Electron JS - Past, Present and Beyond
 Yash Verma
Yash Verma
Ever caught wind of Electron JS and wondered what the buzz was all about? I found myself in the same boat until I discovered that heavyweights like Discord, Visual Studio Code, Slack etc run on it. Being knee-deep into Electron development, the framework has always fascinated me.
Frequently, I hear discussions in communities about Electron, often focusing on its age and perceived issues, especially regarding dependency management in desktop app development. These discussions prompted me to reflect on the relevancy of Electron in the future. Let's dive into the history and development of Electron, exploring aspects such as issues, advantages, disadvantages, and contemplating the probable future of this powerful framework."
Decoding Electron JS origin
Electron.js, originally known as Atom Shell, was created by Cheng Zhao, an engineer at GitHub in 2013. The framework enables the development of cross-platform desktop applications using web technologies such as HTML, CSS, and JavaScript. Initially designed for GitHub's Atom editor, Electron gained popularity for its versatility in building applications beyond code editors.
The first stable release of Electron came in 2014, and since then, it has become a go-to choice for developers seeking to build desktop applications with familiar web development tools. As per the official website of Electron JS, it says "Electron is a framework for building desktop applications using JavaScript, HTML, and CSS. By embedding Chromium and Node.js into its binary, Electron allows you to maintain one JavaScript codebase and create cross-platform apps that work on Windows, macOS, and Linux — no native development experience required."
Using Electron JS for desktop app development means that you don’t have to write large-sized and complex code for numerous platforms and it is comparatively easier to manage and maintain than other platforms.
But how does it work..?
Looking at the origin and introduction of the framework makes us curious about its actual working. The general idea of the working can be understood using a very simple analogy. Think of Electron.js as a chef in a kitchen. Your application is like a recipe, written in ingredients (HTML, CSS, and JavaScript). Electron is the chef who takes these ingredients and cooks up a delicious common dish that can be eaten by all types of customers ( Windows, Linux or Mac).
In technical terms, Electron combines the Chromium rendering engine for displaying web content and the Node.js runtime for executing backend processes. It essentially packages your web app into a standalone executable, providing consistent performance across different operating systems. This fusion of web and native technologies allows developers to compose beautiful desktop applications with the ease of web development.
So, just as a chef brings diverse elements together to create a tasty meal, Electron brings web technologies together to cook up versatile desktop applications where a backend engine (Node JS) is used to handle all the kitchen tasks.
Looking Deeper...
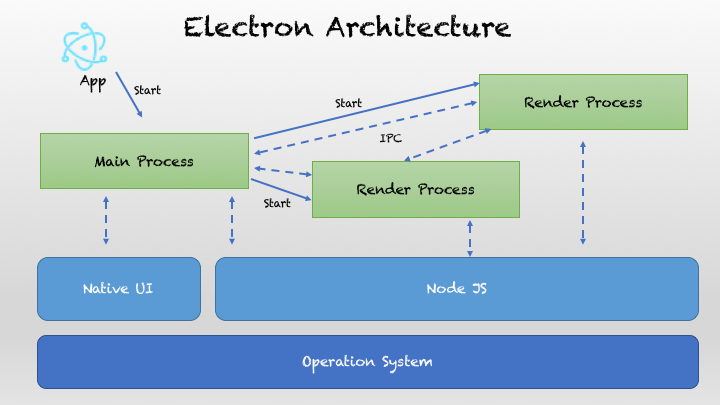
At the grassroots level, Electron JS relies on IPC or Inter-Process communication for application interactivity. Electron supports a multi-process model for which it uses IPC.

Image Source - Medium
IPC, or Inter-Process Communication, refers to a set of mechanisms that allow different processes to communicate with each other. In the context of Electron.js, IPC is used to facilitate communication between the main process and renderer processes.
In Electron, the main process and renderer processes run in separate contexts. The main process manages the application's lifecycle and system-level events, while each renderer process handles the UI and web content for a specific window. IPC provides a way for these processes to exchange information, trigger actions, and coordinate their activities.
Main Process:
Role: The main process is the entry point of the Electron application. It manages the application lifecycle, creates browser windows, and handles system-level events.
Example -
const { app, BrowserWindow } = require('electron'); let mainWindow; app.on('ready', () => { mainWindow = new BrowserWindow(); mainWindow.loadFile('index.html'); });
Renderer Process:
Role: Renderer processes are responsible for rendering the UI and handling web content for each browser window. Each window has its renderer process to ensure isolation.
Example -
// In renderer.js (loaded by index.html) const { ipcRenderer } = require('electron'); ipcRenderer.send('message', 'From renderer process!'); ipcRenderer.on('reply', (event, arg) => { console.log(arg); // Prints 'From main process!' });
IPC (Inter-Process Communication):
Example -
// In main.js (main process) const { ipcMain } = require('electron'); ipcMain.on('message', (event, arg) => { console.log(arg); // Prints 'From renderer process!' event.reply('reply', 'From main process!'); });
Preload Script:
Role: The preload script runs in the renderer process before the actual web page content. It provides a bridge between the Node.js context and the DOM, allowing secure access to Node.js APIs from the renderer process.
Example -
// In preload.js window.api = require('electron').ipcRenderer; //In renderer.js window.api.send('message', 'From renderer process!');
These components work together to create a robust Electron application, facilitating communication between different processes and enabling the use of Node.js capabilities in both the main and renderer processes.
The main code sets up an event listener in the main process for the 'message' event.
When a 'message' event is received from a renderer process, it logs the data (arg) to the console.
The Renderer code sends a 'message' event from the renderer process to the main process with the message 'From renderer process!'.
It also sets up an event listener for the 'reply' event in the renderer process.
When a 'reply' event is received from the main process, it logs the data (arg) to the console.
So, the expected output in the console would be:
From renderer process! // Logged in the main process
[Data received from the main process] // Logged in the renderer process
This sums up the overall working of the Electron app and also the various processes involved in the backend which makes the inter-communication of multiple processes possible at the same time.
Then what's the issue?
While Electron.js is a popular framework for building cross-platform desktop applications, like any technology, it has its challenges and considerations. Here are some of the major issues associated with Electron:
Resource Consumption - Electron applications can consume a significant amount of system resources, leading to higher memory usage and potentially slower performance, especially for less powerful devices. One of the main reasons for this behaviour is its Chromium engine.
Large Application Size - Electron applications tend to have larger file sizes compared to native counterparts because they package a full web browser with the application (bundle Chromium and NodeJs).
Security Concerns - Embedding a full web browser introduces potential security risks. Vulnerabilities in the underlying Chromium engine may impact Electron applications.
Limited Access to System APIs - Access to certain system APIs might be restricted in the renderer process due to security concerns. Developers need to use IPC to communicate with the main process for such tasks.
Dependency Management - Dependency management challenges in Electron may include version conflicts with Node.js and npm packages, potential security vulnerabilities in dependencies, and difficulties in handling binary dependencies for different platforms.
These are some of the commonly known issues of ElectronJS but a certain level of care and diligence while developing an electron app can make this experience a better one. Some of the ways to tackle the above-given issues are -
Developers can optimize their code, manage dependencies efficiently, and employ strategies like lazy loading to mitigate resource consumption.
Developers can use tools like Asar (Electron Archive) to package application files more efficiently and consider the trade-off between functionality and application size.
Regularly update Electron versions to benefit from security patches, and follow best practices for secure coding. Additionally, be cautious with remote content and implement proper content security policies.
Developers can carefully structure their applications, making use of IPC (Inter-Process Communication) to access necessary system-level functionalities.
Mitigate dependency challenges by clearly defining Node.js and npm versions, regularly auditing for security vulnerabilities, and using tools like npm audit and npm audit-fix for automated updates.
Apart from these, you can always refer to the best practices suggested by the Electron community to ensure smooth development.
All in all, yes, there are issues with Electron JS as it is with any other framework but it can also be handled with some careful practices.
However, following the path of continuous enhancements, Electron JS no longer supports macOS 10.13 / 10.14, and Windows 7 / 8 / 8.1 but with the modern development scenario, it is not a major issue as we have moved way beyond. All the major breaking changes are listed here.
Advantages of Electron JS
Native look and feel - Electron can be used to create desktop applications with a native look and feel.
Cross-platform support - Electron can be used to create a single codebase for applications that run on most popular platforms.
Familiar Web Technologies - Developers can leverage their existing knowledge of HTML, CSS, and JavaScript to build desktop applications, reducing the learning curve and increasing productivity.
Access to native APIs - Electron provides access to native operating system APIs, which allows developers to use the same technologies for web and desktop development.
Access to device features - Unlike regular web apps, Electron has full access to the underlying operating system's APIs and device features.
Rapid Prototyping - Electron facilitates quick prototyping and development cycles, allowing developers to iterate rapidly and see changes instantly, similar to web development.
Speeds up time to market - Electron can speed up time to market because you don't need to adjust your code to various systems and their versions. It also provides options and tools like Electron Forge for easy packaging and early distribution.
Do organisations still use it?
We come to hear about various issues surrounding Electron but it is still widely used by many companies for developing cross-platform desktop applications. It gained popularity for its ease of use, extensive community support, and the ability to leverage web technologies for building desktop apps.

Source - ElectronJS Org
The above screenshot shows that many well-known applications, including Visual Studio Code, Slack, Discord, Microsoft Teams and others, were built using Electron.
What does the future say?
Electron has been a great source for the development of Cross-platform desktop applications and has proven to be an efficient option too. A cornerstone of Electron's prowess is its integration with the Chromium engine, the force behind the Chrome browser. However, there is a lot of discussion around the fact that Electron JS without chromium can be a different and better story. We must acknowledge that the Chromium path is not without its hurdles.
For example, Tauri is a framework that uses Tau and Wry to run the website as an app instead of Chromium. Tauri is known for producing small application sizes and using less memory at runtime. Tauri reuses the operating system's webview for rendering, instead of bundling the whole chromium instance within the application.
Neutralino.js is another trending lightweight alternative for Electron.
However, if we talk about the positives and the potential changes that can be considered while curating the future of Electron JS -
Positive Indicators:
Active Development: Electron has demonstrated active development with regular releases and updates. This indicates ongoing support and improvement.
Large and Active Community: Electron has a substantial and active community of developers. A strong community often contributes to the longevity and vitality of a technology.
Wide Adoption: Many popular applications, including widely used tools like Visual Studio Code, Slack, and Discord, are built using Electron. This widespread adoption suggests a level of trust and confidence in the framework.
Potential Challenges:
Resource Consumption: Electron applications can be resource-intensive, which might be a concern for certain types of applications or devices with limited resources.
Competition: The technology landscape is dynamic, and new frameworks and tools continuously emerge. Depending on evolving needs and preferences, developers may explore alternatives.
Looking at all the aspects, it is safe to say that Electron is going to stay relevant in the future but there is a need to change some major factors involved that can add to the longevity of the framework. The Electron community is continuously introducing major changes for the continuation of the framework and adding to its reliability.
To Summarize...
The Electron.js framework, renowned for powering many well-known applications, stands at the intersection of praise and critique. As we explored its history, strengths, and complexities, we looked at the big question, what lies ahead for Electron.js? Electron's integration with Chromium, the backbone of Chrome, presents both advantages and challenges. Despite resource consumption and security concerns, Electron remains a powerhouse, leveraging Inter-Process Communication for seamless application interactivity. While alternative frameworks emerge, Electron's trajectory hinges on its adaptability and community support, making it a contender in the evolving landscape.
References -
Subscribe to my newsletter
Read articles from Yash Verma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Yash Verma
Yash Verma
I am a dedicated software engineer at Harman Connected Services (Samsung). Proficient in Full stack technologies and modern day development practices. With a passion for innovation and quick adoption of new tech, I believe in the continuous journey of learning and growth in the ever-evolving landscape of software development.