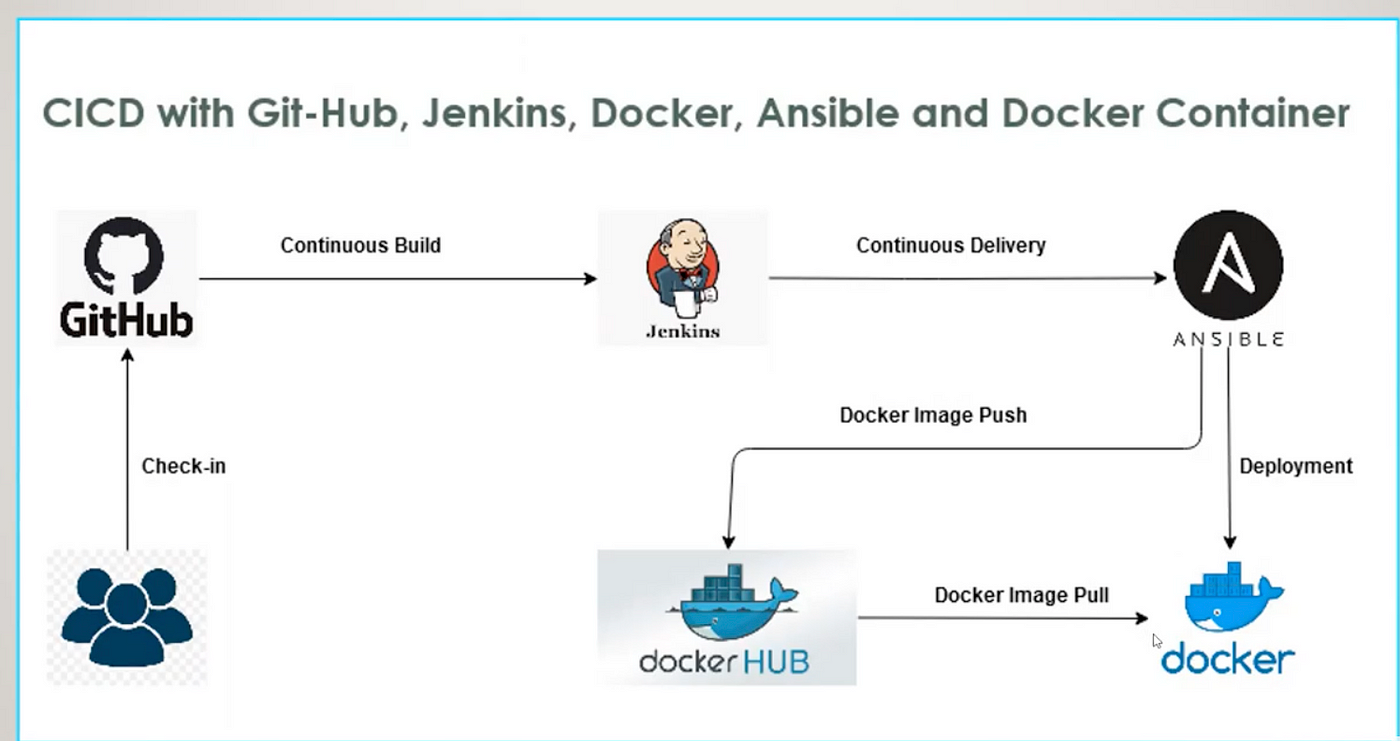
Code Deploy in Container Tool using Ansible Playbooks.
 yajna narayana aithal
yajna narayana aithal
pre-requesties:
GitHub Tool for Code repository
Jenkins Tool for Continuous Integration to the Code
Ansible Tool for Managing the Code
Docker Tool to deploy the code in the Container
Here are the codes uploaded by the Developers, So this code need to push to the GitHub repository by few commands:

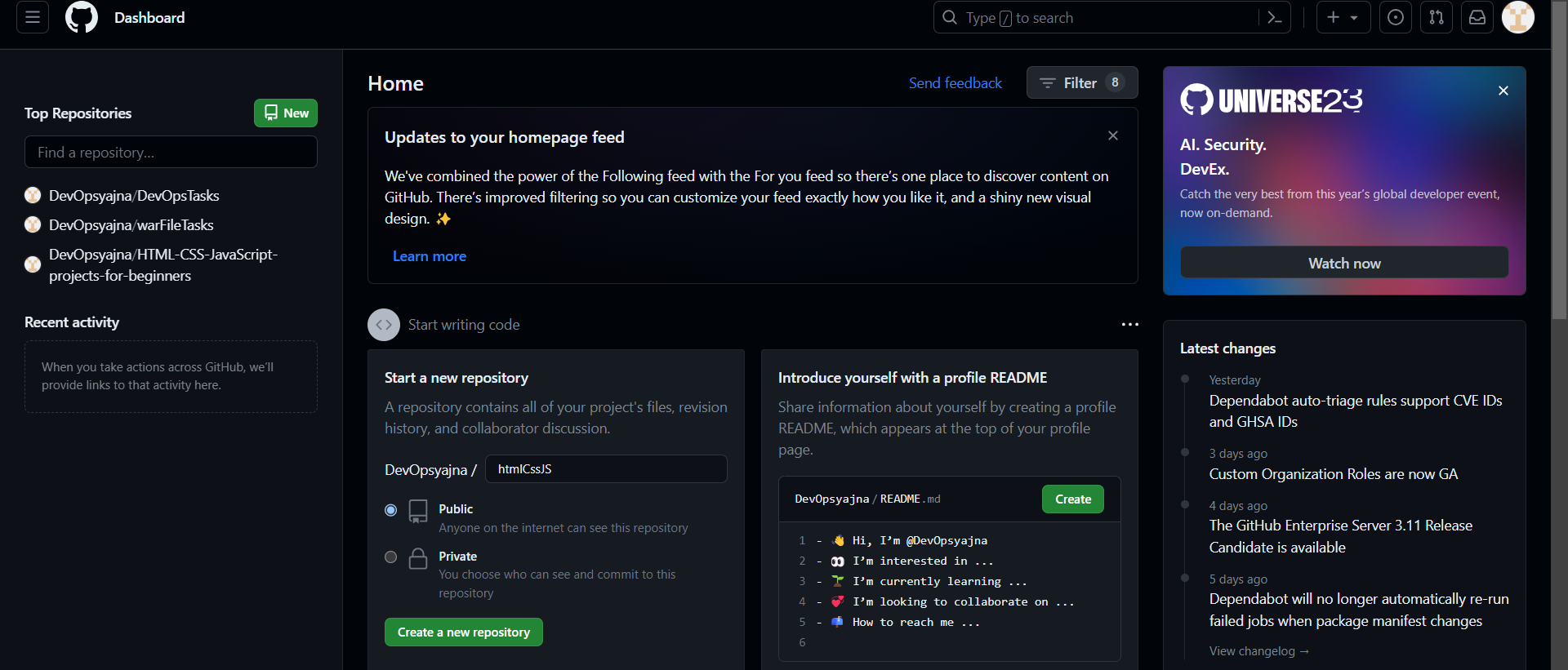
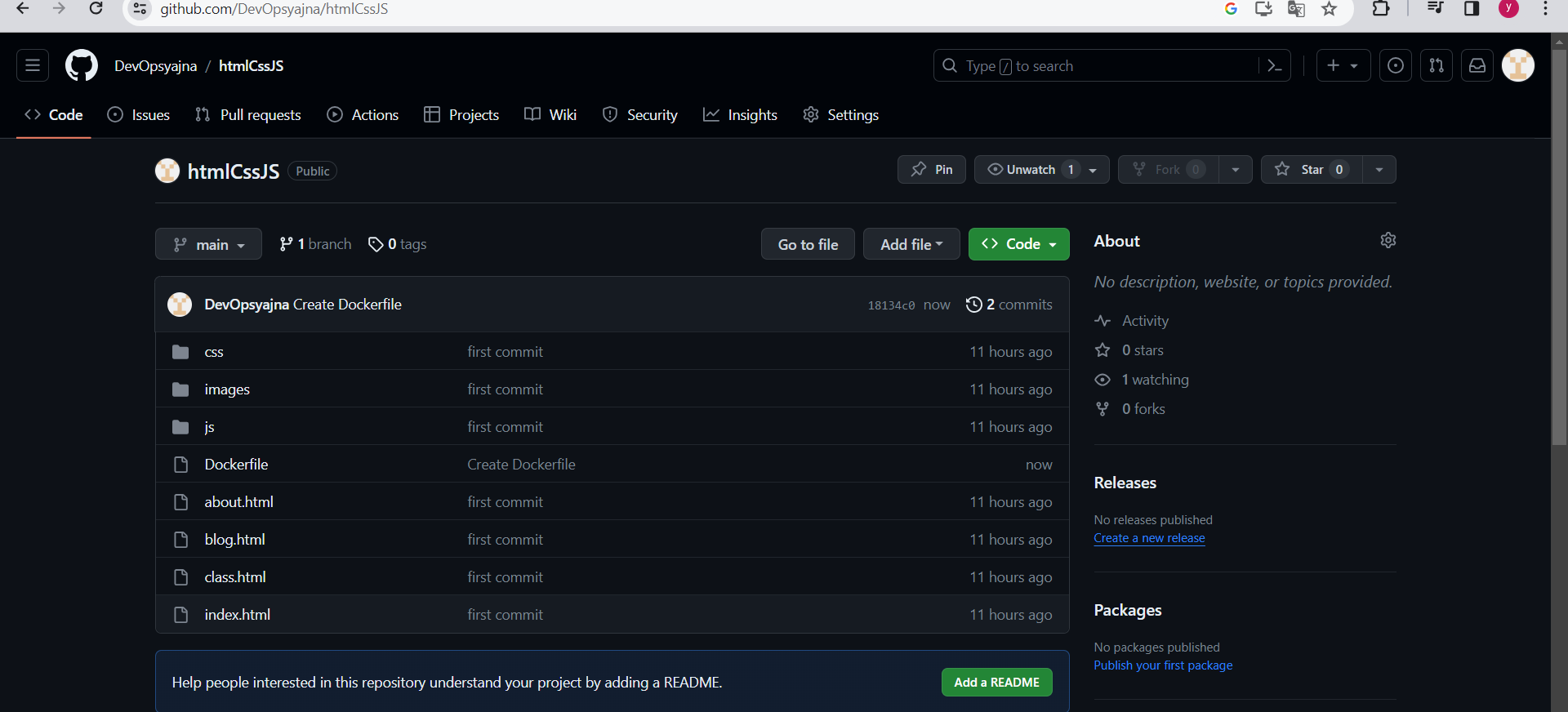
Before push the code from local repository we need to create a new repository in the GitHub, So I created one as shown in below.

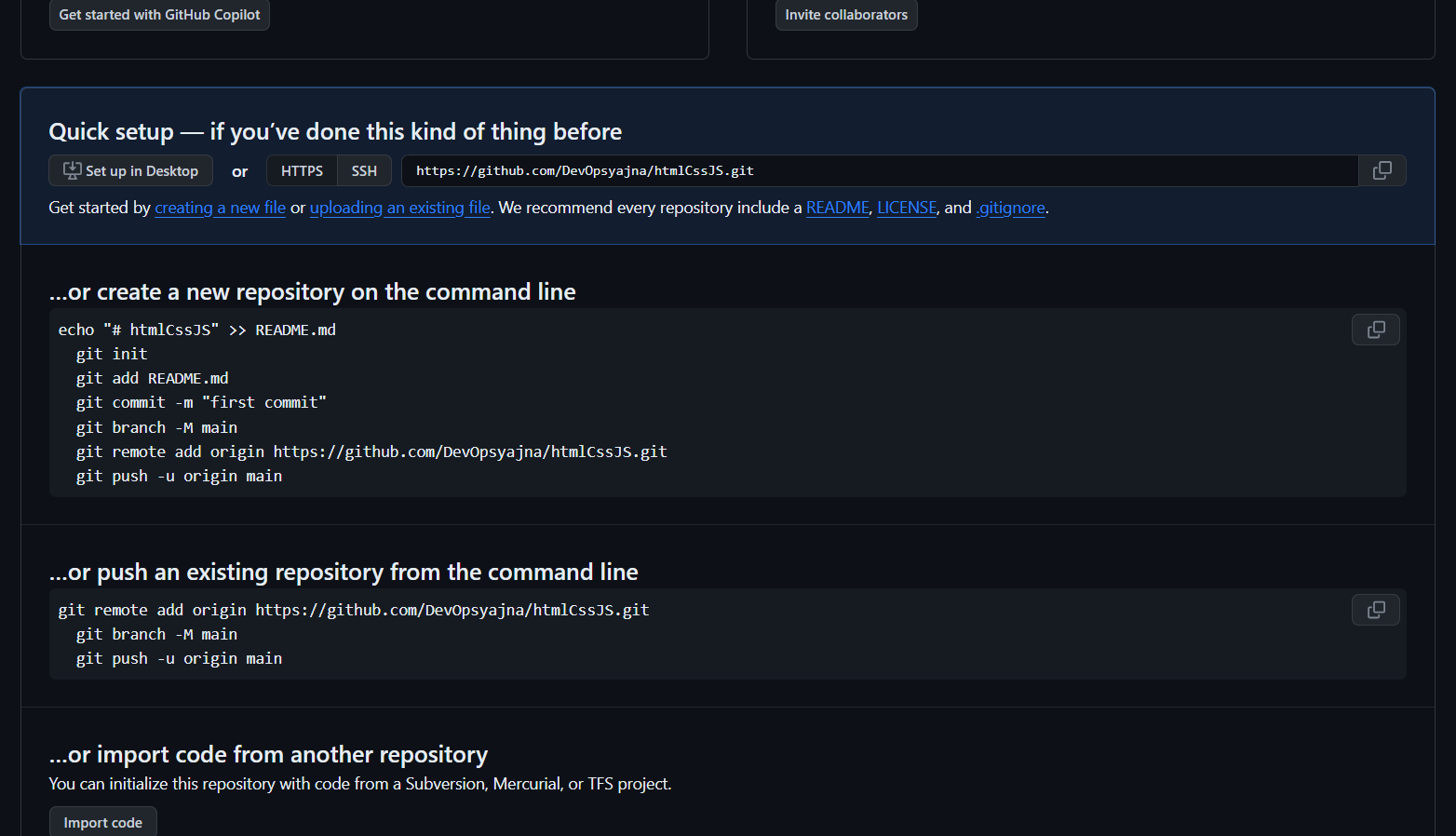
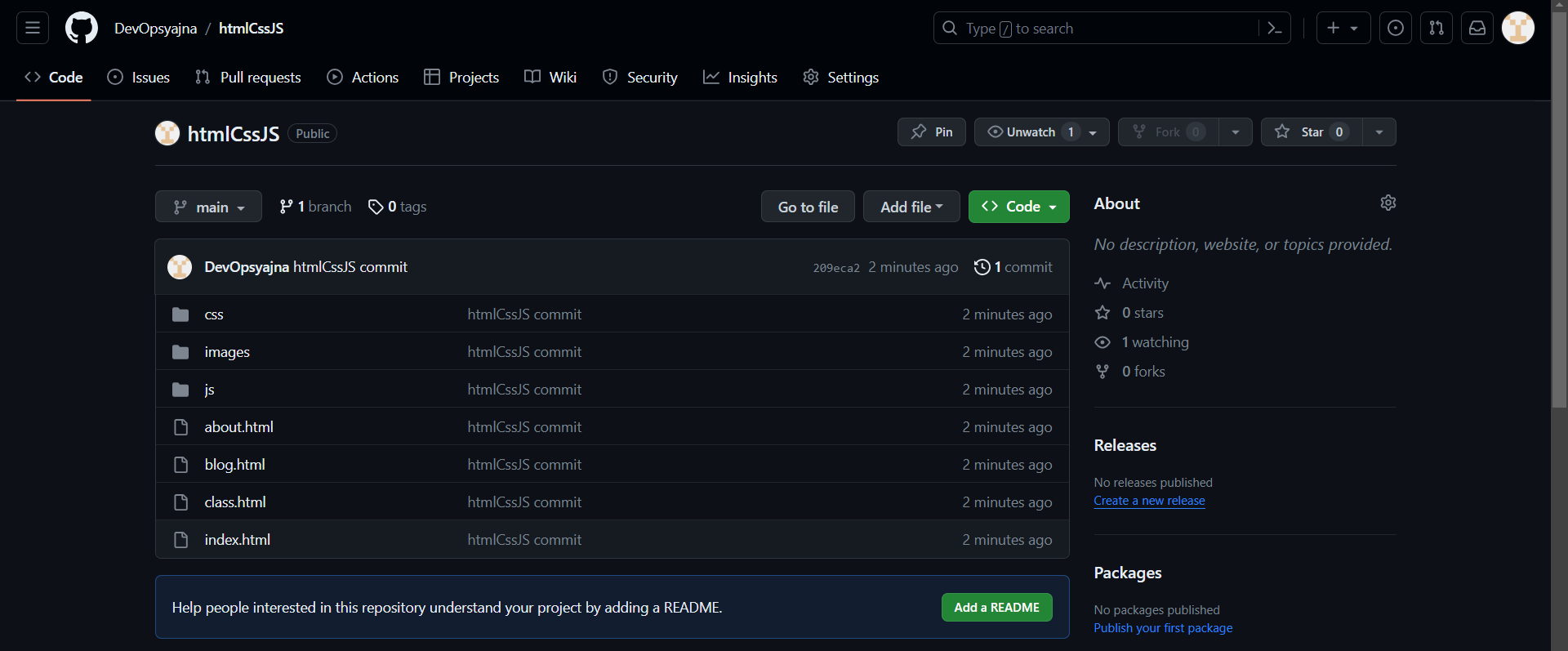
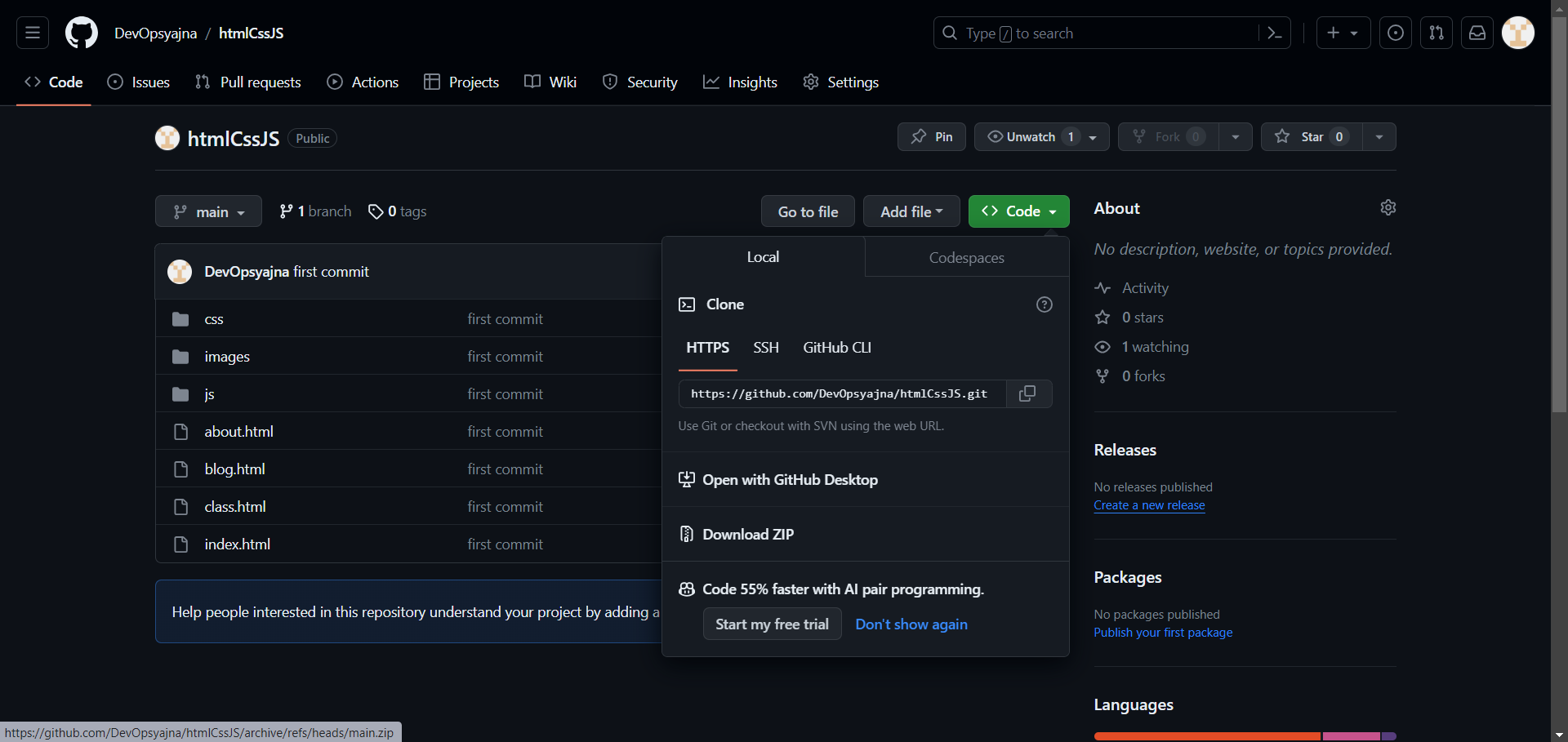
After created, Open that repository it will show as like this. So here we're going to store the code.

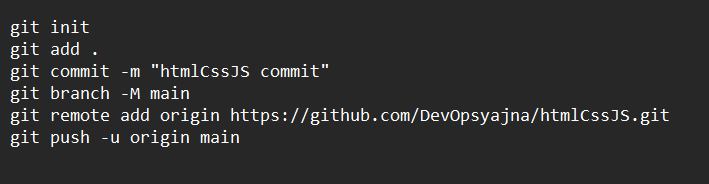
Here are the six commands to push the code from Developer have been made to store it in the GitHub where I created the new repository called 'htmlCssJS'
This code we're applying it in 'git bash'.

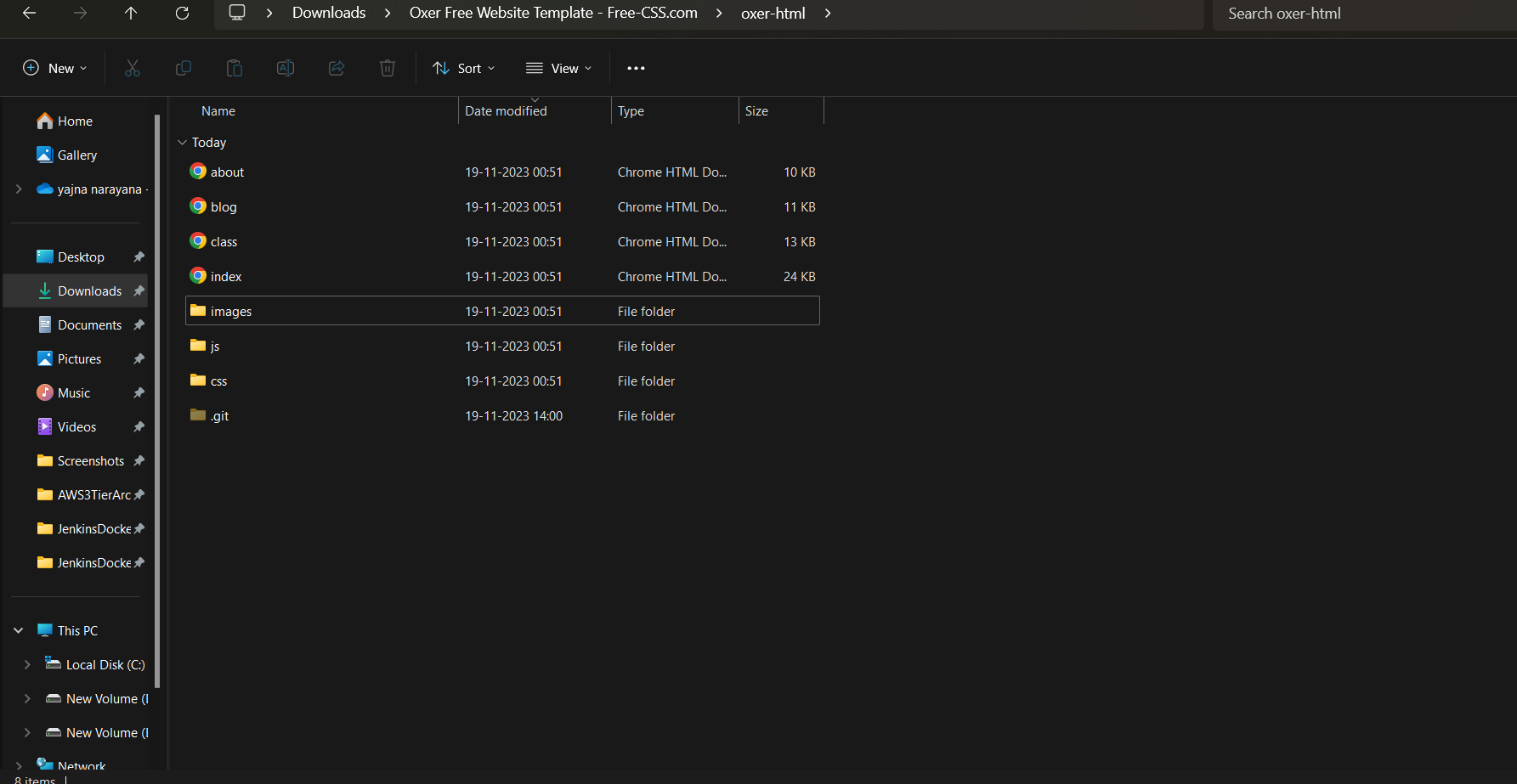
The git initialized is shown in local repository after applying code in 'git bash'.

Here it all the code are pushed in GitHub repository after applying the code in 'git bash'.

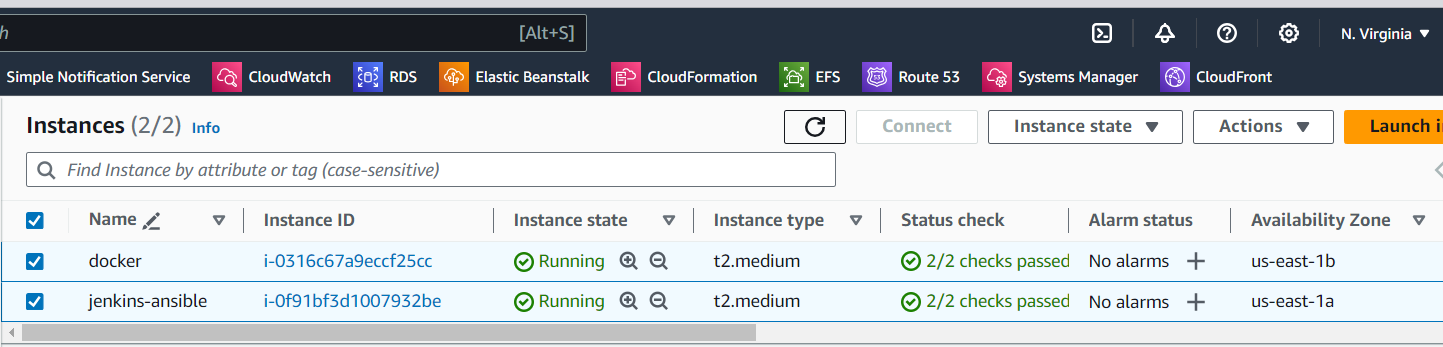
Create the two instances of 'docker' and 'jenkins-ansible'
instance-type = t2.medium for both the instances.
Security group for Docker Allow ALL and for jenkins-ansible Allow SSH=22, HTTP=80, 8080.

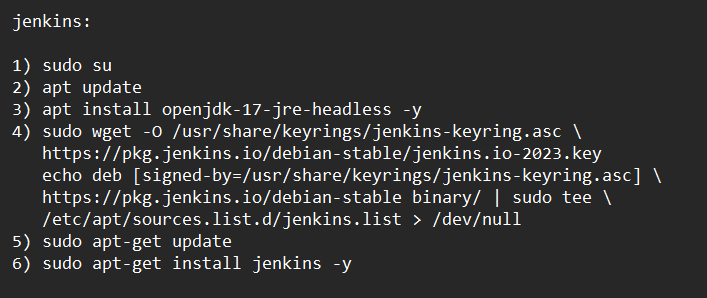
Commands for installing jenkins in 'jenkins-ansible' server
jenkins link - https://www.jenkins.io/doc/book/installing/linux/#debianubuntu

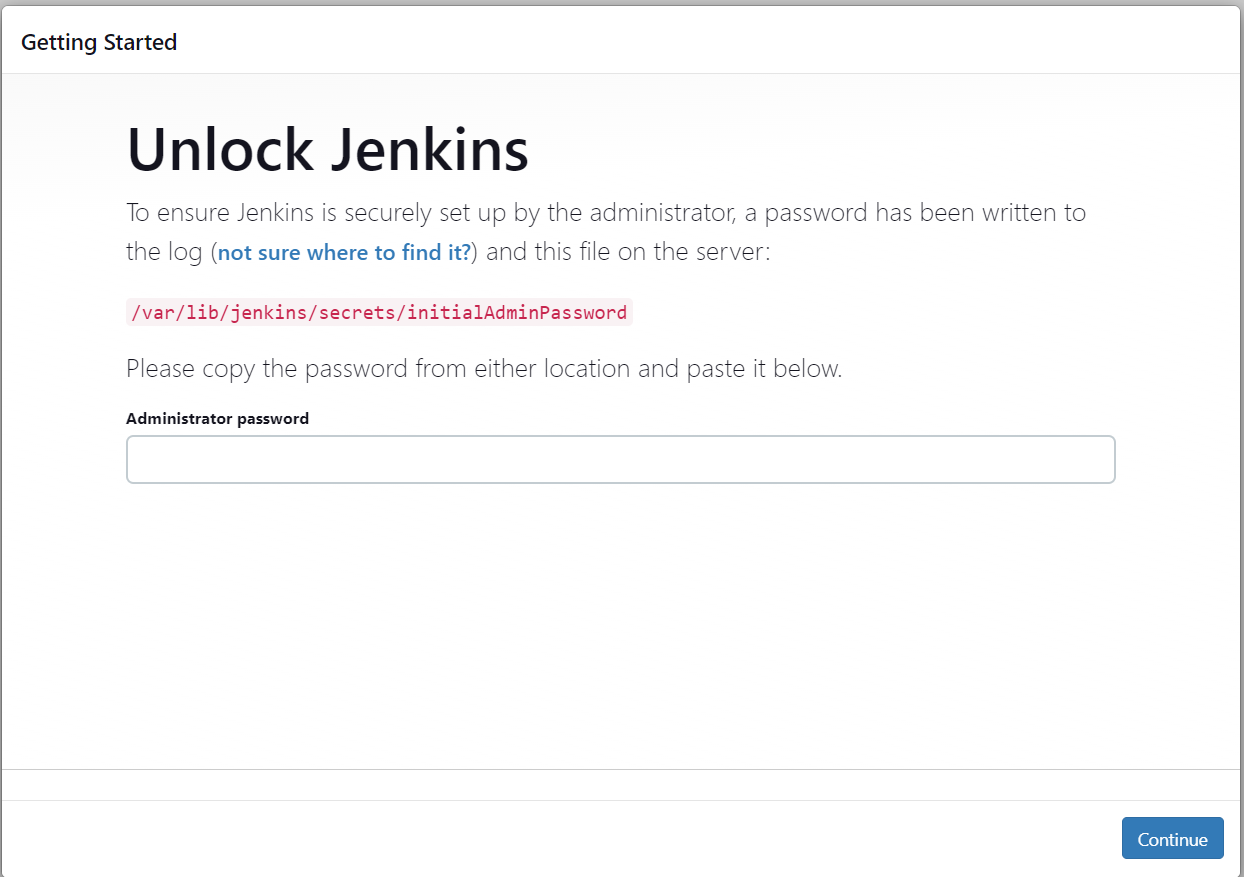
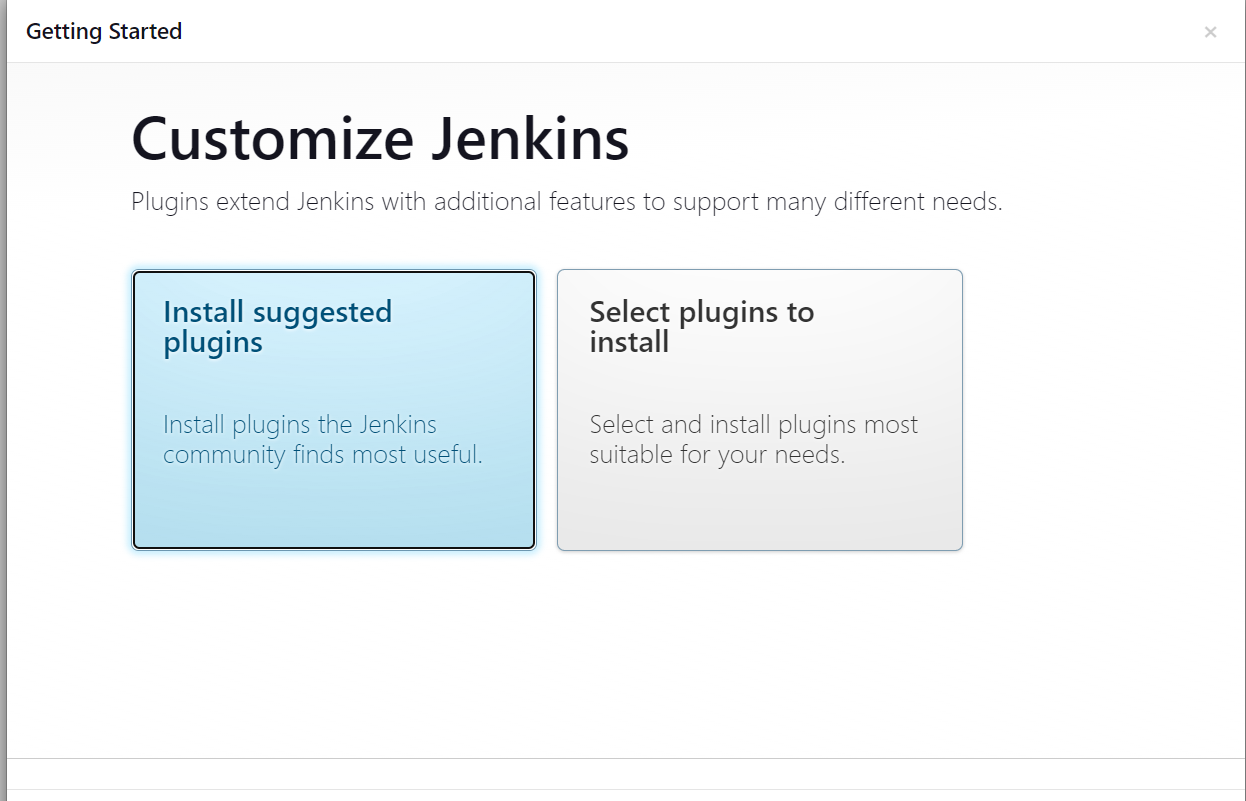
Deploy the public IP address with port number 8080 in website and it shown as below picture.
Use the 'cat /var/lib/jenkins/secrets/initialAdminPassword' to get the password from 'jenkins-ansible' server.



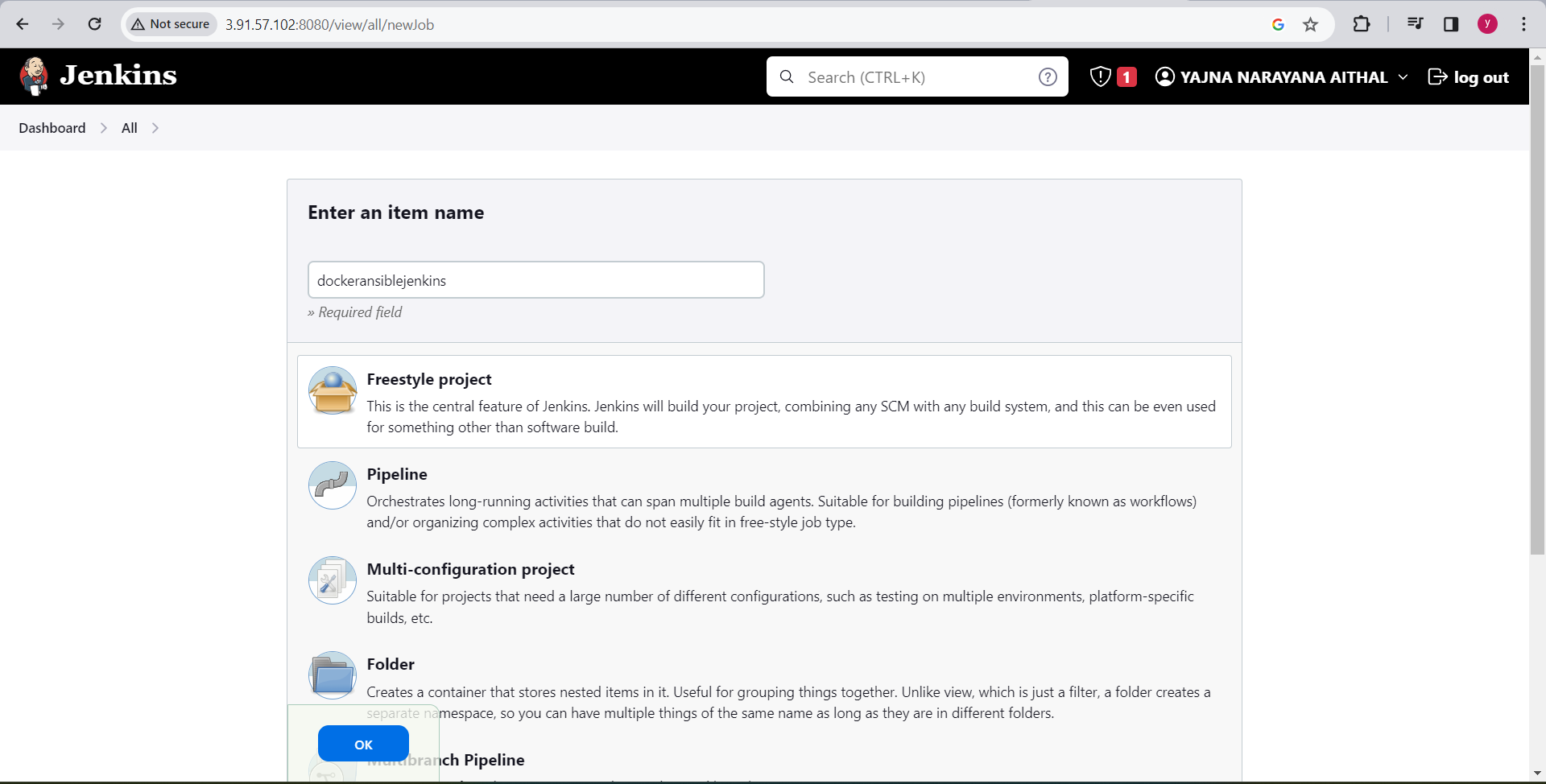
Create the 'Freestyle project'
Here I named as 'dockeransiblejenkins'

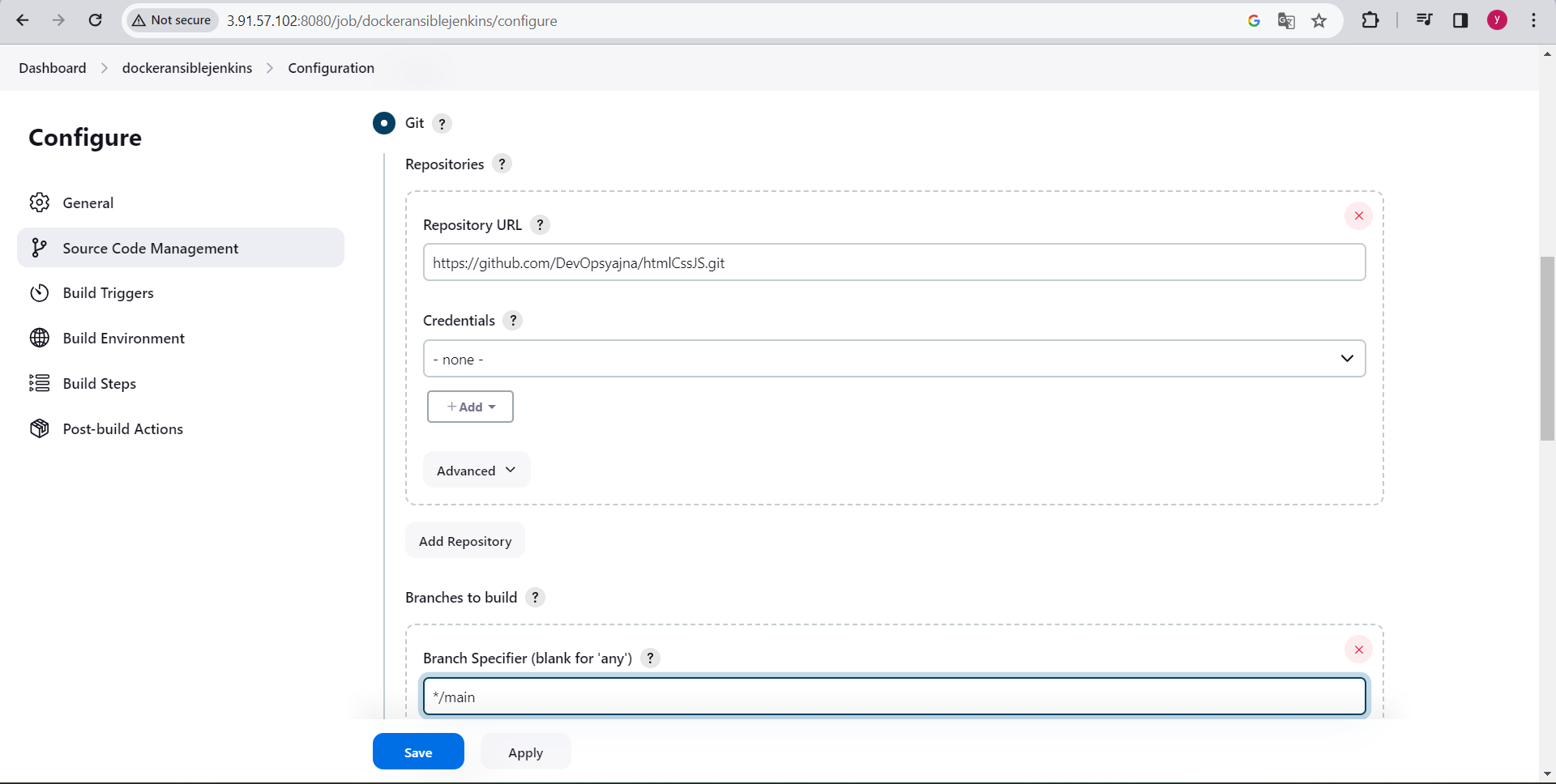
Copy the HTTPS clone link from GitHub and paste it down in jenkins GUI


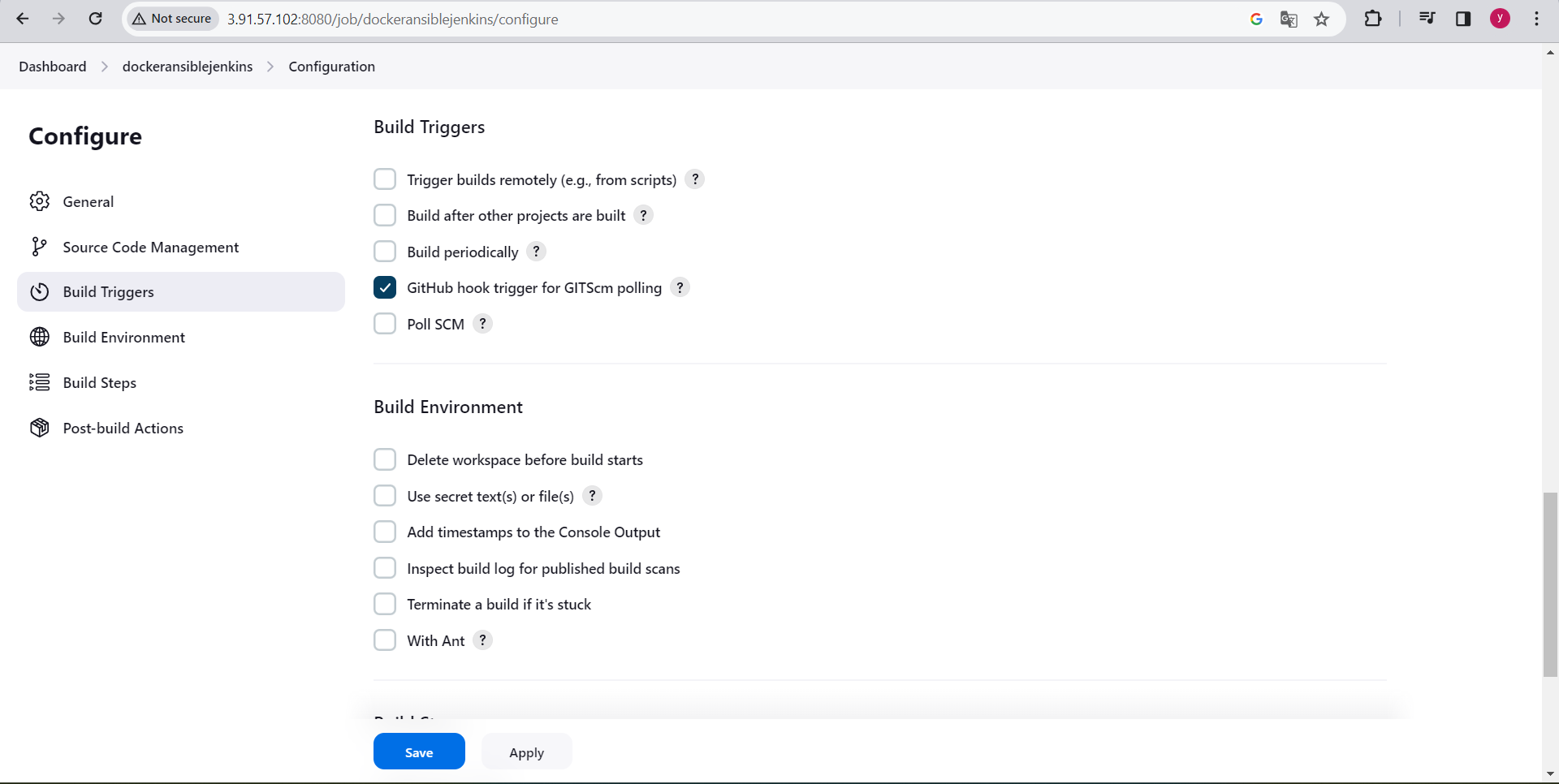
Select the 'GitHub hook trigger for GITScm polling'
'Apply' and 'Save'
Enabling webhooks in jenkins and connecting to the GitHub because if further code is updated or modified in GitHub 'htmlCssJS' code repository then automatically the updated code is downloaded by jenkins.

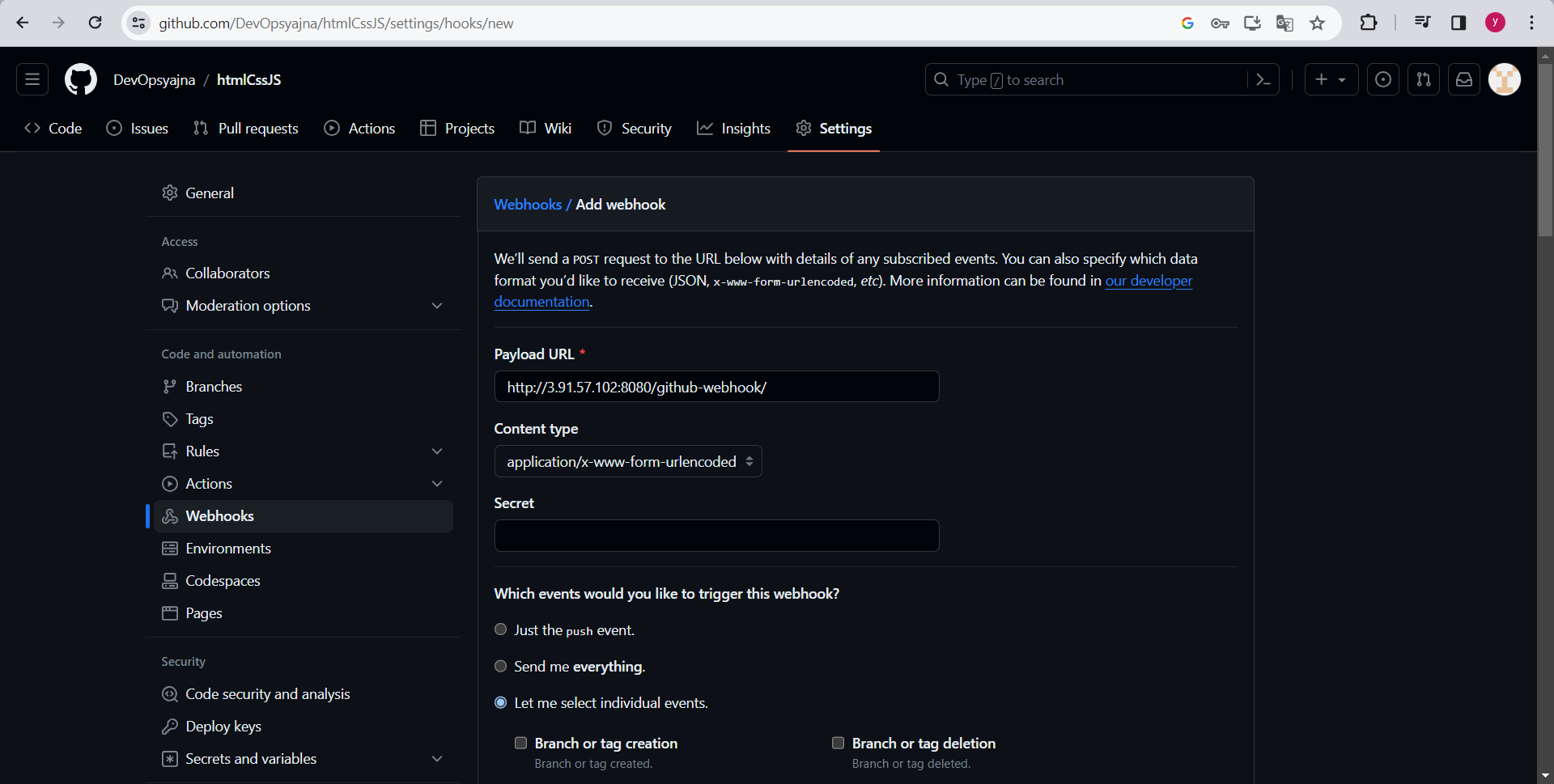
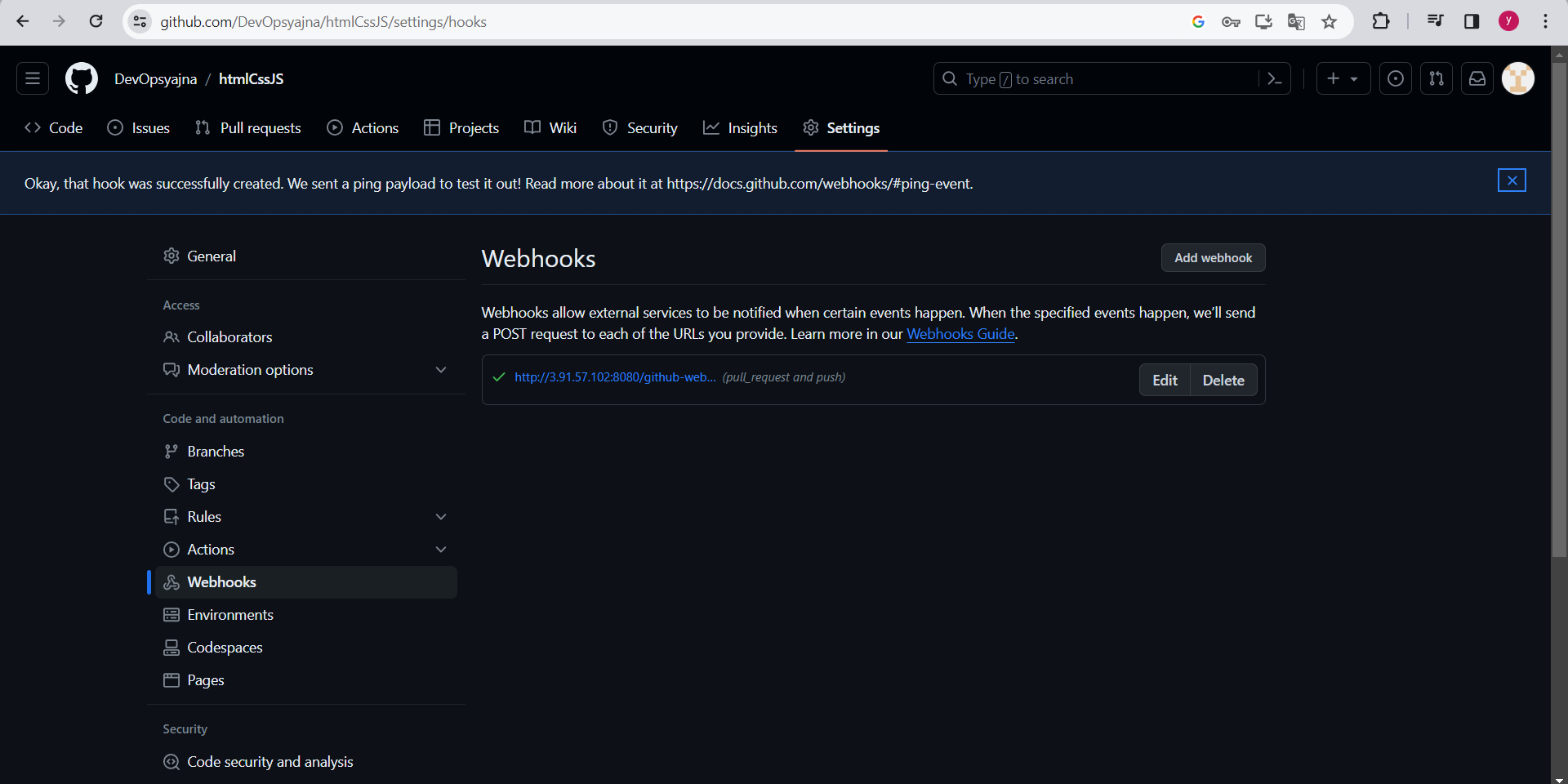
Add the Webhooks in the GitHub, In payload URL add URL of jenkins
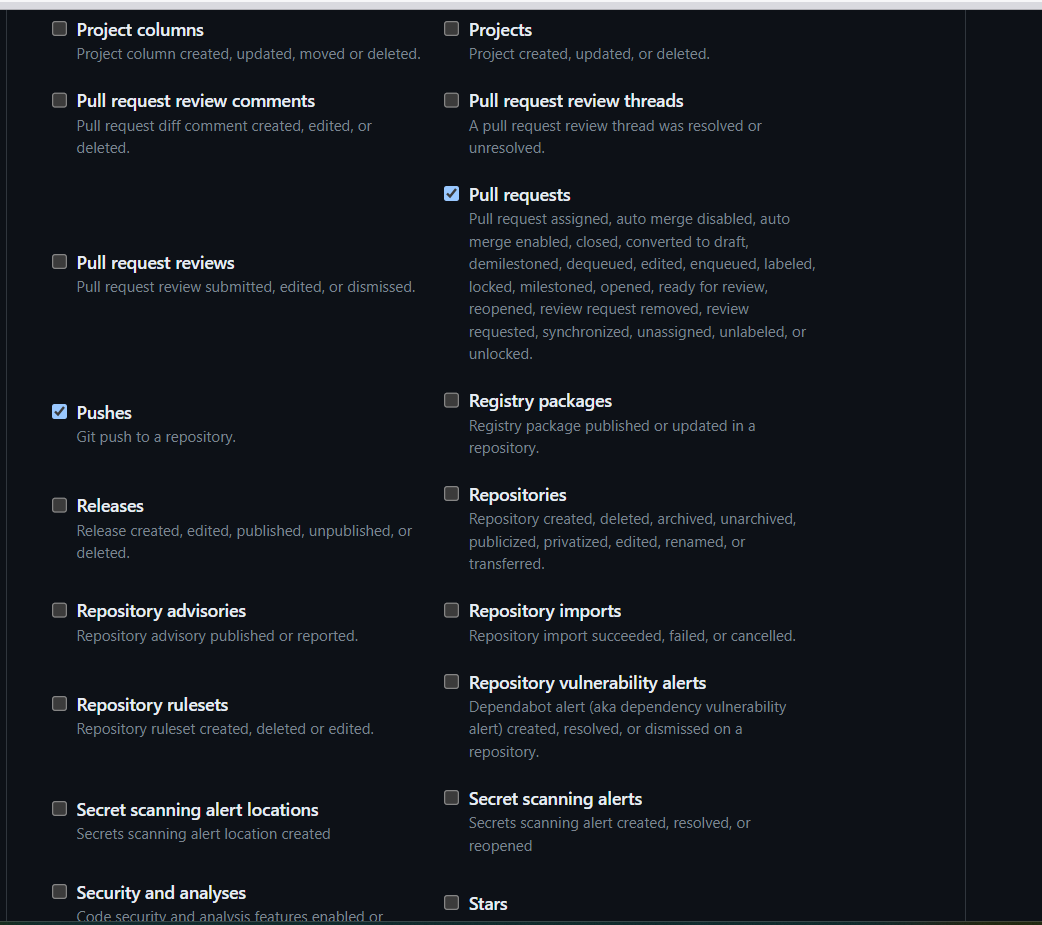
Select 'pull requests' and 'pushes'



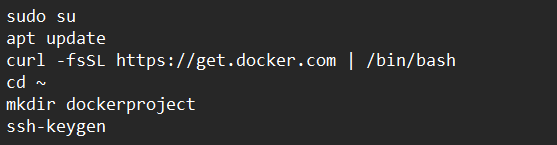
Install the Docker in the 'docker' server and generate the ssh-keygen.
Here are the commands to install the Docker and generate the ssh-keygen.

After installing Docker and generating ssh-keygen in 'docker' server,
Come to the 'jenkins-ansible' server to install the Ansible
https://docs.ansible.com/ansible/latest/installation_guide/installation_distros.html#installing-ansible-on-ubuntu => ansible site to install on ubuntu.
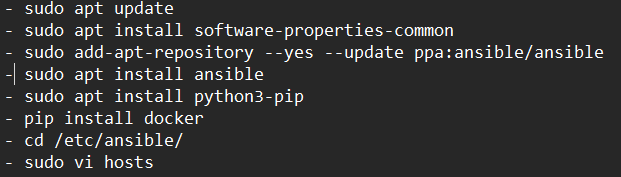
Here are the commands to install Ansible and configure it.

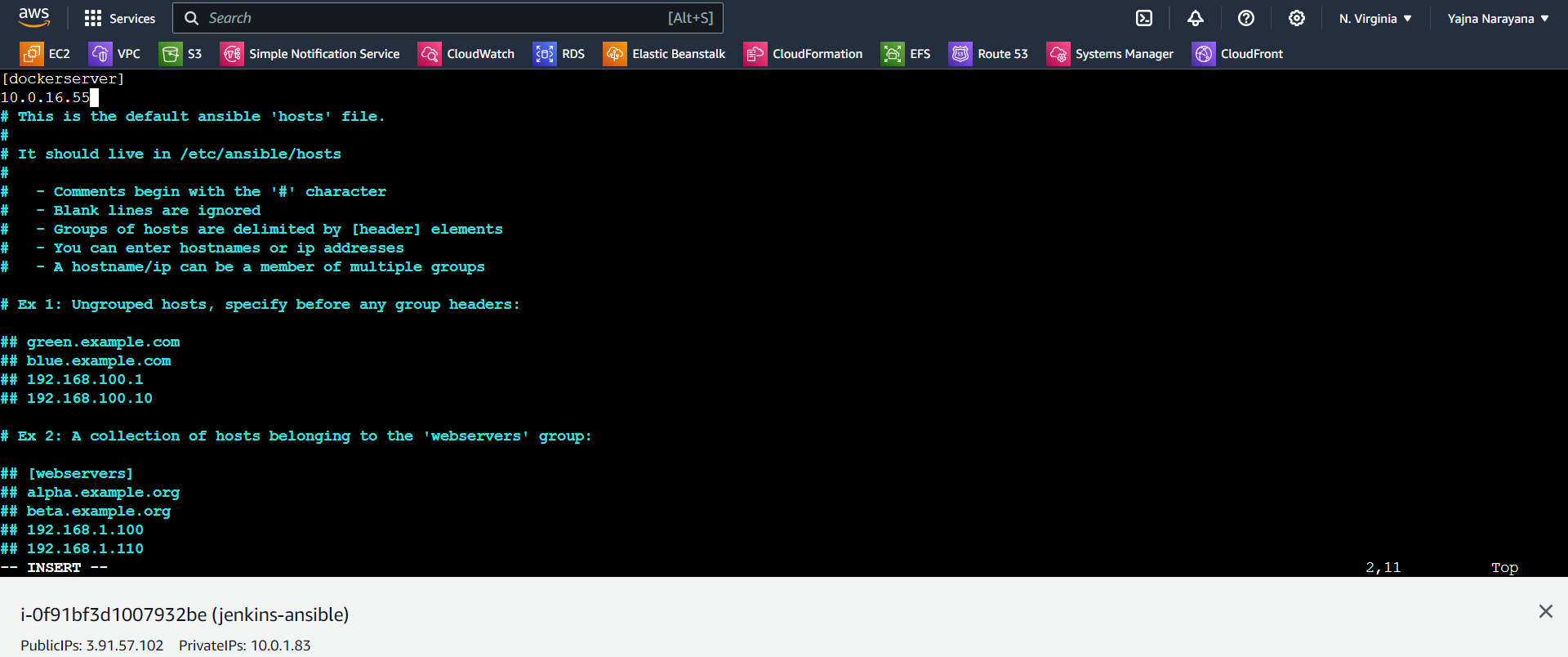
Edit the 'hosts' file =>
press 'i'
" [dockerserver]
10.0.16.55 "
press 'Esc', type ':wq' and 'Enter' Button.
This editing because we're connecting the Ansible to the Docker
'dockerserver' is the name given and '10.0.16.55' is the 'docker' server private IP address.

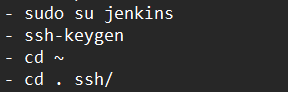
In the same 'jenkins-ansible' server, switch to the jenkins user and generate the ssh-keygen

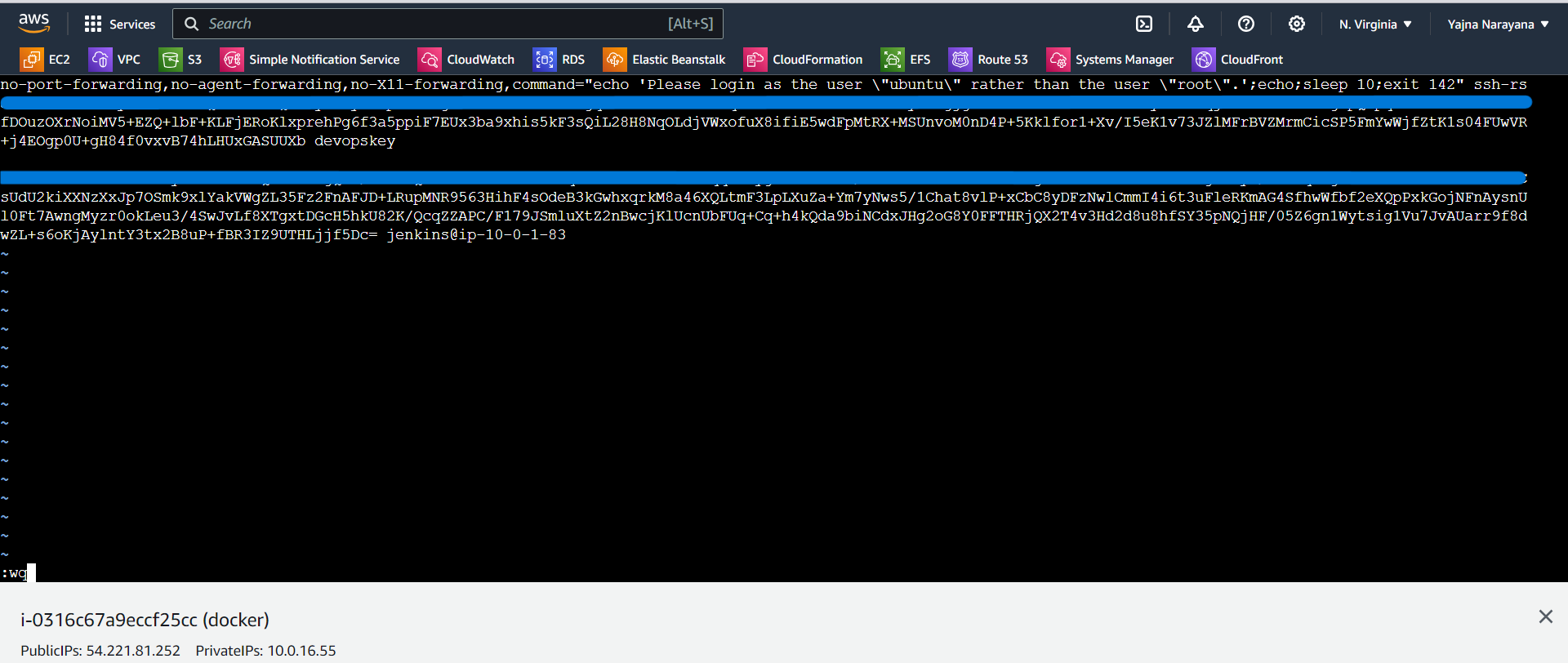
After 'cd .ssh/' there is 'id_rsa.pub' which is called public key, view it by apply command 'cat id_rsa.pub' and copy that public key and paste it in 'docker' server of 'authorized_key'.
In 'docker' instance > 'cd ~.ssh/' > 'vi authorized_key' > press 'i', paste the public key of 'jenkins-ansible' server in this 'docker' server > 'Esc' , ':wq' , 'Enter'

Reload this 'docker' server by applying command shown in below,

Type below command in 'jenkins-ansible' server,

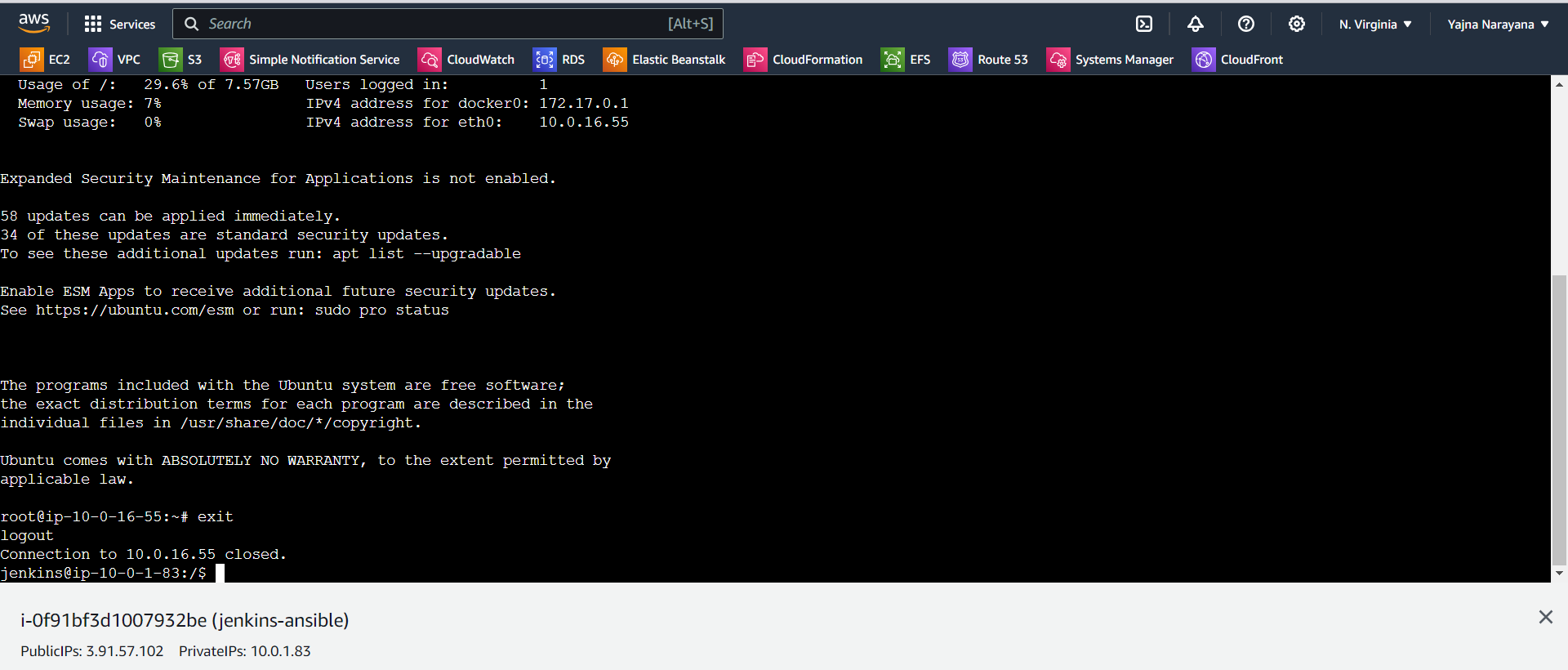
Yes, server to server is connected.

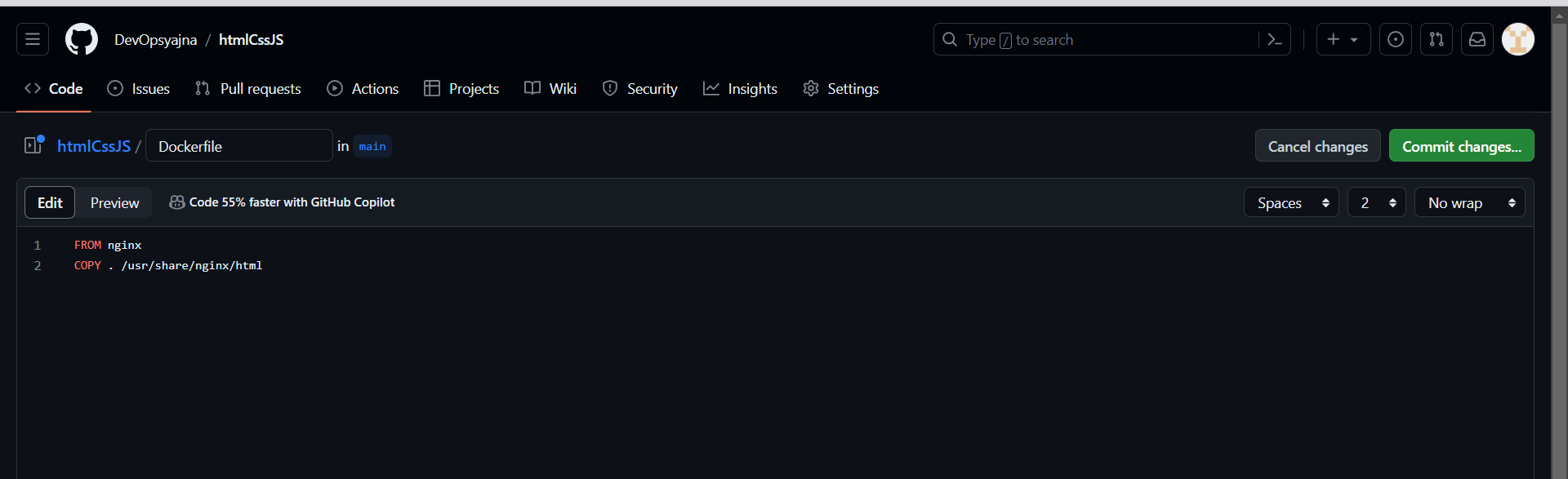
Modify the GitHub 'htmlCssJS' repository with nginx Dockerfile,


Immediate after modified the GitHub, the jenkins GUI is triggered and automatically code is downloaded in jenkins GUI.

After code is downloaded in jenkins, then next is to deploy the code in the Docker using Ansible playbooks.
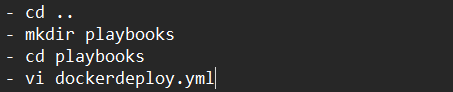
So create the 'playbooks' and inside the 'playbooks' create the file 'dockerdeploy.yml' in 'jenkins-ansible' server.
Name you can give anything but it must end with '.yml'

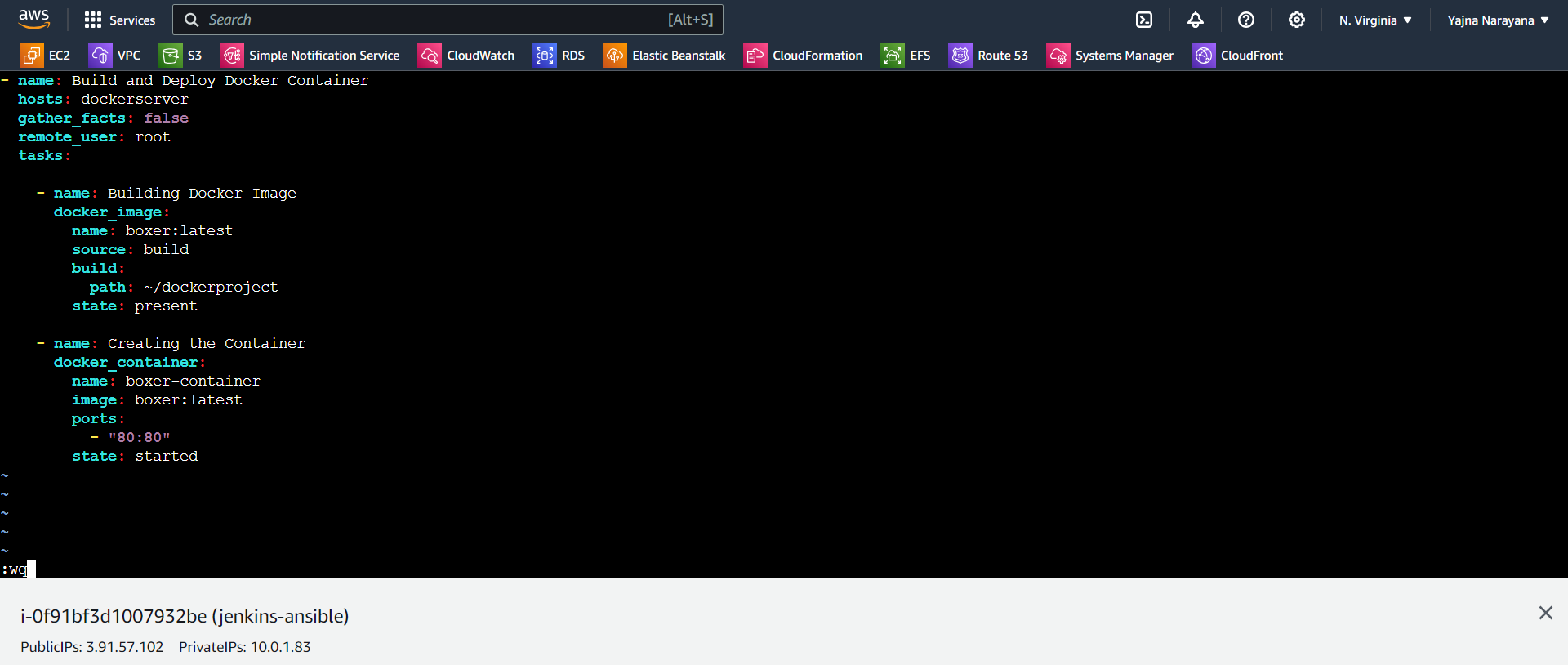
Write the playbooks,
'name' = name is given to this yaml file
'hosts' = which this name is given to 'docker' server, where uploaded in '/etc/ansible/hosts'
'remote_user' = user in 'docker' server
'tasks' = The task which running in 'docker' server
The reason behind I uploaded nginx Dockerfile in GitHub is to run the nginx container in 'docker' server using Ansible playbooks.
This Dockerfile is to create custom image. So I gave the name 'boxer:latest' latest version. This image must build in particular created 'docker' server, so I given the path of 'docker' server where this image must build.After building image, it must execute the nginx image so written the yaml file for running the container in the name 'boxer-container' with the port number '80:80'. After that save this file.

Created yaml file to build the image and run the container, but not deployed that yaml file. This deploy is going to be do it in jenkins GUI.
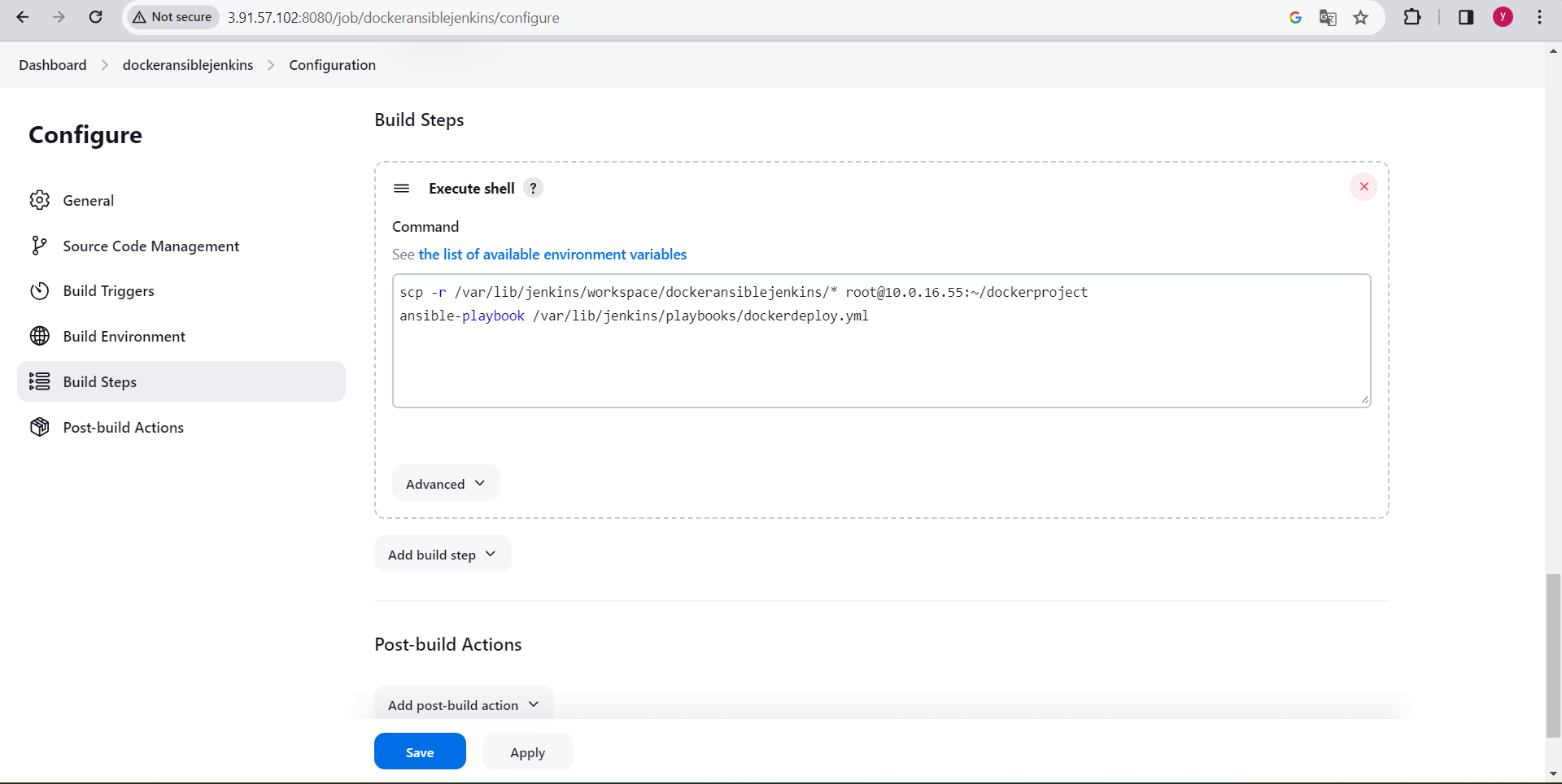
After that come to jenkins GUI type the commands in Build Steps of Execute shell as shown in below,
First row -
'scp' server to server copy command, '/var/lib/jenkins/workspace/dockeransiblejenkins/*' = the GitHub code is downloaded in this jenkins path, so from this path code is to be copied to 'root@10.0.16.55:~/dockerproject'.
Second row - Deploying the 'dockerdeploy.yml' file typing the below command.
'Apply', 'save' and click 'Build now'.

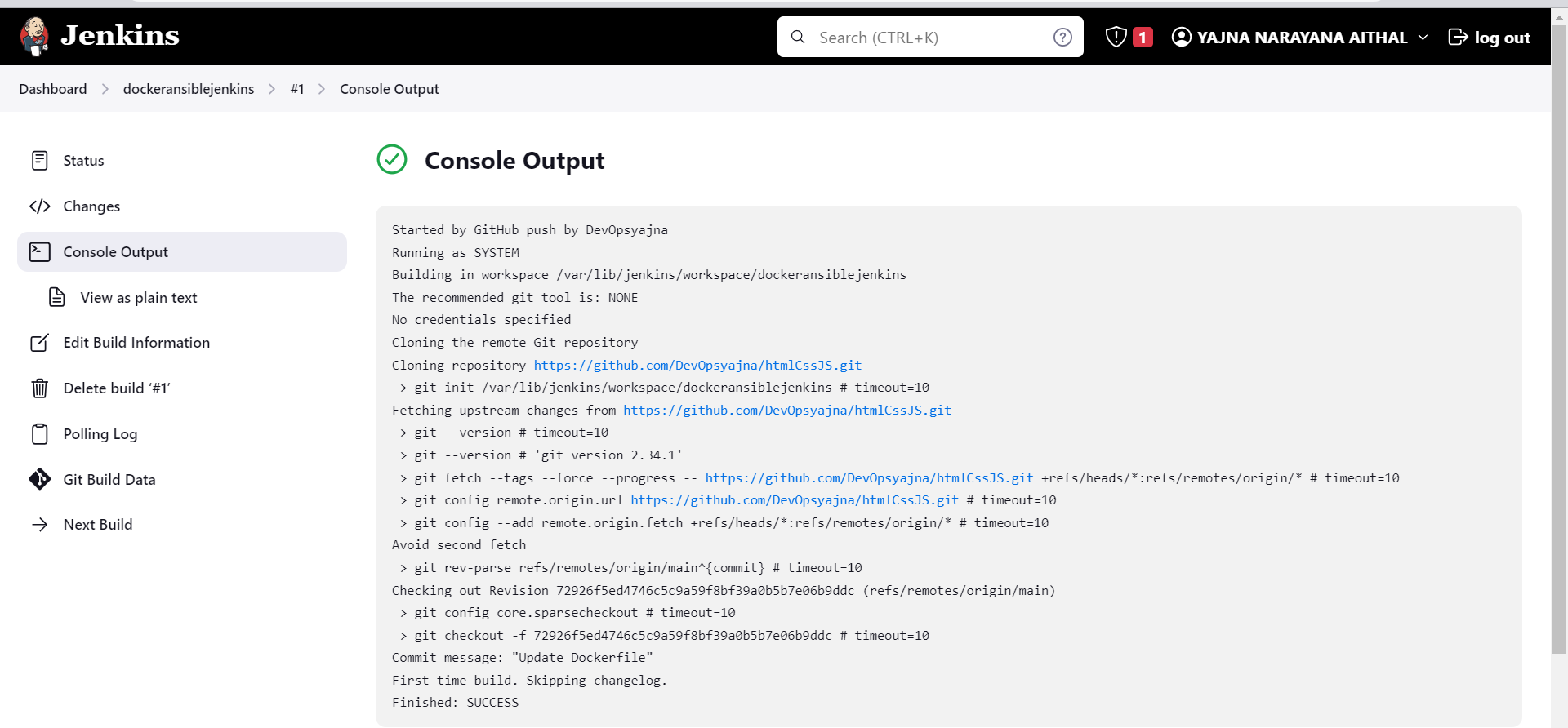
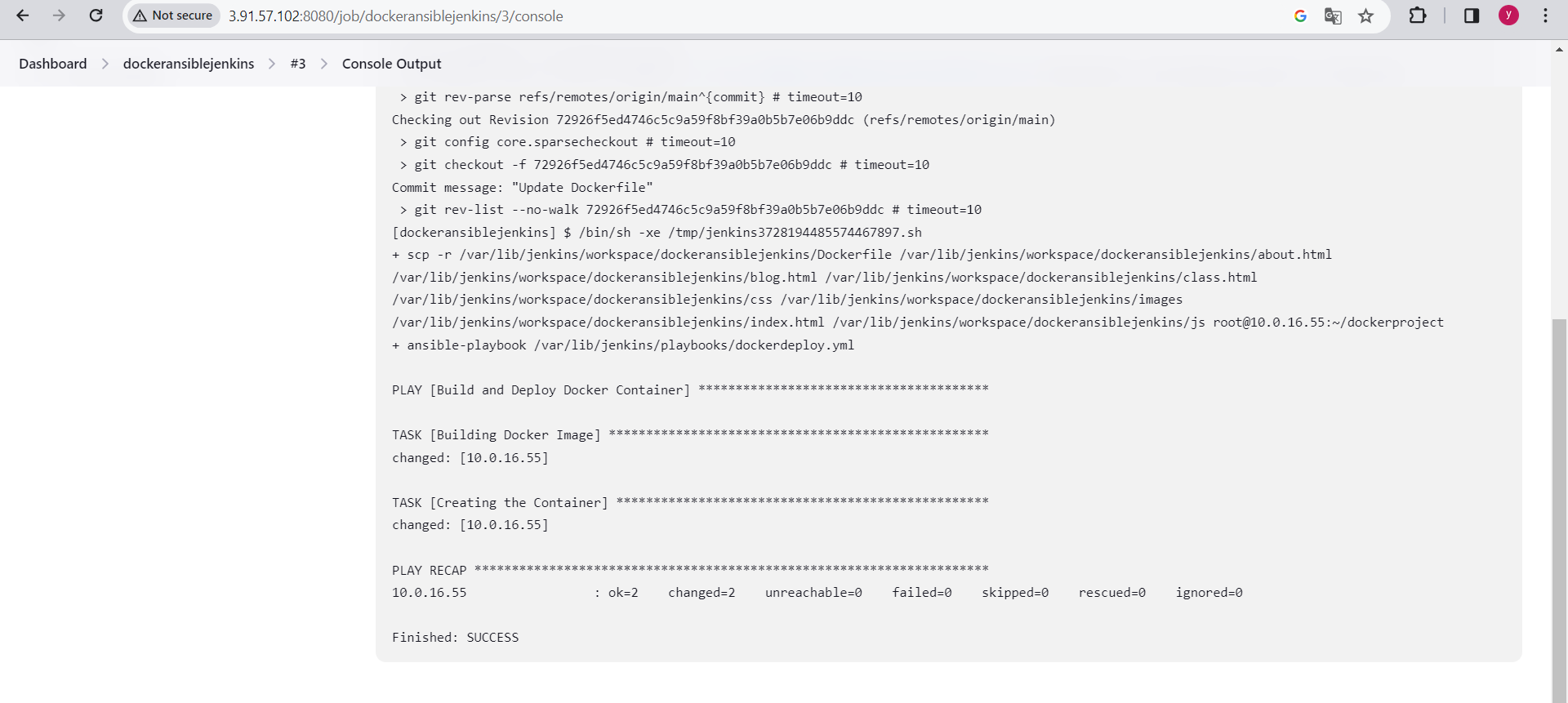
Yes, it's Success,

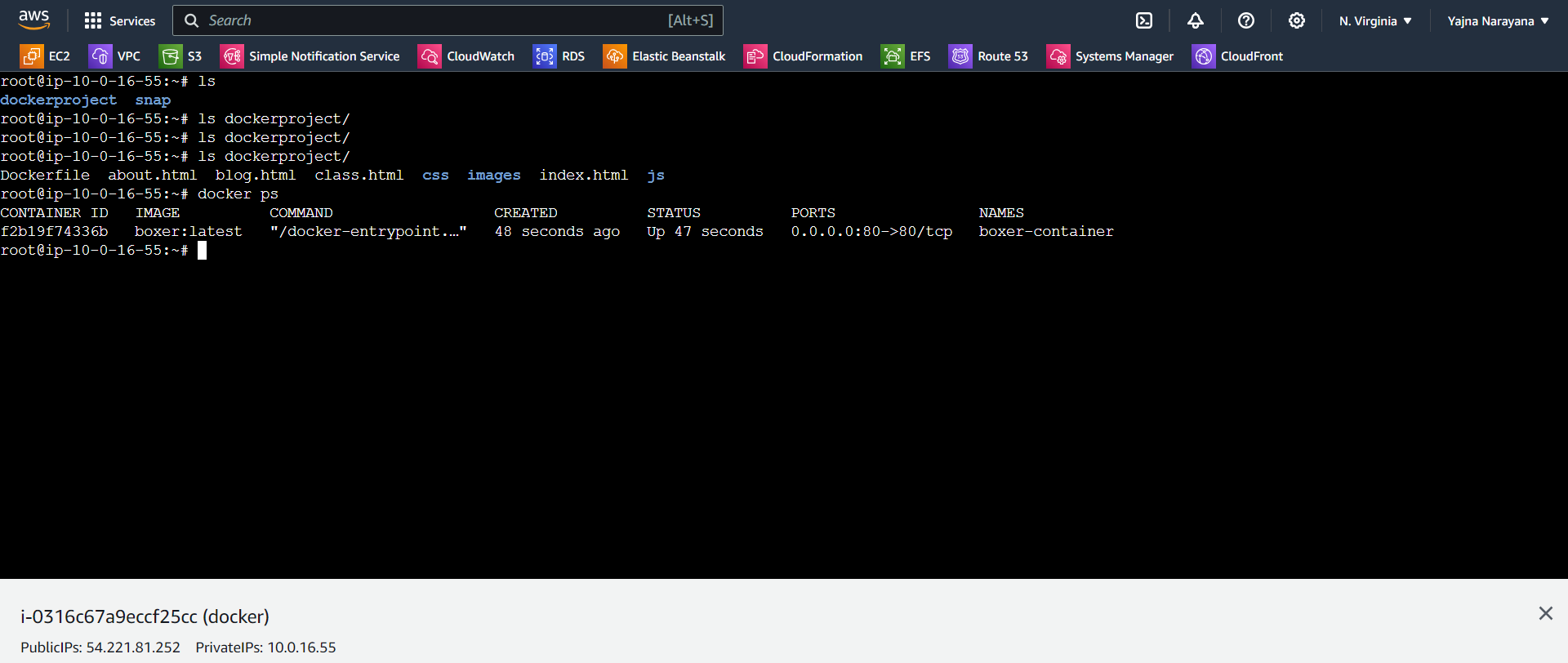
Come to 'docker' server type 'ls dockerproject' - all the code is deployed in the 'docker' server. => this is because of first row command applied in jenkins GUI
type 'docker ps' - nginx container is running in 'docker' server. => this is because second row command applied in jenkins GUI

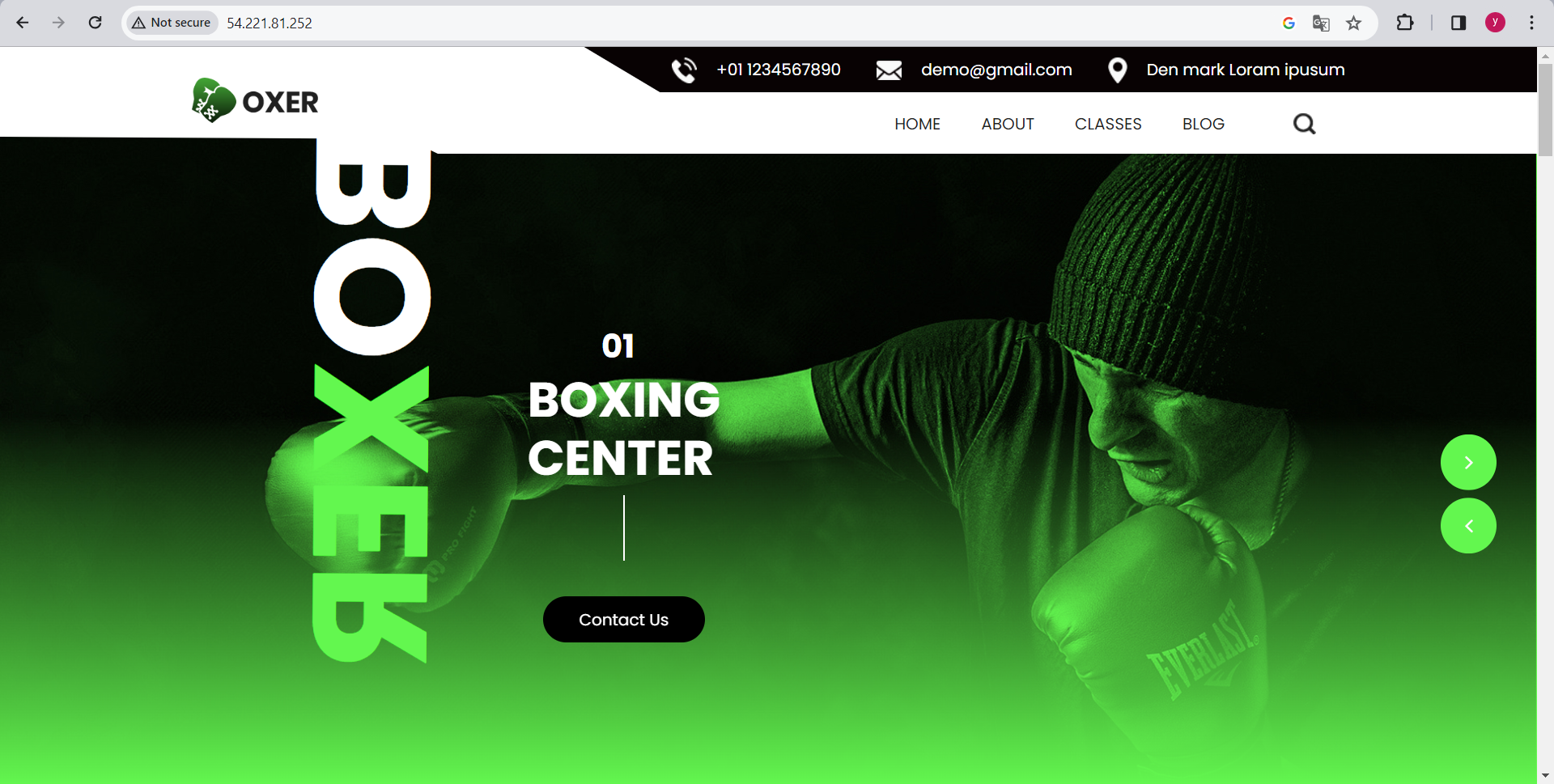
Deploy the public IP address of 'docker' server in website,
This is how it shows...
Successsssssssss,

Thank You All,
Subscribe to my newsletter
Read articles from yajna narayana aithal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
