GitLab End to End Continuous Integration and Continuous Delivery
 Shreyash Bhise
Shreyash Bhise
GitLab is a web-based platform that provides a set of tools for software development, including version control, continuous integration, issue tracking, and more. It is built on top of Git, which is a distributed version control system. GitLab is often used for collaborative software development and DevOps practices.
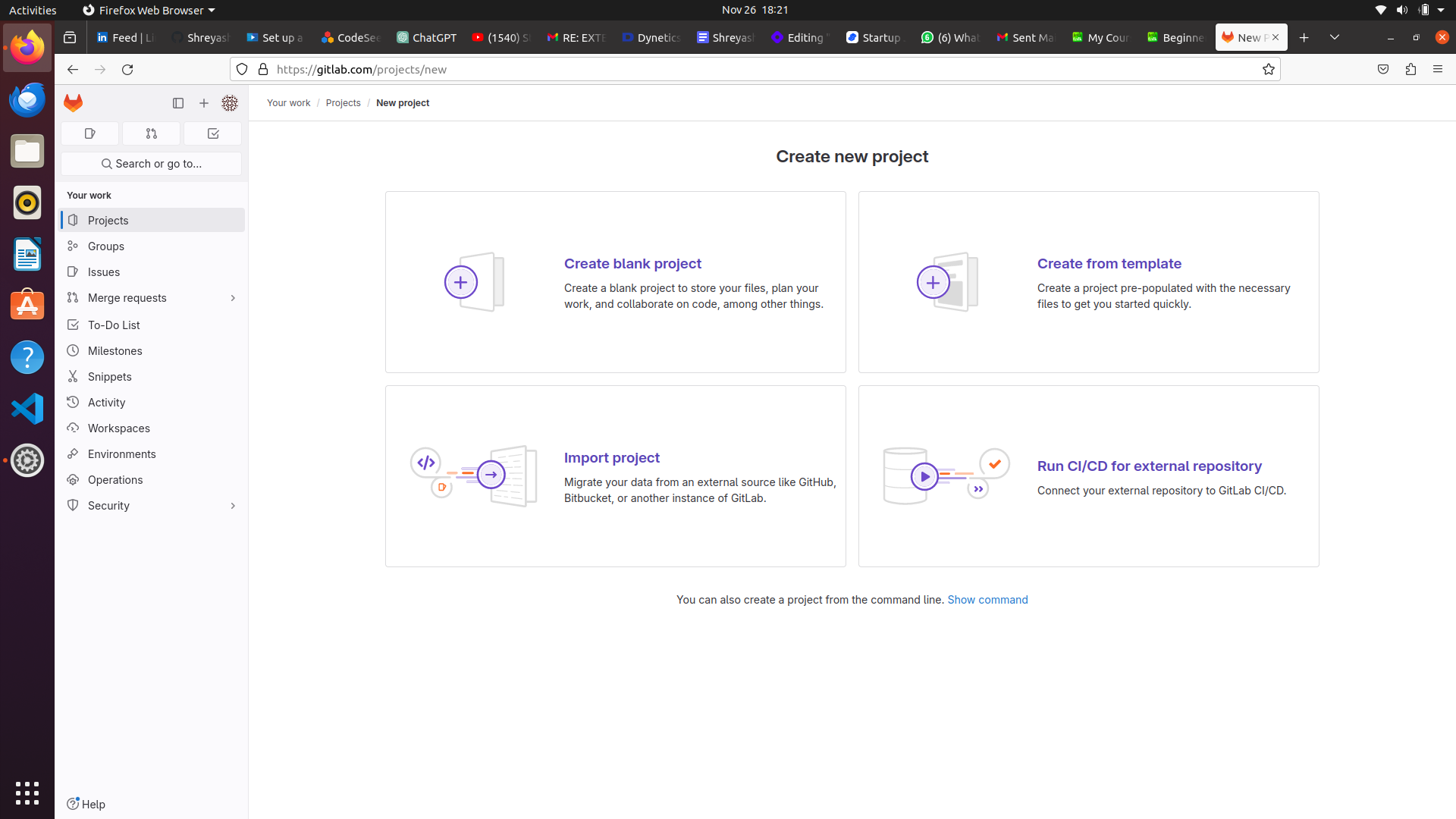
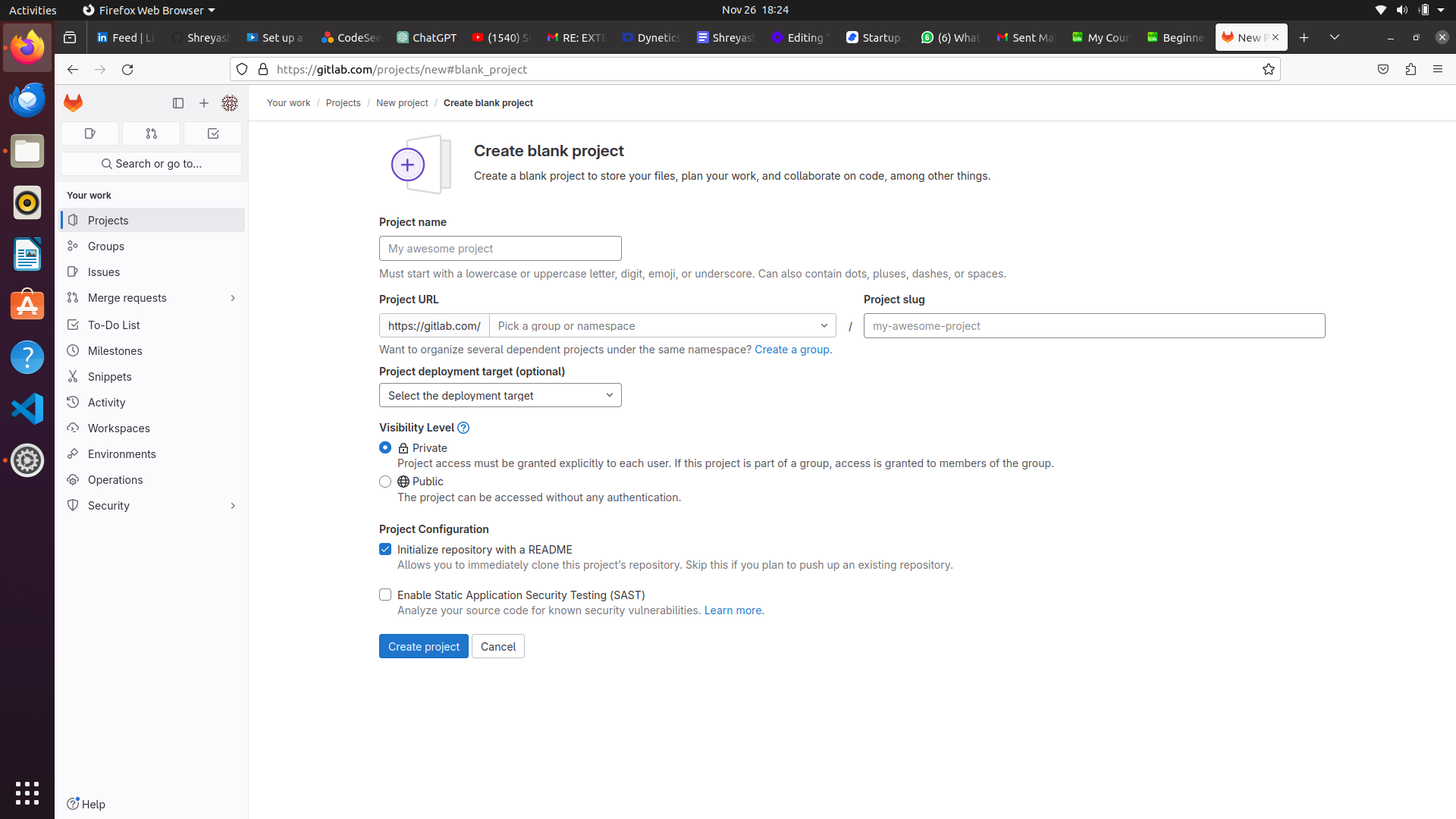
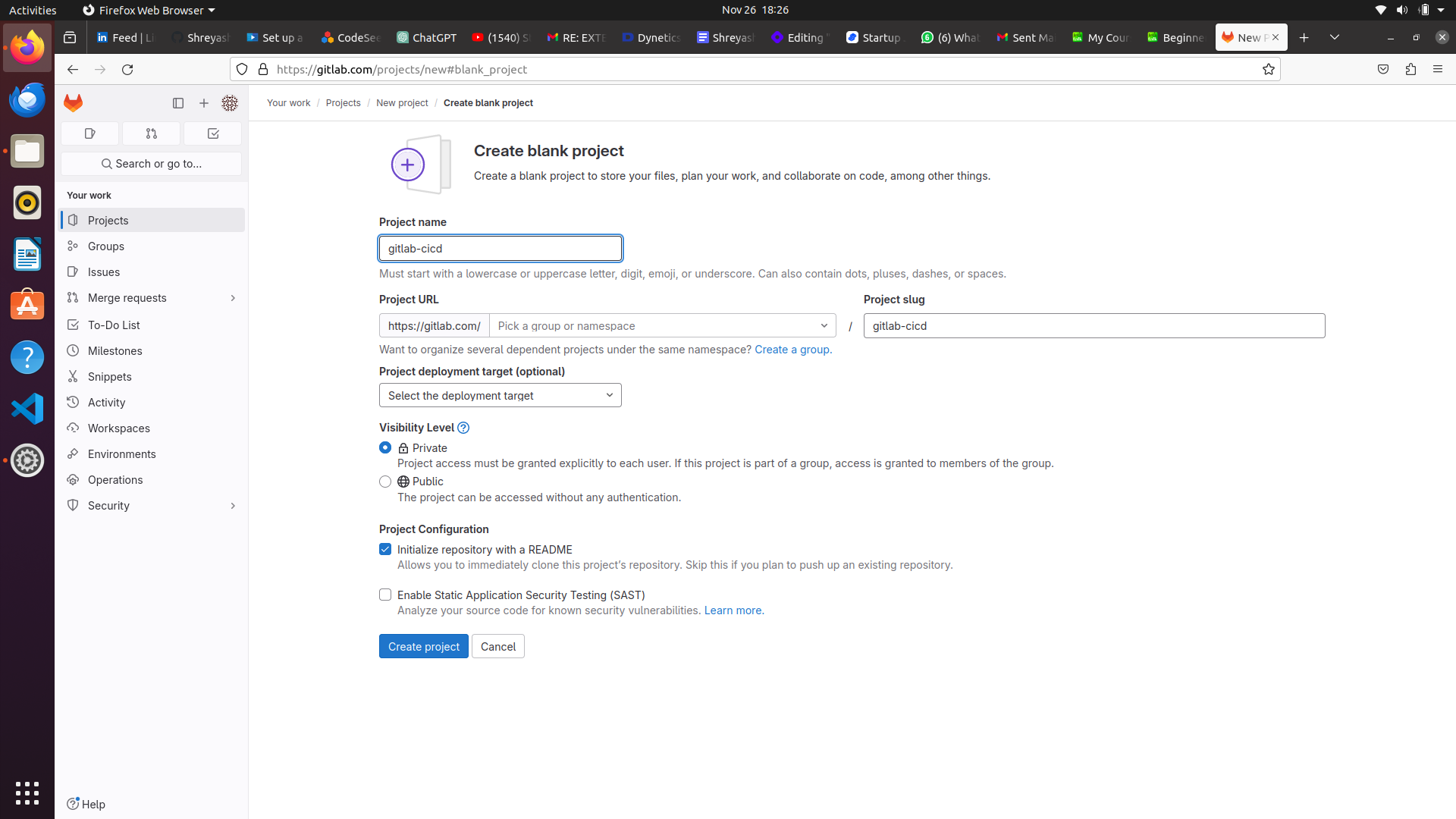
Step 1: Setup a project click on create blank project


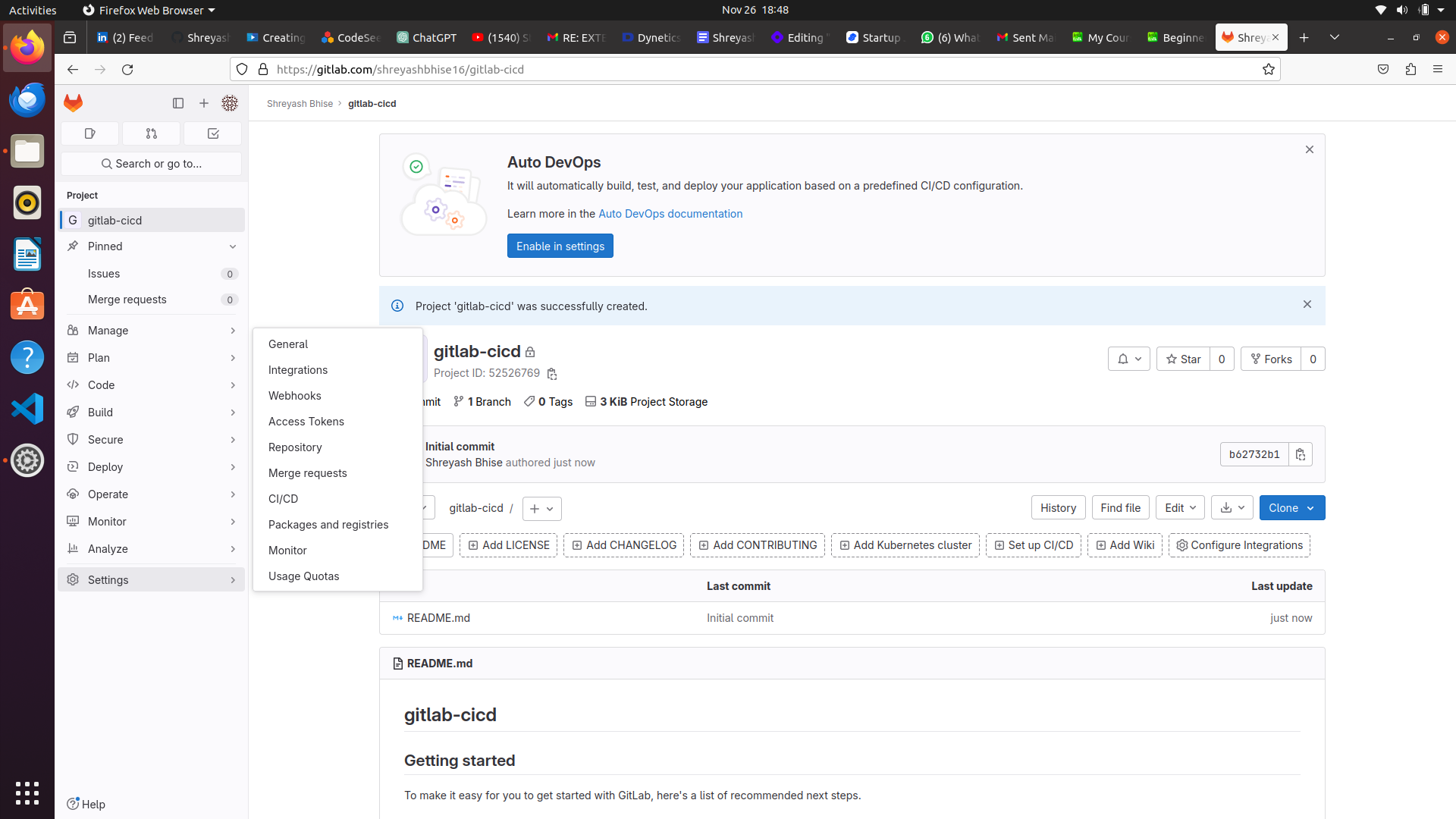
Then click on create project

Continuous Integration (CI) is a software development practice that involves automatically and frequently integrating code changes from multiple contributors into a shared repository. The main goal of CI is to detect and address integration issues early in the development process, allowing teams to deliver high-quality software more rapidly and with greater confidence.
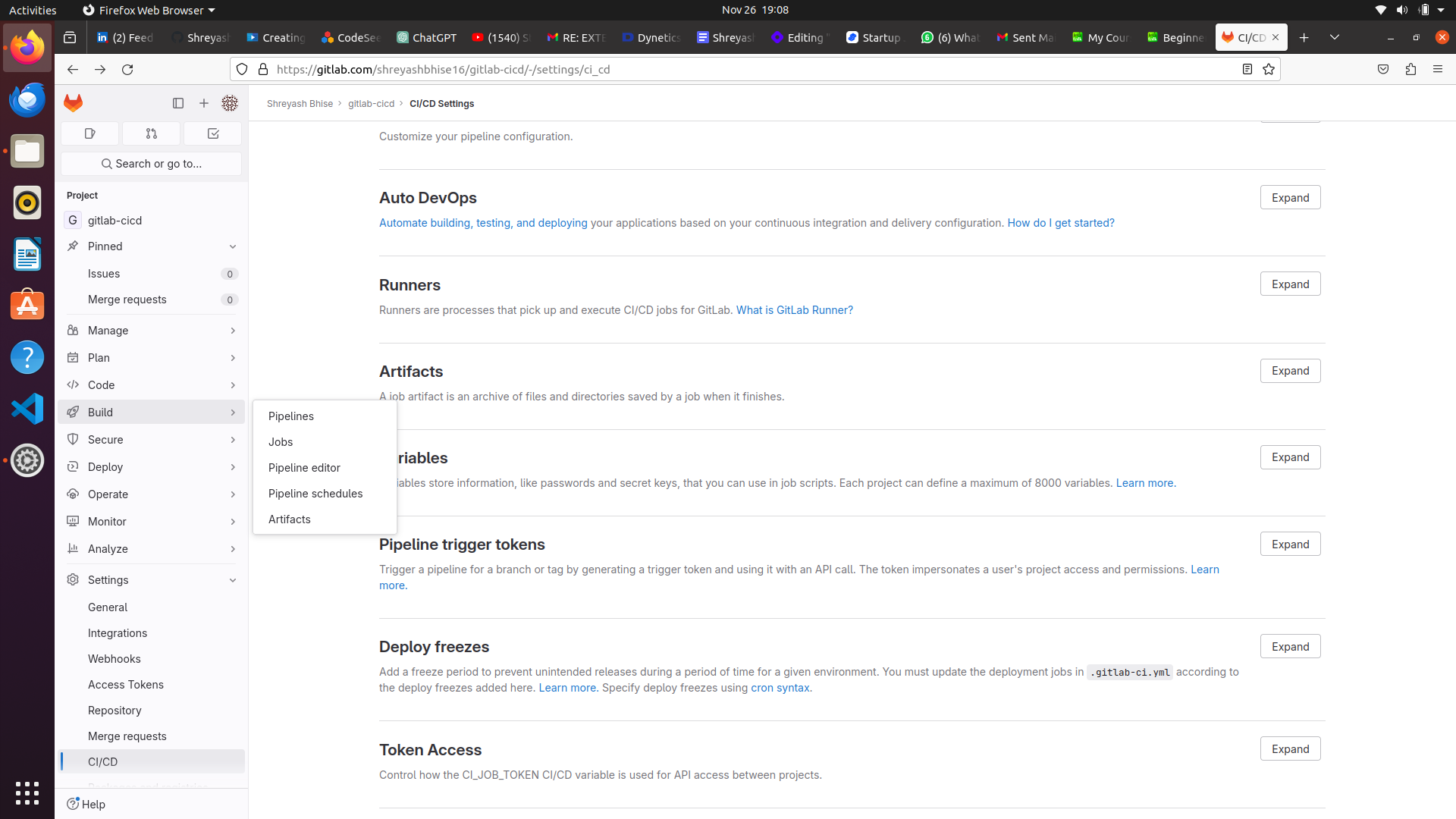
Step 2: Creating pipeline go to the setting and then click on cicd



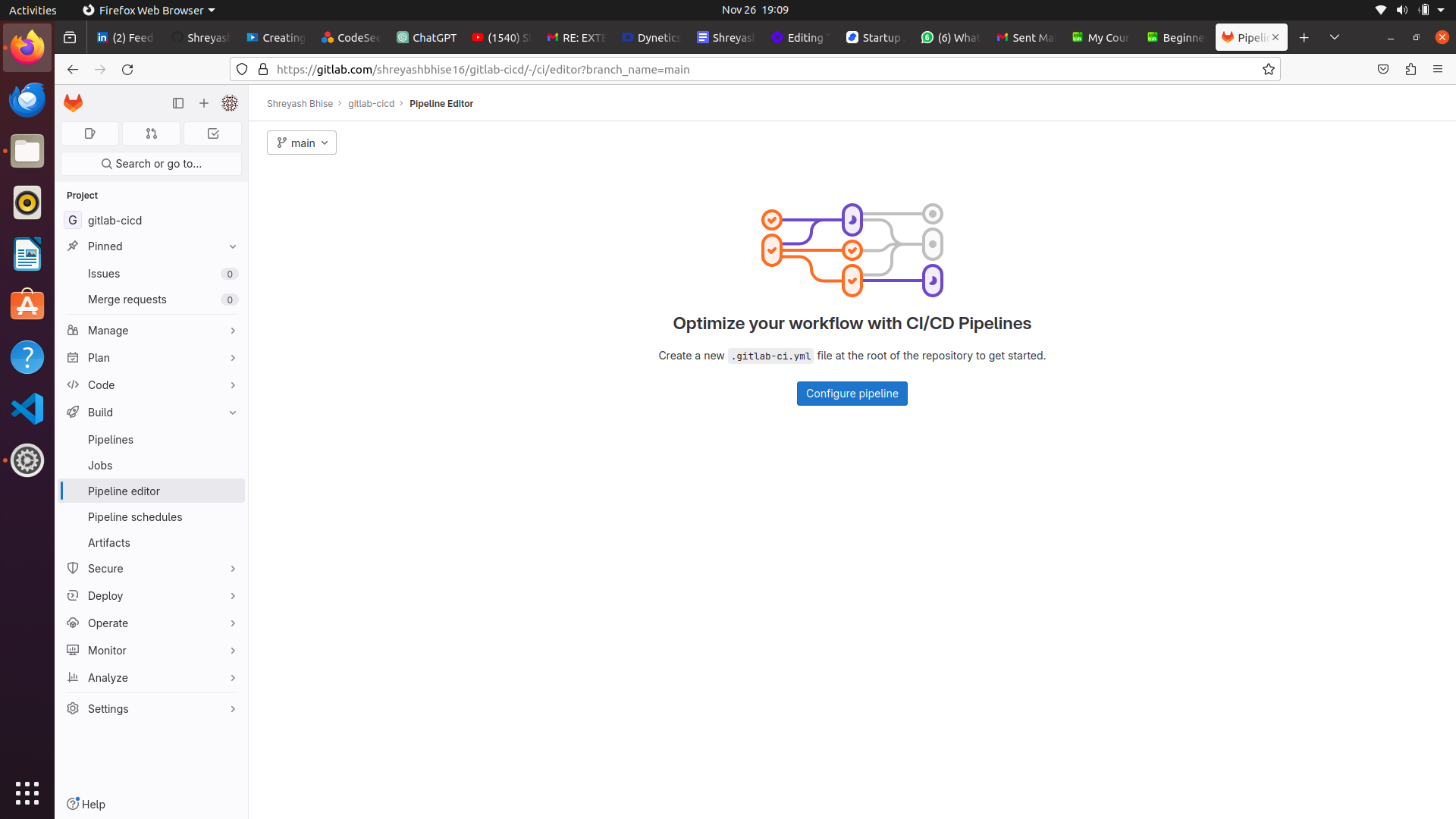
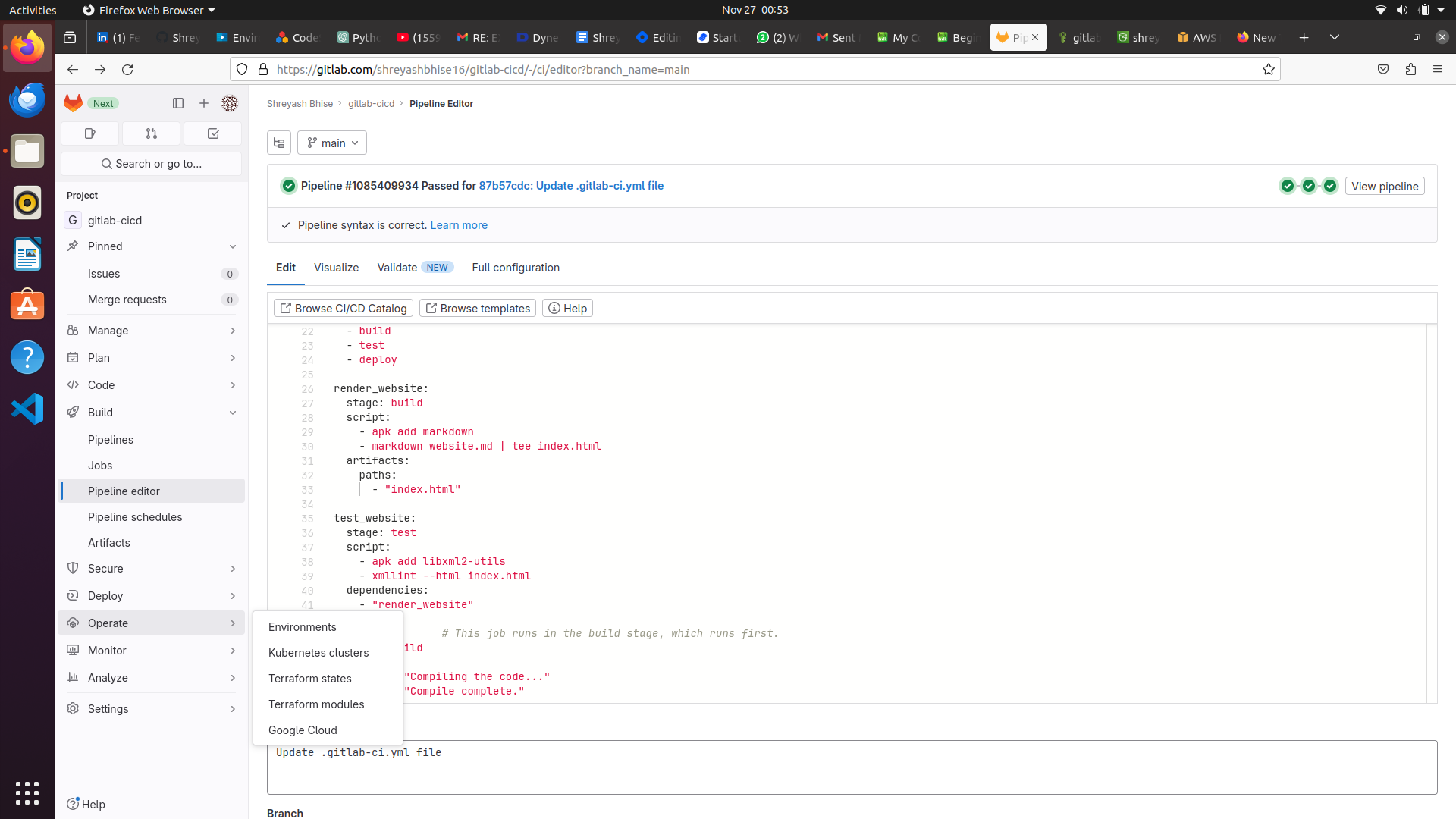
Step 3: Then go to the pipeline editor


# This file is a template, and might need editing before it works on your project.
# This is a sample GitLab CI/CD configuration file that should run without any modifications.
# It demonstrates a basic 3 stage CI/CD pipeline. Instead of real tests or scripts,
# it uses echo commands to simulate the pipeline execution.
#
# A pipeline is composed of independent jobs that run scripts, grouped into stages.
# Stages run in sequential order, but jobs within stages run in parallel.
#
# For more information, see: https://docs.gitlab.com/ee/ci/yaml/index.html#stages
#
# You can copy and paste this template into a new `.gitlab-ci.yml` file.
# You should not add this template to an existing `.gitlab-ci.yml` file by using the `include:` keyword.
#
# To contribute improvements to CI/CD templates, please follow the Development guide at:
# https://docs.gitlab.com/ee/development/cicd/templates.html
# This specific template is located at:
# https://gitlab.com/gitlab-org/gitlab/-/blob/master/lib/gitlab/ci/templates/Getting-Started.gitlab-ci.yml
image: alpine:latest
stages: # List of stages for jobs, and their order of execution
- build
- test
- deploy
render_website:
stage: build
script:
- apk add markdown
- markdown website.md | tee index.html
artifacts:
paths:
- "index.html"
test_website:
stage: test
script:
- apk add libxml2-utils
- xmllint --html index.html
dependencies:
- "render_website"
build-job: # This job runs in the build stage, which runs first.
stage: build
script:
- echo "Compiling the code..."
- echo "Compile complete."
unit-test-website: # This job runs in the test stage.
stage: test # It only starts when the job in the build stage completes successfully.
script:
- echo "Running unit tests... This will take about 60 seconds."
- sleep 60
- echo "Code coverage is 90%"
lint-test-website: # This job also runs in the test stage.
stage: test # It can run at the same time as unit-test-job (in parallel).
script:
- echo "Linting code... This will take about 10 seconds."
- sleep 10
- echo "No lint issues found."
deploy-website: # This job runs in the deploy stage.
stage: deploy # It only runs when *both* jobs in the test stage complete successfully.
environment: production
script:
- echo "Deploying application..."
- echo "Application successfully deployed."
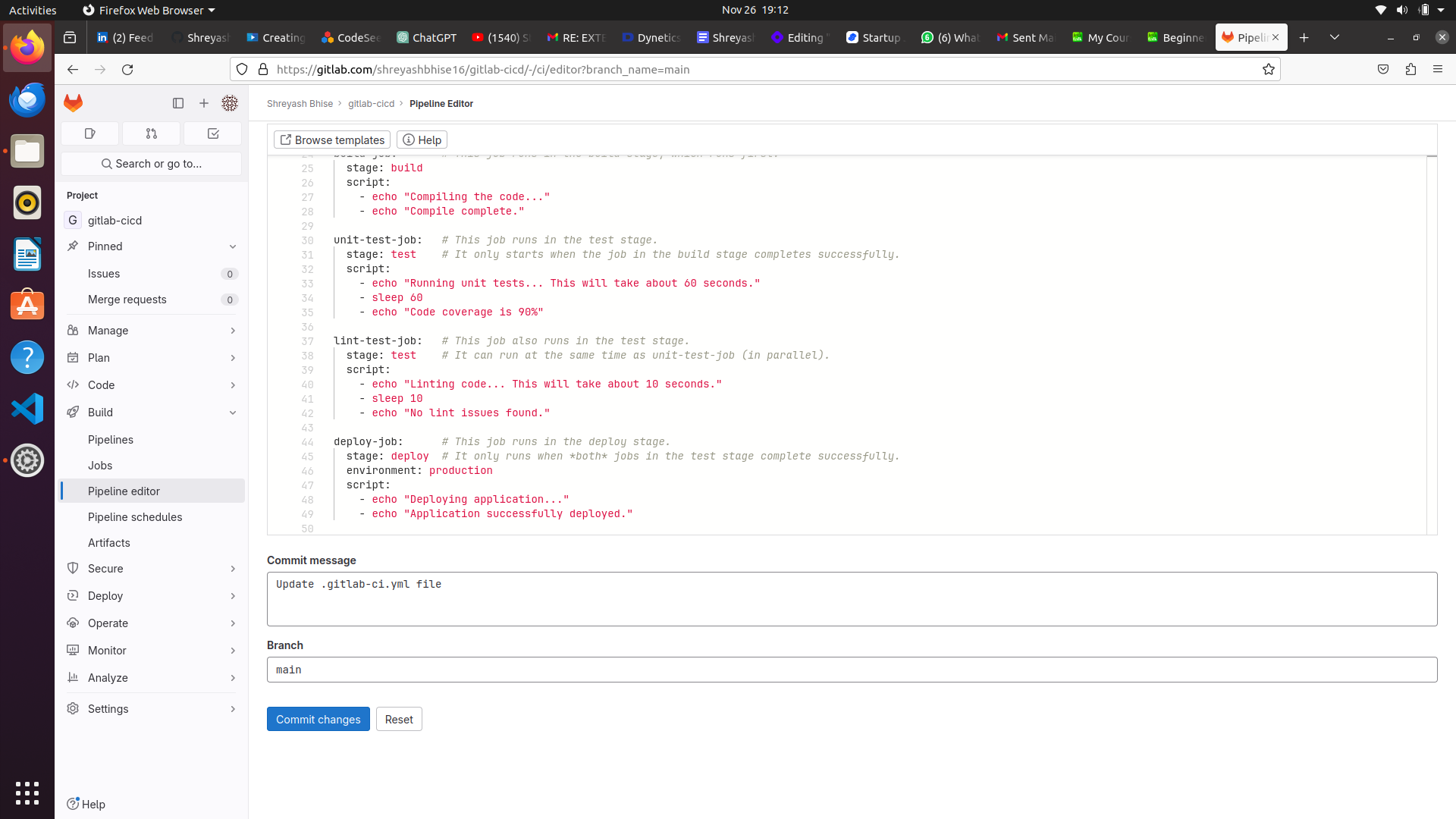
Step 4: Then click on commit changes

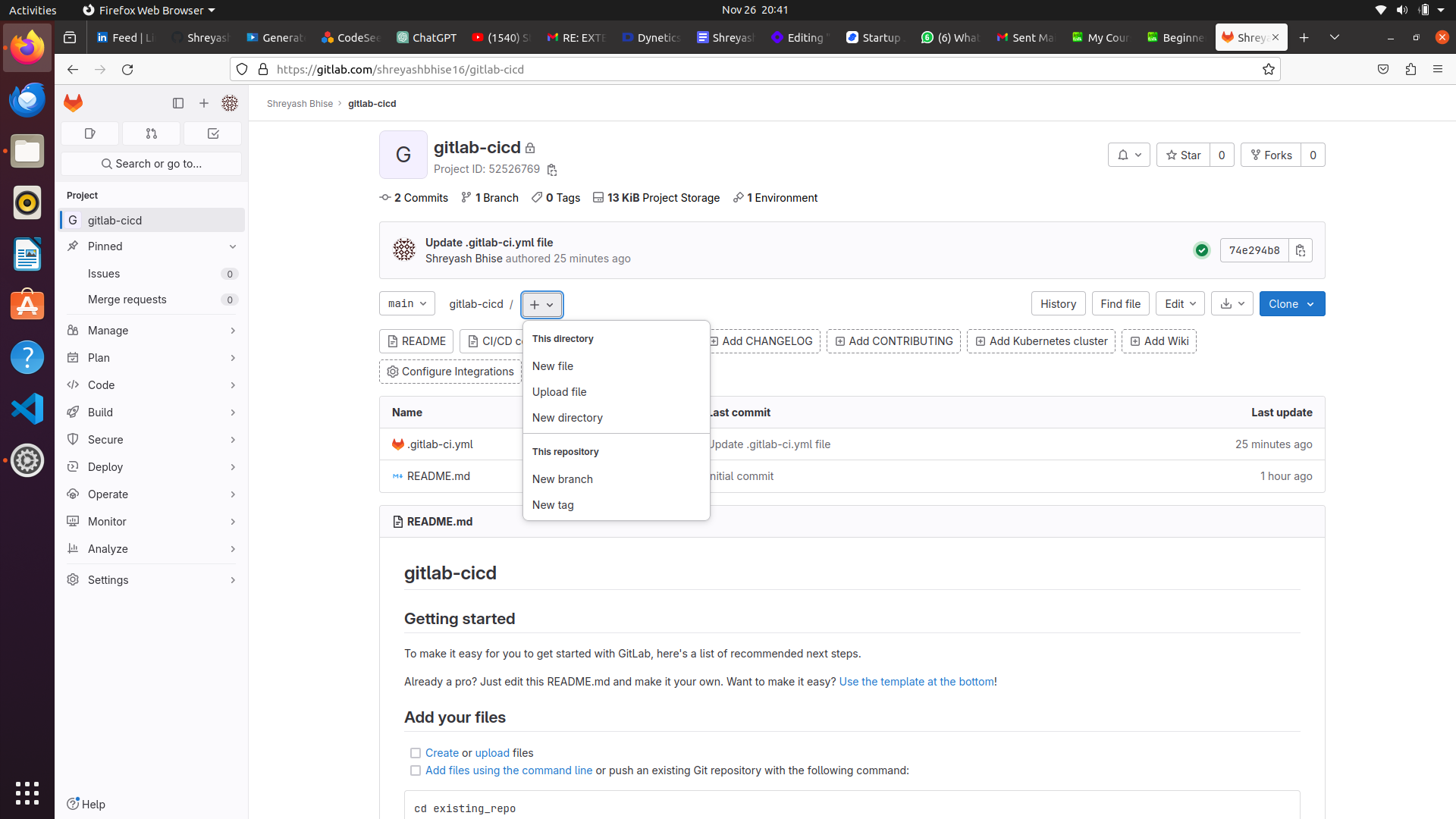
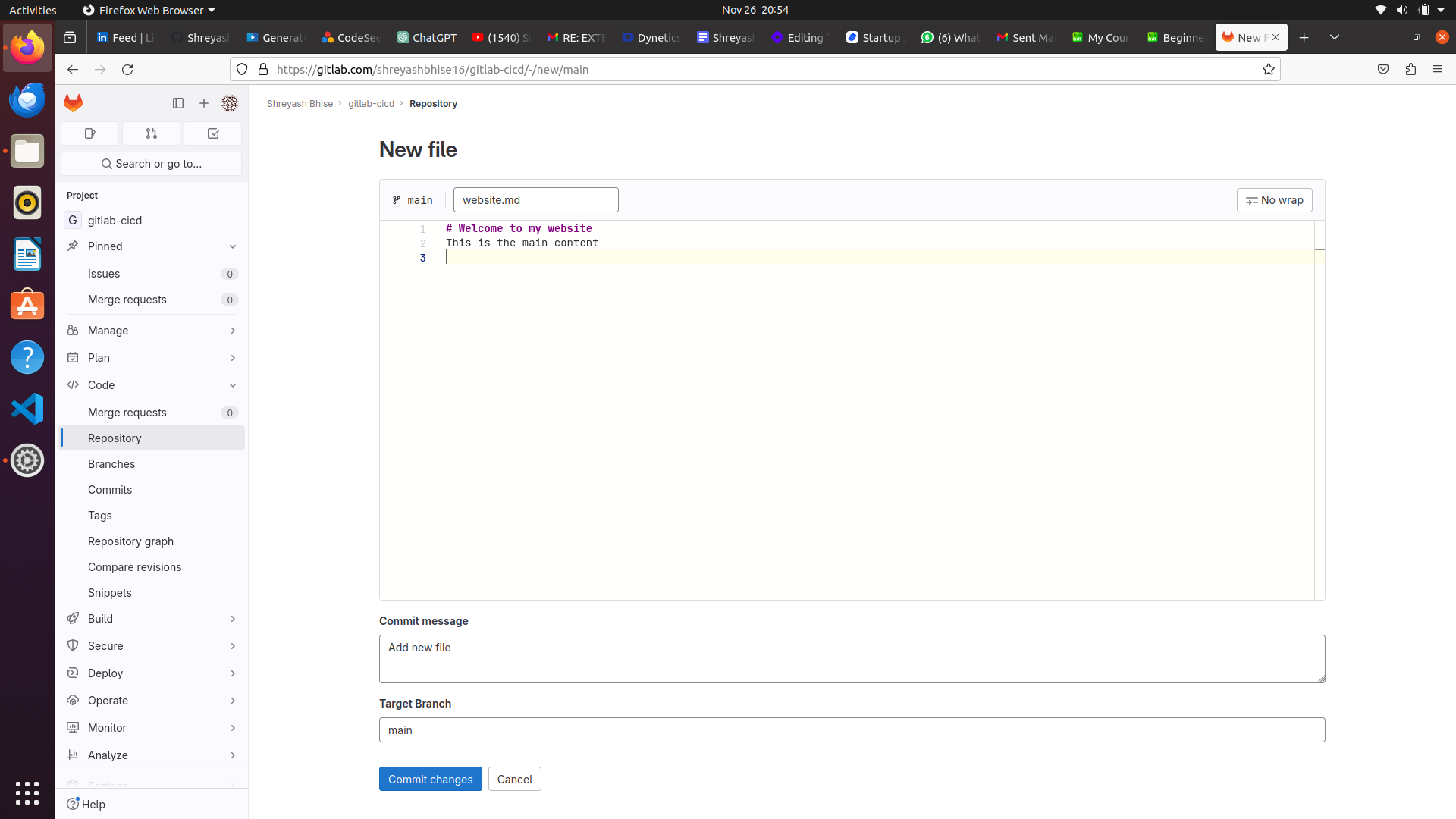
Step 5: Generate a website click on new file


Step 6: Then click on commit changes

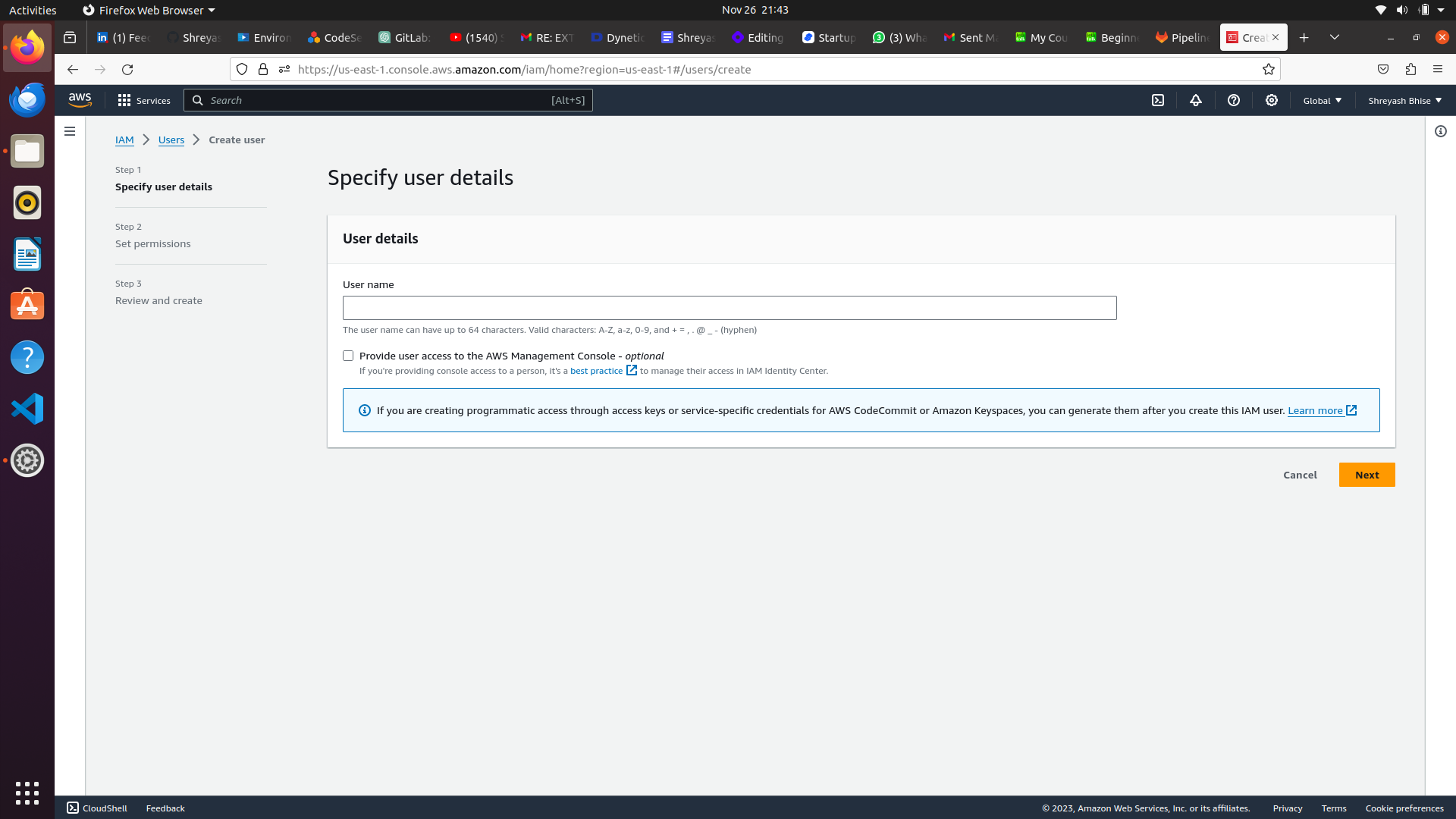
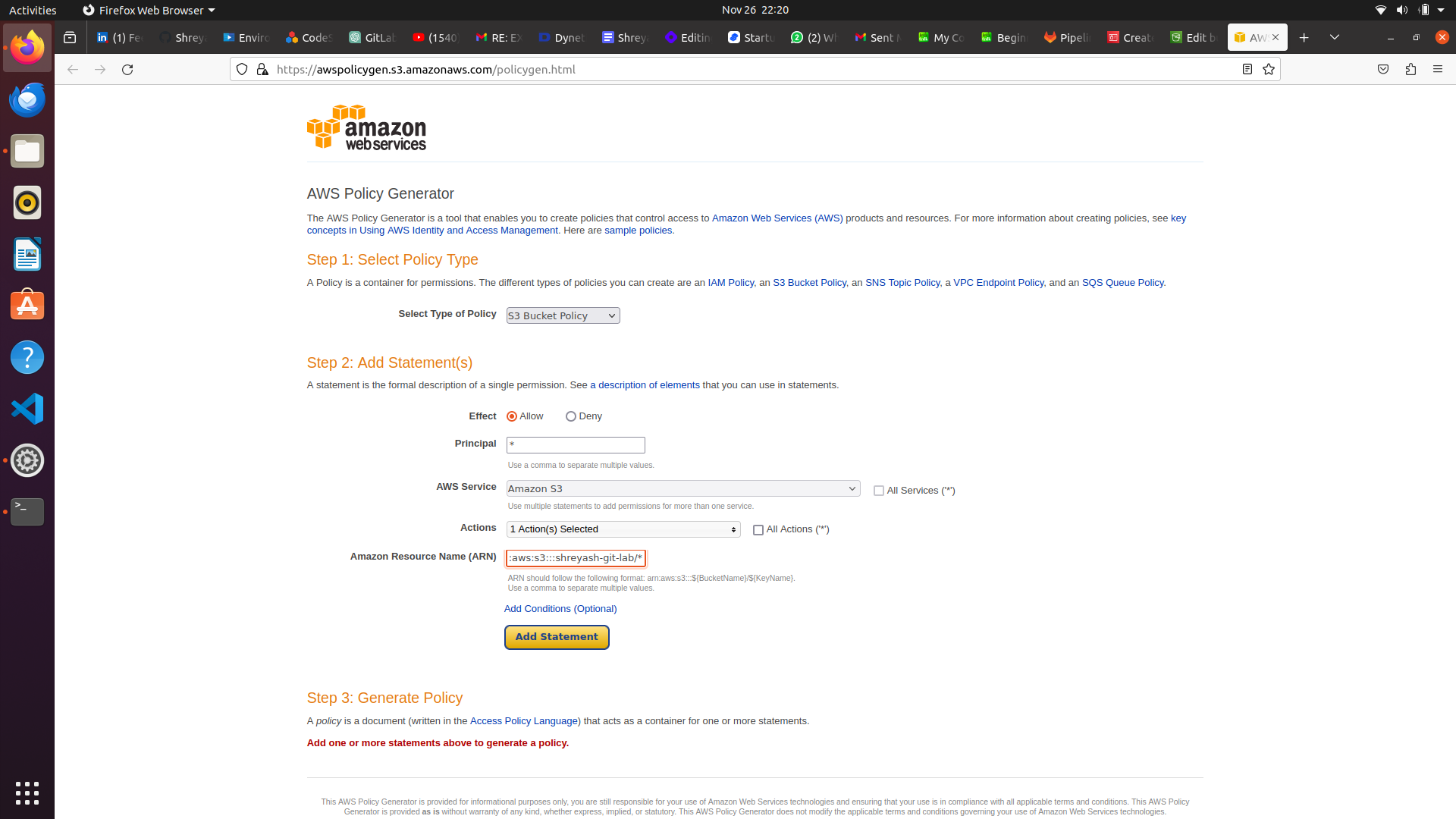
Step 7: Then create a IAM user

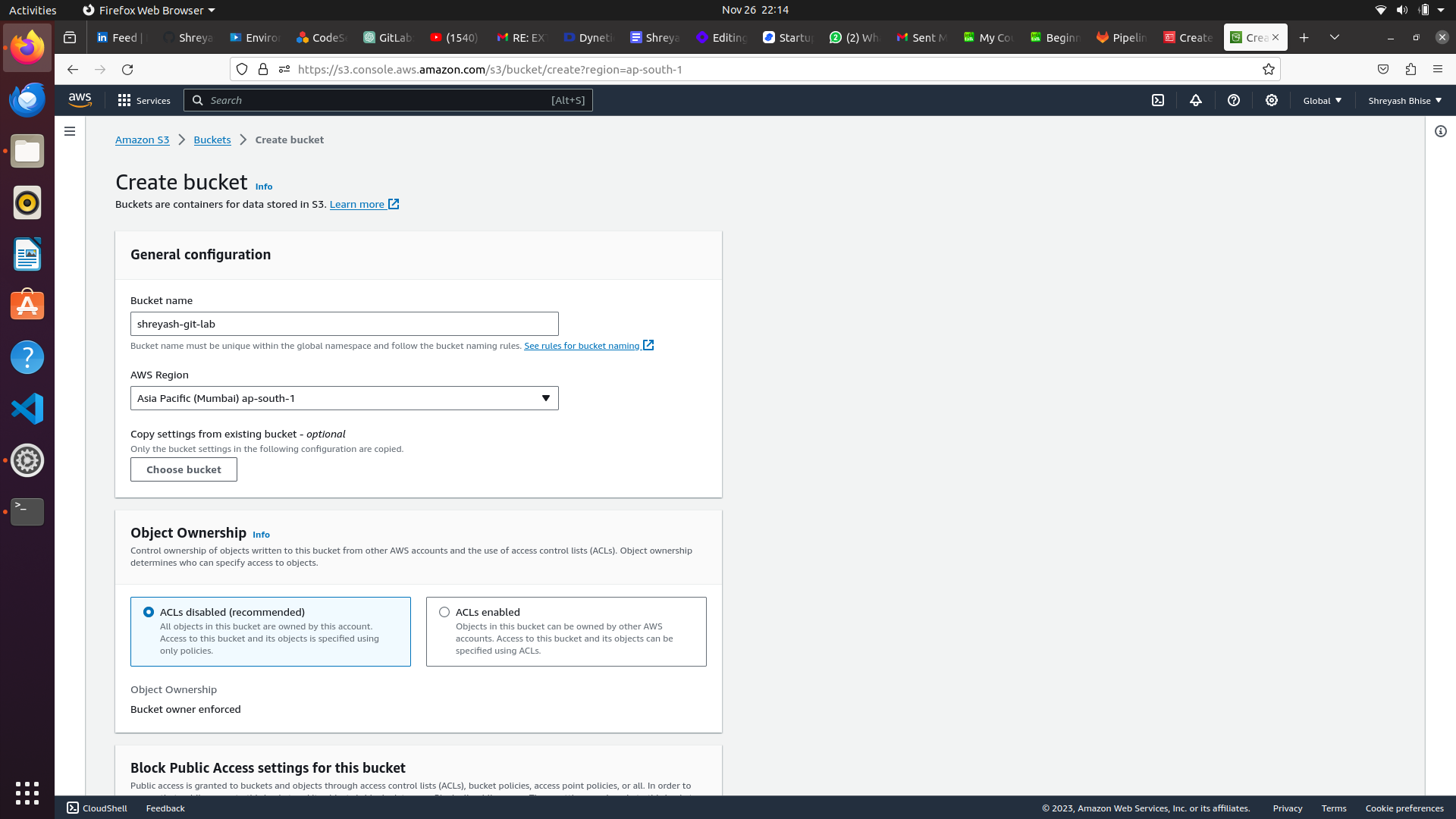
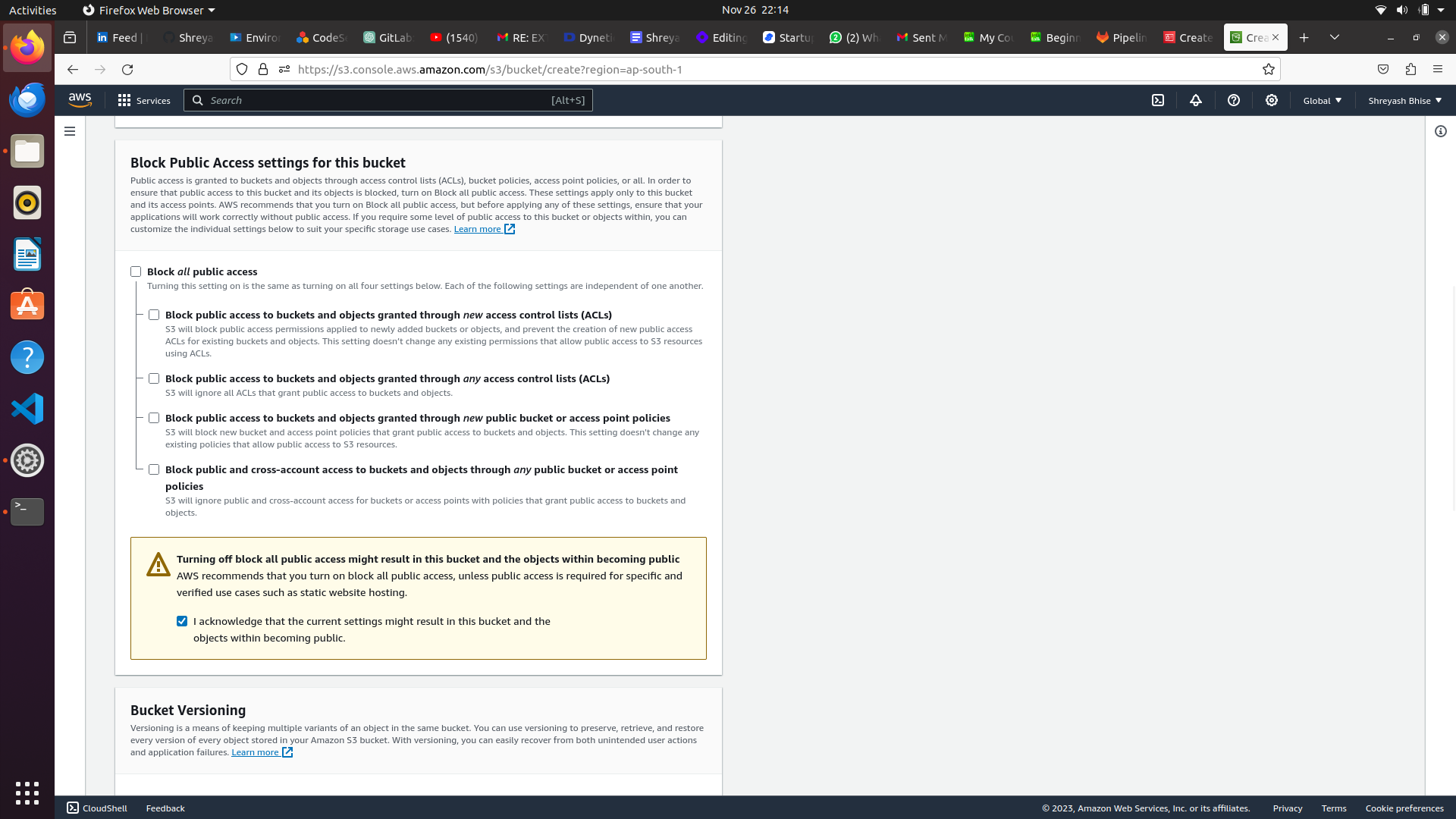
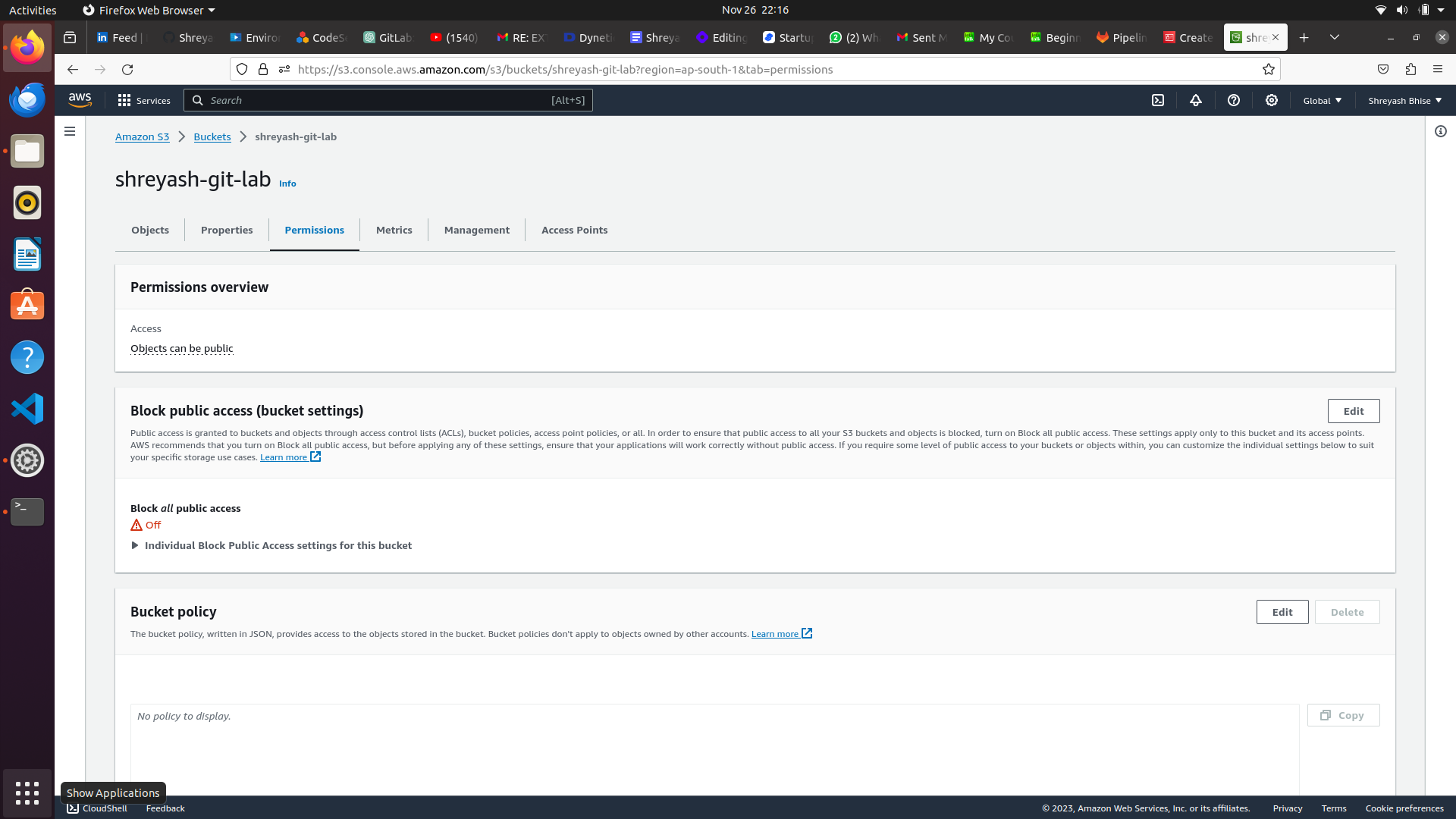
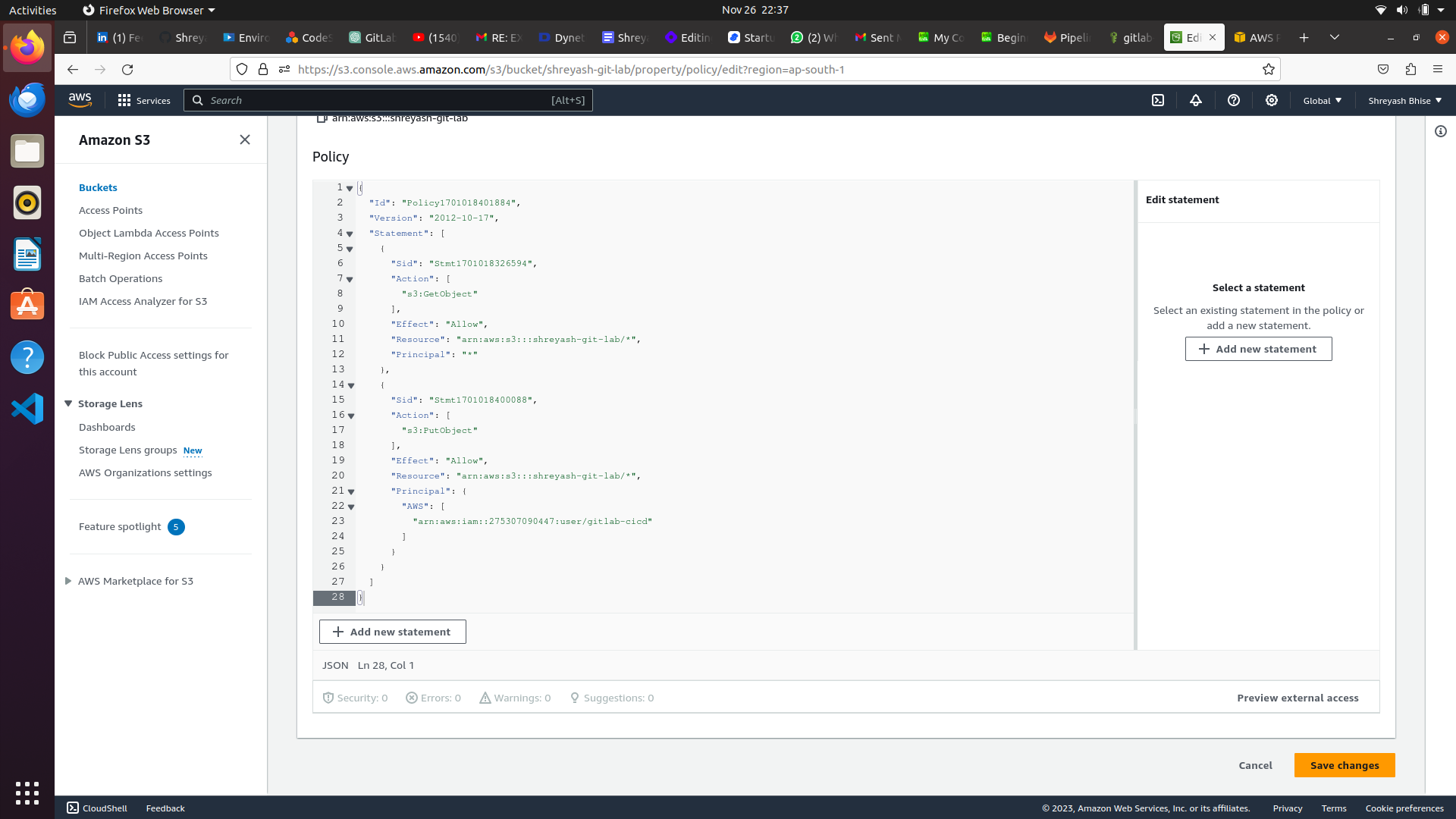
Step 8: Then create a s3 bucket





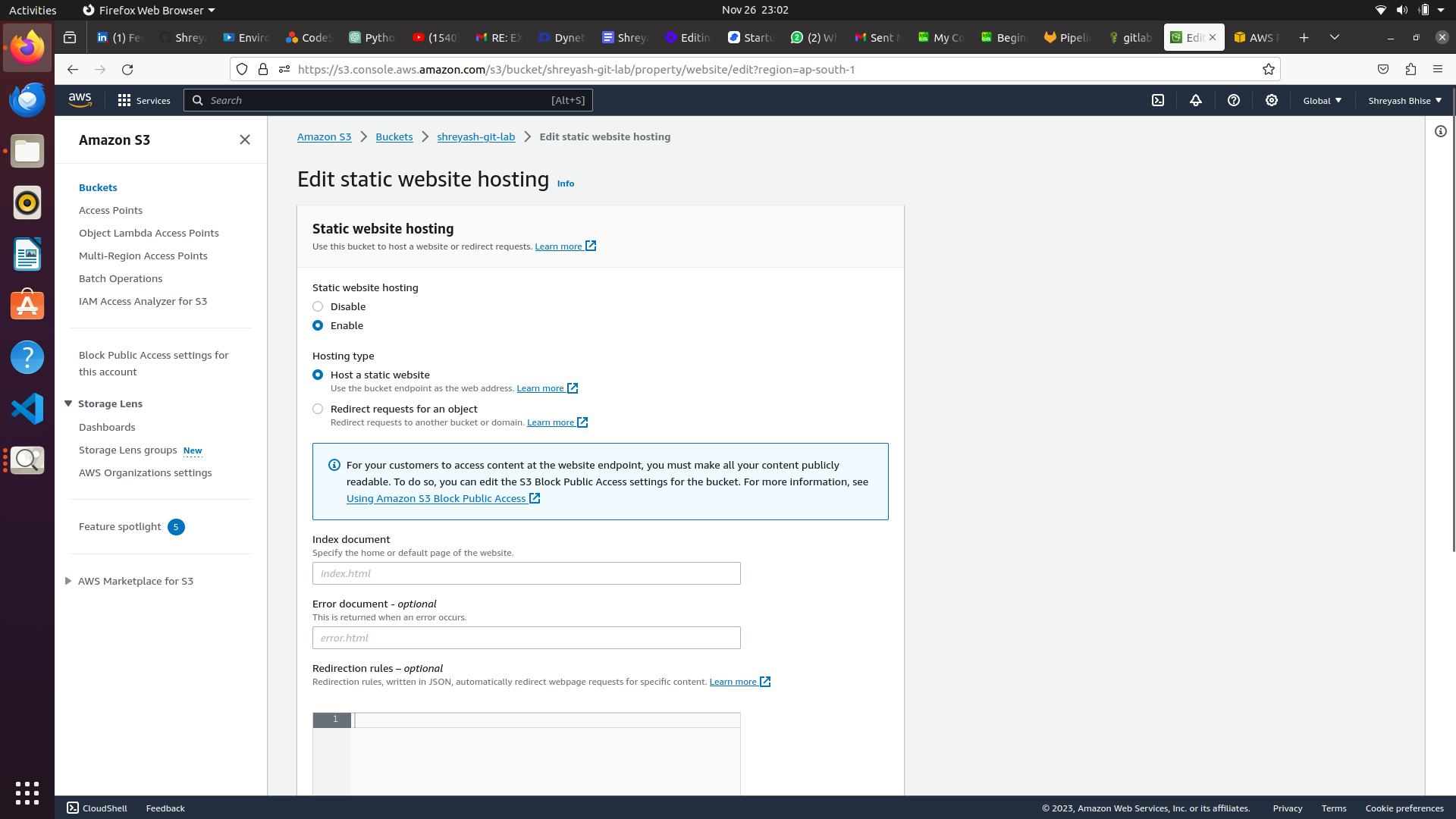
Then go to the static website section and click on enable

And then click on save changes
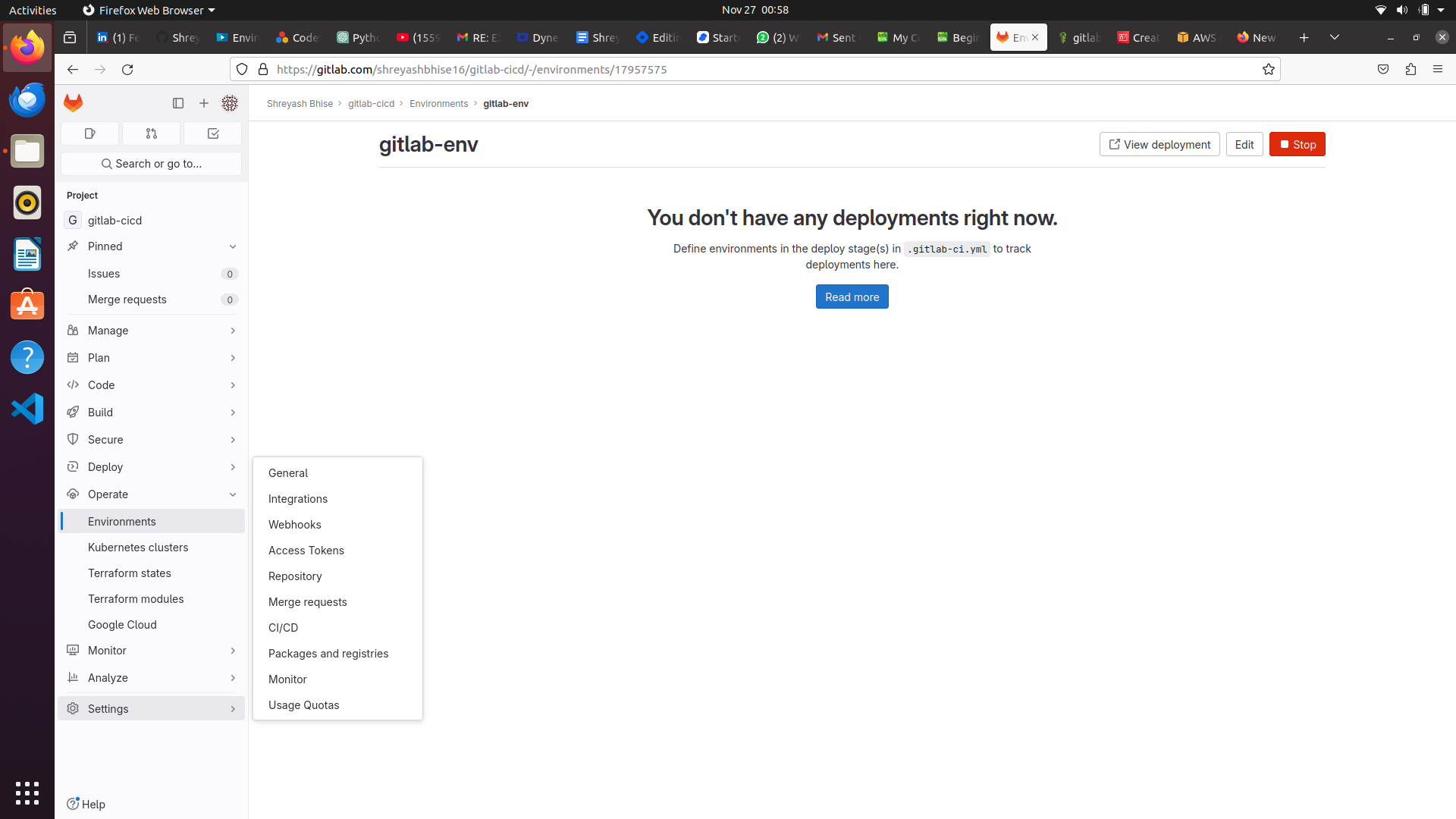
Step 9: Then click on operate section and go to the environment

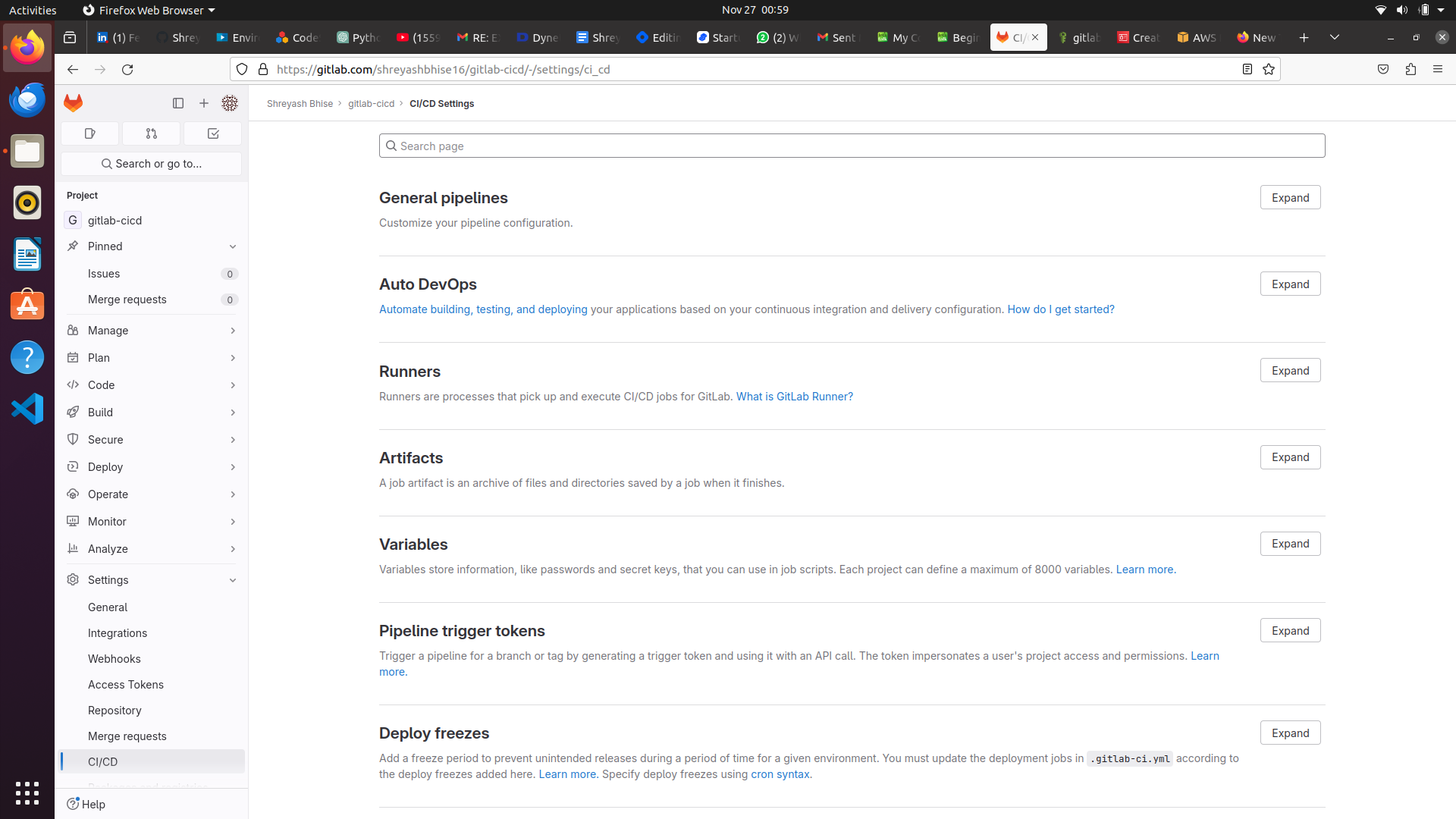
Step 10: Set environment variable click on setting and go to the cicd section

Then go to the variable

# This file is a template, and might need editing before it works on your project.
# This is a sample GitLab CI/CD configuration file that should run without any modifications.
# It demonstrates a basic 3 stage CI/CD pipeline. Instead of real tests or scripts,
# it uses echo commands to simulate the pipeline execution.
#
# A pipeline is composed of independent jobs that run scripts, grouped into stages.
# Stages run in sequential order, but jobs within stages run in parallel.
#
# For more information, see: https://docs.gitlab.com/ee/ci/yaml/index.html#stages
#
# You can copy and paste this template into a new `.gitlab-ci.yml` file.
# You should not add this template to an existing `.gitlab-ci.yml` file by using the `include:` keyword.
#
# To contribute improvements to CI/CD templates, please follow the Development guide at:
# https://docs.gitlab.com/ee/development/cicd/templates.html
# This specific template is located at:
# https://gitlab.com/gitlab-org/gitlab/-/blob/master/lib/gitlab/ci/templates/Getting-Started.gitlab-ci.yml
variables:
s3_BUCKET: "shreyash-git-lab"
image: alpine:latest
stages: # List of stages for jobs, and their order of execution
- build
- test
- deploy
render_website:
stage: build
script:
- apk add markdown
- mkdir -p public
- markdown website.md | tee public/index.html
artifacts:
paths:
- "public/index.html"
test_website:
stage: test
script:
- apk add libxml2-utils
- xmllint --html public/index.html
dependencies:
- "render_website"
build-job: # This job runs in the build stage, which runs first.
stage: build
script:
- echo "Compiling the code..."
- echo "Compile complete."
unit-test-website: # This job runs in the test stage.
stage: test # It only starts when the job in the build stage completes successfully.
script:
- echo "Running unit tests... This will take about 60 seconds."
- sleep 60
- echo "Code coverage is 90%"
lint-test-website: # This job also runs in the test stage.
stage: test # It can run at the same time as unit-test-job (in parallel).
script:
- echo "Linting code... This will take about 10 seconds."
- sleep 10
- echo "No lint issues found."
deploy-website: # This job runs in the deploy stage.
stage: deploy # It only runs when *both* jobs in the test stage complete successfully.
script:
- apk add aws-cli
- aws s3 cp ./public/ s3://$s3_BUCKET/ --recursive
dependencies:
- "render_website"
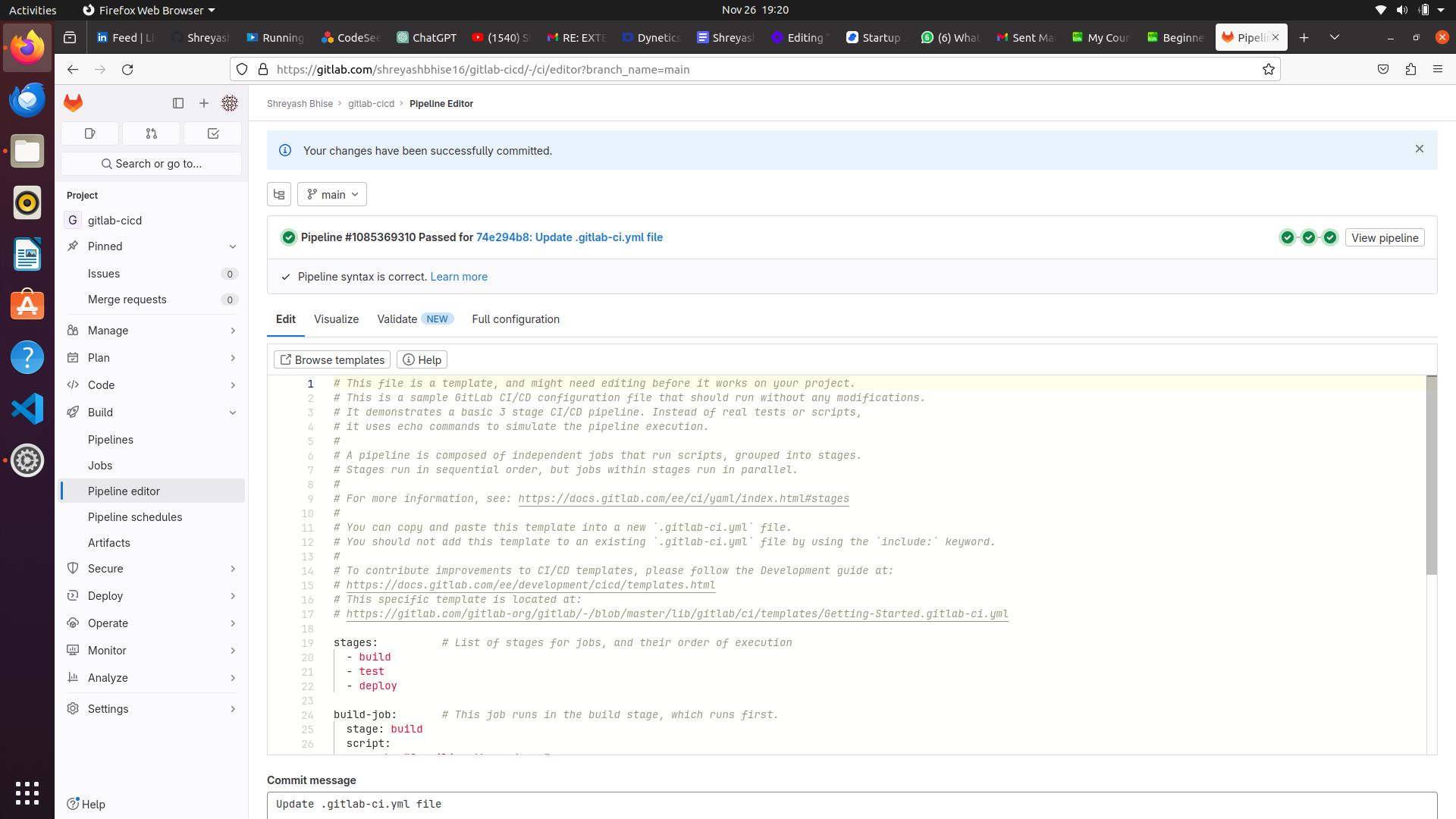
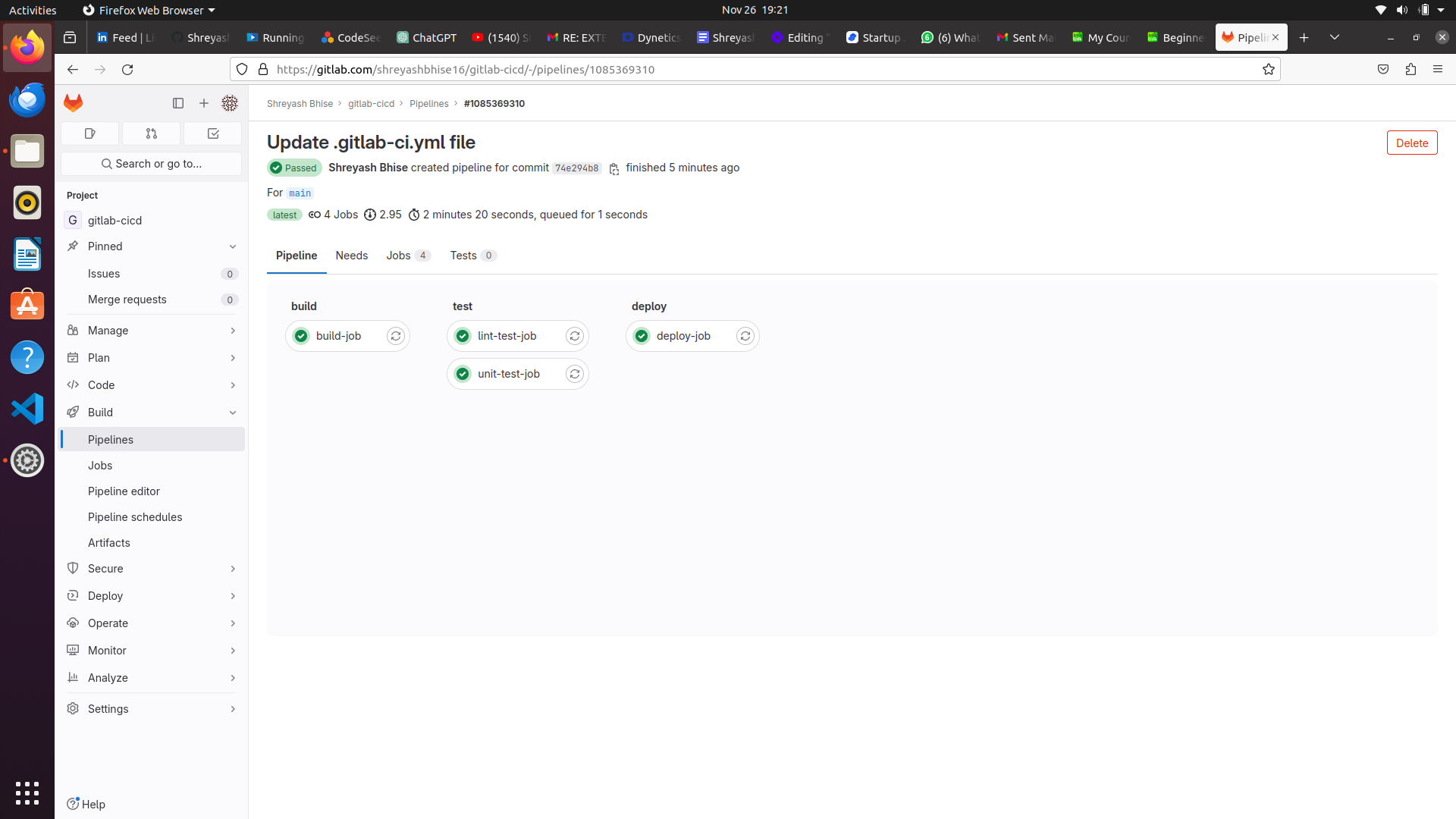
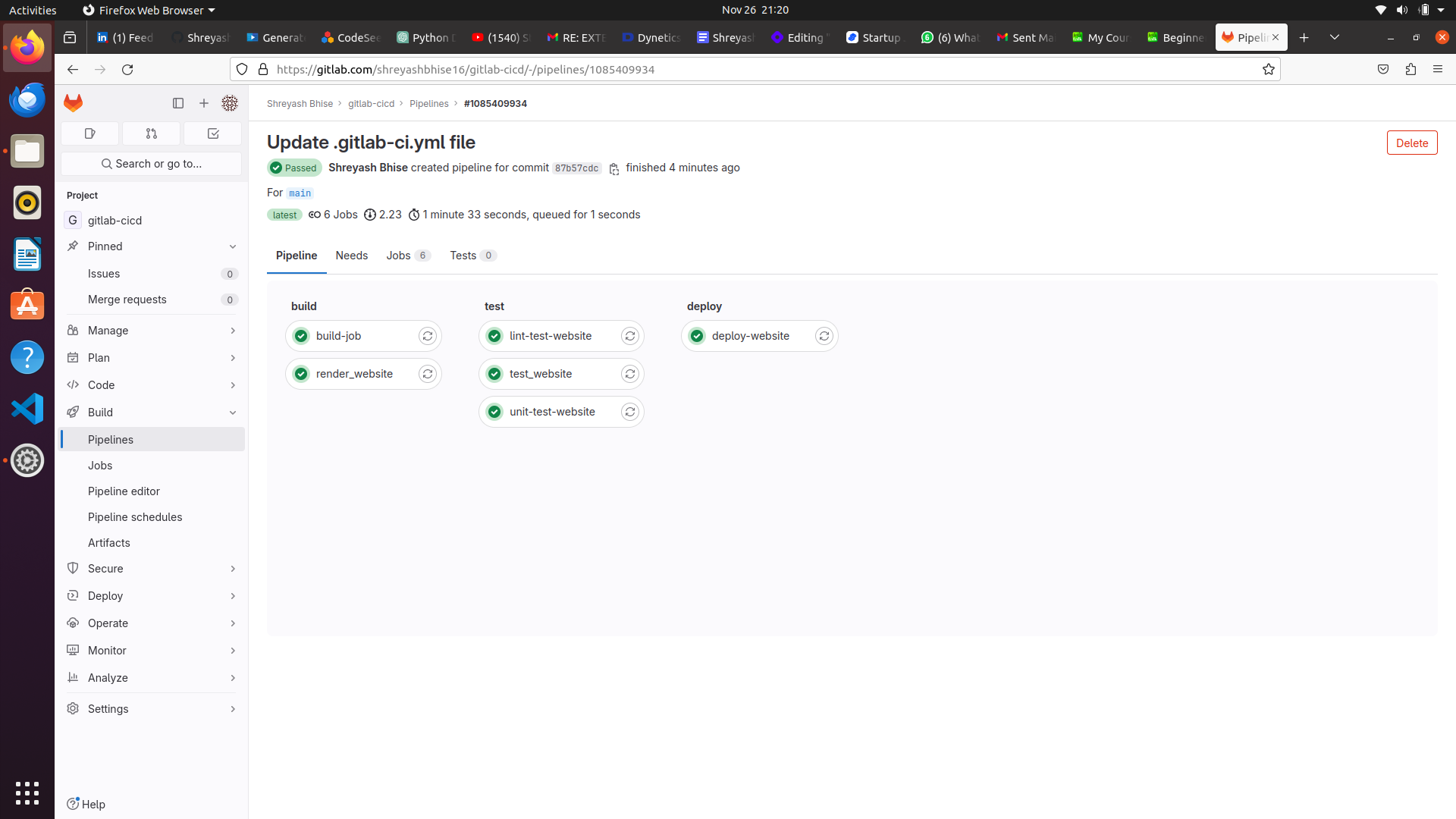
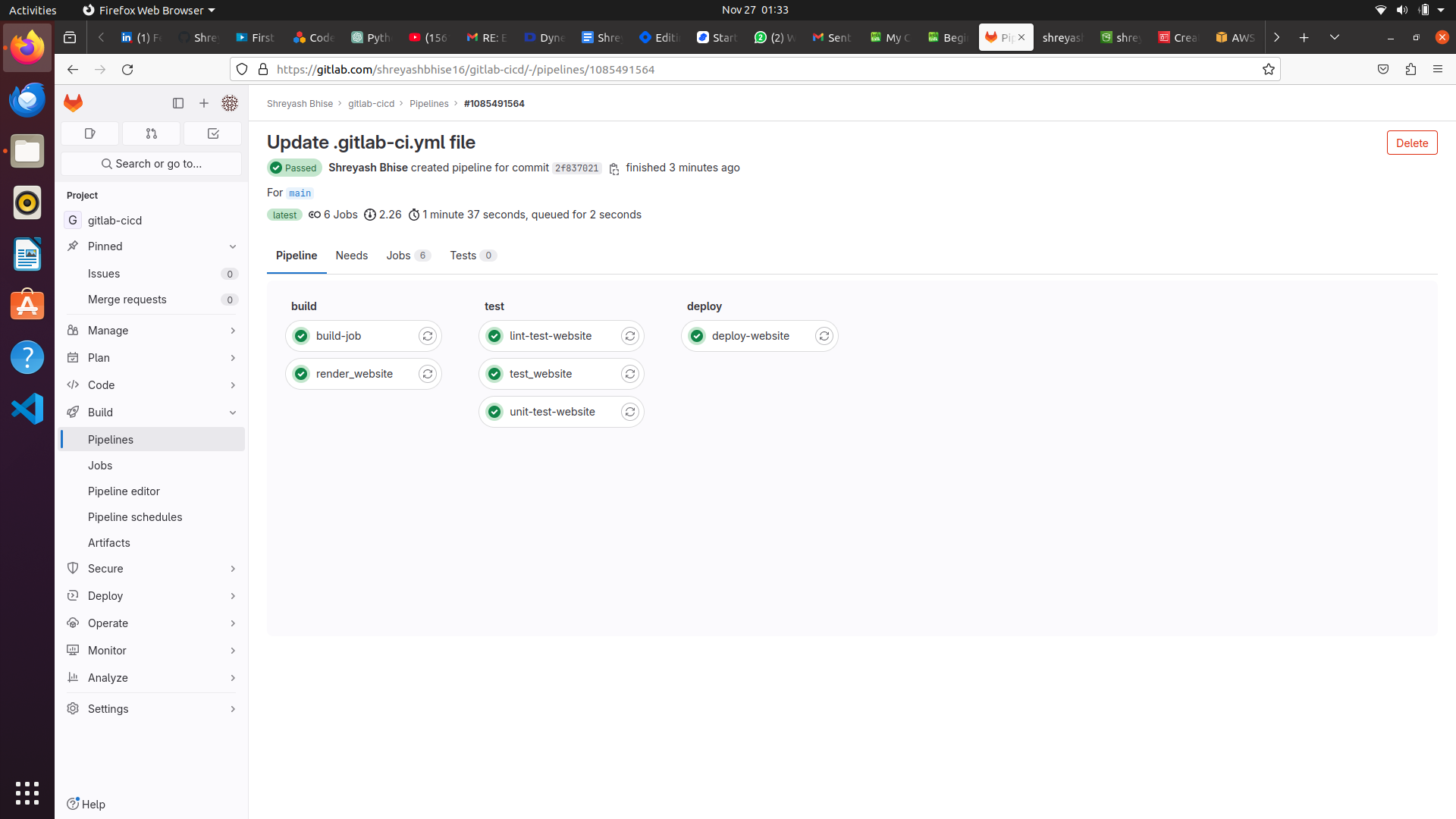
Pipeline run successfully


Subscribe to my newsletter
Read articles from Shreyash Bhise directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shreyash Bhise
Shreyash Bhise
*Shreyash Bhise | Aspiring Mern Stack Developer and DevOps enthusiast,