Newsletter Sign-up Form using HTML CSS and JS
 OnlineITtuts
OnlineITtuts
everyone hope you are doing well, Let’s talk about how to make a newsletter sign-up form using HTML CSS, and JS. It’s a frontend mentor project, inside the project you will learn cool things that will help you to improve your HTML and CSS logic.
The project has many features such as displaying multiple images in multiple screen sizes, email validations, and displaying the success message when the user enters the correct email. So, We are going to use HTML and CSS to design it from scratch, then we will use JS to add validation and display other content such as a success message.

In the fast-paced digital age, staying connected with your audience is crucial for success. One effective way to keep your audience in the loop is through a newsletter. In this article, we’ll explore how to create a user-friendly newsletter sign-up form using HTML, CSS, and JavaScript.
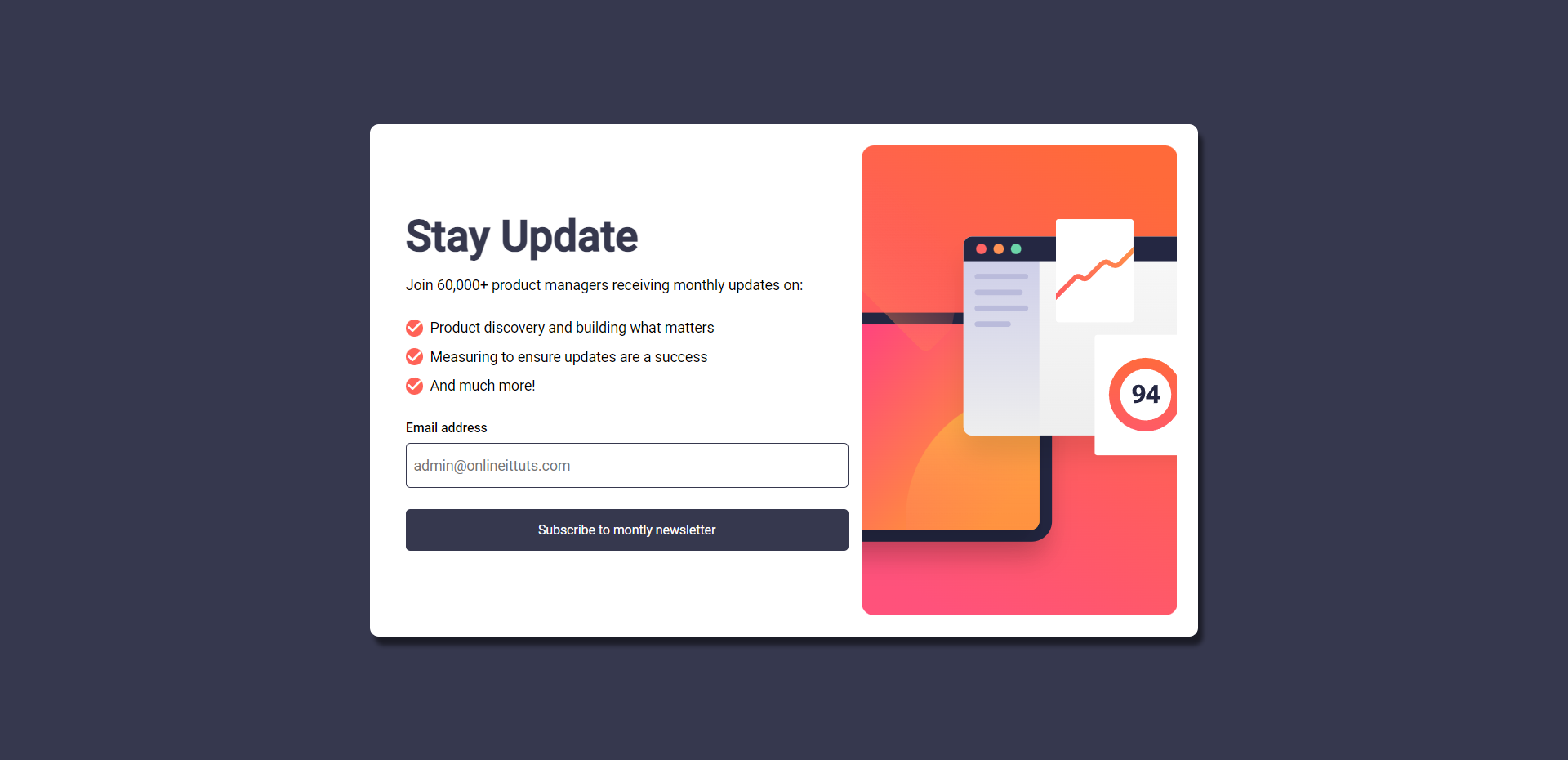
Newsletter Sign-up Form using HTML CSS and JS
I know you are interested in the source codes, but you need to watch the video tutorial if you are interested in how to add logic to maintain the codes and manage the application. So, I used simple and easy methods inside the project, I hope you will understand everything as you want.
I hope you’ve watched the complete video, hope you’ve learned something new from the tutorial. I mentioned the source code of the project below you can check it now.
Before we dive into the technical aspects, let’s understand why having a user-friendly sign-up form is essential. A form that is easy to navigate and visually appealing encourages visitors to subscribe to your newsletter. A seamless sign-up process can significantly boost your subscription rates and enhance user experience.
You May Also Like
HTML, the language that structures the content of a webpage, is where we’ll start. Create a simple form element that includes fields for the user’s name and email address. Additionally, consider adding a submit button to finalize the subscription process.
<div class="wrapper">
<div class="form_container">
<div class="content">
<h2>Stay Update</h2>
<p>Join 60,000+ product managers receiving monthly updates on:</p>
<ul>
<li>
<i class="fa fa-check"></i>Product discovery and building what
matters
</li>
<li>
<i class="fa fa-check"></i>Measuring to ensure updates are a
success
</li>
<li><i class="fa fa-check"></i>And much more!</li>
</ul>
<div class="error">
<label for="email">Email address</label>
<p class="error"></p>
</div>
<form action="#">
<input type="email" placeholder="admin@onlineittuts.com" />
<button type="button" class="subscribe_btn">
Subscribe to montly newsletter
</button>
</form>
</div>
<div class="img_content">
<img src="./images/illustration-sign-up-desktop.svg" alt="" />
</div>
</div>
<!-- success messsage -->
<div class="succes_message hide">
<img src="./images/icon-success.svg" alt="" />
<h2>Thanks for Subscribing!</h2>
<p>
A confirmation email has been sent to admin@onlineittuts.com. Please
open it and click the button inside to confirm your subscription
</p>
<button type="button" class="btn_dismiss">Dismiss message</button>
</div>
</div>
Now comes the fun part — styling the form using CSS to make it visually appealing. Choose a color scheme that aligns with your brand and ensure that the text is easy to read. A well-designed form not only attracts attention but also instills confidence in users, making them more likely to sign up.
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@400;500&display=swap");
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
:root {
--primary-color: hsl(4, 100%, 67%);
--dark: hsl(234, 29%, 20%);
--black-dark: hsl(235, 18%, 26%);
--grey: hsl(231, 7%, 60%);
--white: hsl(0, 0%, 100%);
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background-color: var(--black-dark);
font-family: "roboto", sans-serif;
}
.form_container {
background-color: var(--white);
border-radius: 10px;
box-shadow: 05px 10px 5px rgba(0, 0, 0, 0.5);
width: 100%;
height: 100%;
display: flex;
padding: 1.5rem;
}
.form_container.hide {
display: none;
}
.form_container .content {
display: flex;
flex-direction: column;
justify-content: center;
}
.content {
display: flex;
flex-direction: column;
justify-content: center;
padding: 0 1rem;
width: 60%;
}
.content h2 {
font-size: 3rem;
color: var(--black-dark);
margin: 1rem 0;
}
.content p {
font-size: 1rem;
font-family: inherit;
}
.content ul {
list-style-type: none;
margin: 1rem 0;
}
.content ul li {
margin: 0.8rem 0;
}
.content ul li i {
background-color: var(--primary-color);
color: var(--white);
border-radius: 50%;
margin-right: 0.5rem;
padding: 0.1rem;
}
.error {
display: flex;
align-items: center;
justify-content: space-between;
}
.content label {
font-weight: 500;
font-size: 0.9rem;
}
.content .error p {
font-size: 0.9rem;
font-weight: 500;
color: var(--primary-color);
}
.content input {
width: 100%;
outline: none;
margin: 0.5rem 0;
padding: 0.9rem 0.5rem;
border-radius: 5px;
border: 1px solid var(--black-dark);
font-family: inherit;
font-size: 1rem;
}
.content input.active {
border: 1px solid var(--primary-color);
}
.content input.active::placeholder {
color: var(--primary-color);
}
.content button {
outline: none;
border: none;
margin: 1rem 0;
background-color: var(--black-dark);
color: var(--white);
font-family: inherit;
font-size: 0.9rem;
padding: 0.9rem 0;
border-radius: 5px;
cursor: pointer;
width: 100%;
}
.content button:hover {
background-color: var(--primary-color);
}
.img_content {
width: 40%;
}
.img_content img {
width: 100%;
height: 100%;
object-fit: cover;
}
.succes_message {
width: 450px;
padding: 2rem;
background-color: var(--white);
border-radius: 10px;
box-shadow: 05px 10px 05px rgba(0, 0, 0, 0.5);
}
.succes_message h2 {
color: var(--black-dark);
font-size: 3rem;
margin: 1rem 0;
}
.succes_message p {
line-height: 1.5;
}
.succes_message button {
outline: none;
border: none;
margin: 2rem 0;
background-color: var(--primary-color);
color: var(--white);
font-family: inherit;
font-size: 0.9rem;
padding: 0.9rem 0;
border-radius: 5px;
cursor: pointer;
width: 100%;
}
.succes_message button:active,
.content button:active {
transform: scale(0.98);
}
.succes_message.hide {
display: none;
}
@media (max-width: 768px) {
.form_container {
flex-direction: column-reverse;
padding: 0;
margin: 0;
height: 750px;
}
.content h2 {
font-size: 2.4rem;
margin: 2rem 0;
}
.content {
display: flex;
width: 100%;
}
.img_content {
content: url("../images/illustration-sign-up-mobile.svg");
width: 100%;
}
}
To make the form dynamic and user-friendly, we’ll incorporate JavaScript. This can be used to provide real-time feedback, such as displaying error messages if the user forgets to fill in a required field. Adding a touch of interactivity enhances the overall user experience and helps prevent common mistakes during the sign-up process.
"use strict";
const btnSubmit = document.querySelector(".subscribe_btn");
const btnDismiss = document.querySelector(".btn_dismiss");
const formContainer = document.querySelector(".form_container");
const successEl = document.querySelector(".succes_message");
const inputEl = document.querySelector("form input");
btnSubmit.addEventListener("click", () => {
if (inputEl.value !== "") {
formContainer.classList.add("hide");
successEl.classList.remove("hide");
document.querySelector(".error p").innerHTML = "";
} else {
document.querySelector(".error p").innerHTML = "Valid Email Required";
inputEl.classList.add("active");
}
});
btnDismiss.addEventListener("click", () => {
formContainer.classList.remove("hide");
successEl.classList.add("hide");
inputEl.value = "";
inputEl.classList.remove("active");
});
In today’s mobile-centric world, it’s crucial to ensure that your sign-up form is responsive on various devices. Use media queries in your CSS to adapt the form’s layout for different screen sizes. This guarantees that users on smartphones and tablets have an equally seamless experience.
Once your form is created, it’s essential to test it thoroughly. Check for compatibility across different browsers and devices to ensure a consistent experience for all users. Additionally, consider A/B testing to optimize the form further — experimenting with different elements to determine what resonates best with your audience.
Conclusion
In conclusion, creating a newsletter sign-up form involves a combination of HTML for structure, CSS for aesthetics, and JavaScript for interactivity. By focusing on user-friendliness and visual appeal, you can increase the likelihood of visitors subscribing to your newsletter. Remember to test and optimize continuously to refine the form and ensure it remains effective in keeping your audience engaged. With these steps, you’ll be well on your way to building a successful and visually appealing newsletter sign-up form.
Subscribe to my newsletter
Read articles from OnlineITtuts directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

OnlineITtuts
OnlineITtuts
As a dedicated front-end developer, I am passionate about crafting immersive and user-friendly digital experiences. With a keen eye for design and proficiency in HTML, CSS, and JavaScript, I specialize in translating creative concepts into responsive and visually appealing websites. My commitment to staying abreast of industry trends and technologies allows me to create dynamic and engaging user interfaces. Whether optimizing for mobile responsiveness or ensuring cross-browser compatibility, I bring a meticulous approach to every project. With a strong foundation in front-end frameworks like React and Angular, I thrive on transforming ideas into seamless, interactive, and aesthetically pleasing web applications that leave a lasting impression on users."