Markup Language and HTML
 Eaysin Arafat
Eaysin Arafat
What is Language?
language is a set of instructions written by a programmer to deliver instructions to the computer to perform and accomplish a task. This set of instructions is usually viewed as incomprehensible code structured following a definite programming language syntax.
Language Type

Markup Language: HTML, XML, XHTML etc.
Programming Language: C, C++, C#, Python etc.
Scripting Language: PHP, Ruby, ASP etc.
What is Markup Language?
A Markup Language is a System for annotating a document in a way that is syntactically distinguishable from the text.
What is does?
When the document is processed for display the markup language is not shown, and is only used to format the text.
Markup language:
A markup language is a computer language that uses tags to define elements within a document.
Tags:
In Web, tags indicate what should be displayed on the screen when the page loads. Basic Formatting Tools.

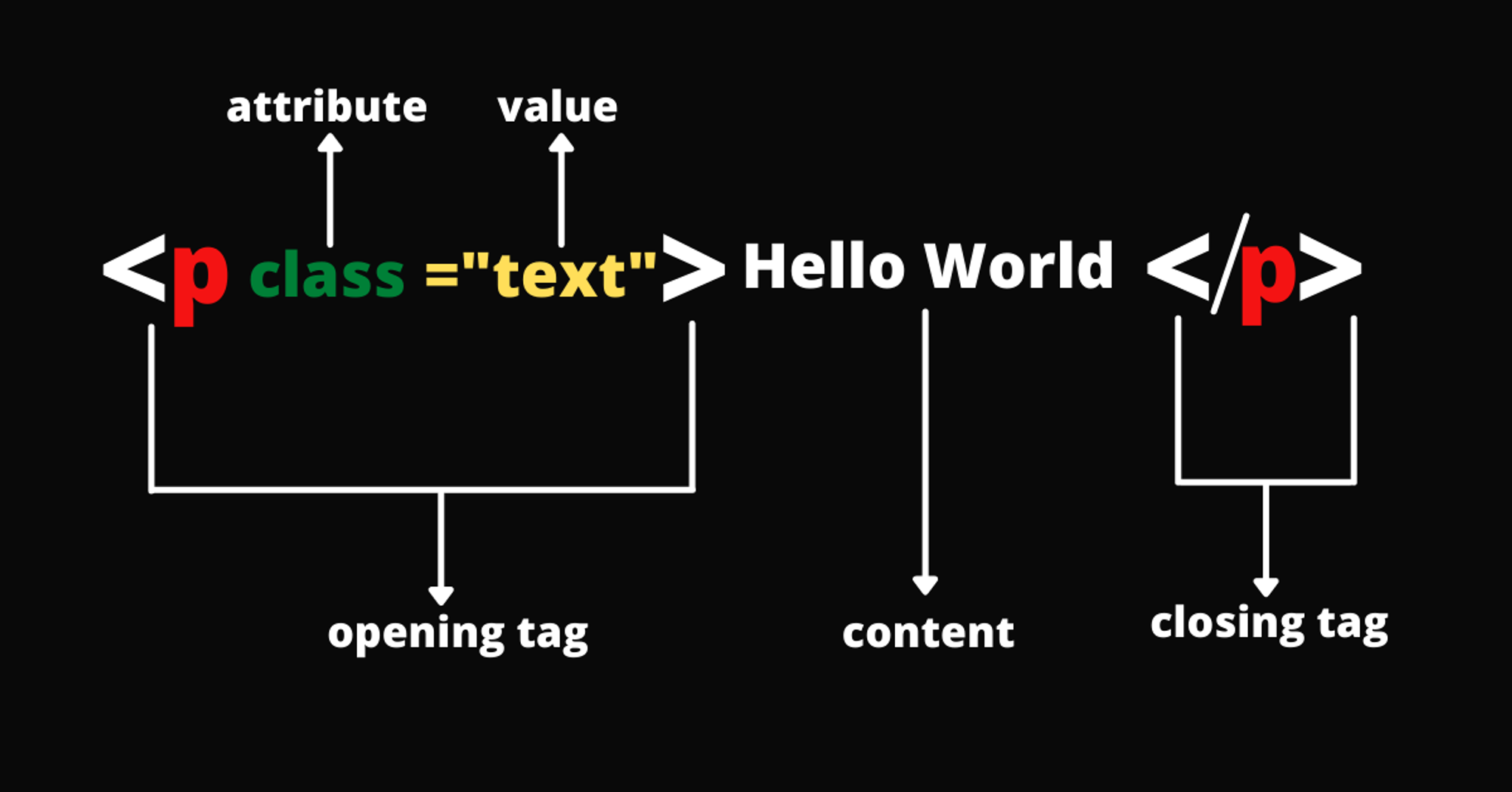
Opening Tag:
It is adjoined by angular brackets from both side
In side the bracket, Tag name is given
One or more attributes can be attached with Tag Name
Closing Tag:
It is similar to Opening part
Forward Slash (/) is added before the tagname
No attributes are attached in Closing Part
Note: Tagname in opening tag and closing tag should match with each other.
Content:
Content can be any data
Even sets of Multiple Tags can be part of Content
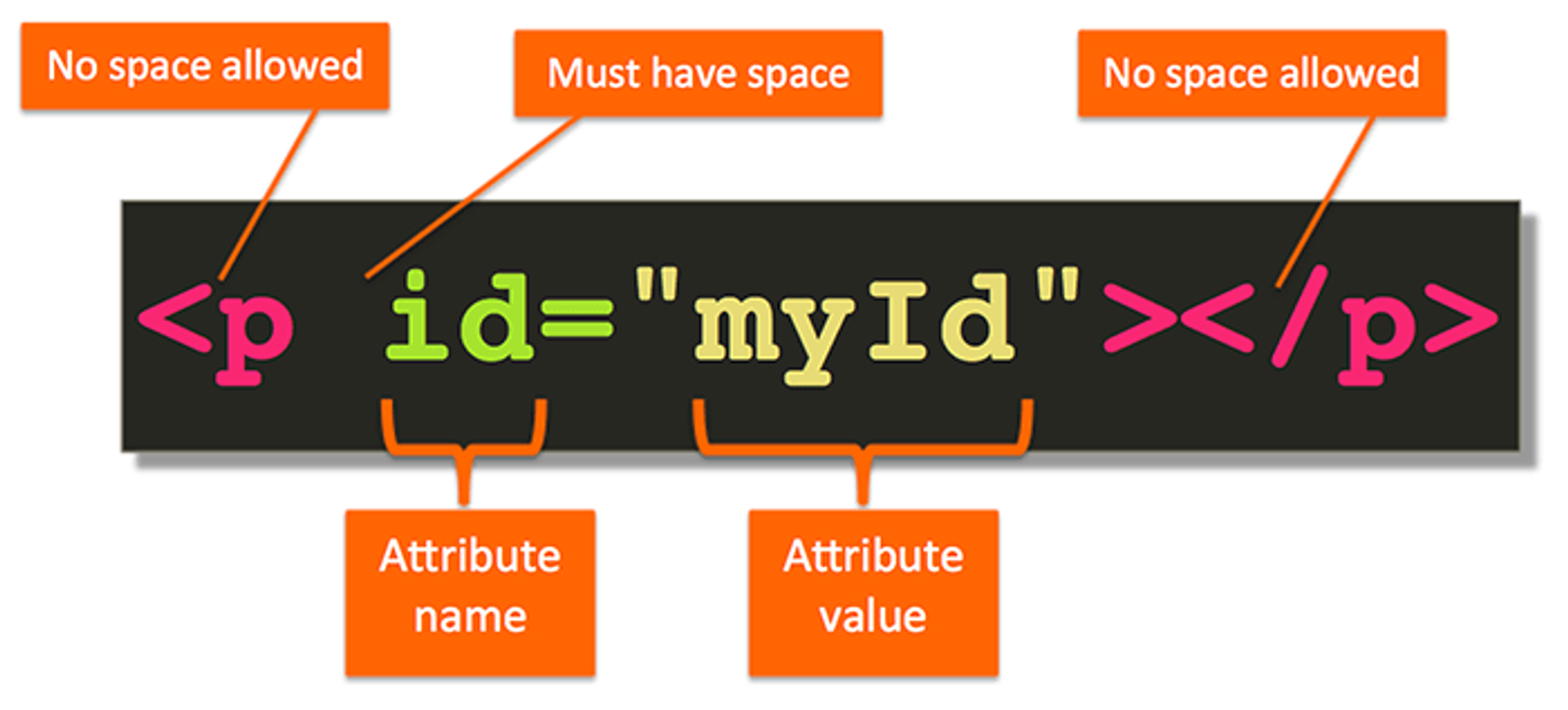
Attribute:

Attributes provide additional information about HTML elements.
All HTML elements can have attributes
Attributes provide additional information about elements
Attributes are always specified in the start tag
Attributes usually come in name/value pairs like: name="value"
Summary:
Markup Language: Markup files contains standard words rather than typical programming syntax. It is human-readable.
Markup Language’s List: HTML, KML, MathML, SGML, XHTML, XML
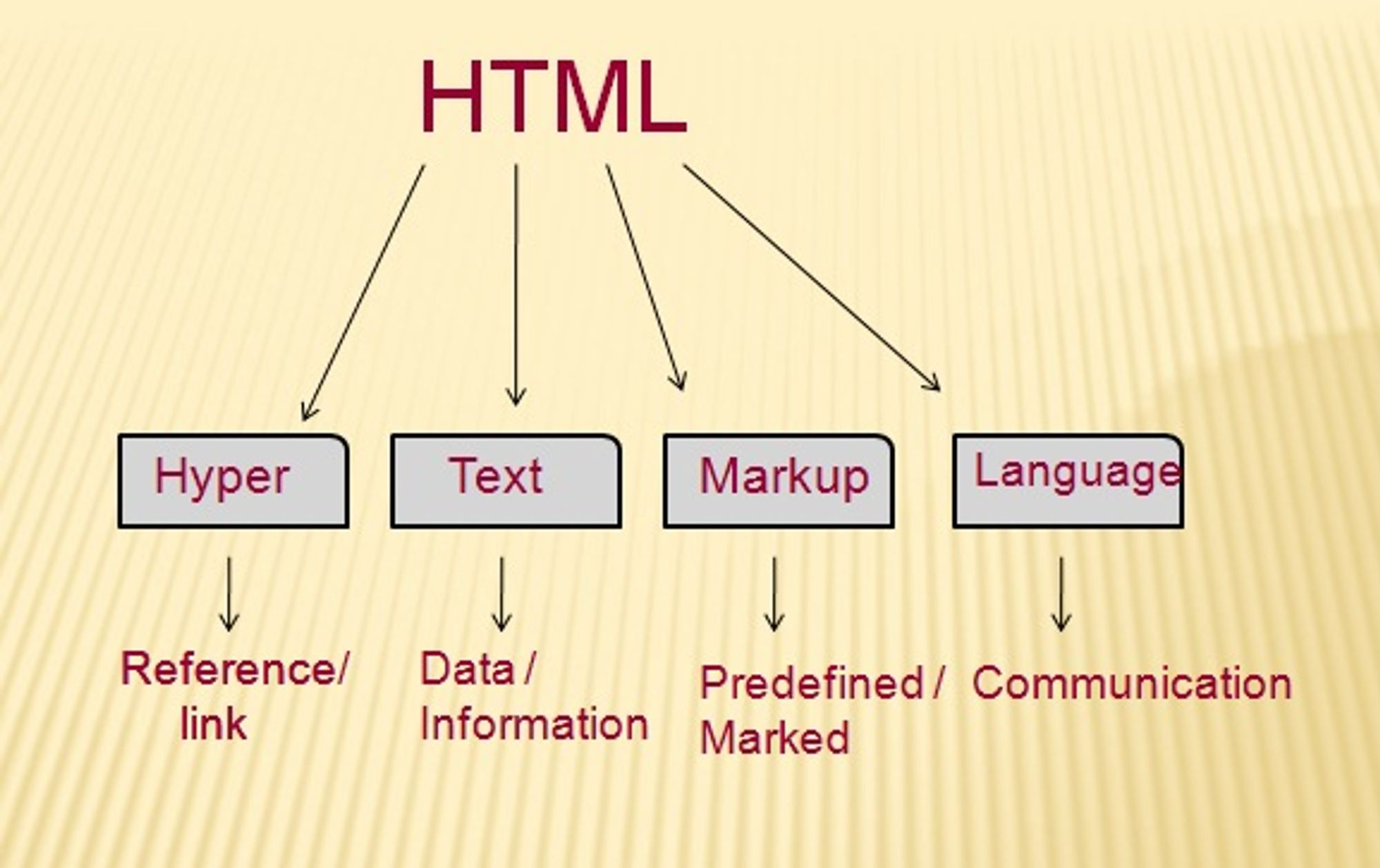
HTML
HTML Stands For:

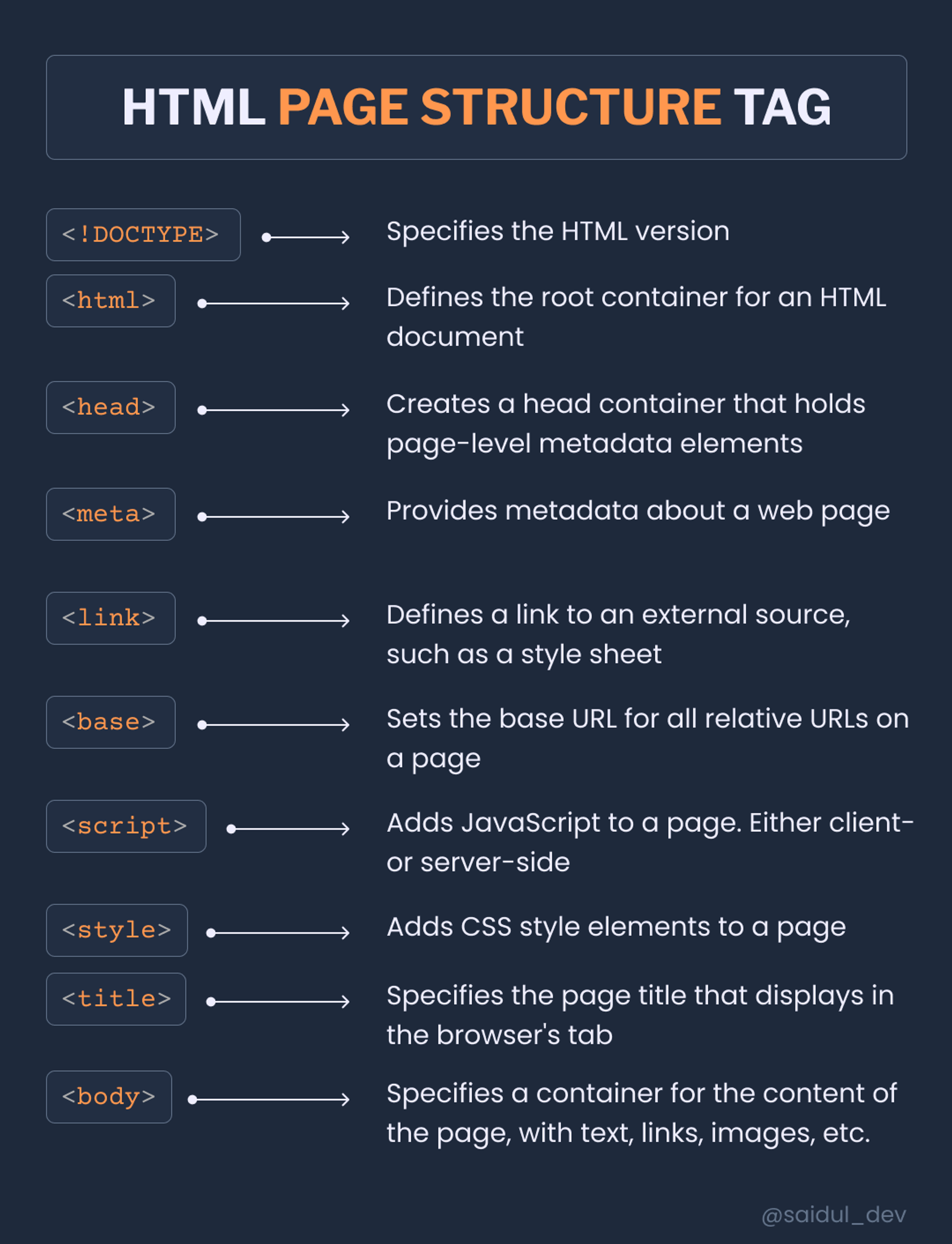
Html Page Structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My HTML Document</title>
<!-- Additional meta tags, styles, or scripts can be added here -->
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
Structure Tag Information:

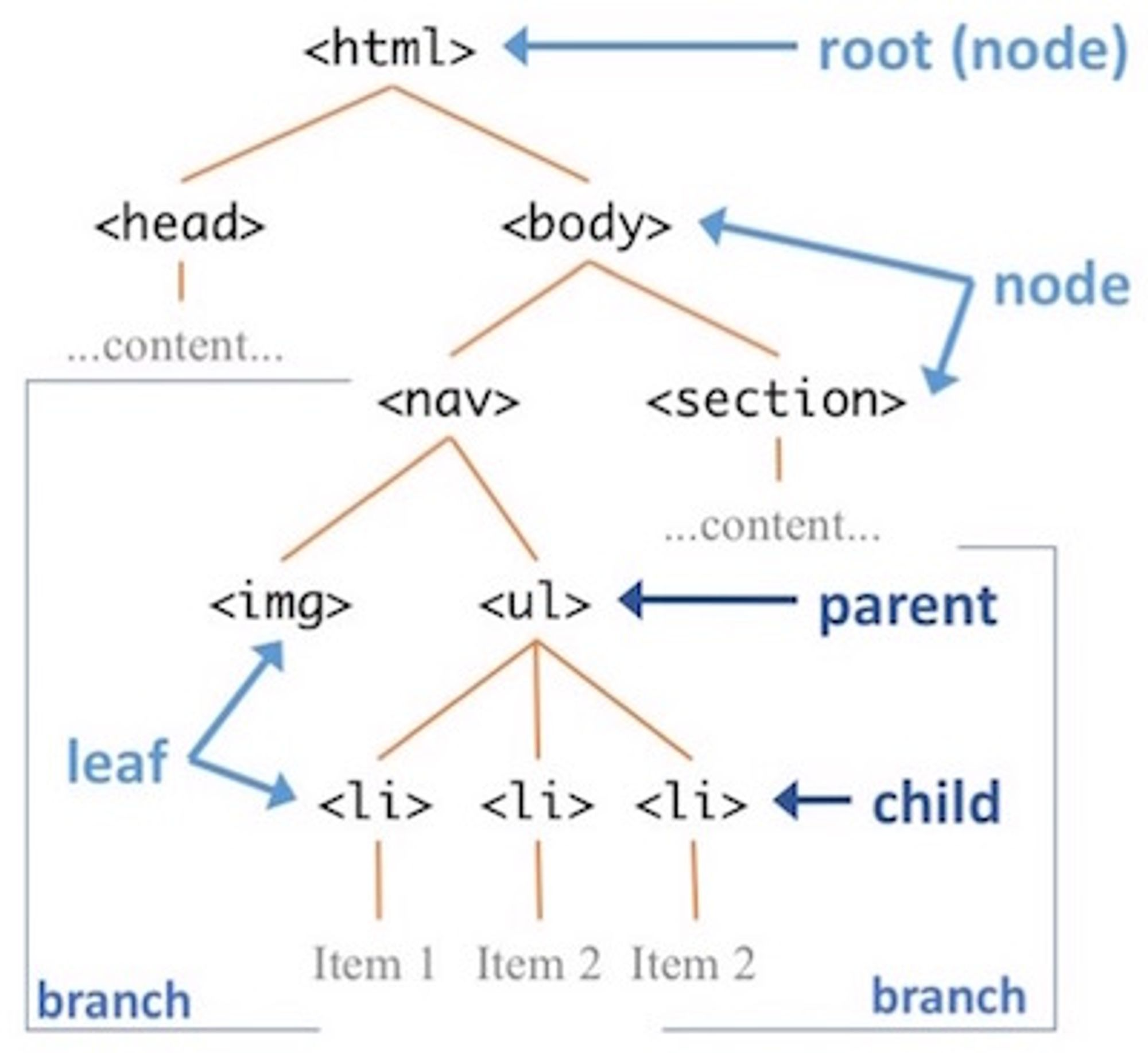
Whole Scenario

Application Page HTML:

Subscribe to my newsletter
Read articles from Eaysin Arafat directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
Eaysin Arafat
Eaysin Arafat
Exploring the syntax of life through code and words.