Building NearFusion: Our Journey in the WebFusion Hackathon
 Okafor Tomiwa
Okafor Tomiwa
We participated in the WebFusion Near hackathon with minimal knowledge about the NEAR’s ecosystem and BOS at the beginning. The Web3 field is huge and it might be really scary to hop on which most times prevents techies from learning it. However, by building NearFusion using the Near BOS(Blockchain Operating System), we were able to explore the world of decentralized applications as soon as possible which made the learning curve less scary and through collaboration and team-work, we were able to build our first decentralized application.
Building with BOS
In an Hackathon, Time is of the essence, 48–72 hours of building goes as fast as possible.
We decided to build using the BOS(Blockchain Operating system). Blockchain Operating System (aka BOS), is a blockchain-based protocol for creating and deploying decentralized front-ends.
We had our main UI and sample frontend up after some time. With BOS, you can quickly get components and deploy. This way, you can see your decentralized app up and running in minutes.
NearFusion- The Project
With 3 days to build, the team chose to pick a project from the Tier Bounty Challenge: to build NearFusion, a groundbreaking wallet interface on BOS that goes beyond conventional boundaries. This interface wasn’t just about handling assets; it was about integrating the NEAR Protocol’s versatile fungible tokens and the captivating world of non-fungible tokens (NFTs) into a unified, seamless ecosystem.
Picture a wallet interface that seamlessly harmonizes NEAR’s fungible tokens with the intricate beauty of its NFTs, offering users a unified space for fluid asset management. NearFusion wasn’t just a project; it was a gateway to eradicating the barriers between these token types, offering users a streamlined experience for asset transfers within the NEAR ecosystem.
How it works
NearFusion redefines the NEAR Protocol wallet experience by introducing a unified interface that seamlessly bridges the gap between NEAR’s fungible tokens and non-fungible tokens (NFTs). At its core, NearFusion aims to empower users by providing a single, intuitive platform to access and manage their NEAR wallets with ease.
Primary Features and Functionalities:
Unified Access: NearFusion serves as a gateway to NEAR wallets, allowing users to connect effortlessly by either connecting to their wallet or entering their NEAR wallet ID. This streamlined entry ensures quick and secure access to their assets.
Token Detection: Upon connection, NearFusion dynamically detects the diverse range of assets within a user’s NEAR wallet. It identifies and categorizes NEAR’s fungible tokens and the unique characteristics of NFTs, presenting users with a comprehensive overview of their holdings.
User-Friendly Interface: NearFusion boasts an intuitive and visually appealing interface designed to cater to users of all experience levels within the crypto space. Its user-centric design prioritizes simplicity without compromising on functionality.
Security Measures: The platform prioritizes robust security measures, ensuring the safety of users assets during transactions and while accessing their NEAR wallets.
Technical details
NearFusion’s code follows all the best practices and software development principles which make it a very good learning resource for beginners.
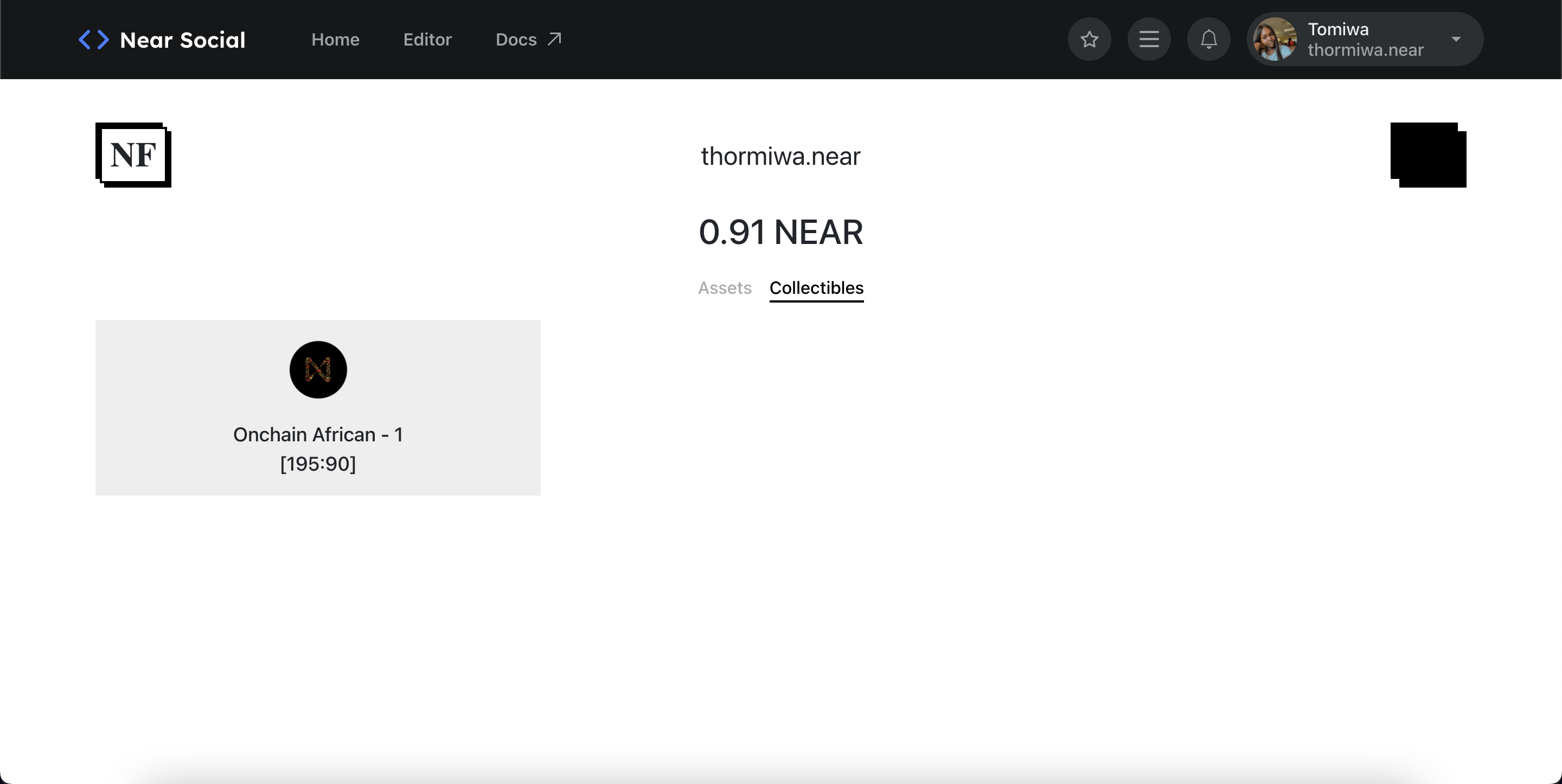
Enhanced Integration with .near Social Profiles.
We added an exciting feature which is the Custom Widget Integration to get all assets attached to a .near Social Profile. This custom widget was purpose-built to interface with .near social profiles, providing NearFusion users with a consolidated view of their fungible tokens, streamlining the asset management process.

Functionality and Benefits:
Enhanced Asset Display: The custom widget fetches and aggregates a user’s assets from their .near social profile, presenting a comprehensive and visually appealing representation of their fungible tokens. This integration seamlessly embeds the asset display directly within NearFusion’s user interface.
Tailored User Experience: NearFusion users can effortlessly view their .near profile’s assets without leaving the platform. This feature not only simplifies asset tracking but also ensures a cohesive and unified experience for users managing their NEAR assets.
Technology Stack: The custom widget was crafted using a combination of JavaScript libraries and custom API endpoints provided by .near. This technology stack enables secure and efficient data retrieval and display within the NearFusion environment.
Enhanced Functionality: Send and Receive Assets
1. Send Feature:
NearFusion introduces a seamless asset transfer functionality, empowering users to effortlessly send NEAR tokens or any other assets within their holdings to recipients. This feature streamlines the transfer process, offering a user-friendly interface directly accessible from the NearFusion platform.
- User-Centric Interface: The "Send" functionality provides an intuitive interface for initiating asset transfers. Users can specify the asset type, recipient address, and quantity, ensuring a smooth transaction experience.
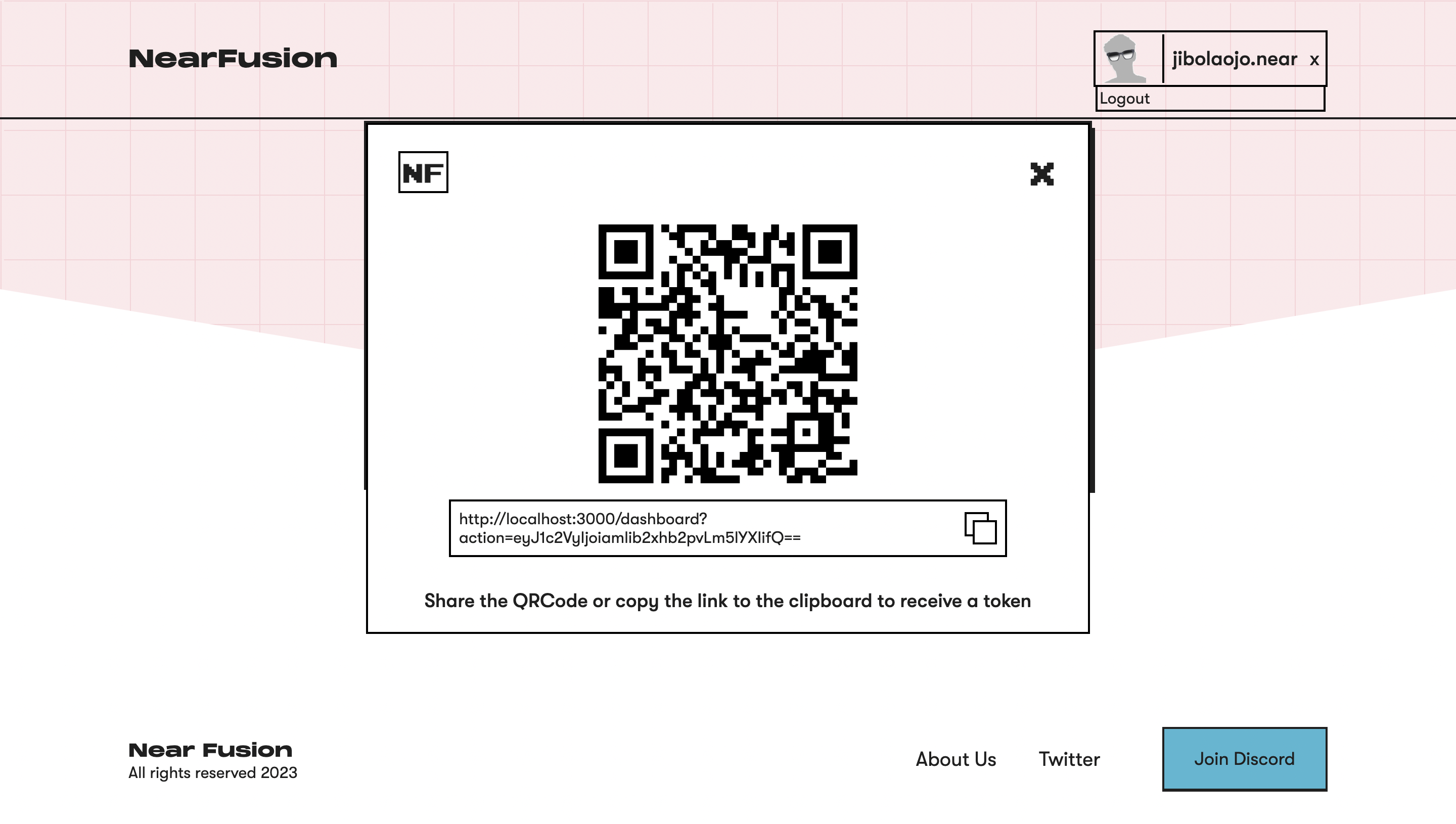
2. Receive Interface:
NearFusion unveils a "Receive" interface, offering users a versatile method to receive tokens by generating QR codes or shareable links. This feature simplifies the asset reception process, enabling users to efficiently share tokens with others.
QR Code Generation: Users can generate QR codes containing asset information. Recipients can scan these codes, ensuring quick and secure asset reception.
Shareable Links: NearFusion provides shareable links that, when accessed, direct recipients to a secure page where they can receive the shared tokens effortlessly.

Implementation and Accessibility:
Seamless Integration: These functionalities are integrated into NearFusion's user interface, ensuring a great user experience without the need for external applications.
Enhanced User Interaction: The intuitive design and functionality of both the "Send" and "Receive" features prioritizes user convenience while maintaining security standards.
Future Advancements:
NearFusion's roadmap includes continuous enhancements to these features, aiming to refine user interactions for the receive feature, introduce additional security measures, and expand compatibility with various token types and networks.
Tech Stack 💻
Typescript
NEXT.js
BOS (Blockchain Operating System)
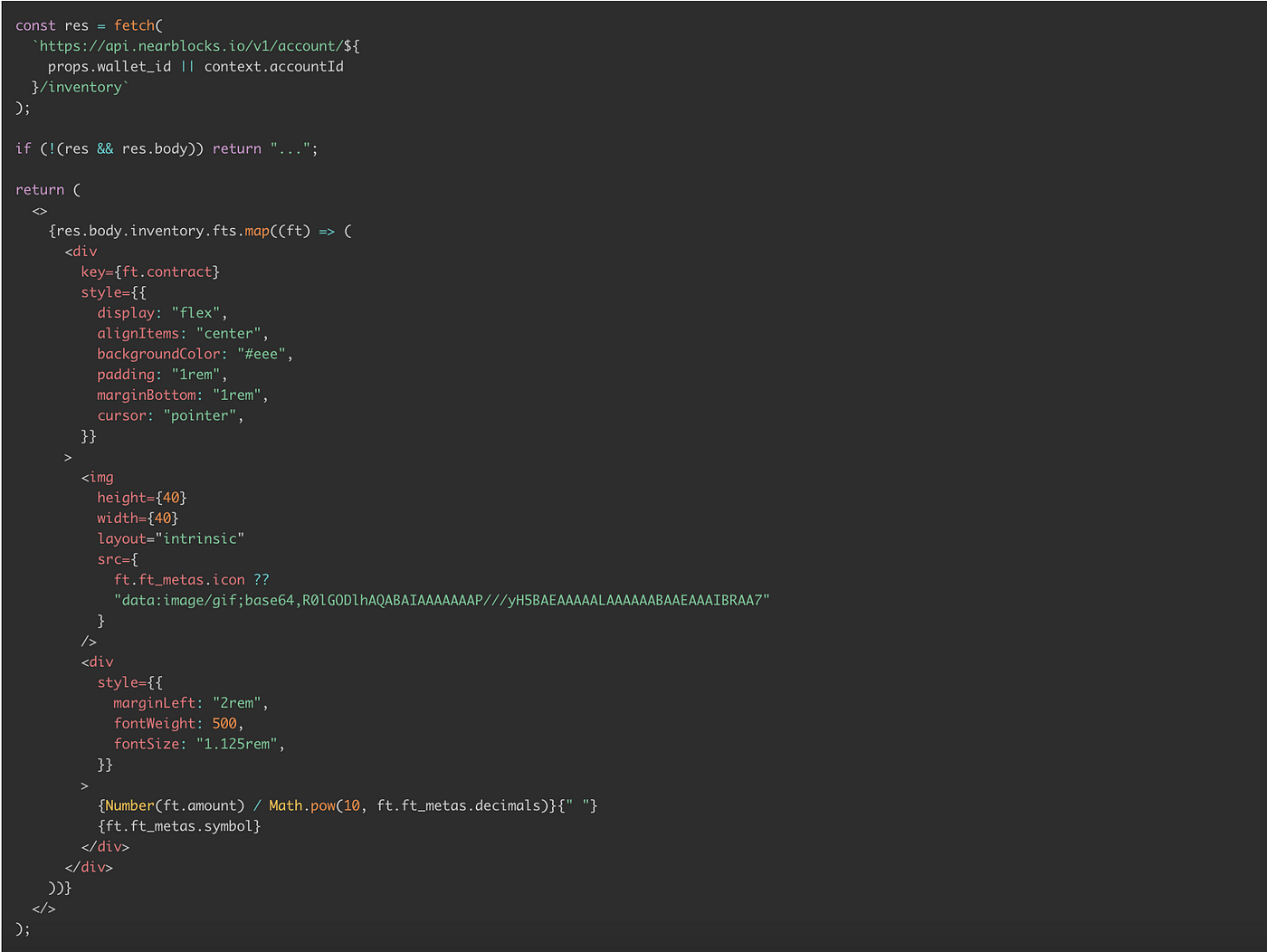
This is how we used BOS for making api calls for fetching a profile asset details.

The source code can be found on here on nearsocial.
Live Website Link
Demo Recording
A demo recording showcasing the features, functionality and idea of NearFusion.
Challenges faced and how we solved them ✅
Balancing feature robustness with a user-friendly interface was a challenge initially in maintaining simplicity. We conducted usability tests. Simplified complex UI elements without compromising functionality, leveraging design patterns.
Adapting to the BOS Environment, familiarizing with its architecture and functionalities was initially challenging. We dedicated team efforts in learning using the documentation provided on https://docs.near.org/bos
Aside from these, the development experience was remarkably seamless, and I would like to extend my appreciation to the Near and BOS team for creating such a fantastic product.
Future Improvements 🌟
NearFusion Chrome Extension: This streamlines user access to NearFusion features directly from the browser, eliminating the need to visit the website separately.
Open Source: The entire codebase will be available as open-source, allowing for community contributions, transparency, and potential for collaborative improvement.
To stay updated on all things NearFusion:
Join our community: Discord — Github— Twitter
For discussions or questions join the conversation on Discord
Subscribe to my newsletter
Read articles from Okafor Tomiwa directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
