Mobile Responsive Website With HTML CSS - How To Make Responsive Website
 Danial Habib
Danial Habib
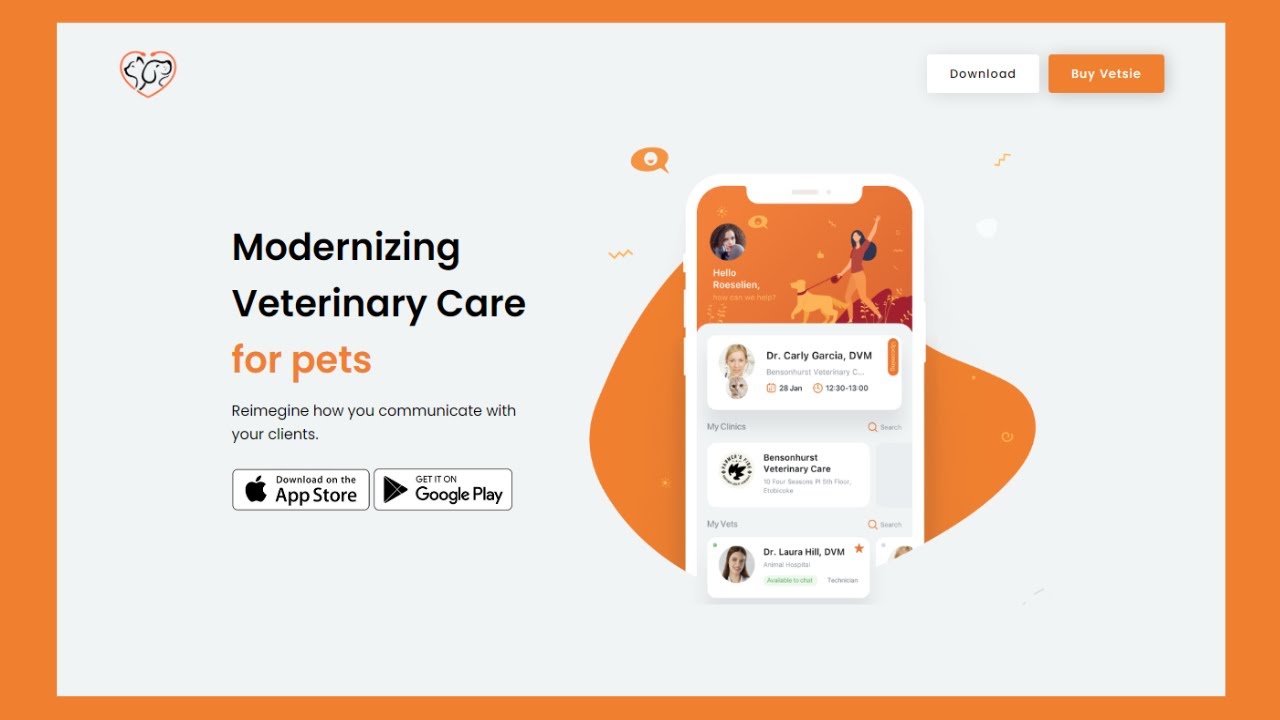
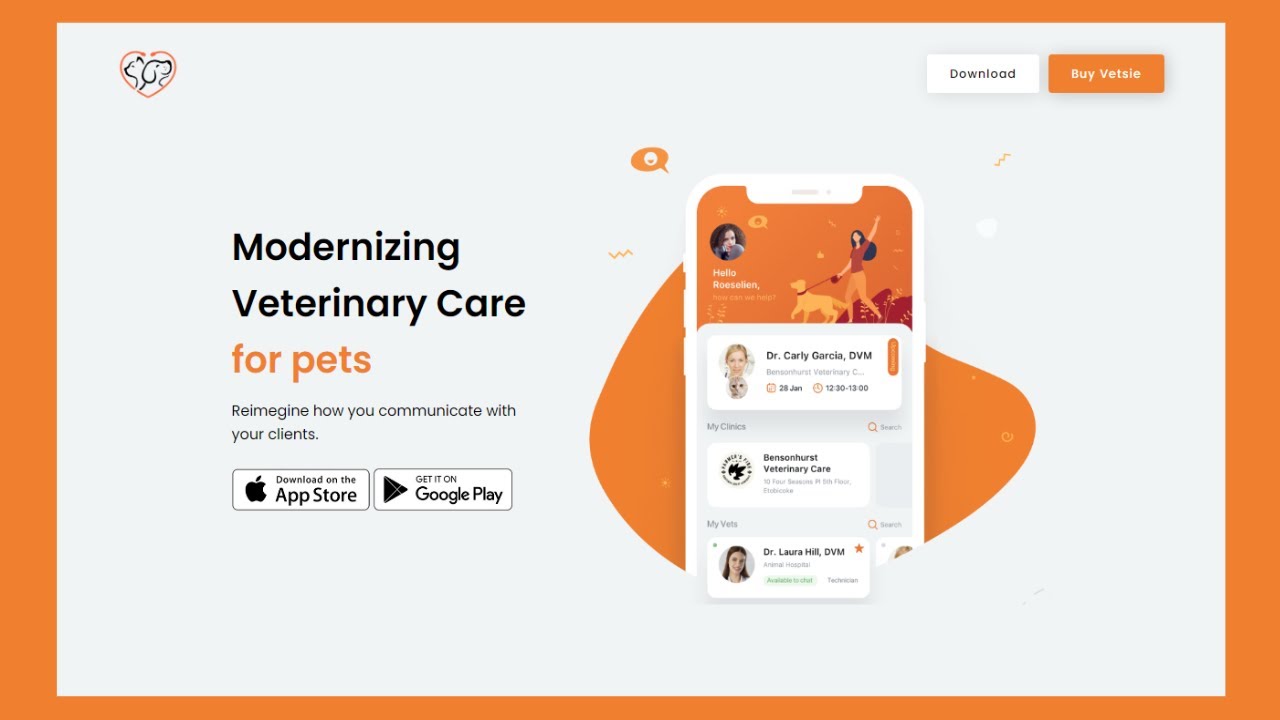
This tutorial video guides you through the process of creating a responsive website landing page using just HTML and CSS in Visual Studio Code. By following the comprehensive tutorial, viewers gain the skills needed to replicate the showcased website. The emphasis is on simplicity, with a focus on the fundamental languages of web development. The tutorial equips viewers with the knowledge to design and structure an effective landing page, enhancing their ability to independently create similar web content. Overall, this instructional video provides a practical and accessible introduction to building responsive landing pages through hands-on HTML and CSS development in Visual Studio Code.

Certainly! Let's break down the explanation:
Tutorial Focus:
- The tutorial video focuses on guiding viewers through the process of creating a responsive website landing page.
Tools Used:
The tools used in this tutorial are HTML and CSS.
Visual Studio Code (vs code) is the chosen code editor for writing and editing the HTML and CSS code.
Learning Outcome:
- After watching the entire tutorial, viewers are expected to have acquired the skills necessary to independently create a website similar to the one demonstrated in the tutorial.
Content Covered:
The tutorial covers the use of HTML and CSS for building the landing page.
It emphasizes creating a responsive design, indicating that the website will adapt to different screen sizes and devices.
Practical Application:
- The goal is not just to teach theoretical concepts but to enable viewers to practically implement their learning. They should be able to replicate the showcased website.
Accessibility:
- The tutorial aims to be accessible to a wide audience by focusing on fundamental web development languages (HTML and CSS). This approach allows beginners to follow along and understand the process of creating a landing page.
Tools Mentioned:
- Visual Studio Code is a popular code editor, and its use in the tutorial suggests that viewers can easily replicate the steps using this widely used development environment.
Overall Impression:
- The tutorial provides a hands-on and practical introduction to creating a responsive landing page, offering a clear path for viewers to enhance their web development skills. It promotes a learn-by-doing approach.
Subscribe to my newsletter
Read articles from Danial Habib directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Danial Habib
Danial Habib
🌟 Frontend Web Developer 🌟 💻 HTML, CSS, JavaScript, and more!