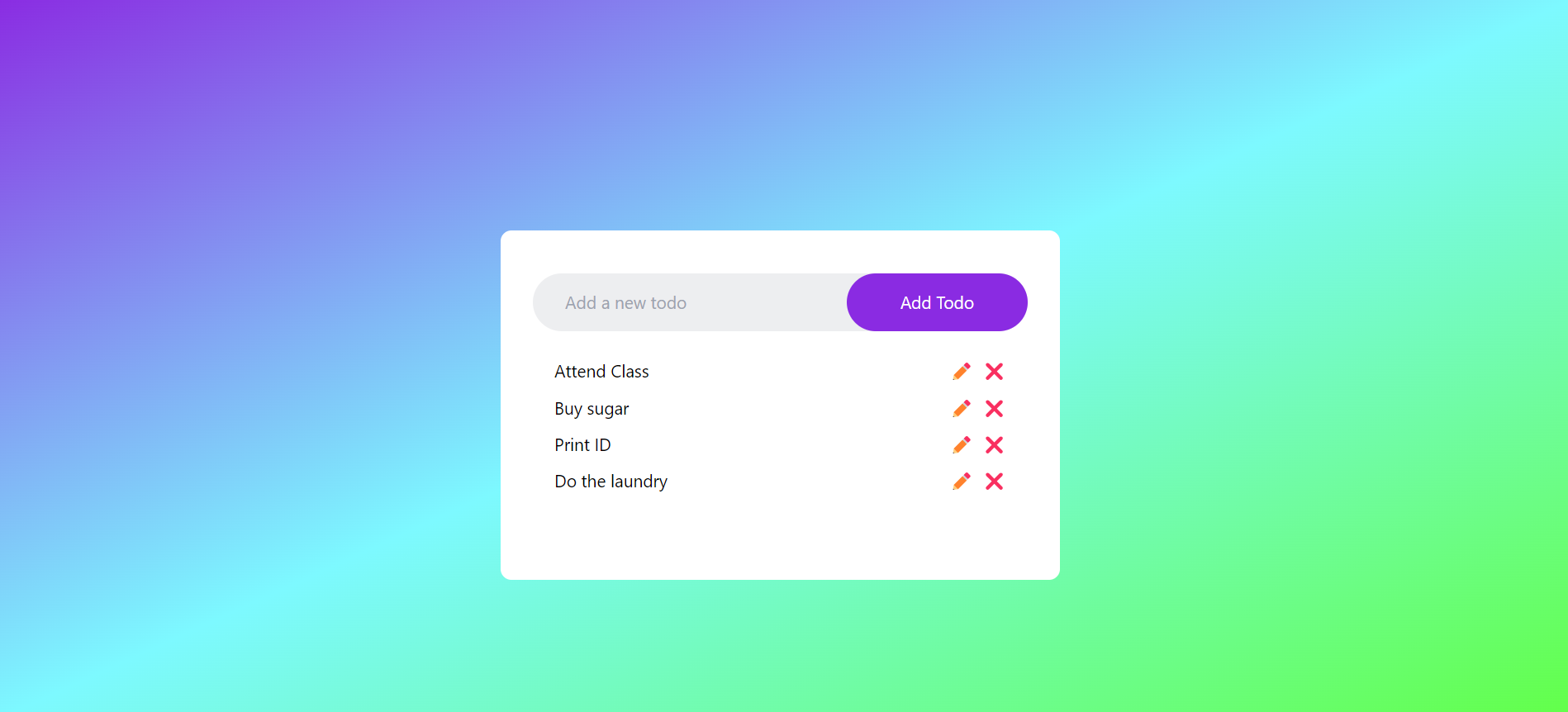
Our immersion into React commenced with an introduction to its fundamental concepts. While our exploration of React remained at an introductory level, it offered us a glimpse into the possibilities of constructing dynamic and interactive user interfaces. Simultaneously, we revisited JavaScript to reinforce our foundational knowledge. Through the development of a CRUD application, we engaged in hands-on exercises, solidifying our grasp of JavaScript's capabilities within web applications.
link: https://t0-do-list-liart.vercel.app/

Advancing MedEase: Elevating Functionality and Transiting to React
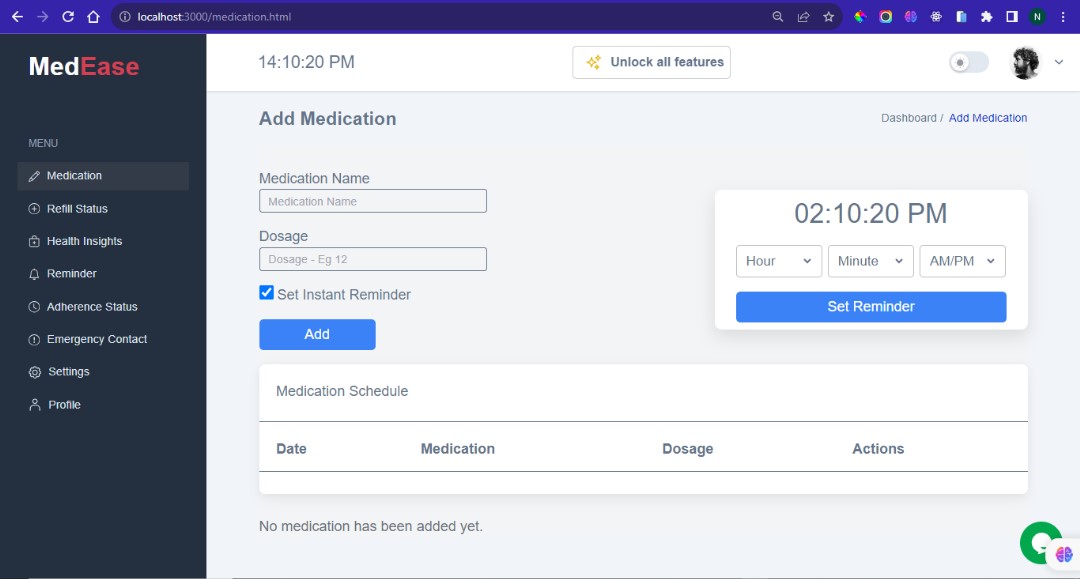
Concurrently, our team continued to advance MedEase, our medication management application. Building on its groundwork using Tailwind CSS and vanilla JavaScript, we fortified the application's functionalities. These enhancements were designed to provide a more intuitive and comprehensive user experience. Moreover, the imminent plan to transition MedEase into a React-based architecture aimed to refine user interaction and streamline the application's performance.

Looking Ahead: Mastering React for MedEase and Beyond
Moving forward, the coming months hold the promise of a deeper dive into React's capabilities. The objective is to comprehend React's advanced features and their practical applications, particularly in transforming MedEase into a robust, single-page application. This transition signifies a leap toward crafting more efficient and scalable front-end applications.
Conclusion
The TIIDELab Fellowship remains an invaluable platform for our learning and growth. Armed with a reinforced understanding of JavaScript, an introduction to React, and our ongoing efforts in building MedEase, we stand on the brink of a phase dedicated to mastering React for real-world application development.
The approaching months are poised to offer exhilarating challenges and opportunities, marking a pivotal stage in our journey towards leveraging cutting-edge technologies to create a tangible impact in the realm of web development and application design.
Subscribe to my newsletter
Read articles from Omitogun Sherifat Ajoke directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
