Flutterflow: Everything You Need to Know About It
 Joy Albert
Joy AlbertTable of contents
- Introduction
- What is Flutterflow?
- A Brief History of Flutterflow
- How does Flutterflow work?
- Flutterflow Use/ Who Can Use It?
- Flutterflow General Features
- Flutterflow Pricing/PRO Version
- Flutterflow Vs. Other No-code/Low-code Platforms
- Flutterflow Con
- Additional things you need to know
- Helpful Resources
- Summary/conclusion

Introduction
Flutterflow has been around for quite some time now. This guide offers a comprehensive look into what Flutterflow is all about, and what it can be used for. Among all no-code, or should I say, low-code tools, it is one of the most advanced, and I believe it's because of its unique ability to download and deploy your codes elsewhere. Additionally, Flutterflow was built on Flutter, a framework powered by the Dart programming language. Let's take a deep dive into this.
What is Flutterflow?
Flutterflow is a platform that allows you to build mobile and web applications without having to write a single line of code. It's quite different from other no-code or low-code platforms like Adalo, Bubble, Carrd, etc., because it allows you to build your applications and download the codes if at all you want to further customize, or host them on another platform. It can also be used to build applications for Startups, clients or for any projects at all.
It is a web-based builder, so there is no need for any installation. All you need is a stable internet connection. Its visual interface lets you create aesthetically pleasing applications.

A Brief History of Flutterflow
Flutterflow was launched and founded in May 2021 by two former Google engineers, Abel Mengistu and Alex Greaves. The initial purpose of Flutterflow was to make it easier and faster for Flutter developers to build applications. Today, it's not only Flutter developers who use Flutterflow—designers, entrepreneurs, business owners, and non-technical developers like me also use Flutterflow.
Additionally, Flutterflow is built on top of the Flutter framework, which is a popular open-source UI toolkit created by Google for building high-performance applications across mobile, web, and desktop platforms.
How does Flutterflow work?
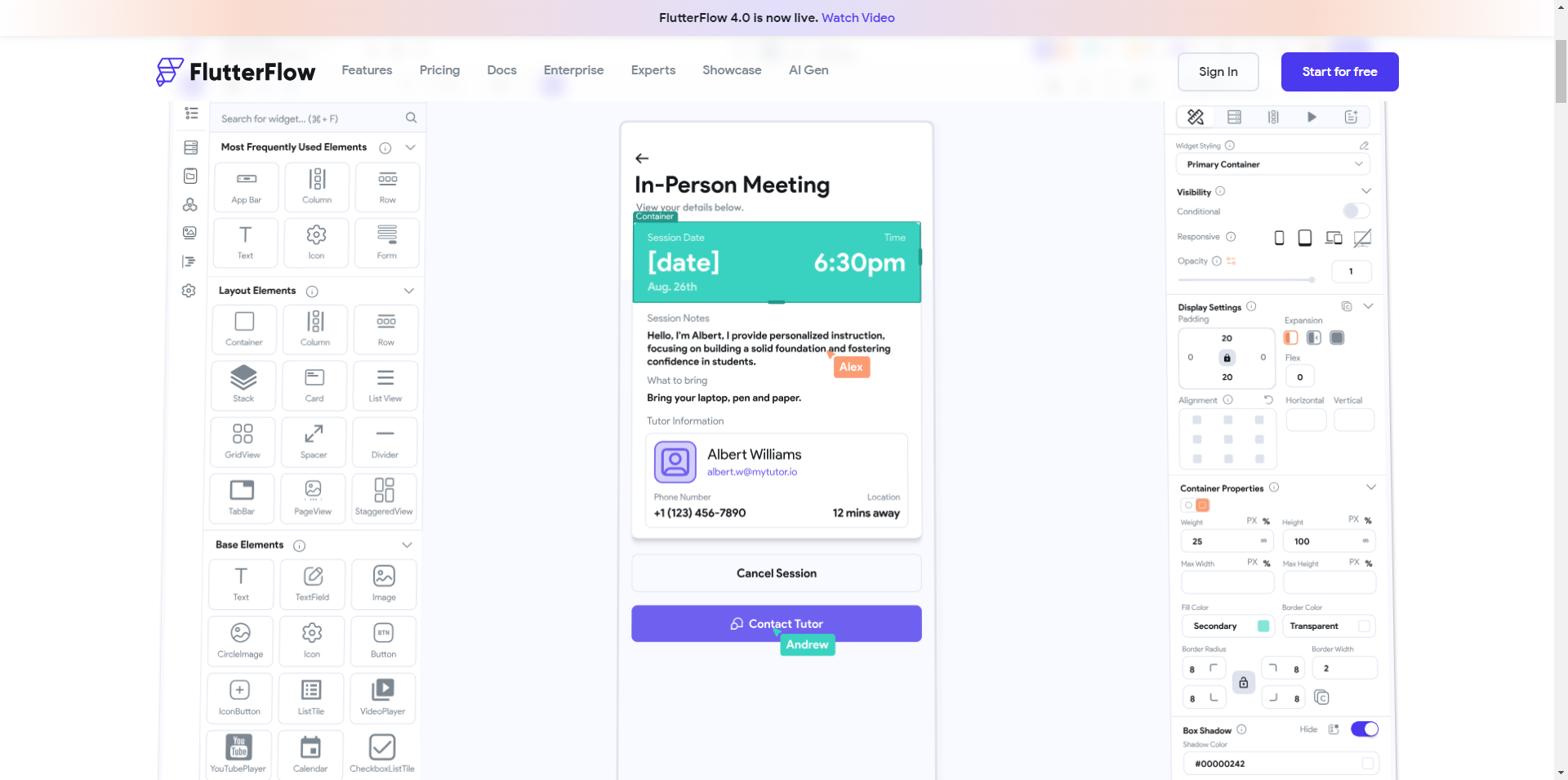
Just like every other no-code/low-code platform, the process of developing applications is simply done by dragging and dropping pre-coded visual building blocks over a graphical interface.
This means that all you need to do is drag and drop pre-built components, elements, and widgets onto the user interface. The elements themselves are pre-coded by the platform developers.
As you build, you can run or test your application to see how it looks. This lets you see what you're building without having to wait until its completion. It is important to note that for Flutterflow to work, you'll need to connect it to a backend—Firebase, before starting your application.
At the end of the development process, you have the option to publish your app to the web, deploy it to Apple and Google stores, or download the code to continue working on it and host it elsewhere. The APK file is also available for download.
While Flutterflow does have a user-friendly interface, some technical expertise is required to build complex applications.
Flutterflow Use/ Who Can Use It?
Flutterflow can be used to build a variety of applications, including E-commerce applications, subscription-based apps, MVPs, and business apps. It supports the development of apps for iOS, android, mobile and web platforms.
Who Can Use Flutterflow?
Startup founders: Startup founders can use Flutterflow to build their MVPs. It is an easy, fast and cost-effective way to build that in a limited timeframe. Flutterflow can be used, and then codes can be written for the original product.
Designers: If you have designs that you want to turn into applications—instead of giving them to a developer, you can easily build them yourself with Flutterflow. Its user-friendly interface makes it easy to convert Figma designs to Flutterflow**.**
Developer: Developers can start their own or a client's application with Flutterflow and then complete the remaining 40% or 20% with Flutter. This way, you can cut down on the time it takes to build an application—less stress, more money.
Entrepreneurs/business owners: Entrepreneurs, whether large-scale or small-scale business owners can build applications for their businesses with Flutterflow. They do not need to hire a developer or outsource it to an agency; with Flutterflow, they can build it themselves.
Non-technical persons: For example, an influencer who just wants to have an app for fitness training or some exclusive content can use Flutterflow. Even if they have no designs available, Flutterflow has lots of pre-designed template screens to choose from.
Flutterflow General Features
Drag and drop builder with 170+ pre-built components
Just like the name suggests, you simply drag and drop pre-built onto the user interface. You can easily add elements like columns, rows, stacks, charts, etc., on the layout interface. The drag-and-drop builder comes with 170+ pre-built components, such as list items, user profiles, cards, etc. Every week, more components are added.
Team collaboration
This feature allows you to easily invite or add clients, team members and other stakeholders to your project, enabling collaborative building. With this functionality, teams can work together collectively on a project in Flutterflow without the risk of distorting anyone’s work.
API integration
Allows for easy Integration with any API with GET/POST requests, custom headers, and variables that you can set based on the values in your app.
Export code
As you build on Flutterflow, the code for your application is automatically generated. This allows you to export the code for further customization if needed, or host it on another platform.
Firebase integration
Firebase is the main database for Flutterflow. With this feature, you can easily integrate with Firestore as a backend to power your application in a fast and cost-effective way and also use it as a content manager.
Custom functions
Easily add Dart code inside Flutterflow without having to download and modify it. Additionally, you can also add advanced functionalities, custom widgets, and actions using Dart code.
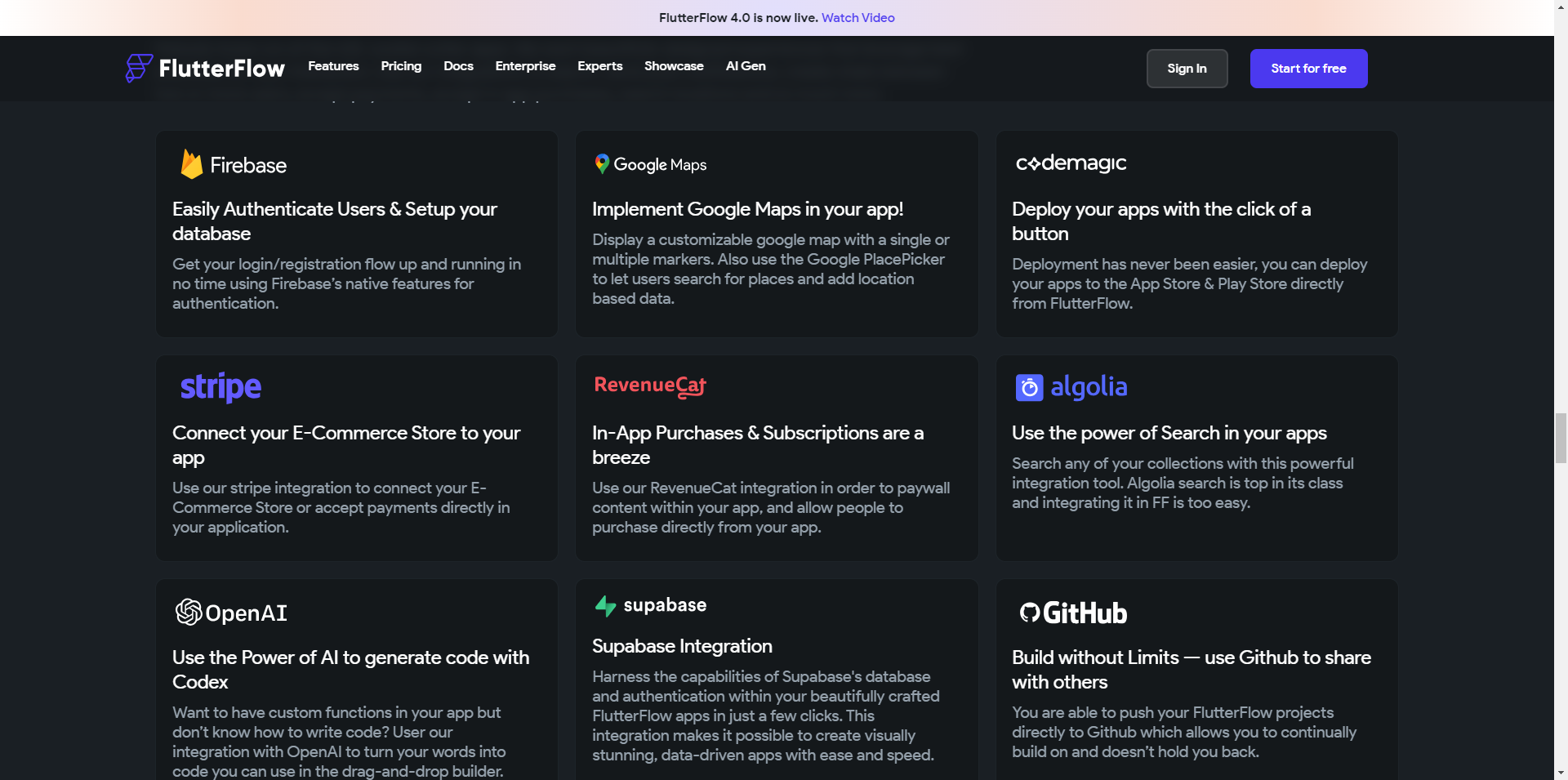
Third-party integrations
Integrate with third-party services such as PayPal to process payments, Google Admob for monetization, Algolia, Supabase, GitHub, etc, into your applications.

Deploy to Appstore, Playstore and the web
Within Flutterflow, you can effortlessly deploy your app to Apple and Google stores or publish it to the web. Additionally, there's an option to add custom domains for your web applications.
Run & test modes
This creates a live version of your app, allowing you to test its functionality without needing an emulator.
Other features include pre-designed template screens, push notifications, state management, animations, storyboarding, supabase Auth, etc.
Flutterflow Pricing/PRO Version
Flutterflow has an affordable pricing plan. The good news is that you can start using Flutterflow for free today without considering upgrading unless you need some complex features. Below is the list of available plans:
Free plan: This is the first plan; anyone can start with this. On this plan, you have access to templates, design systems, API & data integration, web publishing, etc.
Standard plan: This is billed at $12/month. It includes all the features in the free plan plus other features such as code download, API download& custom domain web publishing.
Pro plan: This goes for $28/month. It includes more features such as GitHub integration, source repository integration, one-click localization and one-click deployment to App & Play stores.
Teams plan: This is the final plan under the individual/teams section. It is the same price as the pro plan. It comes with extra features such as real-time collaboration, centralized billing, 7-day Audit logs, etc.
On the other hand, there's the enterprise plan which is optimized for enterprise compliance, security, support, and operational integration. To learn more about this, click here.
Flutterflow Vs. Other No-code/Low-code Platforms
In comparison with other no-code platforms, Flutterflow stands out because of the following reasons:
Cross-platform development: Unlike some platform-specific tools, you can develop apps with Flutterflow for iOS, android, mobile and web.
Cost-effective: In comparison with Bubble, Flutterflow's free plan supports the deployment of several web applications, unlike the former where it's impossible to deploy a single application without being on a paid plan.
Its ability to seamlessly integrate with external services such as Firebase, Razor Pay, Algolia, etc., enhances the functionality and features of your applications.
Its custom code support.
Flutterflow Con
While Flutterflow is awesome, ten times faster than traditional app development, and efficient, it has a downside to it.
It gets buggy most times and this can be very frustrating.
Their frequent updates could break a project.
Technical expertise is needed to handle complex problems faced in the development of your application.
Additional things you need to know
Flutterflow has fast updates, and new features are released every week.
A survey is always carried out by them to find out users' pain points and suggestions, which is taken into consideration when making the next update.
They have a community where you can ask questions, get answers or help other developers, as well as connect with developers there.
They provide documentation that includes tutorials on how to use the widgets/elements and set actions for both basic and complex scenarios.
Their release notes include information on all the new updates, added features, and improvements, as well as bug fixes.
Helpful Resources
https://www.welovenocode.com/no-code-reviews/flutterflow-review
https://www.nomtek.com/blog/flutterflow-pros-and-cons-in-production
Summary/conclusion
This comprehensive guide covers everything you need to know about FlutterFlow, including its definition, history, features, pricing plan, cons, and additional information. With this overview, you've learned the fundamentals of FlutterFlow and are now well-equipped to venture into using it for building applications.
Use Flutterflow today.
Subscribe to my newsletter
Read articles from Joy Albert directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Joy Albert
Joy Albert
Hi there, I'm Joy - a no-code developer, Flutterflow developer, and aspiring product designer with a vast knowledge of no-code tools. When I'm not busy building applications, you can find me writing, reading or blogging at dehrawrites.com. I also love to crochet in my free time.