Pangea Hackathon - AI Summarizer.
 Sahil Pradhan
Sahil Pradhan

Inspiration:
The inspiration behind my project stemmed from the desire to address the ever-growing need for efficient content summarization. In a world flooded with information, a tool that could summarize lengthy texts into concise summaries emerged as a solution to the challenge of information overload.
This can be useful for :
1, Developers who want the gist of the docs.
2, Students to quickly read some news or some long paragraphs of their online books/ppts.
By seeing the Long paragraph you must have said this :


summarized text :
Don't worry AI summarizer is there to help you.


Live Demo : https://ai-summarizer-x-pangea-auth.vercel.app/
github repo : https://github.com/s2ahil/AI-summarizer-x-Pangea-auth
Pangea Auth Integration:
Pangea AuthN Service: This Service helped me to Integrate a user-friendly and protected login and logout ensuring the platform's security in my project.
Features Implemented:
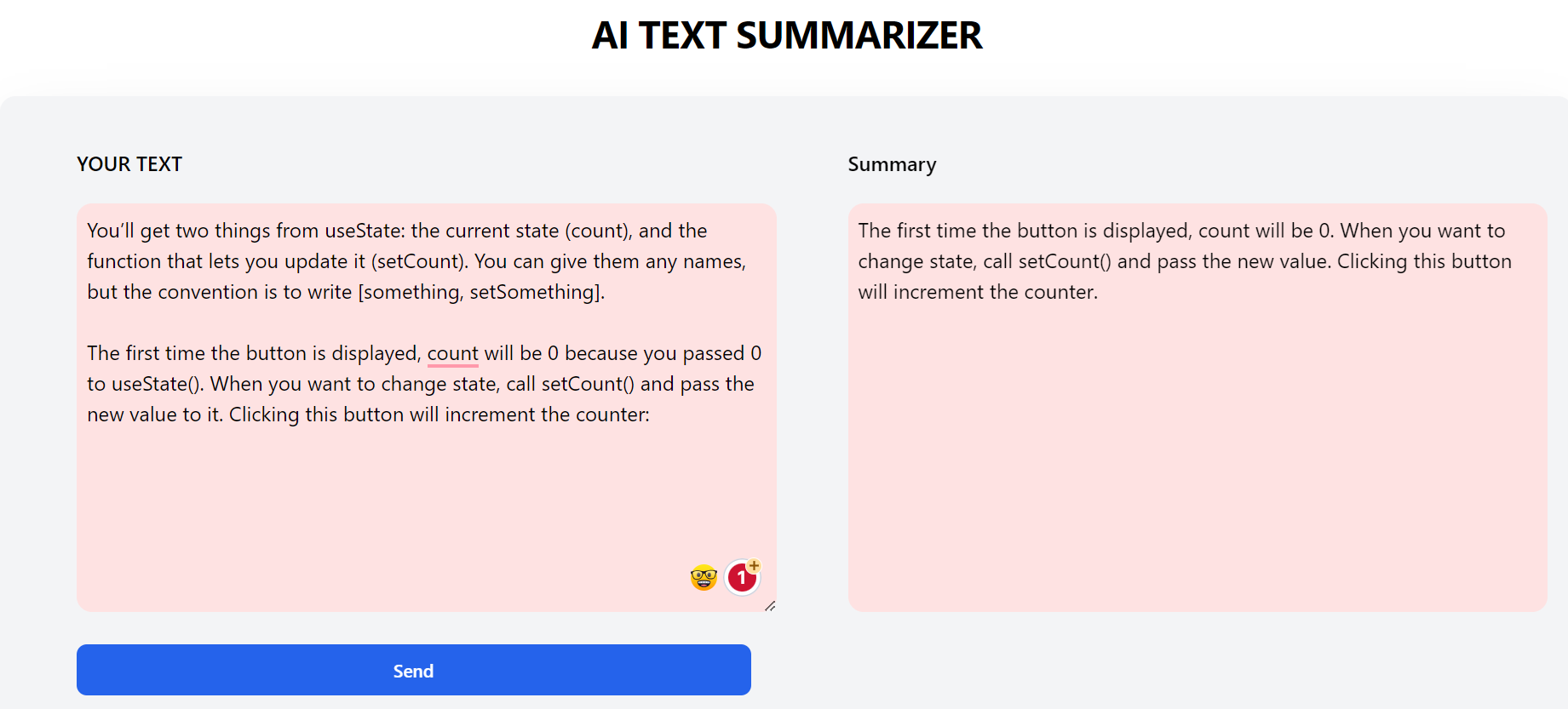
The core features of my text summarizer include user authentication through Pangea Auth, a user-friendly interface, and a powerful text summarization algorithm .
1, Text Summary.
2, Login and Logout Feature.
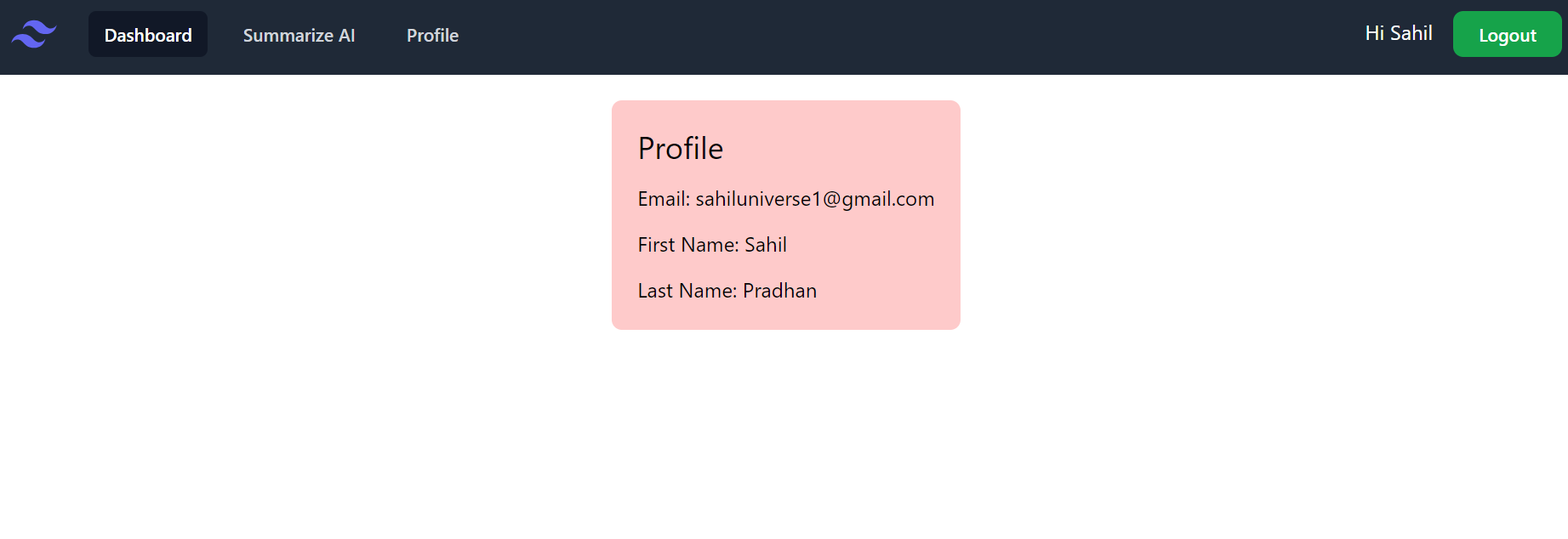
3, Personalised Profile Section.
Problem Statement:
In a world flooded with information, sifting through heaps of text to find quick insights can be a real headache. My goal was to make things easier. I wanted my project to be like a friendly guide, helping people effortlessly get to the core of a document without the hassle of reading through lengthy content.
Pangea Auth Integration:
One of the key pillars of my project is the integration of Pangea Auth for user authentication. Leveraging Pangea Auth's robust features, my application ensures secure user logins, logouts, and signups. The seamless integration enhances the overall user experience, instilling confidence in the platform's security.
Features Implemented:
The core features of my text summarizer include user authentication through Pangea Auth, a user-friendly interface, and a powerful text summarization algorithm. The completeness of these features reflects the dedication and effort invested in crafting a holistic solution.
Differentiation from Competition:
What sets my solution apart is its comprehensive integration with Pangea Auth, ensuring a secure and user-friendly experience. The AI-driven summarization algorithm stands out for its accuracy and efficiency, providing a competitive edge in the hackathon landscape.
UI/UX Excellence:
The user interface is designed with a focus on simplicity and elegance. Thoughtful color usage and an intuitive layout contribute to a seamless user experience. The overall look and feel of the application are crafted to enhance user engagement.
Tech stack used:
React, Express, Pangea .
How to Integrate Pangea in react Project :
easy 😁
Wrap your routes with the Auth Provider provided by Pangea :
import { useState } from 'react';
import { Appbar, Front, Summarize, Login ,Profile} from "./components/ManagePages.js";
import { BrowserRouter as Router, Route, Routes, useNavigate } from "react-router-dom";
import { AuthProvider } from "@pangeacyber/react-auth";
function App() {
const navigate = useNavigate();
const [count, setCount] = useState(0);
const LOGIN_URL =import.meta.env.LOGIN_URL || "";
const CLIENT_TOKEN = import.meta.env.CLIENT_TOKEN || "";
const PANGEA_DOMAIN =import.meta.env.PANGEA_DOMAIN || "";
const authConfig = {
clientToken: CLIENT_TOKEN,
domain: PANGEA_DOMAIN,
};
return (
<>
<AuthProvider
config={authConfig}
cookieOptions={{
useCookie: true,
cookieName: "pangea-sample"
}}
// onLogin={handleLogin}
loginUrl={LOGIN_URL}
useStrictStateCheck={false}
>
<Appbar></Appbar>
<Routes>
<Route path="/" element={<Front />} ></Route>
<Route path="/Summarize" element={<Summarize />} ></Route>
<Route path="/profile" element={<Profile />}> </Route>
<Route path="/login" element={<Login />} ></Route>
</Routes>
</AuthProvider>
</>
)
}
export default App;
if you want to check user is authenticated or not :
use this : const { authenticated, login, logout } = useAuth();
import React,{useEffect} from 'react'
import { useAuth } from "@pangeacyber/react-auth";
import { Navigate, useNavigate } from 'react-router-dom';
const Profile = () => {
const navigate =useNavigate();
const { user } = useAuth();
const { authenticated, login, logout } = useAuth();
useEffect(() => {
if (authenticated==false) {
navigate("/");
}
}, [navigate]);
return (
<>
<div className='flex items-center justify-center'>
<div className="flex flex-col gap-3 bg-red-200 m-5 rounded-lg p-5">
<h1 className='text-2xl'>Profile</h1>
<div>Email: {user?.email}</div>
<div>First Name: {user?.profile?.first_name}</div>
<div>Last Name: {user?.profile?.last_name}</div>
</div>
</div>
</>
);
}
export default Profile
For the logout feature :
import { useAuth } from "@pangeacyber/react-auth";
const { authenticated, login, logout ,user} = useAuth();
const handleLogout = (e) => {
e.preventDefault();
logout(false);
};
<button onClick={handleLogout}>Logout</button>
I hope you liked how easy it was to use Pangea in your project.
Follow me : https://www.linkedin.com/in/sahil-pradhan-46a0a31b7/
Team Member : https://www.linkedin.com/in/rahul-yadav-50276723b/
Gmail : sahilpradhan411@gmail.com
#pangea
#pangeaSecurathon
Subscribe to my newsletter
Read articles from Sahil Pradhan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
