How to Deploy WordPress Website on AWS: A Step-by-Step Guide for Beginners
 Ajit Fawade
Ajit Fawade
WordPress is a powerful and popular CMS that can help you create and manage various types of websites with ease. In this blog post, I’ll show you how to set up a WordPress blog site using AWS services, such as EC2, RDS, and S3.
By the end of this post, you’ll be able to:
Create an RDS instance for the MySQL database
Create an EC2 instance for the WordPress application
Install and configure WordPress on EC2
Upload and download files to and from S3
Access your WordPress site from the internet
Let’s get started!
WordPress is a free and open-source content management system (CMS) that lets you create and manage websites easily. It is most often used to run blogs, but it can also be used to run e-commerce sites, message boards, and many other popular things. WordPress is used by over 30% of all websites on the internet, making it the most popular CMS in the world.
WordPress requires a web server and a database to store its data and run its scripts. You can install WordPress on your computer or a web hosting service, but in this blog post, we’ll use AWS (Amazon Web Services) to host our WordPress site. AWS is a cloud computing platform that provides various services and resources for web development, such as computing, storage, networking, security, and more. AWS offers a free tier for new users, which allows you to use some of its services for free for a limited time.
To set up a WordPress site on AWS, we’ll use the following services:
Amazon RDS (Relational Database Service): A fully managed database service that lets you create and operate MySQL databases in the cloud. We’ll use RDS to store our WordPress data, such as posts, pages, comments, and settings.
Amazon EC2 (Elastic Compute Cloud): A virtual server in the cloud that lets you run applications and websites. We’ll use EC2 to install and host our WordPress application, which includes the WordPress core files, themes, plugins, and media files.
Amazon S3 (Simple Storage Service): A scalable and durable object storage service that lets you store and retrieve any amount of data from anywhere on the web. We’ll use S3 to store and serve our media files, such as images, videos, and audio files.
In this blog post, we’ll assume that you already have an AWS account.
Step 1: Create an RDS Instance for MySQL Database
As WordPress requires a MySQL database to store its data, the first step is to create an RDS instance for MySQL database. RDS is a fully managed database service that lets you create and operate MySQL databases in the cloud. RDS takes care of the database administration tasks, such as backups, scaling, failover, encryption, monitoring, and patching. You can also customize your database settings, such as the engine, the instance type, the storage, the security, and the authentication.
To create an RDS instance for MySQL database, follow these steps:
Log in to your AWS account and go to the RDS console.

Click on the Create Database button.

Choose Standard Create as the creation method.
Choose MySQL as the engine type.

Choose the Free tier as the template.

Enter a name for your database instance, such as
wordpress-db.Enter a username and a password for your database. Remember these credentials as you will need them later to connect to your database.

Leave the other settings as default and click on the Create Database button at the bottom of the page.
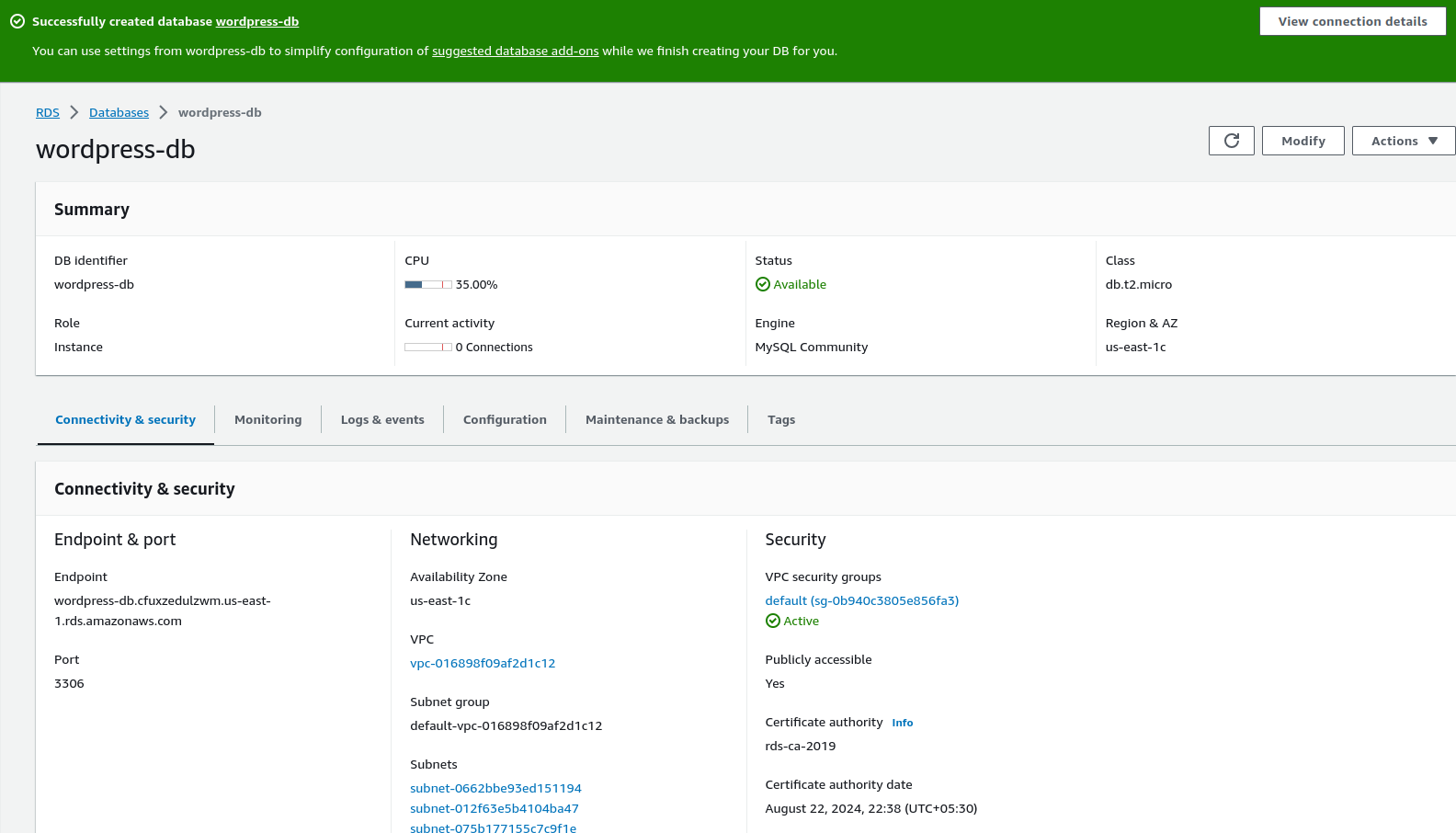
It may take a few minutes for your database instance to be created. You can check the status of your database instance on the RDS console. Once it is available, you can see its details, such as the endpoint, the port, the security group, and the availability zone.

Note down the endpoint and the port of your database instance, as you will need them later to connect to your database. The endpoint is the address of your database instance, and the port is the number that identifies the communication channel. For example, if your endpoint is wordpress-db.cqyjxqyjxqyj.us-east-1.rds.amazonaws.com and your port is 3306, then your database connection string is wordpress-db.cqyjxqyjxqyj.us-east-1.rds.amazonaws.com:3306.
Step 2: Create an EC2 Instance for WordPress Application
The next step is to create an EC2 instance for the WordPress application. EC2 is a virtual server in the cloud that lets you run applications and websites. You can choose from various instance types, sizes, and operating systems to suit your needs and budget. You can also configure your instance with security groups, key pairs, and storage volumes.
To create an EC2 instance for a WordPress application, follow these steps:
Go to the [EC2 console] and click on the Launch Instance button.
Choose Amazon Linux 2 AMI (HVM), SSD Volume Type as the Amazon Machine Image (AMI). An AMI is a template that contains the software configuration for your instance, such as the operating system, the applications, and the settings.
Choose t2.micro as the instance type. This is the smallest and cheapest instance type that is eligible for the free tier. You can change the instance type later if you need more resources.
Click on Next: Configure Instance Details button.
Leave the default settings as they are and click on Next: Add Storage button.
Leave the default settings as they are and click on Next: Add Tags button.
Add a tag with the key Name and the value wordpress-ec2. This will help you identify your instance later.
Click on Next: Configure Security Group button.
Create a new security group with the name wordpress-sg and the description Security group for WordPress EC2 instance. A security group is a set of rules that define the inbound and outbound traffic for your instance. You can add or remove rules later as per your requirements.
Add the following rules to your security group:
| Type | Protocol | Port range | Source | Description |
| SSH | TCP | 22 | My IP | SSH access |
| HTTP | TCP | 80 | Anywhere | Web access |
| HTTPS | TCP | 443 | Anywhere | Secure web access |
The SSH rule allows you to connect to your instance remotely using a secure shell (SSH) protocol. The HTTP and HTTPS rules allow anyone to access your instance using a web browser. You can restrict the source to your IP address or a specific range of IP addresses if you want to limit the access to your instance.
Click on Review and Launch button.
Review your instance details and click on Launch button.
Choose Create a new key pair as the key pair option. A key pair consists of a public key and a private key that are used to encrypt and decrypt the communication between you and your instance. You need to have the private key to connect to your instance using SSH.
Enter a name for your key pair, such as wordpress-key and click on Download Key Pair button. Save the key pair file (.pem) to a secure and accessible location on your computer. You will need this file later to connect to your instance. Do not share this file with anyone or lose it, as you will not be able to access your instance without it.
Click on Launch Instances button.
It may take a few minutes for your instance to be launched. You can check the status of your instance on the EC2 console. Once it is running, you can see its details, such as the public IP address, the private IP address, the security group, and the key pair.

Note down the public IP address of your instance, as you will need it later to connect to your instance and access your WordPress site. The public IP address is the address that is visible to the internet, and it may change if you stop and start your instance. You can also assign an elastic IP address to your instance, which is a static IP address that does not change.
Step 3: Install and Configure WordPress on EC2
The next step is to install and configure WordPress on EC2. WordPress is a free and open-source content management system (CMS) that lets you create and manage websites easily. WordPress consists of two main components: the WordPress core files, which contain the code and the functionality of WordPress, and the WordPress database, which stores the data and the settings of WordPress. You need to install both components on your EC2 instance and connect them to each other.
To install and configure WordPress on EC2, follow these steps:
Connect to your EC2 instance using SSH.
Connect to your EC2 instance using SSH. You can use the following command to connect to your instance from a terminal window, where
wordpress-key.pemis the name of your key pair file andec2-user@public-ip-addressis the user name and the public IP address of your instance. You can find the public IP address of your instance on the EC2 console.
ssh -i wordpress-key.pem ec2-user@public-ip-address
You may see a warning message about the authenticity of the host. Type
yesto continue connecting. You may also be prompted to enter the passphrase for your key pair file if you have set one.Once you are connected, you should see a welcome message like this:
, #_
~\_ ####_ Amazon Linux 2
~~ \_#####\
~~ \###| AL2 End of Life is 2025-06-30.
~~ \#/ ___
~~ V~' '->
~~~ / A newer version of Amazon Linux is available!
~~._. _/
_/ _/ Amazon Linux 2023, GA and supported until 2028-03-15.
_/m/' https://aws.amazon.com/linux/amazon-linux-2023/
[ec2-user@ip-172-31-47-182 ~]$
- Update the packages on your instance by running the following command:
sudo yum update -y
- Install the Apache web server, the PHP software, and the MySQL client by running the following command:
sudo yum install -y httpd php mysql
- Start the Apache web server and enable it to start automatically on boot by running the following commands:
sudo systemctl start httpd
sudo systemctl enable httpd
- Test the web server by opening a web browser and entering the public IP address of your instance in the address bar. You should see a test page like this:

- Download the latest WordPress package from the official WordPress website by running the following command:
wget https://wordpress.org/latest.tar.gz
- Extract the WordPress package by running the following command:
tar -xzf latest.tar.gz
- Move the WordPress files to the web server document root directory by running the following command:
sudo mv wordpress/* /var/www/html/
- Change the ownership and permissions of the WordPress files and directories by running the following commands:
sudo chown -R apache:apache /var/www/html/
sudo find /var/www/html/ -type d -exec chmod 755 {} \;
sudo find /var/www/html/ -type f -exec chmod 644 {} \;
- Create a WordPress configuration file by copying the sample file by running the following command:
cp /var/www/html/wp-config-sample.php /var/www/html/wp-config.php
- Edit the WordPress configuration file by using a text editor of your choice, such as nano or vi. For example, to use nano, run the following command:
sudo nano /var/www/html/wp-config.php
- In the WordPress configuration file, find the following lines and replace the values with the credentials of your RDS database instance that you created in step 1. Remember to use the endpoint and the port of your database instance as the host name, and the username and the password that you specified when creating the database instance.
/** The name of the database for WordPress */
define( 'DB_NAME', 'database_name_here' );
/** MySQL database username */
define( 'DB_USER', 'username_here' );
/** MySQL database password */
define( 'DB_PASSWORD', 'password_here' );
/** MySQL hostname */
define( 'DB_HOST', 'localhost' );
For example, if your database name is wordpress-db, your username is admin, your password is secret, and your endpoint and port are wordpress-db.cqyjxqyjxqyj.us-east-1.rds.amazonaws.com:3306, then the lines should look like this:
/** The name of the database for WordPress */
define( 'DB_NAME', 'wordpress-db' );
/** MySQL database username */
define( 'DB_USER', 'admin' );
/** MySQL database password */
define( 'DB_PASSWORD', 'secret' );
/** MySQL hostname */
define( 'DB_HOST', 'wordpress-db.cqyjxqyjxqyj.us-east-1.rds.amazonaws.com:3306' );
Save and exit the WordPress configuration file.
Complete the WordPress installation by opening a web browser and entering the public IP address of your instance in the address bar. You should see a WordPress setup page like this:


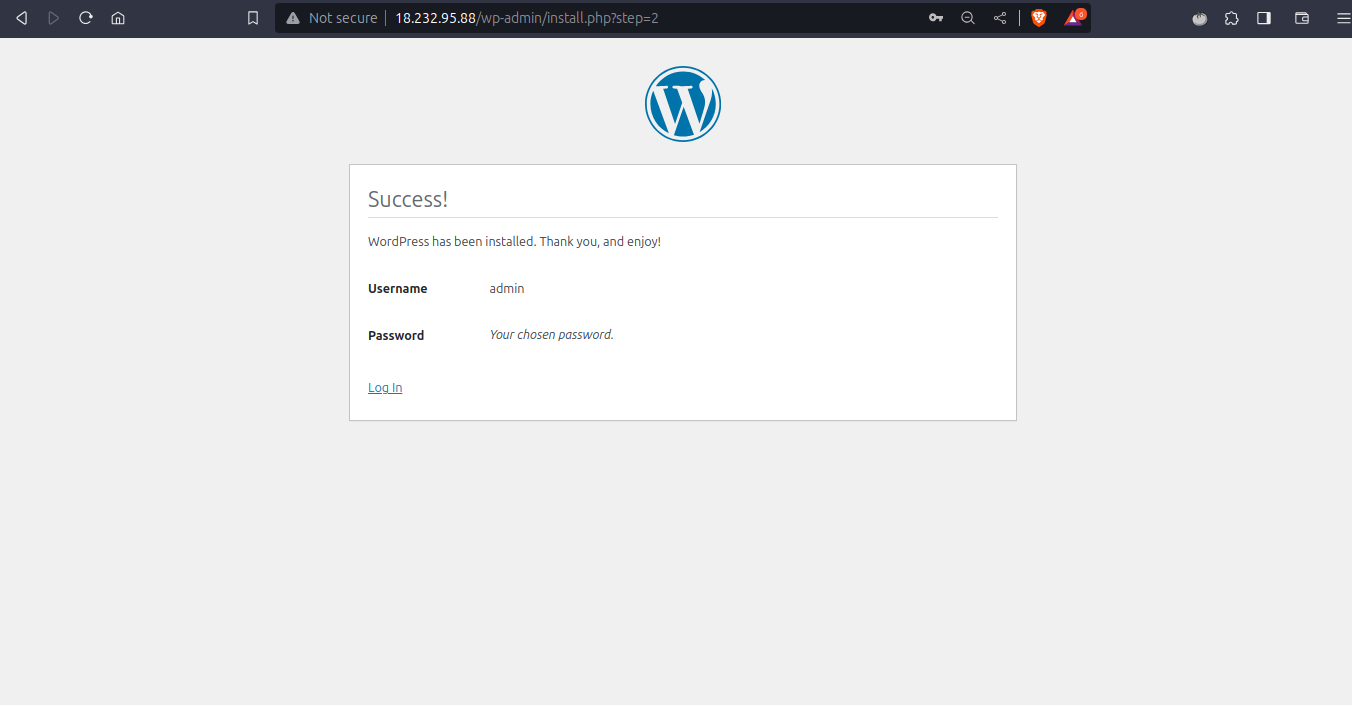
- Follow the instructions on the WordPress setup page to choose a language, enter a site title, a username, a password, and an email address, and install WordPress. You should see a success message like this:

- Log in to your WordPress site by entering the username and password that you chose during the installation. You should see a WordPress dashboard like this:

- Congratulations! You have successfully installed and configured WordPress on EC2. You can now customize your WordPress site by adding themes, plugins, posts, pages, and more.
The next step is to upload and download files to and from S3. S3 is a scalable and durable object storage service that lets you store and retrieve any amount of data from anywhere on the web. S3 can be used to store and serve your media files, such as images, videos, and audio files, for your WordPress site. S3 can also be used to back up your WordPress files and database, and to migrate your WordPress site to another server.
To upload and download files to and from S3, follow these steps:
Step 4: Upload and Download Files to and from S3
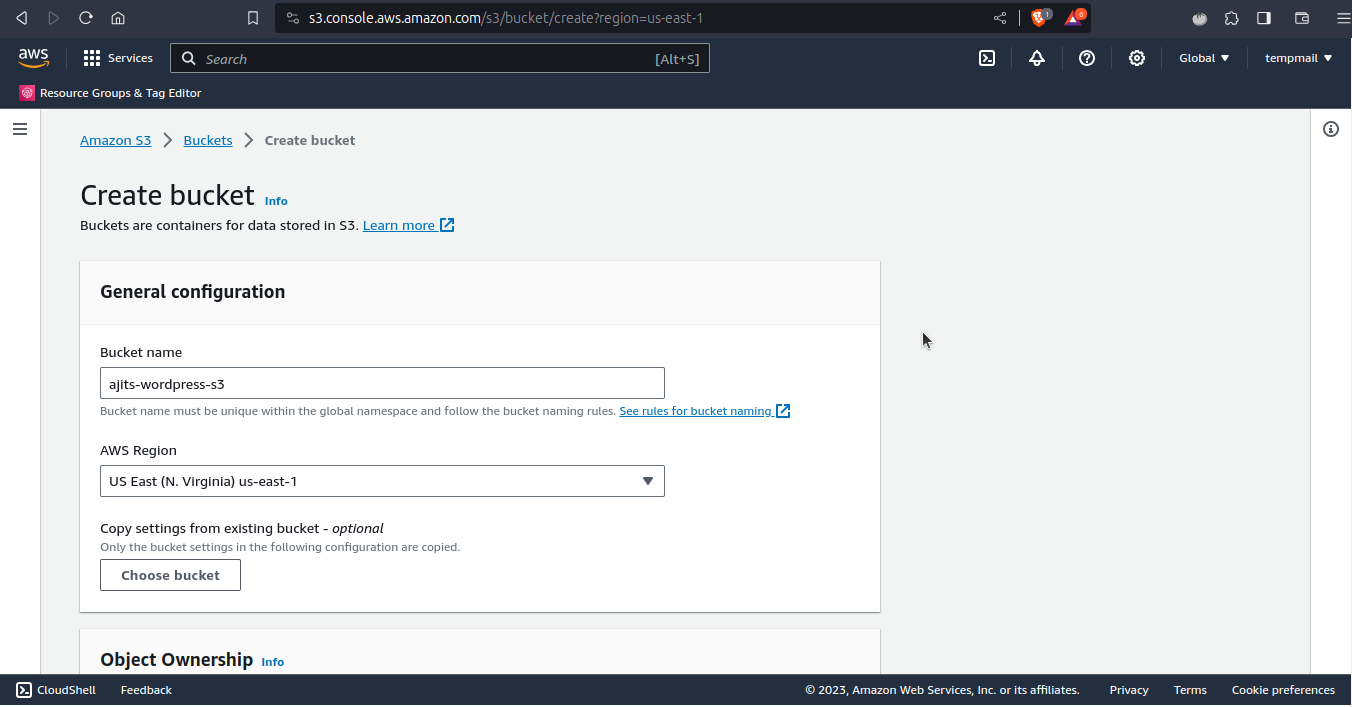
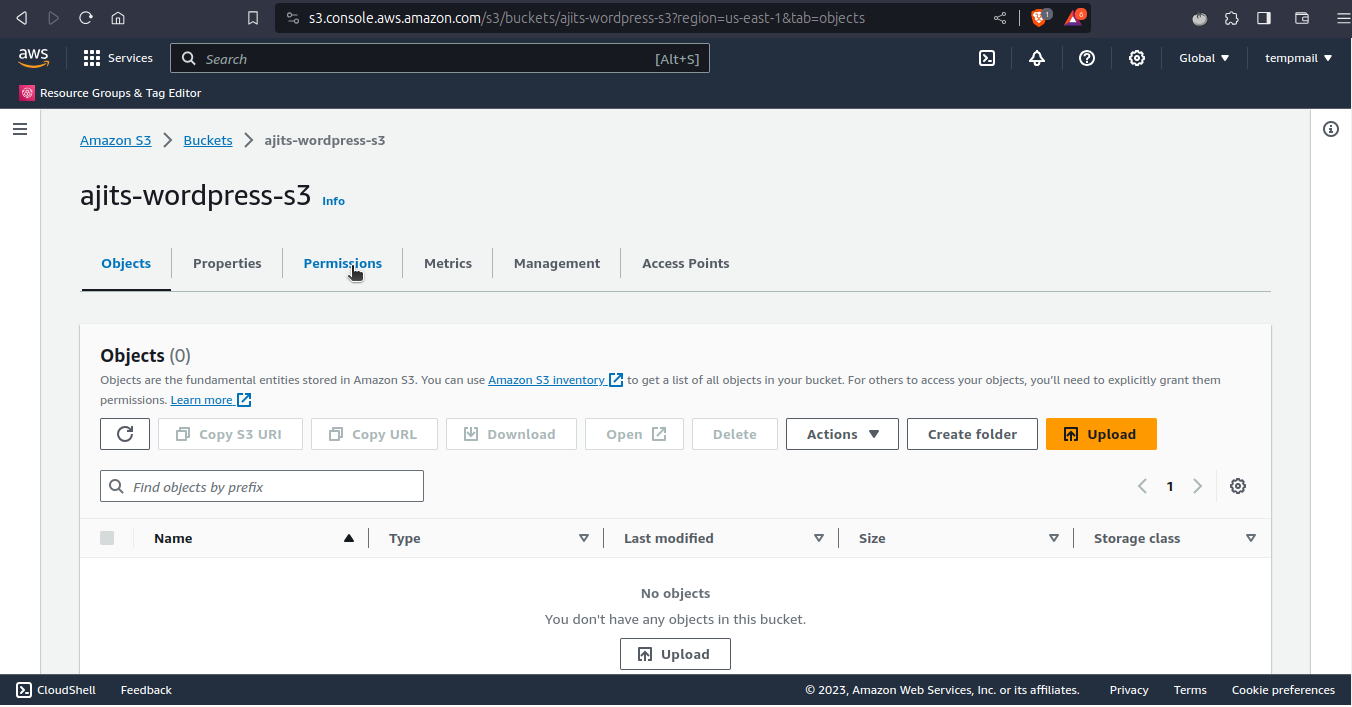
Go to the S3 console and click on Create bucket button.

Enter a name for your bucket, such as ajits-wordpress-s3. A bucket is a container for your objects, which are the files that you store in S3. A bucket name must be globally unique, meaning that no one else can have the same bucket name as yours.

Choose a region for your bucket, such as US East (N. Virginia). A region is a geographical area where your bucket and objects are stored. You can choose a region that is close to your users or your EC2 instance to reduce latency and costs.
Leave the other settings as default and click on Create bucket button.
You should see your bucket listed on the S3 console. Click on your bucket name to open it.
To upload files to your bucket, you can either drag and drop them from your computer to the S3 console, or click on Upload button and choose the files that you want to upload. For example, you can upload some images that you want to use for your WordPress site.
To download files from your bucket, you can either select the files that you want to download and click on Download button, or right-click on the file that you want to download and choose Download option.
To make your files publicly accessible, you need to change the permissions of your bucket and your objects. By default, your bucket and your objects are private, meaning that only you can access them. To make them public, you need to grant read access to everyone.
To change the permissions of your bucket, click on the Permissions tab and then click on Edit button under Block public access section. Uncheck the boxes that say Block all public access and Block public access to buckets and objects granted through new access control lists (ACLs). Click on Save changes button and confirm your changes.



To change the permissions of your objects, select the objects that you want to make public and click on Actions button and choose Make public option. Confirm your changes.
To access your files from the web, you need to use the URL of your bucket and your object. The URL of your bucket is
http://bucket-name.s3.amazonaws.com/, wherebucket-nameis the name of your bucket. The URL of your object ishttp://bucket-name.s3.amazonaws.com/object-key, whereobject-keyis the name of your object. For example, if your bucket name iswordpress-s3and your object name isimage.jpg, then the URL of your object ishttp://wordpress-s3.s3.amazonaws.com/image.jpg.You can test your files by opening a web browser and entering the URL of your object in the address bar. You should see your file displayed on the web browser.
Congratulations! You have successfully uploaded and downloaded files to and from S3. You can now use S3 to store and serve your media files for your WordPress site. You can also use S3 to backup your WordPress files and database, and to migrate your WordPress site to another server.
Conclusion
In this blog post, you have learned how to deploy WordPress website on AWS using various services, such as EC2, RDS, and S3. By following these steps, you have created a WordPress blog site that is scalable, reliable, and cost-effective.
I hope you have enjoyed this blog post and learned something new and useful. If you have any questions or feedback, please feel free to leave a comment below. I would love to hear from you and help you with your DevOps journey.
Thank you for reading and happy blogging! 😊
Subscribe to my newsletter
Read articles from Ajit Fawade directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ajit Fawade
Ajit Fawade
👩💻 As a seasoned software engineer with 7+ years of experience, my expertise includes: 🌐 Developing web applications using Javascript (frontend and backend) 💼 Working across diverse industries like construction, finance, marketing, and entrepreneurship 🎓 Holding a postgraduate degree in Master of Computer Applications from the University of Pune 🔧 My technical prowess lies in: ⚛️ Leading Javascript frameworks: React, Node.js, and Express.js 🚀 Delivering robust and scalable web applications with the best software engineering practices 🌱 Excitingly, I've started my DevOps learning journey with #90DaysOfDevOps to enhance my skills in this area. 🧠 Beyond technical skills, I offer: 💡 Exceptional problem-solving abilities and a strong aptitude for learning new technologies 🤝 A collaborative mindset, making me a valuable team player in diverse environments 🚀 My passion is in delivering high-quality software solutions that solve real-world problems. If you're seeking a skilled and experienced software engineer for top-notch web applications, let's connect and explore potential opportunities together! 🤝