Display loading or Processing Messages inside DataTable
 Jaimin Patel
Jaimin Patel
DataTables stands out as a powerful jQuery plugin for creating dynamic and interactive tables. One crucial aspect of delivering an exceptional user experience is efficiently managing data loading. This article explores various loading strategies in DataTables and how they can be leveraged to enhance user interaction.
1. Customizing Loading Messages with draw.dt Event
In DataTables, the draw.dt event provides a hook to customize loading messages during data rendering. Let's explore an example:
$('#YourTable')
.on('draw.dt', function () {
console.log('Loading');
// Here, you can show a loader or update a message container
// $("#MessageContainer").html("Your Message while loading");
})
.on('init.dt', function () {
console.log('Loaded');
// Hide the loader or update the message container when the table is loaded
// $("#MessageContainer").html("Your Message while load Complete");
})
.DataTable({
paging: false,
data: [],
searching: false,
columns: [
{ data: 'ticket_id', title: "Ticket Number" },
{ data: 'transactiondate', title: "Date" }
]
});
This example demonstrates how to use the draw.dt event to show a loading message while data is being loaded and update a message container when the table is fully loaded.
2. Dom Manipulation with dom Option
The dom option in DataTables allows you to control the placement of elements in the table's DOM. For instance:
$('#YourTable').dataTable({
"dom": 'lrtip'
});
This configuration controls the placement of the table elements and can be customized based on your design requirements.
3. Using preXhr.dt and draw.dt for Loading Notifications
You can employ the preXhr.dt event to trigger actions before an Ajax request and draw.dt event for actions after data drawing. Here's an example:
$('#YourTable')
.on('preXhr.dt', function (e, settings, data) {
$(".thealert").html("Loading");
})
.on('draw.dt', function () {
$(".thealert").html("Done");
})
.DataTable({
"language": {
'loadingRecords': 'Processing...',
},
// Other DataTable options...
});
This configuration allows you to display loading messages using the preXhr.dt event and update them when the drawing is complete using the draw.dt event.
4. Advanced Loading Strategies with processing Option
The processing option in DataTables enables a built-in processing indicator. Here are a few examples:
$('#YourTable').DataTable({
"language": {
'loadingRecords': 'Processing...',
},
// 'processing': true,
// Other DataTable options...
});
// Example 2
$('#YourTable').DataTable({
"language": {
'loadingRecords': ' ',
'processing': 'Loading...'
},
// Other DataTable options...
});
// Example 3
$('#YourTable').DataTable({
"language": {
"loadingRecords": "<span class='fa-stack fa-lg'>\n\
<i class='fa fa-spinner fa-spin fa-stack-2x fa-fw'></i>\n\
</span> Processing ..."
},
// Other DataTable options...
});
These examples showcase how to utilize the processing option to display various loading messages, including a spinner for a visually appealing effect.
5. Progress Bar with processing and retrieve Options
The following example demonstrates how to use the processing and retrieve options to show a progress bar during data loading:
oTable = $('#YourTable').DataTable({
"processing": true,
"retrieve": true,
"language": {
'processing': '<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i><span class="sr-only">Loading...</span>'
},
// Other DataTable options...
});
This configuration includes a Font Awesome spinner as a processing indicator.
Approach 1: Using DataTables Callbacks
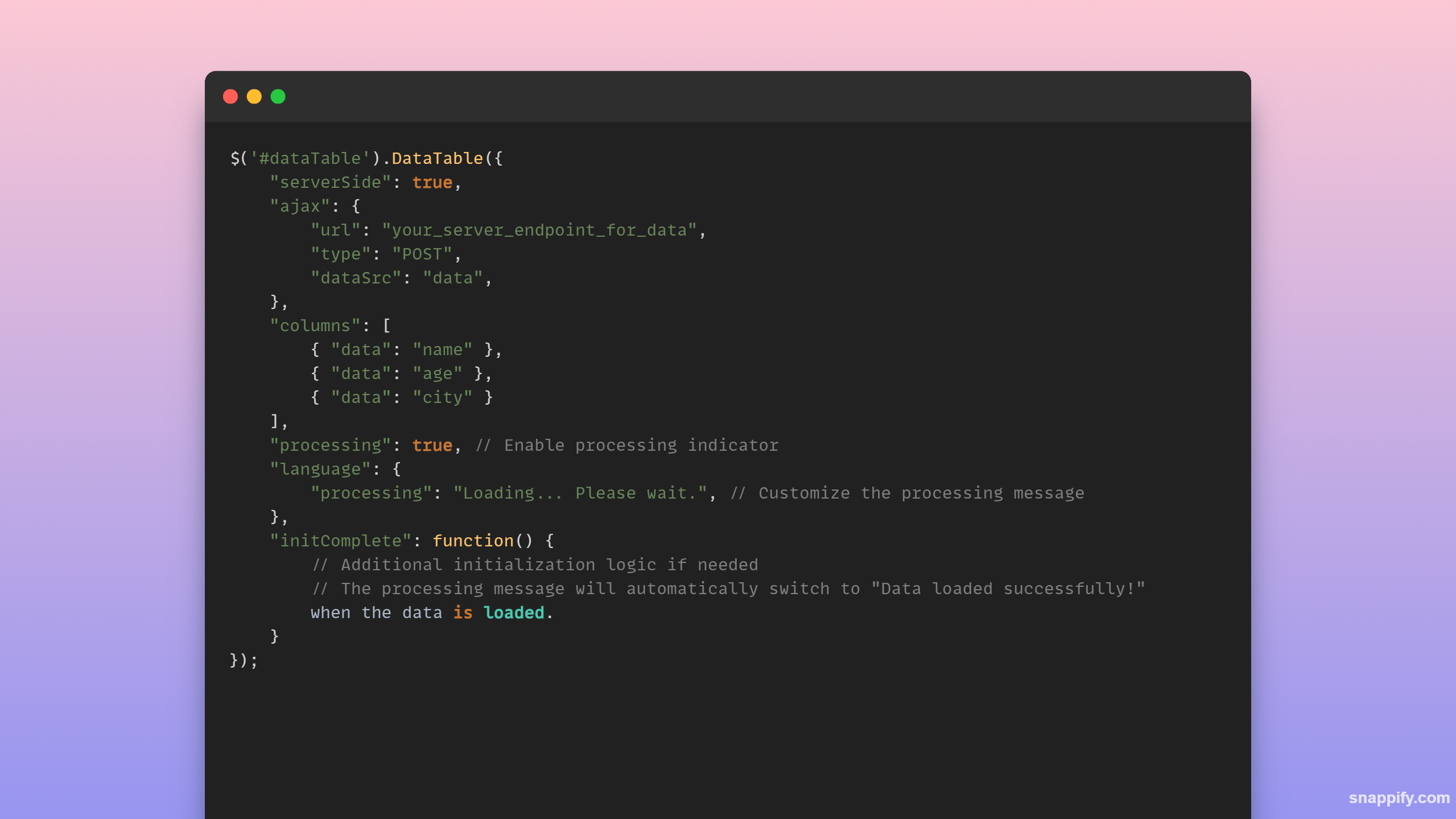
You can use DataTables' initComplete and drawCallback options to handle loading messages. Here's an example:
javascriptCopy codevar dataTable;
$(document).ready(function() {
$(".loading-message").html("Loading... Please wait.");
dataTable = $('#dataTable').DataTable({
"serverSide": true,
"ajax": {
"url": "your_server_endpoint_for_data",
"type": "POST",
"dataSrc": "data",
},
"columns": [
{ "data": "name" },
{ "data": "age" },
{ "data": "city" }
],
"initComplete": function() {
$(".loading-message").html("Data loaded successfully!");
},
"drawCallback": function() {
$(".loading-message").html("Data loaded successfully!");
}
});
});
In this example:
The
initCompleteoption is called when the DataTable is fully initialized.The
drawCallbackoption is triggered each time the table is redrawn.
Approach 2: Using Ajax Options
You can utilize the beforeSend and complete options in the Ajax settings to handle the loading messages. Here's an example:
javascriptCopy code$('#dataTable').DataTable({
"serverSide": true,
"ajax": {
"url": "your_server_endpoint_for_data",
"type": "POST",
"dataSrc": "data",
"beforeSend": function() {
$(".loading-message").html("Loading... Please wait.");
},
"complete": function() {
$(".loading-message").html("Data loaded successfully!");
}
},
"columns": [
{ "data": "name" },
{ "data": "age" },
{ "data": "city" }
]
});
In this example:
The
beforeSendoption is triggered before the Ajax request is sent, allowing you to set a loading message.The
completeoption is called when the request is complete, indicating that the loading process is finished.
Subscribe to my newsletter
Read articles from Jaimin Patel directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jaimin Patel
Jaimin Patel
Hi, I'm Jaimin, a front-end developer with counting years of experience in HTML5, CSS3, JavaScript, and React. I am passionate about creating user-friendly web experiences that look great and drive engagement. In my free time, I enjoy exploring new hiking trails and checking out local coffee shops. Let's work together to bring your web project to life!