Create Gradient Text Colour in Flutter
 Manav Sarkar
Manav Sarkar
The Text widget is one of the most common widgets in the Flutter framework that is used to display text elements in form of headings, paragraphs, etc.
In this tutorial, we are going to learn how to create a Text widget with gradient colours in Flutter. The text with gradient colour has multiple background colours.

Step 1: Define the string, Gradient and TextStyle inside a Stateless class as we can reuse it as new widget
class GradientText extends StatelessWidget {
const GradientText({
Key? key,
required this.text,
this.style,
required this.gradient,
}) : super(key: key);
final String text;
final TextStyle? style;
final Gradient gradient;
@override
Widget build(BuildContext context) {
return Container();
}
}
Step 2: In the return part, return a ShaderMask widget that masks the gradient as paint to the Text.
ShaderMask(
blendMode: BlendMode.srcIn,
shaderCallback: (bounds) => gradient.createShader(
Rect.fromLTWH(0, 0, bounds.width, bounds.height),
),
child: Text(text, style: style),
);
We have applied the bounds of the text as boundary for the shader and used the blendMode srcIn as our BlendMode.
Here is the Full code.
class GradientText extends StatelessWidget {
const GradientText({
Key? key,
required this.text,
this.style,
required this.gradient,
}) : super(key: key);
final String text;
final TextStyle? style;
final Gradient gradient;
@override
Widget build(BuildContext context) {
return ShaderMask(
blendMode: BlendMode.srcIn,
shaderCallback: (bounds) => gradient.createShader(
Rect.fromLTWH(0, 0, bounds.width, bounds.height),
),
child: Text(text, style: style),
);
}
}
Usage
Now we can use it as follows:
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
GradientText(
text: "Welcome",
gradient: LinearGradient(colors: [
Colors.green.shade300,
Colors.blue.shade700,
]),
style: const TextStyle(fontSize: 32.0),
),
GradientText(
text: "To",
gradient: LinearGradient(colors: [
Colors.red.shade300,
Colors.purple.shade700,
]),
style: const TextStyle(fontSize: 32.0),
),
GradientText(
text: "AllAboutFlutter",
gradient: LinearGradient(colors: [
Colors.purple,
Colors.red.shade700,
]),
style: const TextStyle(fontSize: 32.0),
)
],
)
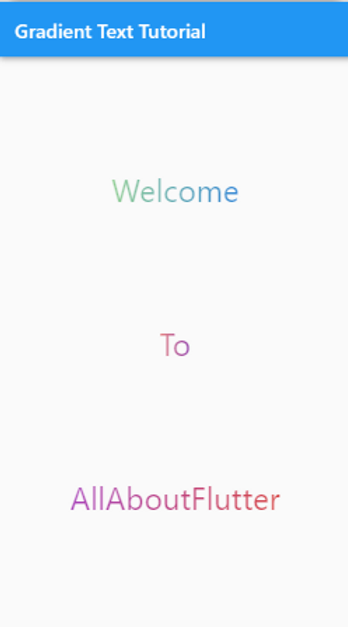
Output

Here is the Full code.
class GradientText extends StatelessWidget {
const GradientText({
Key? key,
required this.text,
this.style,
required this.gradient,
}) : super(key: key);
final String text;
final TextStyle? style;
final Gradient gradient;
@override
Widget build(BuildContext context) {
return ShaderMask(
blendMode: BlendMode.srcIn,
shaderCallback: (bounds) => gradient.createShader(
Rect.fromLTWH(0, 0, bounds.width, bounds.height),
),
child: Text(text, style: style),
);
}
}
Usage
Now we can use it as follows:
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
GradientText(
text: "Welcome",
gradient: LinearGradient(colors: [
Colors.green.shade300,
Colors.blue.shade700,
]),
style: const TextStyle(fontSize: 32.0),
),
GradientText(
text: "To",
gradient: LinearGradient(colors: [
Colors.red.shade300,
Colors.purple.shade700,
]),
style: const TextStyle(fontSize: 32.0),
),
GradientText(
text: "AllAboutFlutter",
gradient: LinearGradient(colors: [
Colors.purple,
Colors.red.shade700,
]),
style: const TextStyle(fontSize: 32.0),
)
],
)
Output
Subscribe to my newsletter
Read articles from Manav Sarkar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
