Introducción a la Arquitectura Micro-frontends (MFE)
 jc vargas
jc vargas
Es crucial entender la arquitectura de MFE antes de considerar su adopción en nuestro negocio.
Entender las ventajas, desventajas y riesgos asociados a los MFE nos permitira tomar decisiones bien fundamentadas. Asimismo, entender el contexto específico en el que se aplica la arquitectura, guiados por la famosa palabra ‘depende’, ya que la adopción de MFE, como cualquier otra arquitectura, debe ajustarse a las circunstancias particulares de cada negocio.
En este artículo, desglosaremos los conceptos clave de MFE.
Algunos conceptos
Antes de entrar en detalles, definamos un lenguaje común sobre elementos clave en los MFE:
Terminologia
Sistema de diseño: Un framework dinámico que unifica el estilo visual y facilita la colaboración entre equipos.
Componentes: Bloques de código que ofrecen funcionalidades específicas, generalmente independientes del contexto empresarial.
Aplicaciones web: Plataformas digitales formadas por componentes que juntos cumplen una función o brindan un servicio.
Micro-frontends(MFE): permite a los equipos operar de manera independiente al dividir la aplicación web en unidades de negocio modulares, cada una con su propio desarrollo y despliegue autónomo.
¿Cuándo usar MFE?
La decisión de adoptar una arquitectura de MFE debe ser estratégica y fundamentada en la estructura y necesidades de la empresa, no simplemente una respuesta a tendencias de moda.
Algunas razones que podrían justificar esta elección incluyen:
Desacople y Unidades de Negocio Autónomas: Si el objetivo es fomentar la autonomía y el desacople en las unidades de negocio, una arquitectura MFE podría optimizar significativamente los tiempos en pruebas, pipelines y despliegues, mejorando así el proceso de CI/CD.
Escalabilidad: Si se anticipa un rápido crecimiento en funcionalidades o tráfico de usuarios, MFE permite escalar cada unidad de negocio de manera independiente.
Migración de Frameworks: Ya sea para actualizar a una nueva versión (como de Vue2 a Vue3) o para cambiar a un framework completamente diferente (de Angular a Vue o React).
Adquisición de Empresas: Si una empresa que utiliza React adquiere otra que usa Vue, y ambas necesitan integrarse sin migrar todas sus aplicaciones.
Cada negocio es un universo lleno de retos, y es posible que las situaciones anteriores no se adapten a todas las circunstancias. Sin embargo, pueden servir como punto de partida para tomar la decisión.
Microfrontends(MFE)
Hay diversos autores que tratan el tema de los Microfrontends.
Particularmente, me ha gustado como Luca Mezzalira aborda el tema en su libro Building Micro-Frontends y algunos otros recursos en blogs y canales de you tube, veamos entonces algunos de estos conceptos que en conjunto formarían nuestro framework de trabajo para MFE
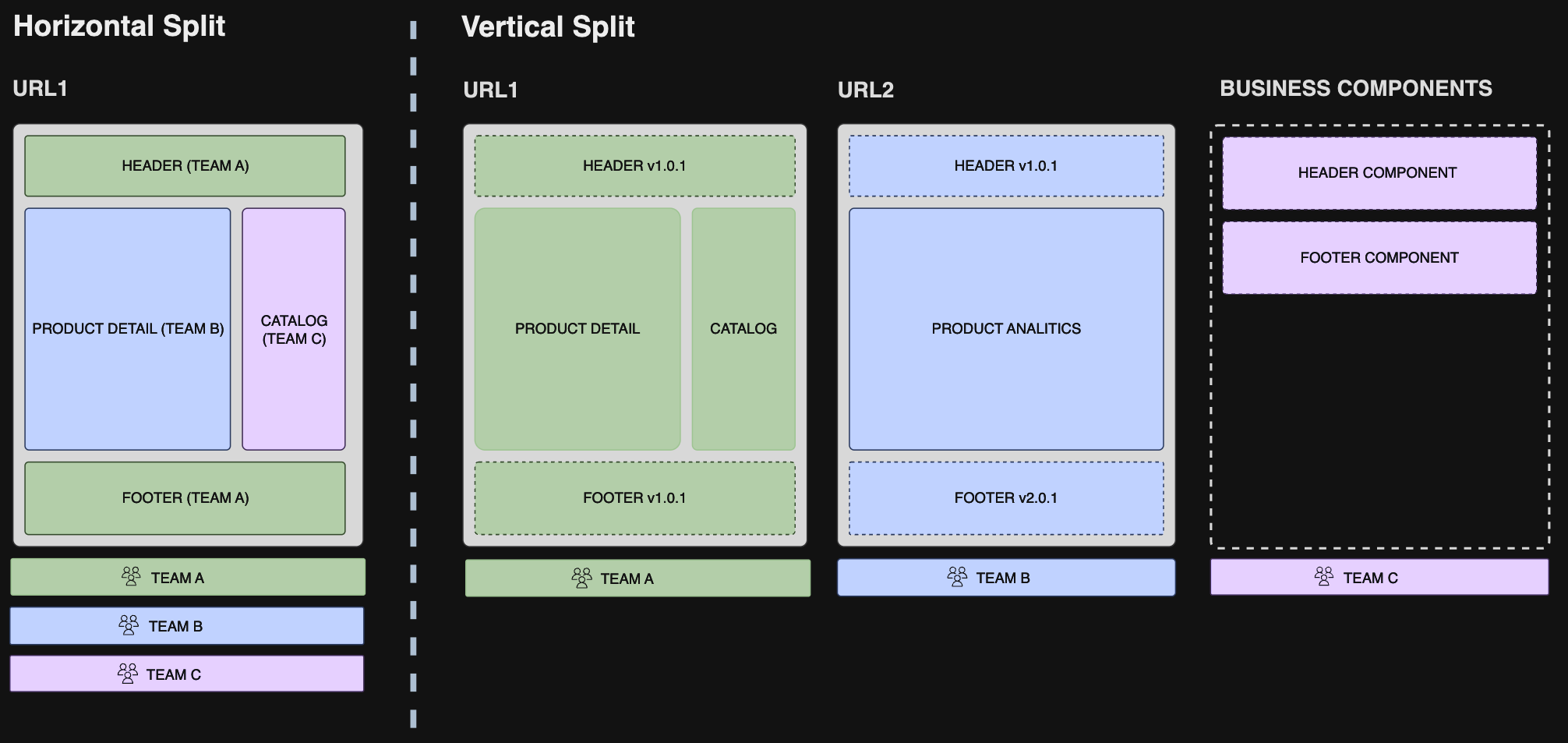
1. Definir como distribuiremos nuestros de MFE

Al distribuir nuestro MFE, podemos identificar dos flujos principales:
Horizontal: En este enfoque, delegamos secciones de nuestra aplicación a diferentes equipos que trabajan en la misma vista. Se trata de una vista con múltiples responsabilidades.
⭐ Vertical: Aquí, dividimos nuestras aplicaciones por dominios de negocio, que generalmente son gestionados por un único equipo. Cada unidad de negocio tiene una vista propia con un solo equipo responsable.
Como en todo contexto, la elección entre estos flujos dependerá de las necesidades específicas y de quién las implemente. Sin embargo, se recomienda optar por la opción vertical, ya que esto simplificará el trabajo del equipo.
La elección entre estas dos arquitecturas presenta diferentes retos, descritos de manera más detallada en este artículo: identify micro-frontends A continuación, compartiré algunas lecciones aprendidas.
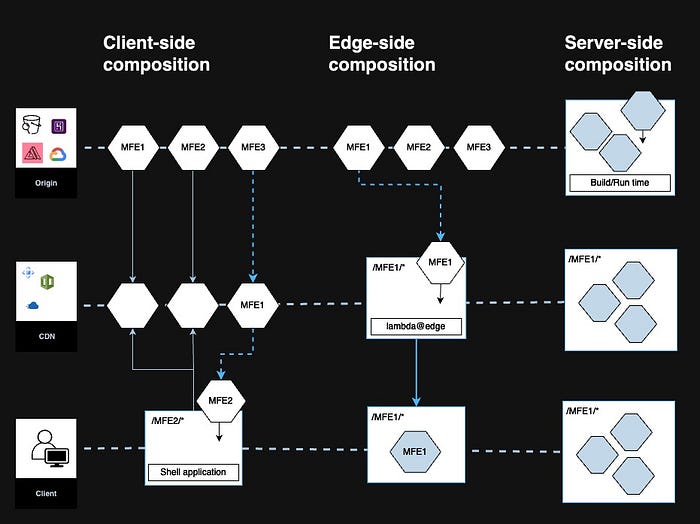
2. Definir dónde realizaremos la composición y el enrutamiento de nuestros MFE

Cuando nuestra aplicación empieza a crecer vemos la necesidad de crear una aplicación contenedora que se encargará de hacer el llamado al MFE, este contenedor (Shell app) también suele gestionar tareas como enrutamiento, carga de componentes y páginas de error, logica de autenticación y permisos, entre otros.
Algunos frameworks que permiten hacer esto son Single SPA, Module-federation (Webpack — Vite ), Client side transclusion, Piral entre otros
Composición del lado del cliente
Enrutador : el cliente | Compositor: el cliente.
En esta opción, tendremos una SPA denominada shell que será responsable de montar y desmontar vistas según el estado de la URL.
Ventajas: Facilita la comprensión y el control del enrutamiento y la composición de las vistas.
Desventajas: Requiere una gestión cuidadosa de los recursos para evitar impactos negativos en el rendimiento y la eficiencia.
Recomendación: Medir los cambios implementados y optimizar el uso de los recursos compartidos para asegurar un buen desempeño.
Enrutamiento en el edge.
Enrutador : el cliente o el edge | Compositor: el cliente.
El edge lo podemos usar para enrutar nustros clientes a la vista correspondiente, y al mismo tiempo podriamos decidir componer o cambiar el body de nuestra respuesta segun se requiera.
Ventajas: enrutar en el edge nos permitirá tomar decisiones mas rápidas, y se torna muy util en momentos de migración
Desventajas: Se requiere un poco mas de conocimiento de cloud, los cambios pueden tomar un poco mas de tiempo en verse reflejados,
Recomendación: Usar esta estrategia en combinación con la composición en el cliente puede facilitar la migración de aplicaciónes monolíticas
Actualmente estoy creando un repositorio y futuros artículos para explicar mas este tema
Composición en el servidor.
En este escenario, la composición se realiza en el servidor, mientras que el enrutamiento puede llevarse a cabo tanto en el servidor como en el edge.
Aunque no he tenido la oportunidad de implementar MFE del lado del servidor, en el post de Lucas se mencionan algunas opciones como Ara Framework, Open Components, Piral or Tailor.js. Aca Lucas recomienda usar el lado del cliente para composición vertical y cualquiera de las tres opciones para composición horizontal.
Ventajas: Carga inicial mas rápida (FCP), mejoras en SEO
Desventajas: Mayor carga cognitiva, Se requieren recursos de servidor, no se puede aprovechar la cache en el cliente, TTFB lento
Recomendación: Tomar esta decisión con cuidado, pues puede llegar a complejizar bastante el desarrollo.
3. Comunicación
A medida que nuestro sistema evoluciona y comenzamos a distribuirlo, el riesgo de sistemas distribuidos acoplados aumenta. Es crucial centrarse en nuestros objetivos originales: independencia de dominios y equipos.
Para lograr esto:
Minimiza la Comunicación Entre Dominios: Reduce las interacciones entre diferentes vistas, dominios y equipos. Cada parte del sistema debe ser propiedad de un solo equipo, evitando la propiedad compartida de componentes, bibliotecas o código para minimizar efectos secundarios.
Mantén la Propiedad de un Solo Equipo: Aunque los equipos pueden usar servicios compartidos en tiempo de ejecución, cada servicio, aplicación o subsistema debe ser gestionado por un solo equipo (ver Team Topologies, Capítulo 3).
Consejos Prácticos:
Limita la Comunicación entre MFEs: Evita las interacciones entre micro-frontends, reduciendo la creación de sistemas con estado.
Versiona Tus Componentes: Si es necesario, comparte componentes de negocio entre los MFEs en tiempo de compilación, asegurando que estén versionados y mantenidos por equipos específicos.
Utiliza Métodos Alternativos de Comunicación: Cuando sea necesario, utiliza eventos, parámetros de URL o almacenamiento local para la comunicación entre dominios.
Al mantener la comunicación entre los MFEs al mínimo, simplificarás tu sistema, mejorarás la independencia de los equipos y estarás mejor alineado con los dominios de negocio.
4. Conclusión.
Hemos explorado varios aspectos de los Microfrontends (MFE), desde la decisión de adoptar esta arquitectura hasta las diferentes formas de distribución y comunicación entre MFE.
Cada enfoque tiene sus propias ventajas, desventajas y desafíos, y la elección dependerá en gran medida del contexto específico de tu negocio y tus necesidades técnicas.
Sin embargo, este es solo el comienzo. Hay muchos otros temas pendientes que merecen una discusión detallada, como CI/CD, manejo de equipos y liderazgo, métricas, despliegues y contratos, así como ejemplos prácticos en el uso de MFE tanto en el cliente como en el edge.
Te invito a compartir tus pensamientos, experiencias y feedback en los comentarios. Tu aporte puede enriquecer esta conversación y ayudar a otros a navegar por la Arquitectura Microfrontends.
Si quieres ampliar un poco mas en el tema, en este video hablamos un poco al respecto:
References:
Micro Frontends by Martin Fowler
Subscribe to my newsletter
Read articles from jc vargas directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

jc vargas
jc vargas
I am a dedicated software engineer specializing in front-end development and clean coding practices, bolstered by a comprehensive full-stack background. My professional journey blends technical expertise with effective team leadership, focusing on fostering an environment of continuous learning and accountability. Driven by a passion for technology and people, I aim to innovate and inspire in every project I undertake.