Enhancing User Experience with Bootstrap and Froala WYSIWYG Editor
 Idera Dev Tools
Idera Dev Tools
Bootstrap is a popular CSS framework that offers a variety of pre-designed components for building responsive, mobile-first web applications. Froala, on the other hand, is a powerful and flexible WYSIWYG editor that enhances the user experience by allowing them to create and edit rich text content directly on the web page.
When combined, these two tools can greatly enhance the functionality and user experience of your web forms. In this article, we will demonstrate this by creating a responsive form with Bootstrap and then integrating Froala to allow users to format their messages with different styles, fonts, and colors. This can make their queries more organized and clear, leading to better communication.
Start with a simple Bootstrap form
You can easily create a responsive HTML form using the Bootstrap form component. Moreover, there are many free ready-made Bootstrap form examples that we can copy their code. This is a good example. Let’s copy and modify it a little to make it consistent with your brand:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap WYSIWYG Editor</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style>
body{
background-color: #25274d;
}
.col-md-3{
background: #ff9b00;
border-top-left-radius: 0.5rem;
border-bottom-left-radius: 0.5rem;
}
.col-md-9{
background: #fff;
padding: 3%;
border-top-right-radius: 0.5rem;
border-bottom-right-radius: 0.5rem;
}
h1{
color:white;
width:100%;
}
</style>
</head>
<body>
<!------ Include the above in your HEAD tag ---------->
<div class="container py-5">
<div class="row">
<div class="col-md-12 pt-5 pb-3">
<h1 class="text-center">Please let us know how we can help you !</h1>
</div>
</div>
<div class="row">
<div class="col-md-3 pt-5">
<div>
<h2>Contact Us</h2>
<p>We would love to hear from you !</p>
</div>
</div>
<div class="col-md-9 ">
<div class="contact-form pt-2">
<div class="form-group">
<label class="control-label col-sm-2" for="fname">First Name:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="fname" placeholder="Enter First Name" name="fname">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="lname">Last Name:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="lname" placeholder="Enter Last Name" name="lname">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="email">Email:</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="comment">Comment:</label>
<div class="col-sm-10">
<textarea class="form-control" rows="5" id="comment"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
In the above code, we have included the Bootstrap stylesheet in the head section
<link rel=”stylesheet” href=”https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity=”sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T” crossorigin=”anonymous”>
We created two columns and added the form inside the right column. The form contains fields for the user’s first name, last name, email, and a comment section.
<div class="container py-5">
<div class="row">
<div class="col-md-12 pt-5 pb-3">
<h1 class="text-center">Please let us know how we can help you !</h1>
</div>
</div>
<div class="row">
<div class="col-md-3 pt-5">
<div>
<h2>Contact Us</h2>
<p>We would love to hear from you !</p>
</div>
</div>
<div class="col-md-9 ">
<div class="contact-form pt-2">
<div class="form-group">
<label class="control-label col-sm-2" for="fname">First Name:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="fname" placeholder="Enter First Name" name="fname">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="lname">Last Name:</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="lname" placeholder="Enter Last Name" name="lname">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="email">Email:</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="comment">Comment:</label>
<div class="col-sm-10">
<textarea class="form-control" rows="5" id="comment"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</div>
</div>
</div>
</div>
We used Bootstrap classes to style the form and make it responsive. The “container” class creates a container with a responsive fixed width, while the “row” and “col-md-*” classes create a flexible grid system.
For the page background and text colors, we added them using custom styles.
body{
background-color: #25274d;
}
.col-md-3{
background: #ff9b00;
border-top-left-radius: 0.5rem;
border-bottom-left-radius: 0.5rem;
}
.col-md-9{
background: #fff;
padding: 3%;
border-top-right-radius: 0.5rem;
border-bottom-right-radius: 0.5rem;
}
h1{
color:white;
width:100%;
}

Integrating Froala with the form
Now that we have a basic comment field where users can’t style their message. Let’s make it more dynamic by integrating the Froala rich text editor. This will allow users to send a rich text message which is much more engaging.
To incorporate Froala into your Bootstrap form, you first need to include the Froala stylesheets and scripts in our HTML file.
<link href='https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css' rel='stylesheet' type='text/css' />
<script type='text/javascript' src='https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js'></script>We used CDN links to load Froala. The term froala-editor@latest in the URL ensures that we always get the latest version of Froala.
The term froala_editor.pkgd.min.js in the URL will Load the editor and all its plugins. If you want to just load the core editor replace it with froala_editor.min.js
After that, you can initialize the Froala editor on the comments field or any other field in your form.
Since the comments field defined ID is “comment“, the Froala initializing function will be called like this:
<script>
new FroalaEditor('#comment');
</script>new FroalaEditor('#comment');
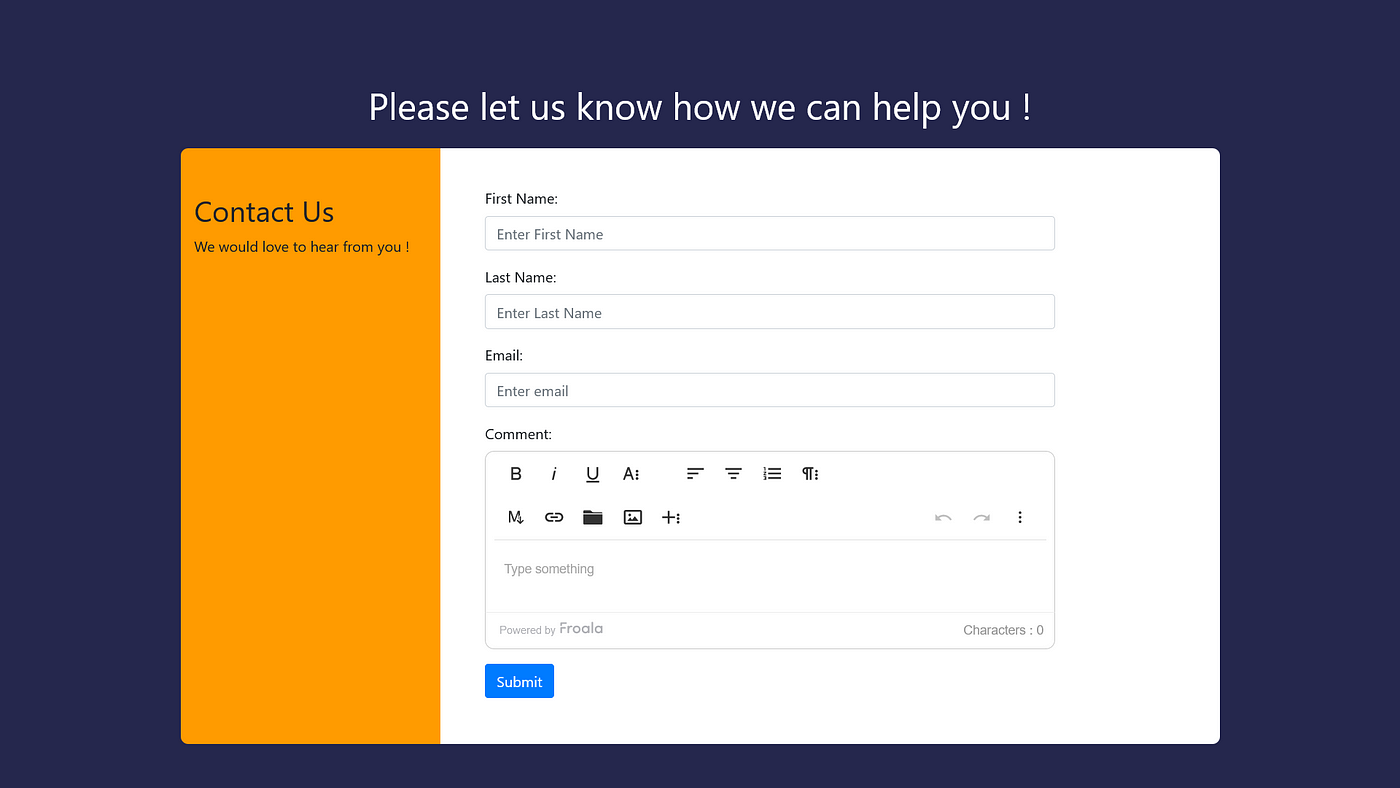
Now, when you reload your page, you will see a rich text editor in place of the comment field.

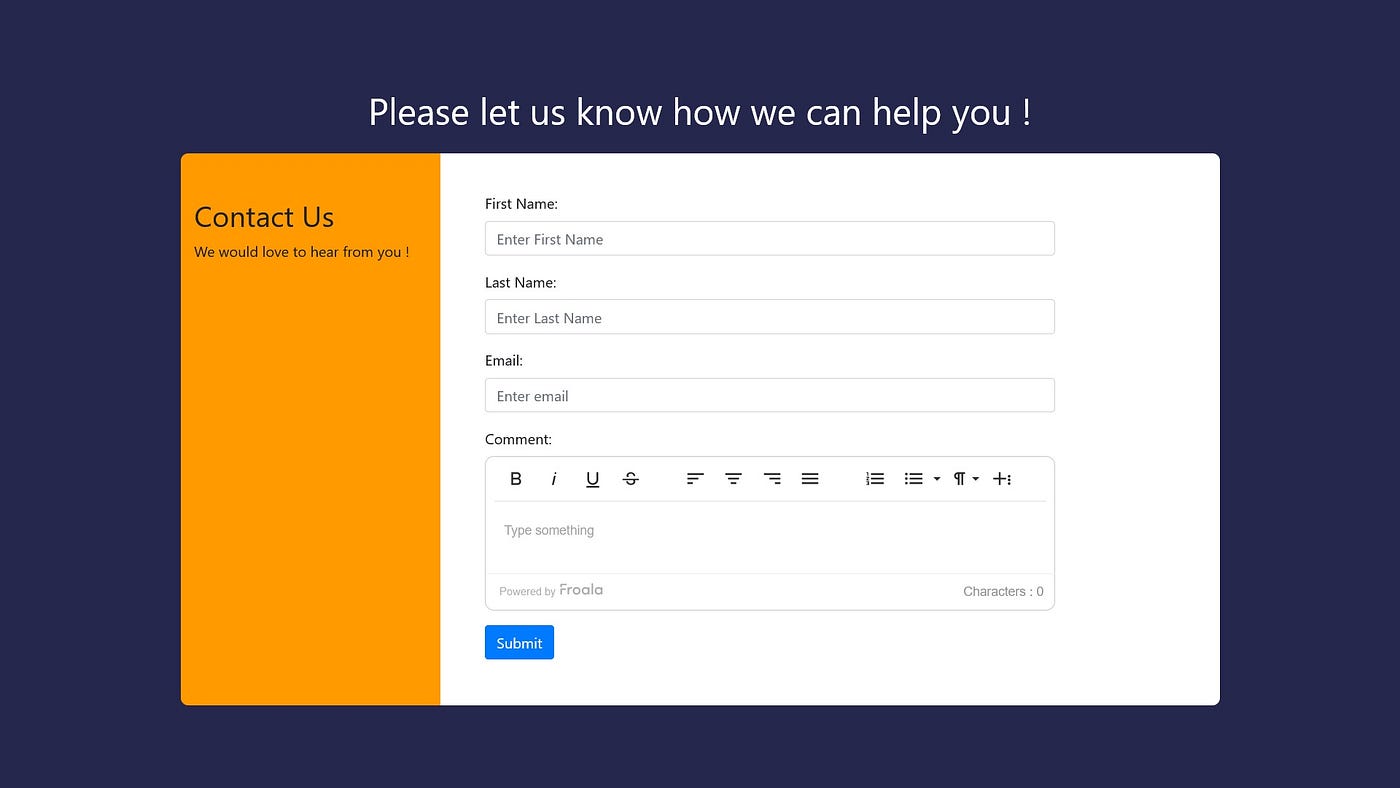
Because it’s just a basic contact form, you don’t need to include all the advanced editor features. Use the toolbarButtons API option to display the needed buttons only.
<script>
new FroalaEditor('#comment', {
toolbarButtons: {
'moreText': {
'buttons': ['bold', 'italic', 'underline', 'strikeThrough'],
'buttonsVisible': 4
},
'moreParagraph': {
'buttons': ['alignLeft', 'alignCenter', 'alignRight', 'alignJustify'],
'buttonsVisible': 4
},
'moreRich': {
'buttons': ['formatOLSimple', 'formatUL', 'paragraphFormat', 'undo', 'redo', 'fullscreen', 'fontSize', 'textColor', 'backgroundColor','insertLink']
},
}
});
</script>

You can also set the iframe API option to true so that the editor’s style is not affected by other page styles.
Explore other Froala API options and customize them to your needs.
Add focus to the Bootstrap form

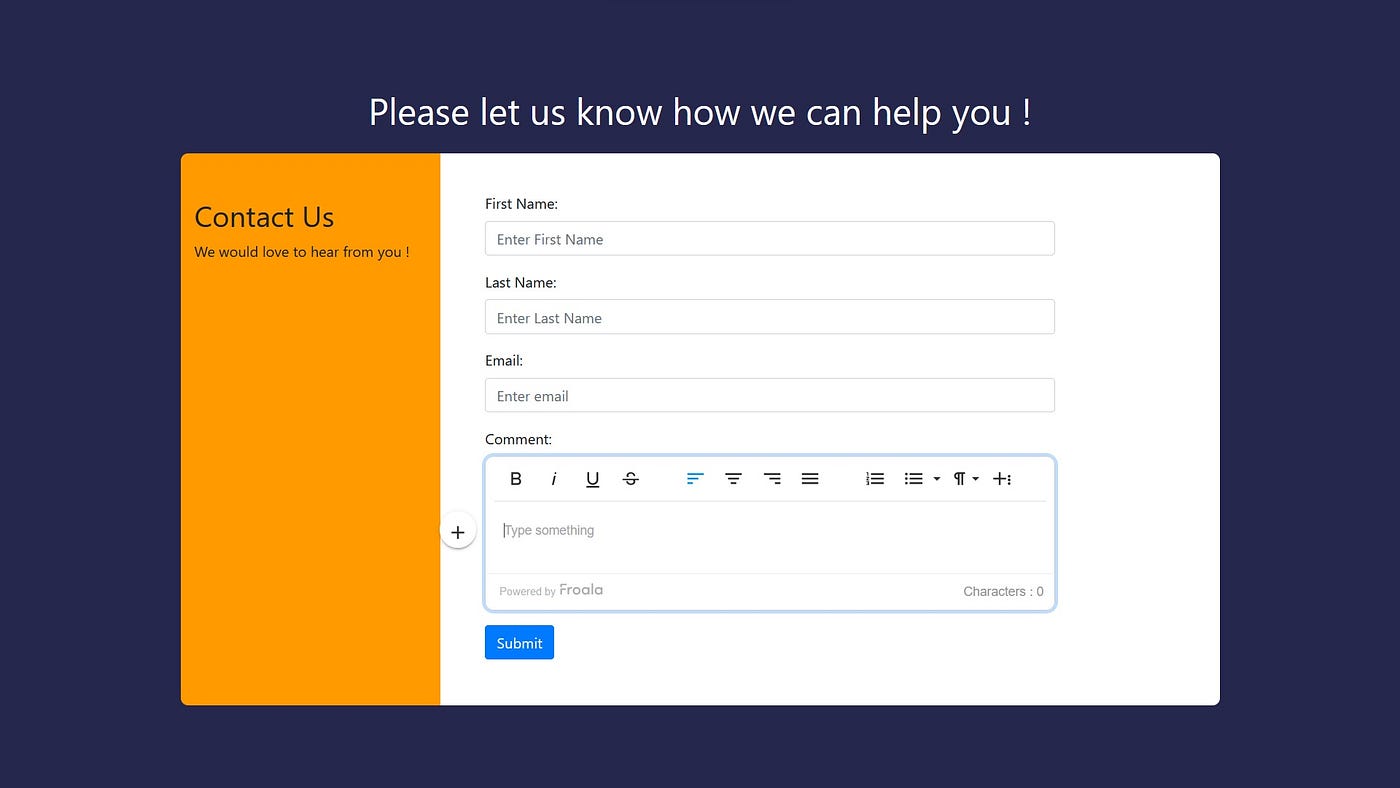
Bootstrap form input elements are known for their box shadow effect that appears when they are focused. Initializing Froala on a Bootstrap form input will make the box shadow effect not work. Let’s put it back so that form inputs look consistent when focused. Change the initializing code to the following.
new FroalaEditor('#comment', {
toolbarButtons: {
'moreText': {
'buttons': ['bold', 'italic', 'underline', 'strikeThrough'],
'buttonsVisible': 4
},
'moreParagraph': {
'buttons': ['alignLeft', 'alignCenter', 'alignRight', 'alignJustify'],
'buttonsVisible': 4
},
'moreRich': {
'buttons': ['formatOLSimple', 'formatUL', 'paragraphFormat', 'undo', 'redo', 'fullscreen', 'fontSize', 'textColor', 'backgroundColor','insertLink']
},
},
events : {
initialized(){
this.$box[0].style.transition = "border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out";
},
focus(){
this.$box[0].style.boxShadow = "0 0 0 .2rem rgba(0, 123, 255, .25)";
},
blur(){
this.$box[0].style.boxShadow = "";
}
}
});
</script>
In the above code, we used the Froala focus and blur events to handle adding a box shadow around the editor when it is focused and removing it when it is not.
The initialized() function is called when the editor is first created. Here we add a CSS transition property to the Froala editor box. This will give a smooth transition when the box-shadow is added or removed.
The focus() function is called when the editor is focused. Here we add a box-shadow around the editor box. This will be the same as the Bootstrap input focus box-shadow.
The blur() function is called when the editor is unfocused. Here we remove the box-shadow.
Testing the Form
After integrating Froala with your form, it’s time to test it. Refresh your web page and try typing and formatting text in the comment section. If everything is set up correctly, your text should appear in the chosen format.
Displaying the contact form content
On the page you will display the data submitted through the contact form we created don’t forget to include the froala_style.min.css stylesheet
<link href='https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_style.min.css' rel='stylesheet' type='text/css' />
and display the comment data inside an HTML element with the fr-view class.
<div class="fr-view">
Here comes the HTML edited with the Froala rich text editor.
</div>
These steps are required to preserve the look of the edited HTML outside of the rich text editor.
Insert Images or files in the comments field
In case you want to enable your users to insert images or files into the comments field, Froala also provides an easy way to do so. Besides, you need to include the additional buttons for file and image upload in the toolbarButtons option, you will need to handle uploading the images or files into your server.
For specific instructions on how to perform each of these tasks with the Froala editor in the most popular server-side languages, check out our detailed guides.
The Froala editor also has documentation on a multitude of server-side SDKs in many languages to ease your development process.
Take Your Bootstrap Forms to the Next Level with Froala Rich Text Content Editor
The Froala Rich Text Content Editor is a powerful tool that can be seamlessly integrated into your Bootstrap forms. It provides an intuitive WYSIWYG interface, offering a plethora of features such as text formatting, image upload, and embedding options.
With Froala, you can create rich, engaging form inputs that go beyond simple text fields. From bullet lists to embedded videos, the possibilities are endless. Plus, it’s highly customizable, allowing you to tailor the editor to your specific needs. Start enriching your forms today with Froala.
Subscribe to my newsletter
Read articles from Idera Dev Tools directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Idera Dev Tools
Idera Dev Tools
Idera, Inc.’s portfolio of Developer Tools include high productivity tools to develop applications using powerful and scalable technology stacks.