Hoisting in JS | Global Execution Context
 Manas Upadhyay
Manas UpadhyayTable of contents

Introduction
Hoisting in js, this is one of the most common questions in js interviews. So in this article, we are going to deep dive into what is hoisting.
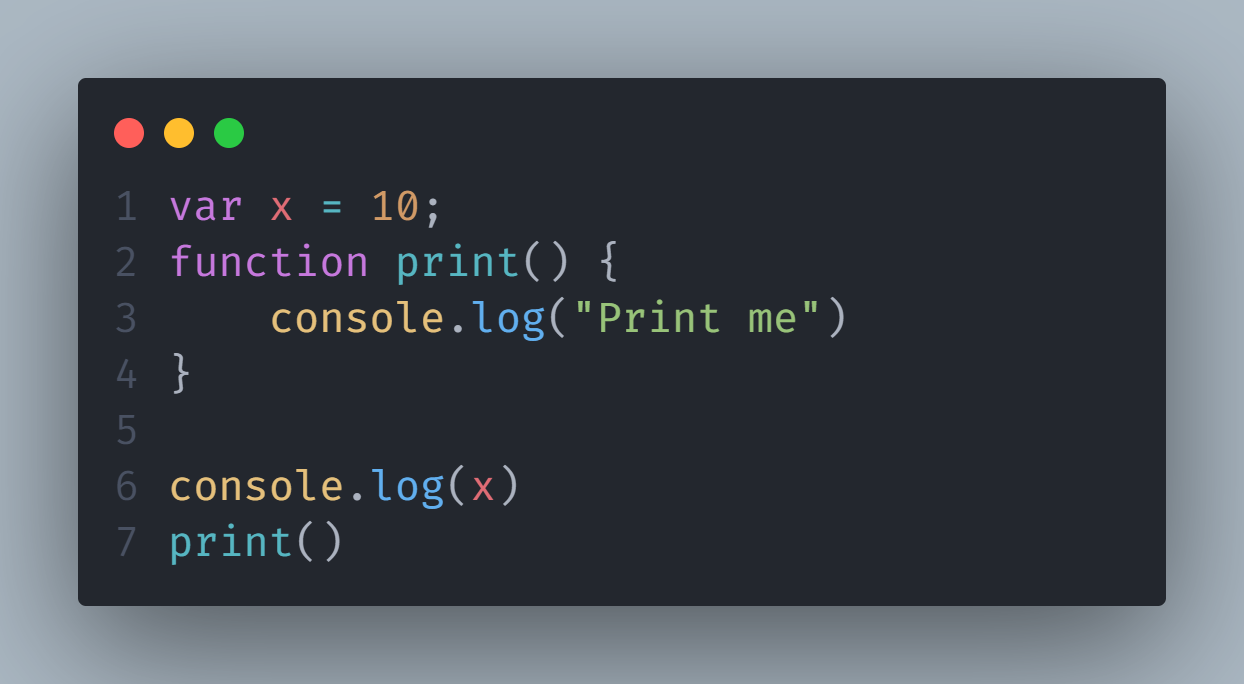
But first, can you tell me the output of this code:

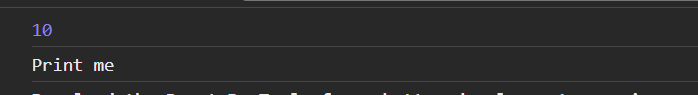
I guess most of you would have been able to answer it correctly. The output would be:

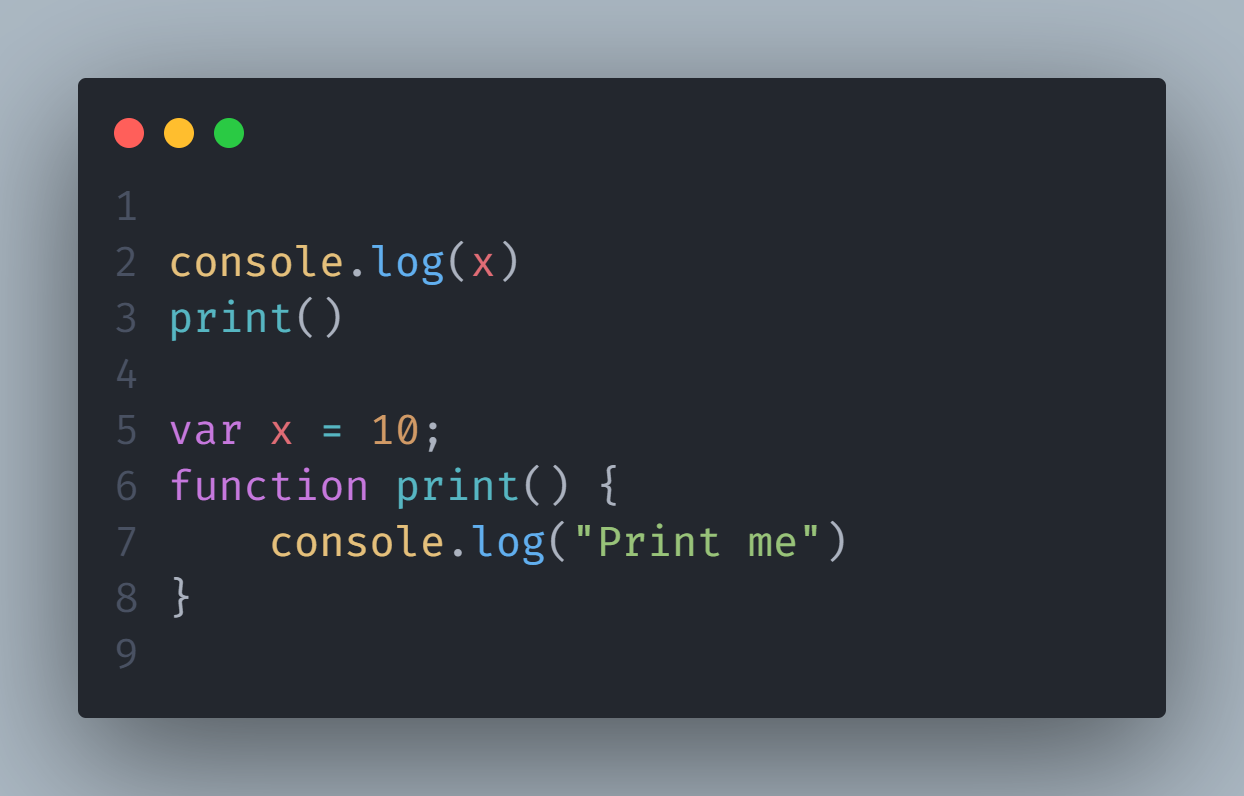
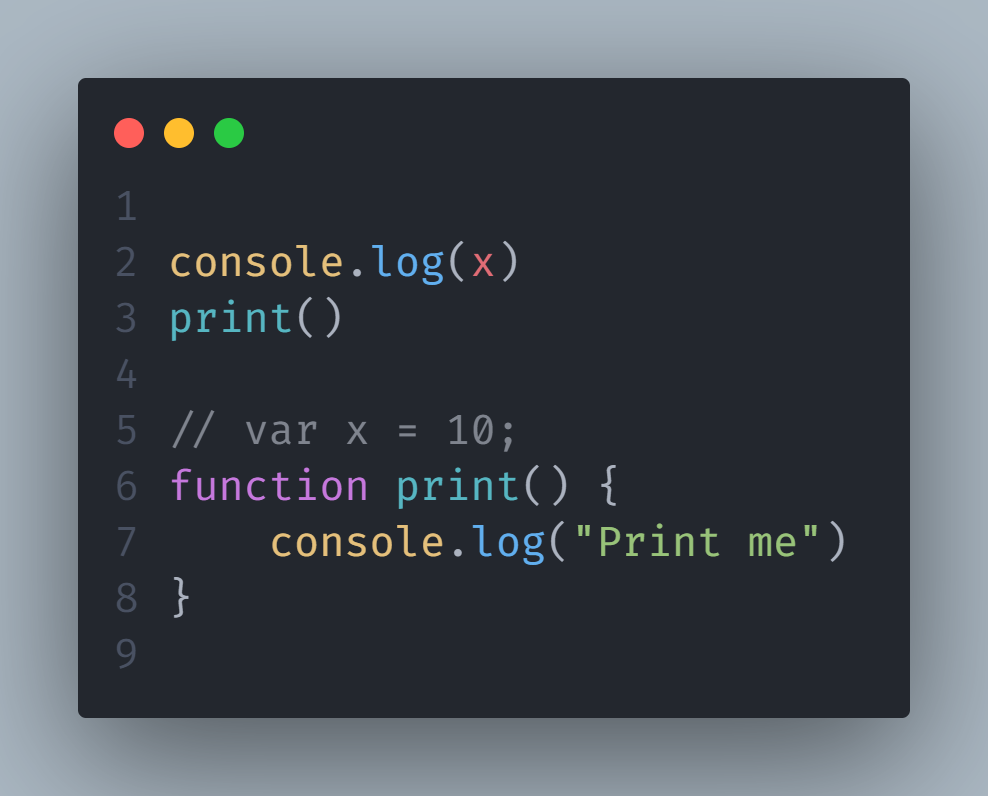
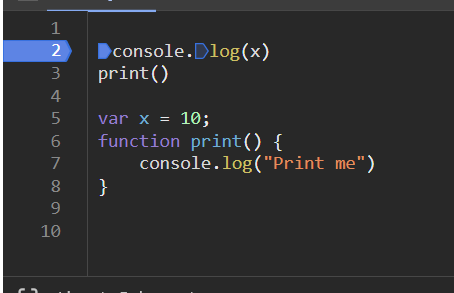
Now but what if I modify the code a little bit?

So what I have done now is that I am trying to print the var x variable and access the function print() before declaring it.
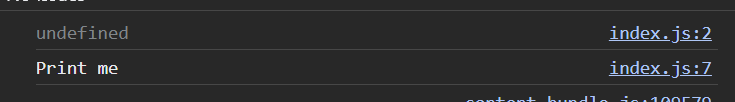
Now can you tell me the output?

Wait, what? You were not expecting this output right? You must have been thinking how can we access something before initiating it? There should have been an error, right?
I know you must be really confused right now.

Now let's do one more thing.

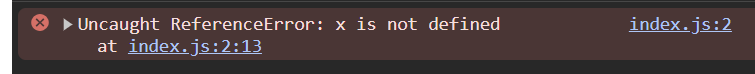
Now let's comment on the x declaration, on line 5, and let's what is the output.

What? an error. But how? Isn't undefined and this error the same? I know you must be really confused about what's going on right now.
So this is called HOISTING in js. In js var and functions are hoisted. But before understanding hoisting we must understand what is global execution context.
Global Execution Context
So, let me try to explain this to you in a very simple manner. From here onwards we would global execution context as GEC.
But you must be wondering what is GEC? So think of GEC as a bucket inside which all of the js variables, their values, and all the function declarations lie.
Let's first look at what is a call stack.
Consider call stack as a bucket inside which you put the code one by one and it executes.

In this image, you can see I have two functions that I have put inside the call stack. The call stack follows the LIFO ( last in first out ) principle. As you can see in the image there is a GEC.
So, every time you run a js program the first thing that goes into the call stack is GEC. JS programs run in two parts. In the first part, the GEC is created and all the variables and functions are allotted to their respective memory. The second time is the actual time when it performs all the operations when you have written the code.
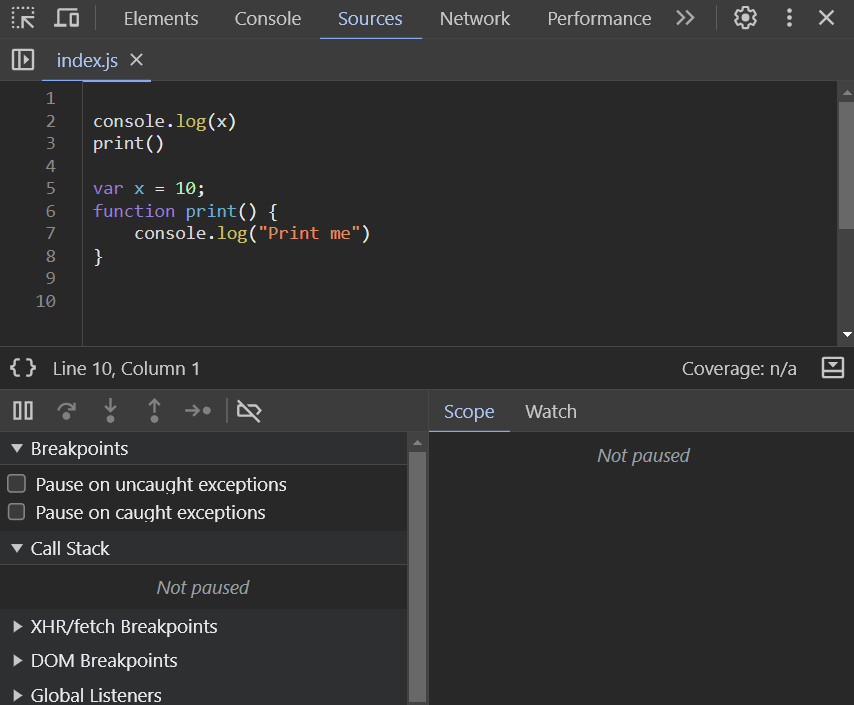
Now Let's see GEC in action. Open your, inspector, on your Chrome and then navigate to the source tab inside it.

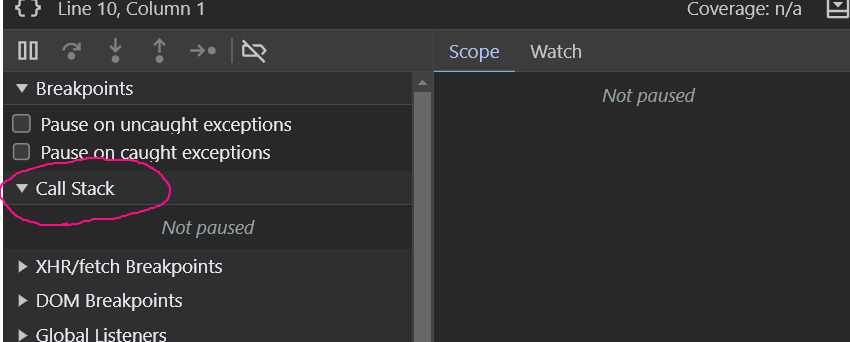
On the source tab you will see someting like this.

Now you can see the call stack on the bottom left side of the image.

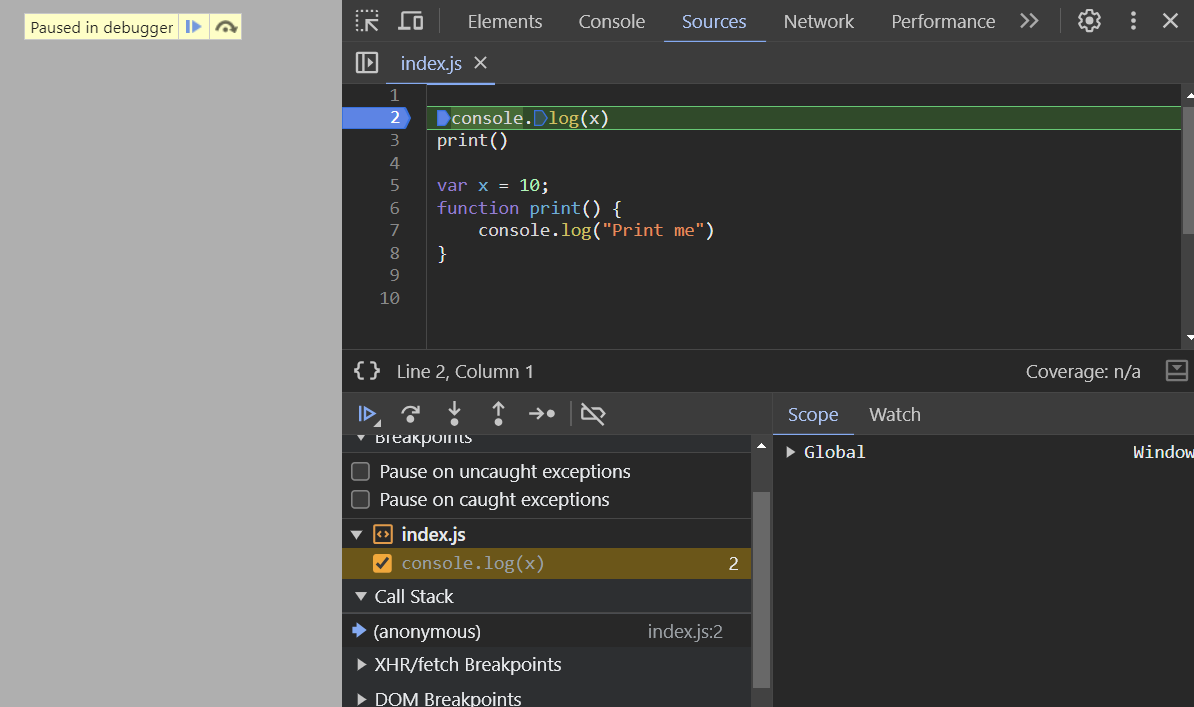
Okay, good, great progress so far. Now let's put a debugger at the starting line of the code before a single line of code is executed.

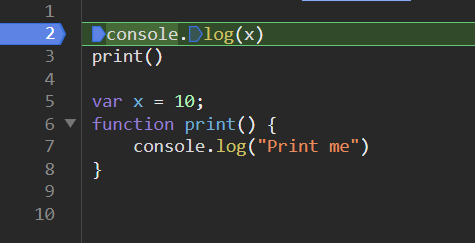
Cool, now I have a debugger pointer at line number 2 and let's try to run the code.

As you can see my program is paused at the line 2. But if you look closely inside the call stack, you will notice even before a single line of code is executed we have something named anonymous already present in the call stack. That my friend is the GEC. You see I told you previously that a js program runs in two parts for the first time it creates a GEC and allocates all the memory and the second time it runs the program. So, even if I put a debugger on the first line of code the code was executed one time and GEC was created and it went inside the call stack.
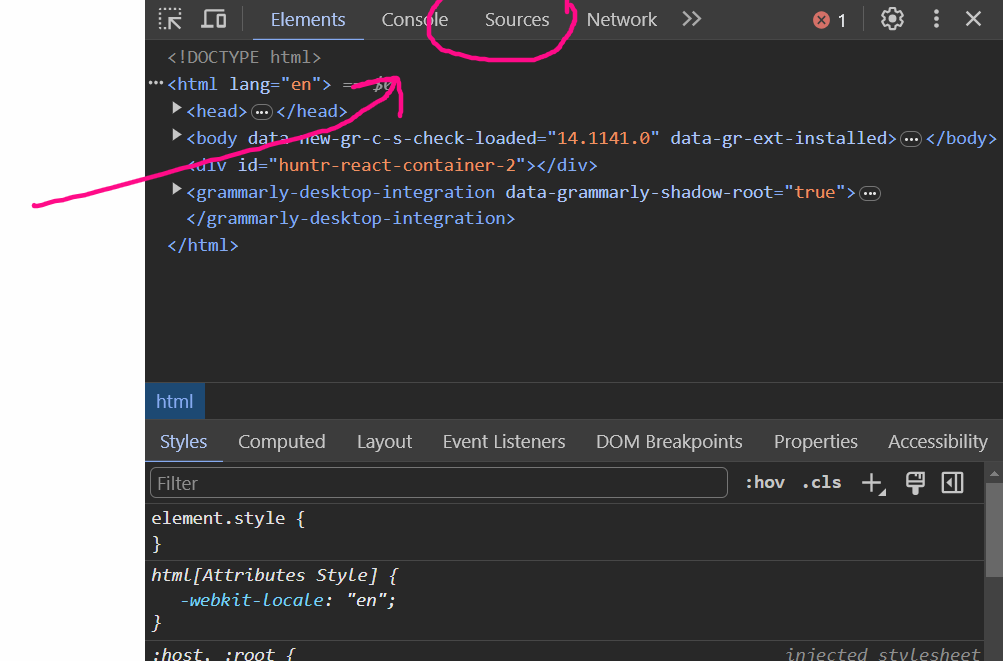
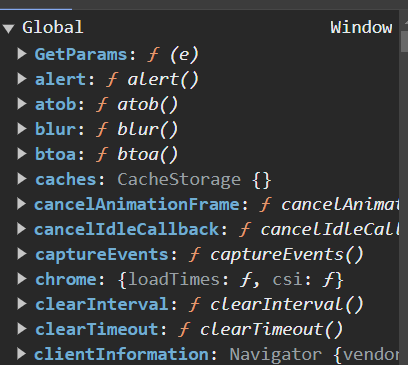
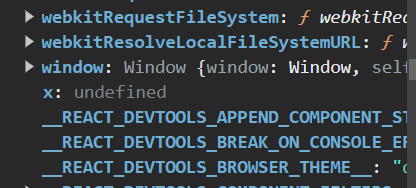
Now at the bottom right side of the image, you can see there is something global written. If you try to open it. Image the global as the global object and it contains all the functions and variables inside it. If you try to open global you will see something like this.

Now if you have understood what is GEC, then understanding what is hoisting would be very easy for you.
What is hoisting?
Till now I guess you must have got an idea of how a js code works. But let's just revise it.
So when you run a js program the first time it runs and creates a GEC inside which all the function declaration and variable declaration lie and the GEC is the first thing that enters into the call stack. Then the second time when the program runs it executes the code line by line and gives us an output of the code.
Let's look at what is hoisting.
So, if you look carefully at what I am saying a program runs in two phases. In the first phase, it allocates the memory in GEC. You already have your answer about hoisting. Confused?
Let's once more look at our code.

So this is our code, and I have a debugger at the line 2, so if the program has already allocated the space to var x, let's try to find it in GEC.

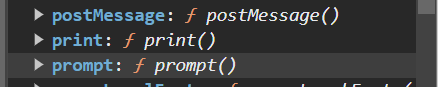
See here, as I told you js program runs in two parts. So even before we have executed the first line of our code we already have x initialized to undefined. Now let's also try to find our print() function.

You see I already have my print function present.
So did you understand what is hoisting? Let's try to summarize it.
When we run our js program it runs in two parts/phases. In the first phase, a GEC is created that goes inside the call stack. In phase one our compiler simply goes through all our code and allocates the memory to variables and all the functions. The second time it runs and performs all the actions written by our code.
In our case, the first time our code ran, it ignored the console.log(x) line and the function call print() line. Then it goes and sees the line 5 , where it was var x = 10, it ignores the initialization part and simply allocates the memory to var x as initializes it to undefined. And the second time our code runs, when we try to console.log(x) we get undefined because the value has not been initialized till now, but once it goes to the line var x = 10 it then replaces the undefined value with 10 .
The same happens with our function. The first time when our program ran it just simply saw the function declaration and allotted it the space. So, the second time when the code ran it was already present in the GEC memory, so we did not get any error.
NOTE: only var and functions are hoisted in js, now let and const
Conclusion
I hope you now understand what hoisting is. If you have doubts try to run the program and try to see the output on your own.
Also, read my other articles.
Thank you.
Subscribe to my newsletter
Read articles from Manas Upadhyay directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Manas Upadhyay
Manas Upadhyay
I am a software engineer with nearly 2 years of experience with expertise in MERN stack.