Unveiling Boardly: A Journey into Digital Creativity
 gabriel gyimah
gabriel gyimah
Introduction
Welcome to Boardly, a solo project where passion meets pixels. More than an online drawing platform, it's a thriving digital canvas. Designed to recapture the joy of childhood drawing, Boardly caters to artists and doodlers alike.
As the sole developer and designer, I navigated the entire process, immersing myself in both frontend and backend intricacies. Boardly is a testament to dedication and creative exploration.
Inviting both aspiring and seasoned artists, Boardly offers a therapeutic digital drawing experience. Whether crafting masterpieces or casual doodles, Boardly is your canvas. Explore the magic—a digital sanctuary for your creativity. Let's embark on this solo venture together!
A Personal Odyssey in Pixels
Boardly, more than a digital canvas, is my sanctuary—an homage to childhood adventures spent biking through nature's embrace. It embodies the transformative power of creativity, rooted in the scents of harvest and the dawn's light guiding my journey.
Boardly is a testament to resilience, marking a pivotal moment in my journey of reinvention. Pedaling across this digital canvas, I recall the bridges I've crossed—both physical and metaphorical—a reminder that life's unexpected turns can lead to extraordinary joy.
Today, Boardly is not just a project; it's my personal odyssey in pixels, inviting you to embark on your own creative journey
Boardly's Tech Ensemble
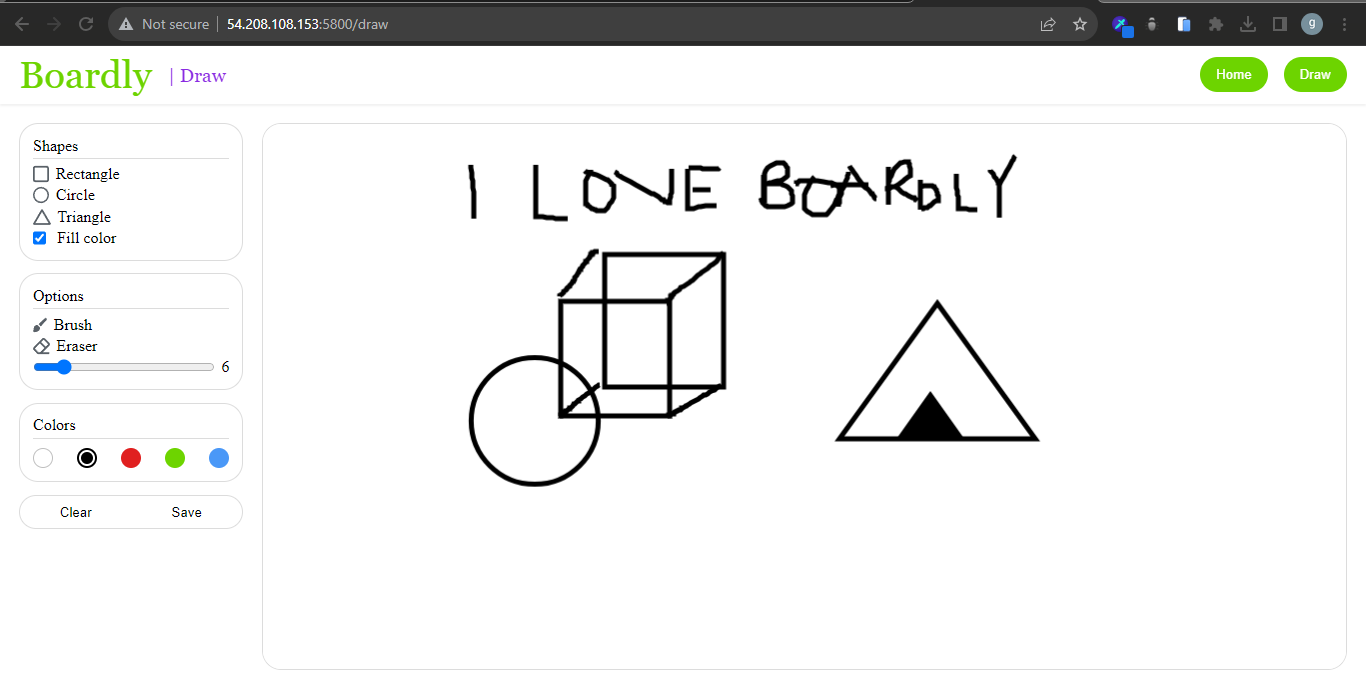
Boardly's architecture seamlessly blends frontend and backend, using HTML, CSS, and JavaScript for an immersive drawing experience. The Python-powered Flask backend orchestrates the magic, hosted on an Ubuntu server. I opted for a framework-free frontend to solidify our JavaScript understanding.
Key Features:
Real-time Brush Stroke Rendering: Enhances user engagement with smooth, dynamic drawing.
Shape Rendering and Interaction: Expands creative possibilities, allowing users to draw shapes effortlessly.
Save Canvas to Image: Facilitates preservation and sharing of creations, providing a tangible output of digital artistry.
Boardly isn't just pixels and lines; it's a user-centric digital canvas unlocking creativity
Algorithmic Triumph in Boardly: A Brief Odyssey
Implementing Boardly's real-time brush stroke rendering posed a formidable challenge—balancing responsiveness with intricate drawing interactions. The task required an elegant solution, a dance between user input and visual output.
Embarking on an algorithmic odyssey, I researched existing approaches, opting for an interim workaround to ensure basic functionality. Recognizing the need for sophistication, collaborative problem-solving ensued. In the eleventh hour, a refined algorithm emerged, harmonizing user input and rendering.
The result was triumphant—a mesmerizing real-time brush stroke rendering feature, surpassing expectations. The once-daunting labyrinth became a testament to perseverance, echoing the harmony of a digital canvas brought to life in Boardly.
Boardly Engineering Journey in Pixels:
Boardly's development proved a masterclass in technical versatility, deepening my appreciation for the dance between frontend and backend. The real-time brush stroke algorithm showcased the artistry in code, emphasizing every line's role in the canvas's symphony.
Reflecting on the project, refining the planning phase and adopting a robust testing strategy would have streamlined development. Boardly illuminated my resilience and adaptability, affirming a passion for the intersection of creativity and technology. The experience challenged and confirmed beliefs, emphasizing the importance of embracing diverse tools in an engineering toolkit. Each line of code painted lessons, evolving the canvas of my knowledge
Now, Know The Builder
I am Gabriel Gyimah from Ghana and I am graduating from the ALX Software Engineering program(Foundation) in a couple of days. It has been a delight to introduce you to Boardly. Find me here
Linkedin - linkedin.com/in/gabriel-gyimah-06645974/
GitHub - github.com/gabrielgyimah
Boardly - http://54.208.108.153:5800
Boardly Landing Page - http://54.208.108.153:5800/draw
#Boardly #DigitalArtistry #WebDevelopmentJourney
Subscribe to my newsletter
Read articles from gabriel gyimah directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
