Flutter 3.16: the new features you shouldn't miss
 Loïc Yabili
Loïc Yabili
Quaterly, Flutter releases a new stable version that has minor and major changes from both Flutter's team and external contributors.
Since November 15, Flutter announced the release of version 3.16, in this article I invite you to take a quick look at some of the major changes of this version.
Material 3
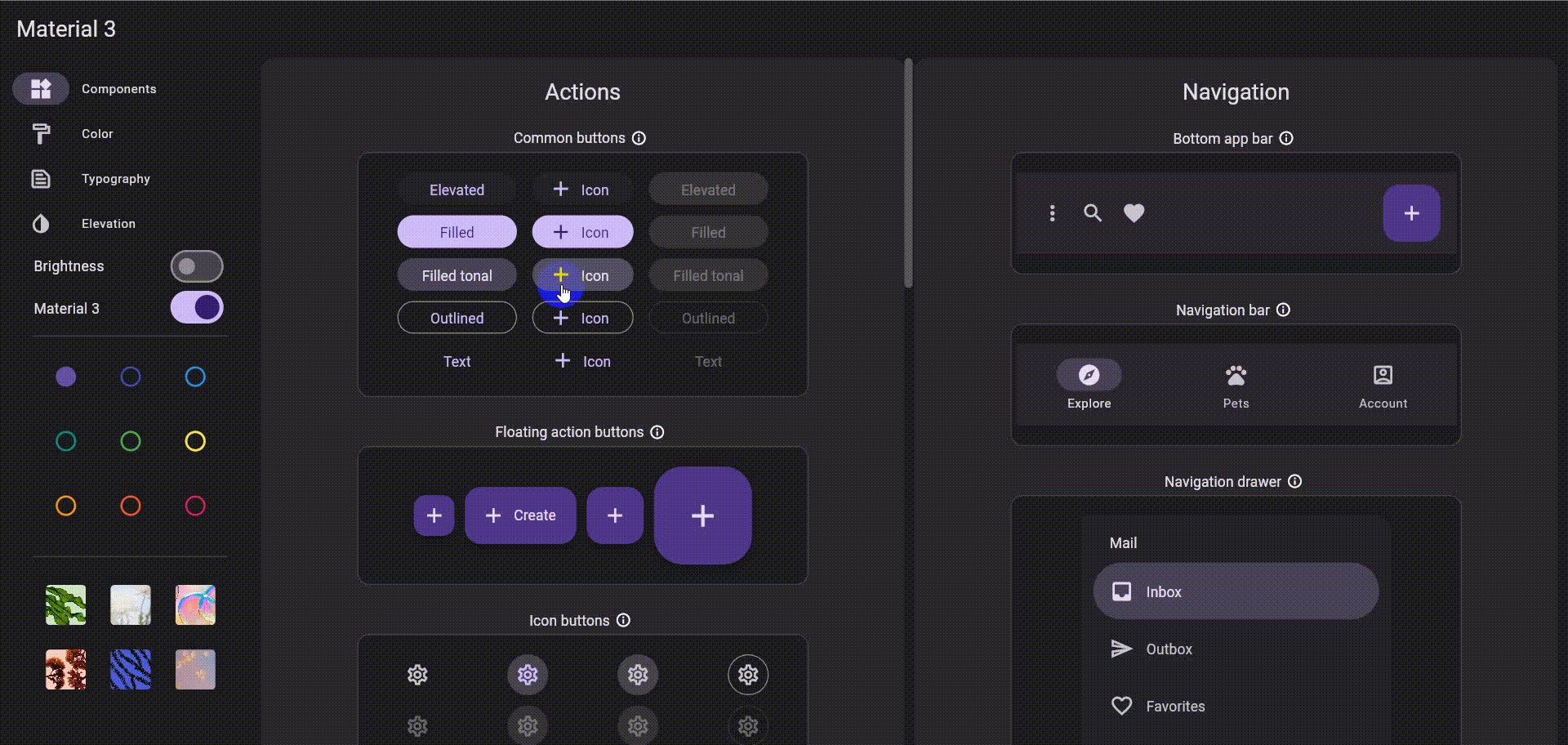
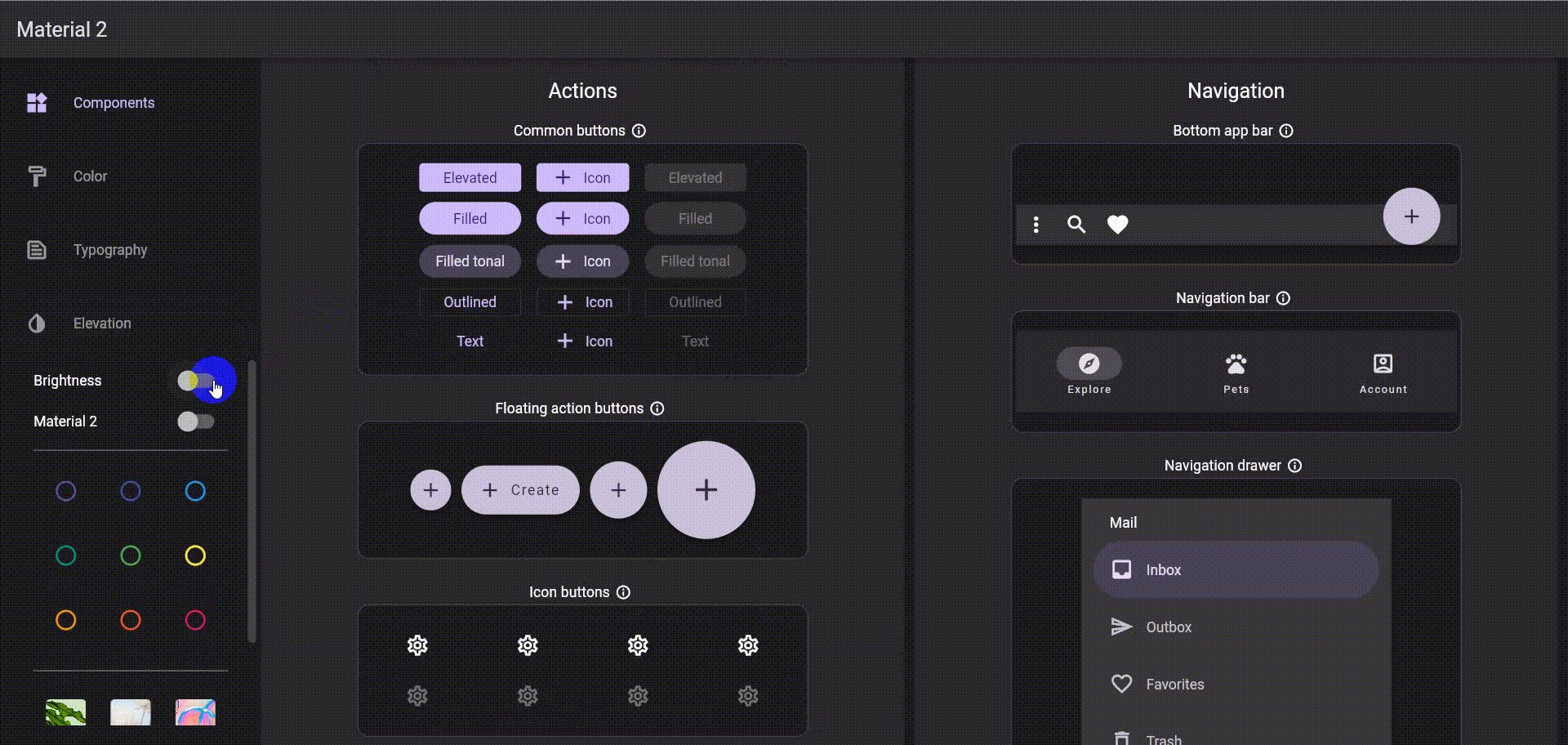
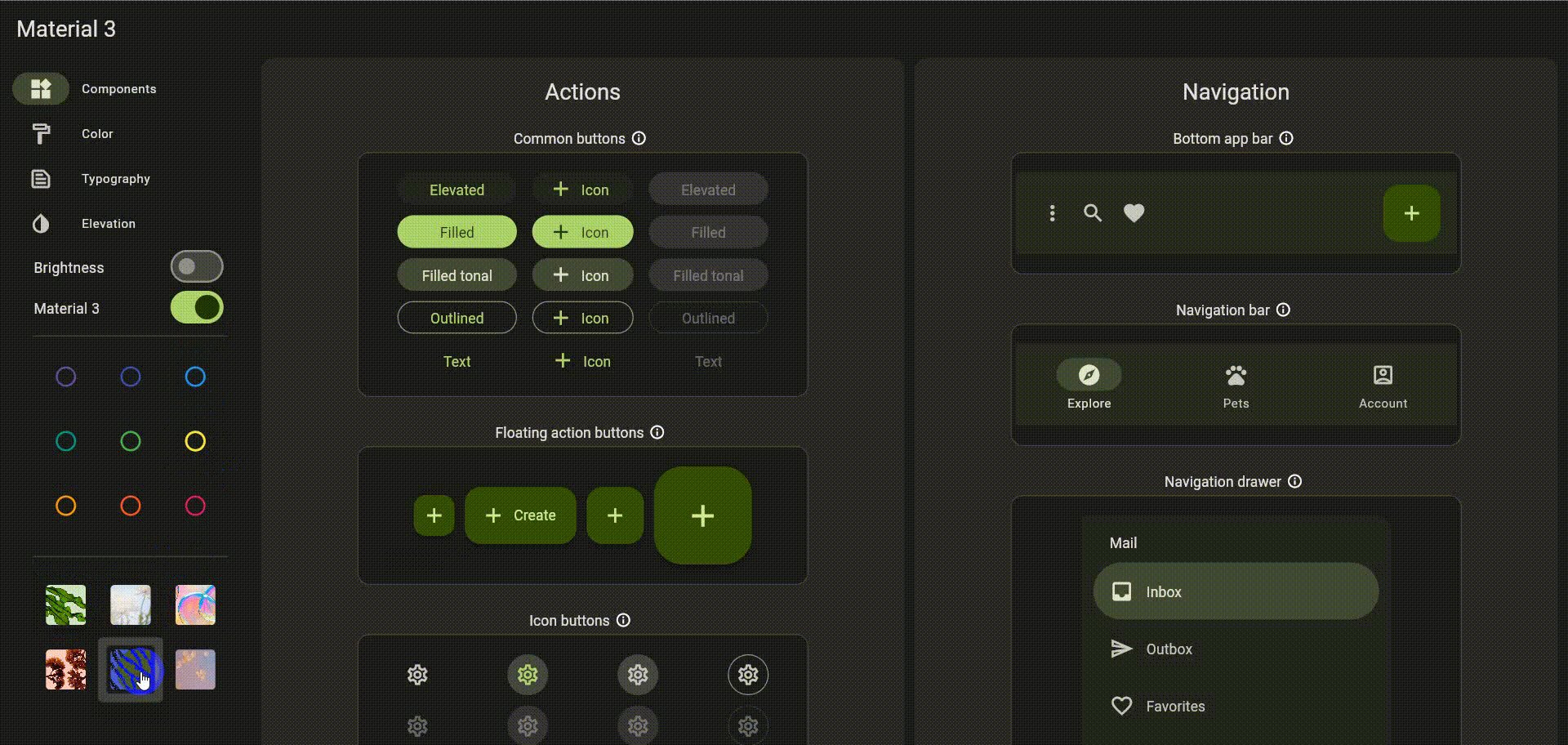
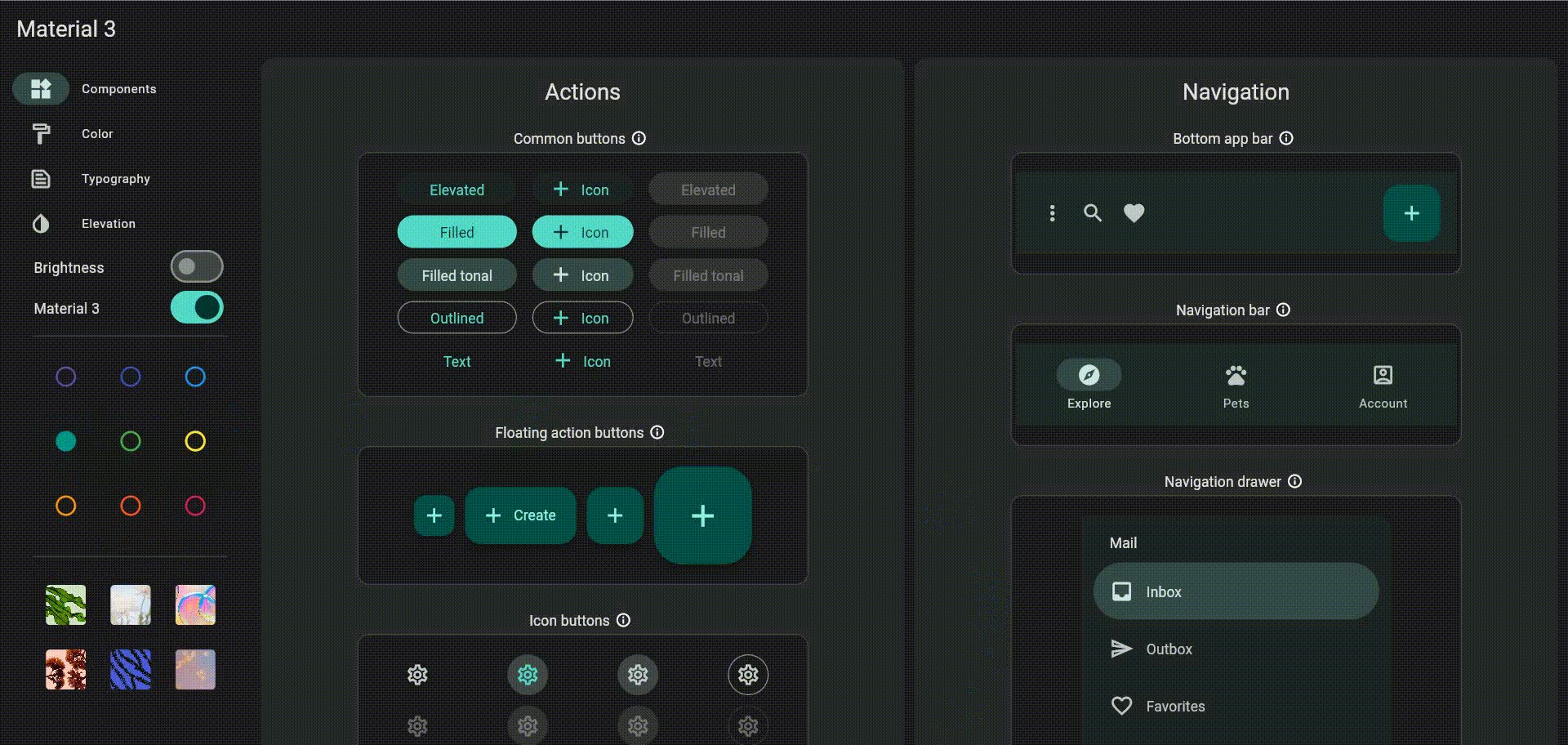
Since version 3.10, Flutter has updated its material components to be compatible with version 3.
Now with version 3.16, all new projects will use Material 3 by default, you can always change this if you want by changing the value of useMaterial3 to false in the ThemeData of the Material library.
A demo has even been created where you can test the different components of Material 3 in dark or light mode and even compare them to their appearance in Material 2.

Selection area
Flutter widgets are not selectable by default, to do this you must use the SelectionArea or SelectableRegion widgets.
With this new version, the selection natively adapts to the platform, for example by clicking or double-clicking with the mouse or by long-pressing on touch devices.

Impeller
Impeller is a graphics rendering engine used by Flutter to improve the performance of its applications.
Impeller runs now on a Vulkan backend (an open-source cross-platform graphics API) for a better performance of applications on Android.
Note that not all devices support Vulkan, for more details see Vulkan support.
Flutter Favorite
Flutter Favorite is a Flutter program aimed at highlighting packages and plugins based on their quality. You can recognize a Flutter Favorite package by a badge at the top of the package's page.
Here are the packages that have been elevated as Flutter favorites: flame, flutter_animate, flutter_rust_bridge, riverpod, video_player, macos_ui and fpdart.
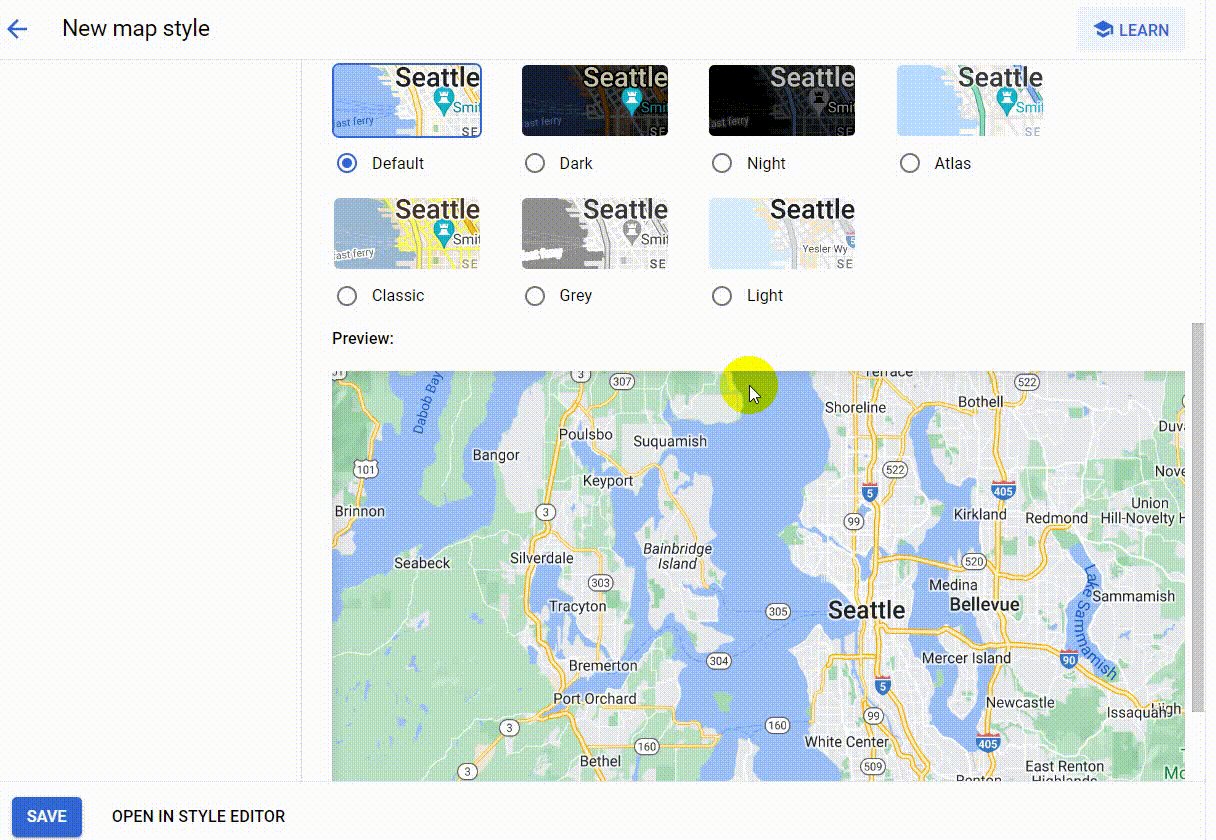
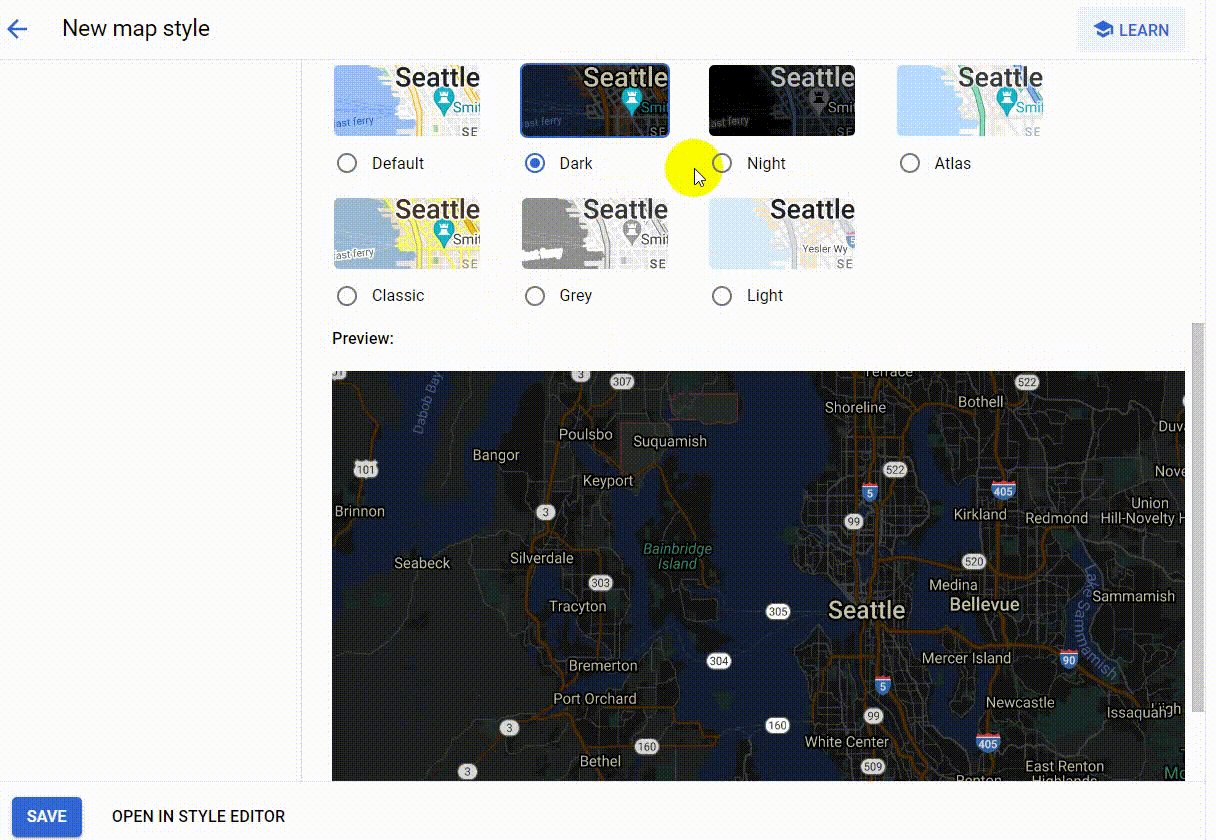
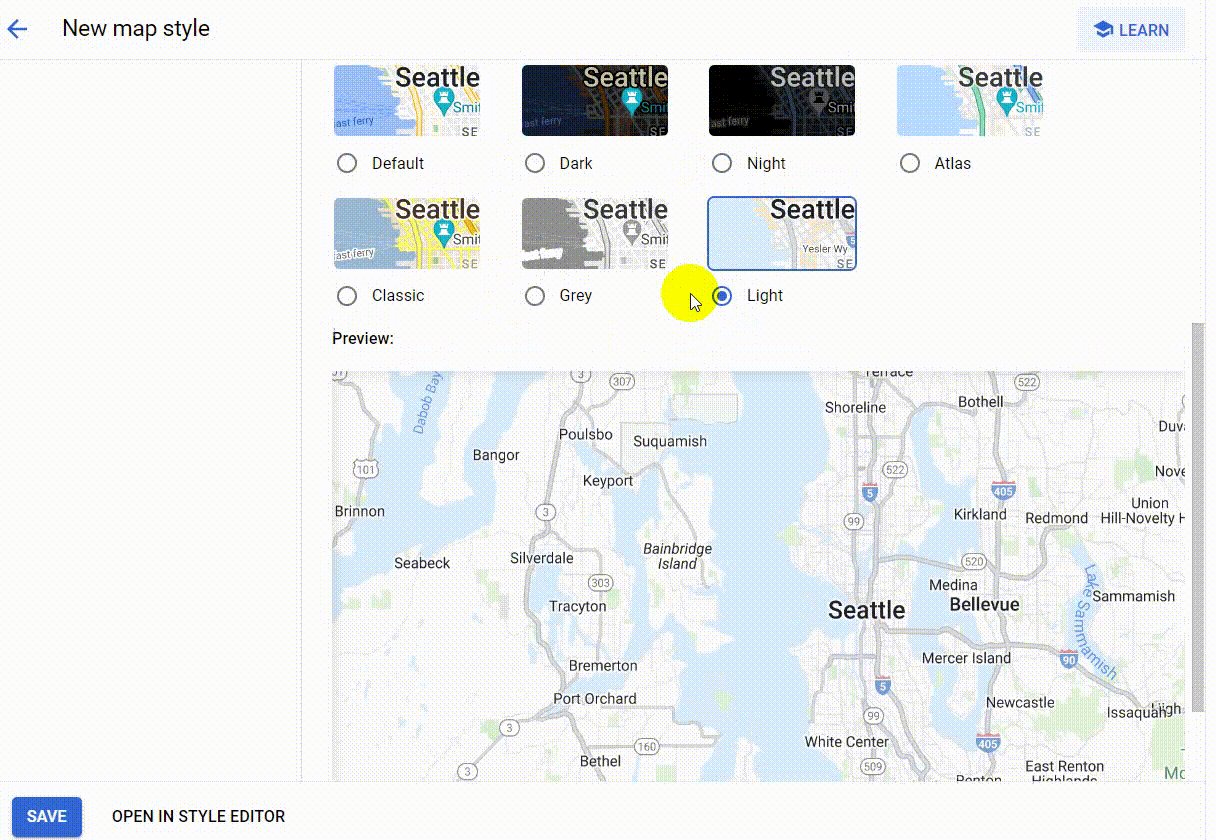
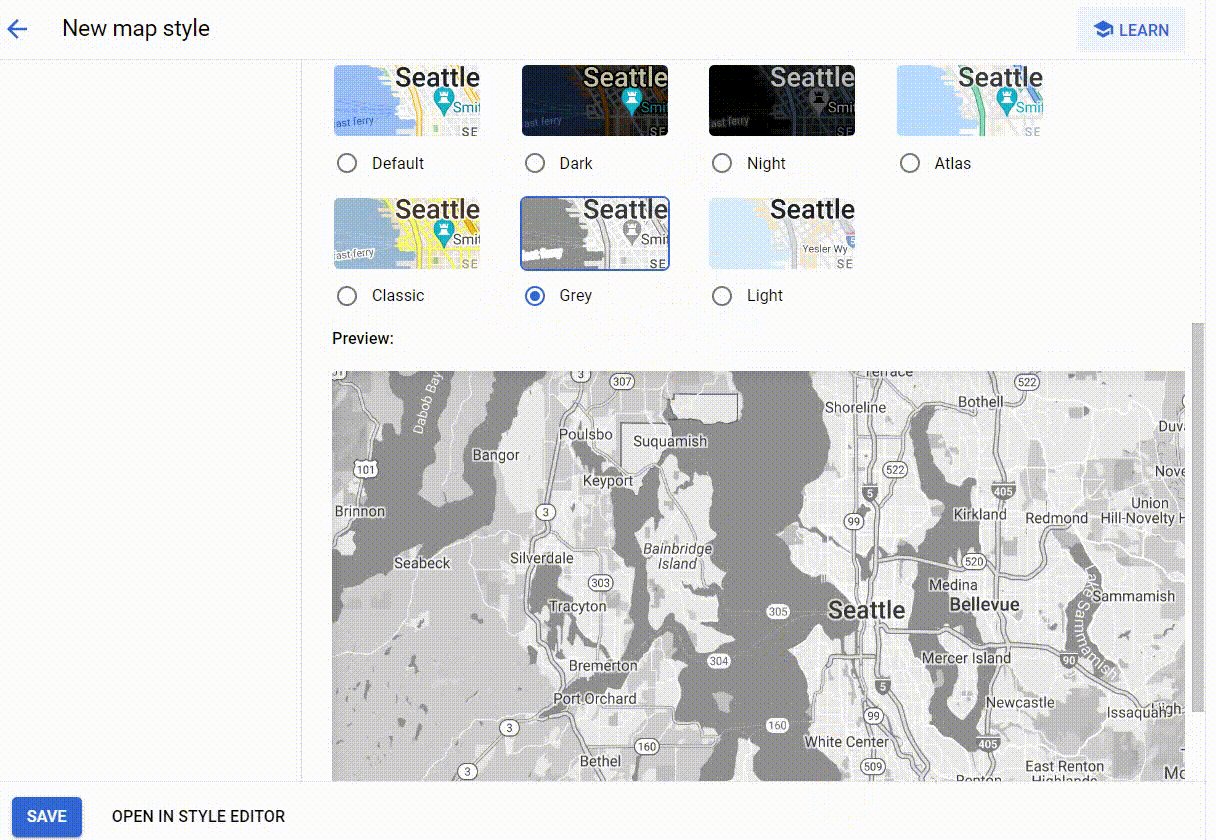
Google Map Style
Google map offers the ability to customize the map style directly from the Google Cloud console.

From now on you no longer have to recompile your application to change the style of your map because version 3.16 supports this feature, you just need to specify the map id in the cloudMapId attribute.
GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: const CameraPosition(
target: _kMapCenter,
zoom: 7.0,
),
key: _key,
cloudMapId: _mapId
)
Conclusion
In this article, I wanted to quickly present some interesting new features of version 3.16 of Flutter but this only represents part of the wonderful changes made by the framework, for more details, I invite you to consult the links in references.
References
https://www.youtube.com/watch?v=gNhlGpYggVA
https://medium.com/flutter/whats-new-in-flutter-3-16-dba6cb1015d1
https://docs.flutter.dev/release/release-notes/release-notes-3.16.0
Subscribe to my newsletter
Read articles from Loïc Yabili directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Loïc Yabili
Loïc Yabili
I am a mobile software developer specializing in Flutter. I provide quality services to clients. In my journey I worked with 40+ satisfied clients across the world and successfully completed 70+ orders.