All about Margin , padding , text , font and display in css(lt.16)
 himanshu
himanshu
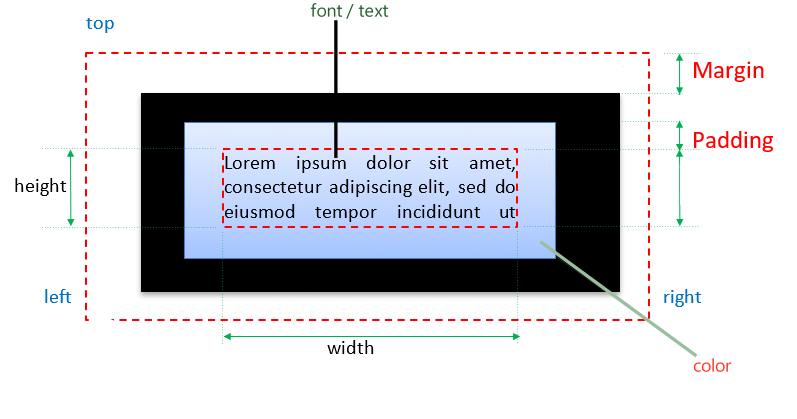
Margin: Margins are the space outside the border of an element. They provide spacing between elements. Margin adds space outside of the element
Padding: The padding property specifies the amount of space between the border of an element and its content. Padding adds space inside of element.
Text: The text property specifies the text content of an element. It can be used to set the text of any element, but it is most commonly used to set the text of headings, paragraphs, and links.
Font: Font properties in CSS allow you to style the text font. Font-color and design are not supported by HTML5 and the latest web browser, some web browsers also show irregularity in displaying the font-size property.
Display: The display property specifies how an element is displayed on the web page.
below I have given important properties with examples :
code to demonstrate the above properties:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>margin and padding</title>
<style>
/* FOR MARGIN AND PADDING */
.padding {
border: 4px solid red;
/* FOR ALL SIDE SAME */
/* padding : 50px;
/* for all side (two side same) */
padding: 30px 40px;
/* for each side individually*/
/* padding-top: ;
padding-left: ;
padding-bottom: ;
padding-right: ; */
}
.margin {
color: deeppink;
border: 4px solid blue;
margin: auto;
/* auto places the text in the center*/
width: 150px;
padding: 40px;
}
/* FOR TEXT */
/* [target="_blank"]
{
color: rgb(32, 107, 213);
} */
h4 {
text-indent: 30px;
/*indent gives the spacing for the first line to be started */
/*letter spacing gives the saces between each letter*/
letter-spacing: 2px;
line-height: 30px;
color: rgb(121, 245, 4);
text-align-last: center;
/*for giving direction of last line*/
direction: ltr;
}
h3 {
word-spacing: 30px;
/*for spacing between each word*/
text-align: center;
}
a {
color: rgb(0, 174, 255);
text-decoration: double;
/* text-decoration: underline; */
text-transform: uppercase;
/*transform is used how to view the text */
}
/* FOR FONTS*/
h2 {
font-family: "Times New Roman", Times, serif;
/* font-size: 25px; */
font-variant: small-caps;
/*weight is used to bold our text */
font-weight: 800;
}
/* <!-- DISPLAY PROPERTY --> */
/* since p is a block level by default */
.inline {
display: inline;
/* if we use inline we cant give height and width */
}
/* ______or______ */
/* p{
display: inline;
}
/* display block */
span {
display: block;
}
/* inline block */
.in_blck {
display: inline-block;
/* using inline block we can give height and width */
color: coral;
width: 100px;
}
/* display none */
.non {
/* display: hidden; */
display: none;
}
</style>
</head>
<body style="border: 2px solid black">
<!-- PADDING -->
<p class="padding">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Distinctio quis
quod odit excepturi soluta accusamus quibusdam.Do not purchase, go read
Wikipedia instead. The technical information claimed to be held within is
vague and unhelpful, and the philosophical information is hazy and poorly
described. At least on Wikipedia all information is cited so it can be
verified or used as a jumping point to attain further reading, this
pamphlet, claim
</p>
<!-- margin -->
<p class="margin">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos,
officiis tempora. Ea accusantium ex voluptatem ullam? Hic, aperiam
doloribus ducimus, dolorem quos, consequatur nemo dolor at vel veritatis
rem!
</p>
<!-- text -->
<h3>He is a good boy</h3>
<h4>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Perferendis,
natus.ead. The technical information claimed to be held within is vague
and unhelpful, and the philosophical information is hazy and poorly
described. At least on Wikipedia all information is cited so it can be
verified or used as a jumping point to
</h4>
<a href="" target="_blank">google</a>
<!-- fonts -->
<h2>
India, officially the Republic of India (IAST: Bhārat Gaṇarājya), is a
country in South Asia. It is the seventh-largest country by area and the
second-most populous country. Bounded by the Indian Ocean on the south,
the Arabian Sea on the southwest, and the Bay of Bengal on the southeast,
it shares land borders with Pakistan to the west;
</h2>
<!-- DISPLAY PROPERTY -->
<p class="inline">
the Indian subcontinent from Africa no later than 55,000 years
ago.[27][28][29] Their long occupation, initially in varying forms of
</p>
<p class="inline">
____gatherers, has made the region highly diverse, second only to Africa
in human genetic diversity.[30] Settled life emerged on the subcontinent
in the western margins of the Indus river basin 9,000 years ago, evolving
gradual
</p>
<hr />
<!-- span ka default behaviour is line -->
<span
>- In the early medieval era, Christianity, Islam, Judaism, and
Zoroastrianism became established on India's southern and western
coast</span
>
<span
>NEW Settled life emerged on the subcontinent in the western margins of
the Indus river basin 9,000 years ago, evolving gradual
</span>
<hr />
<p class="in_blck">
By 55,000 years ago, the first modern humans, or Homo sapiens, had arrived
on the Indian subcontinent from Africa, where they had earlier evolved
</p>
<!-- diplay inline block -->
<p class="in_blck">
____During the period 2000–500 BCE, many regions of the subcontinent
transitioned from the Chalcolithic cultures to the Iron Age ones.[86] The
Vedas, the oldest scriptures associated with Hinduism
</p>
<!-- diplay none -->
<h4 class="non">how r u doing whyts u r name</h4>
</body>
</html>
Subscribe to my newsletter
Read articles from himanshu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
