How to Make a Password Generator in JavaScript
 OnlineITtuts
OnlineITtuts
Hey guys we are going to learn How to make a Password Generator in JavaScript. Nervous about your website and app security? Need a secure way to generate passwords? This article is for you! Learn how to use JavaScript for strong, safe passwords — without coding knowledge! Let us begin.
Secure passwords are essential for keeping your accounts and data safe. It is recommended to use different passwords for different sites, with a mix of upper/lower case letters, symbols, and numbers.
But it’s hard to remember them all! This is where password generators come in. Password generators come in many forms: web-based apps, desktop applications, GUIs, and more.

They typically offer features like controlling password length, excluding specific characters, and restricting character sets. Plus, they can sort characters and add complexity through rules.
At the end of the day, password generators offer users a way to quickly generate strong, random passwords that meet the required criteria. JavaScript-based libraries are usually cross-platform friendly and fit most modern browsers. Developers can use them to create customized user authentication systems with lots of options.
How to Make a Password Generator in JavaScript
recently, I’ve made a tutorial on How to make a Password Generator in JavaScript. Basically, there are many websites running on the web, they are providing us with free services to generate random passwords. So, today we are going to learn how to make a Password generator in JavaScript.
after watching the complete video tutorial you are able to create a applicaiton using HTML, CSS and JavaScript. but, you must have a knowledge in HTML,CSS and JavaScript.
Benefits of Using Password Generators
Password generators are a great cybersecurity tool! They make complex passwords with numbers, letters, and special characters. These passwords are hard to guess and protect valuable accounts and data.
Here are the key benefits:
Increased Security: Password generators create strong passwords which are hard to guess.
Convenient: They save time and you don’t need to remember them.
Ease of Use: They are user-friendly and easy to use.
Password generators may also offer features like password storage. This way, employees can have secure passwords without having to remember them. Using password generators in business and for personal accounts reduces the risk of hacking and keeps information safe.
Types of Password Generators
Generating secure, random passwords and managing online security can be done with various types of password generators. It is important to identify the differences between them and the elements they use to develop passwords.
Random Password Generators are secure software using algorithms to create random passwords with characters, numbers, symbols and text. Customizable features allow for character length, mix of characters and number of passwords to be set. Such passwords are harder for hackers to guess than those made from dictionary words.
Dictionary-Based Password Generators use a word list (dictionary) to randomly pick words and combine them into strings. By default they choose English words, but custom dictionaries are available.
While these passwords might not be as secure as Random Generators; they can still provide strong protection if long enough (8 or more characters) and contain uppercase & lowercase letters, numbers or special characters.
Passphrases Generators take common words or phrases that have meaning and use unique letters from each word. Addtionally, random characters (numbers/symbols) are added to enhance the strength of the generated passphrase. Passphrases are 6~20 characters long and harder for attackers’ bots & scripts to guess than shorter 8 character dictionary-based ones.
Javascript Generate Password With Special Characters
Generating passwords in JavaScript requires the use of built-in functions. This helps users create secure and randomized passwords that are difficult to guess.
You May Also Like:
Math’s random() method can be used. It makes a number between 0 and 1. By multiplying it, a string of any length can be created. To ensure a quality password, a combination of different character sets is best. Such as upper case letters, lower case letters, numbers, and symbols.
An example of this code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Password Generator Using JS</title>
<link rel="stylesheet" href="css/style.css" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"
/>
</head>
<body>
<div class="pass_container">
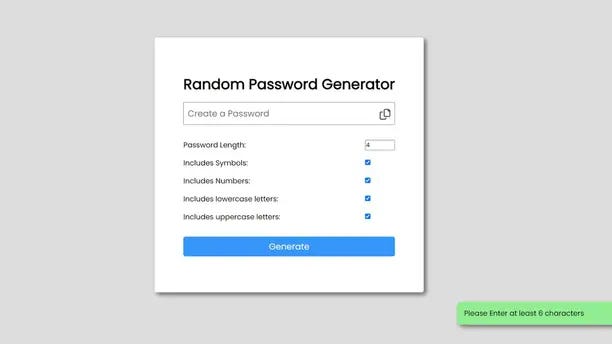
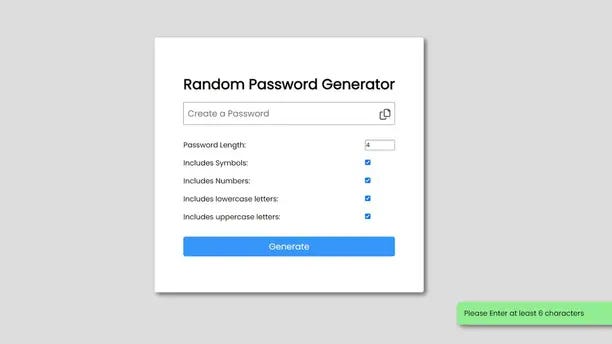
<h2>Random Password Generator</h2>
<div class="input_container">
<div class="input_form">
<input
type="text"
placeholder="Create a Password"
readonly
class="input"
/>
<i class="far fa-copy"></i>
</div>
</div>
<div class="boxes">
<div class="box">
<ul>
<li>Password Length:</li>
<li>Includes Symbols:</li>
<li>Includes Numbers:</li>
<li>Includes lowercase letters:</li>
<li>Includes uppercase letters:</li>
</ul>
</div>
<div class="box">
<ul>
<li>
<input type="number" min="6" max="20" value="20" class="Length" />
</li>
<li><input type="checkbox" checked class="symbols" /></li>
<li><input type="checkbox" checked class="numbers" /></li>
<li><input type="checkbox" checked class="lowercase" /></li>
<li><input type="checkbox" checked class="uppercase" /></li>
</ul>
</div>
</div>
<button type="submit" class="btn">Generate</button>
</div>
<div class="alert_container">Password Copies</div>
<script src="js/script.js"></script>
</body>
</html>
Inside the simple code helps us to display the input field, button, and checkboxes. Then you need to CSS to design that CSS code.
@import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap");
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "poppins";
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #ddd;
overflow: hidden;
}
.pass_container {
background: #fff;
padding: 4rem;
border-radius: 5px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);
}
.pass_container h2 {
font-size: 2rem;
margin: 1rem 0;
}
.input_container {
position: relative;
}
.input_form input {
width: 100%;
padding: 0.6rem 0.5rem;
font-size: 1.2rem;
}
.input_container i {
position: absolute;
top: 15px;
right: 10px;
cursor: pointer;
font-size: 1.5rem;
opacity: 0.7;
transition: 0.3s ease-in;
}
.input_container i:hover {
opacity: 1;
}
.box ul li {
list-style: none;
margin: 1rem 0;
}
.boxes {
display: flex;
justify-content: space-between;
align-items: center;
margin: 1rem 0;
}
.pass_container button {
padding: 0.5rem 0.7rem;
margin: 1rem 0;
border: none;
outline: none;
background: #3696f9;
border-radius: 5px;
font-size: 1.2rem;
color: #fff;
cursor: pointer;
display: block;
width: 100%;
}
.alert_container {
position: fixed;
width: 400px;
height: 50px;
background: lightgreen;
right: -520px;
bottom: 20px;
border-radius: 10px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);
display: flex;
align-items: center;
font-size: 1rem;
transition: all 0.3s ease-in-out;
padding-left: 1rem;
}
.alert_container.active {
right: -5px;
}
once you have done that, then you are able to use JavaScript to display the random password generator in javascript. I’m going to share with you the complete codes below.
const btn = document.querySelector(".btn");
const input = document.querySelector(".input");
const copyTxt = document.querySelector(".fa-copy");
const alert_container = document.querySelector(".alert_container");
const lengthnum = document.querySelector(".Length");
// Checkbox values
const symbols = document.querySelector(".symbols");
const numbers = document.querySelector(".numbers");
const lowercase = document.querySelector(".lowercase");
const uppercase = document.querySelector(".uppercase");
btn.addEventListener("click", function () {
genPass();
});
// Random Random Char
function generateRandomChar(min, max) {
const limit = max - min - 1;
return String.fromCharCode(Math.floor(Math.random() * limit) + min);
}
// capital values
function capitalValue() {
return generateRandomChar(65, 90);
}
// lower values
function smallValue() {
return generateRandomChar(97, 122);
}
// numbers
function numbersValues() {
return generateRandomChar(48, 57);
}
//symbols
function symbolsValues() {
const symbols = "~!@#$%^&*()_+{}|:<>?";
return symbols[Math.floor(Math.random() * symbols.length)];
}
const functionArray = [
{
element: numbers,
fun: numbersValues,
},
{
element: uppercase,
fun: capitalValue,
},
{
element: lowercase,
fun: smallValue,
},
{
element: symbols,
fun: symbolsValues,
},
];
// Generate Password
function genPass() {
let password = "";
const limit = lengthnum.value;
const funArray = functionArray.filter(({ element }) => element.checked);
if (limit >= 6) {
if (
symbols.checked ||
numbers.checked ||
lowercase.checked ||
uppercase.checked
) {
for (let i = 0; i < limit; i++) {
const index = Math.floor(Math.random() * funArray.length);
const letters = funArray[index].fun();
password += letters;
input.value = password;
alert_container.innerText = password + " Copied ";
}
} else {
displayMessage(alert_container, "active");
alert_container.innerHTML = "Please select at least one checkbox";
}
} else {
displayMessage(alert_container, "active");
alert_container.innerHTML = "Please Enter at least 6 characters";
}
}
// generate even on btn copy
copyTxt.addEventListener("click", function () {
copyPassword();
displayMessage(alert_container, "active");
});
// copy function
function copyPassword() {
input.select();
input.setSelectionRange(0, 1000);
navigator.clipboard.writeText(input.value);
}
// display message
function displayMessage(Message, ClassName) {
Message.classList.add(ClassName);
setTimeout(() => {
Message.classList.remove("active");
}, 5000);
}
This script will generate a random-character password with the default size of the password in 20 characters, but you can increase or decrease the size of the password. It will include upper case letters, lower case letters, numbers, and symbols.
Best Practices for Generating Passwords
It is essential to pick passwords that are tricky for others to guess, yet easy for you to remember. When constructing a password, there are multiple best practices you should use. These include:
Combining letters (uppercase and lowercase), numbers, and special characters.
Evading words or phrases in the dictionary.
Ensuring your password isn’t too long (max 16 characters).
Refraining from employing similar passwords for multiple accounts or platforms.
Modifying your passwords regularly (at least every 3–6 months).
To ensure maximum security for your information and data, use a password generator like those found in popular password managers and other tools. These can help create unique passwords for each of your online accounts.
Security Considerations for Password Generation
Creating secure passwords is a must for a safe online life. When making one, there are some key points to remember:
Length should be 8 characters or more. Longer passwords are harder to guess.
A mix of letters, numbers and symbols is advised. This makes it less likely that malicious software can get access.
Personal info such as names and birth dates should not be used. Nor should dictionary words.
A password generator can help make one with these considerations in mind.
Conclusion
Finally, a Javascript password generator enables users to rapidly create intricate and secure passwords for many uses. The code is simple to comprehend and appears uncomplicated yet refined. Javascript password generators can be adapted further to meet the necessities of particular customers or jobs.
It is safe to say that JavaScript is one of the top languages for forming secure passwords. It has amazing versatility with its available libraries and permits developers to design a secure password generator that is adaptable, strong, and easy to use.
Subscribe to my newsletter
Read articles from OnlineITtuts directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

OnlineITtuts
OnlineITtuts
As a dedicated front-end developer, I am passionate about crafting immersive and user-friendly digital experiences. With a keen eye for design and proficiency in HTML, CSS, and JavaScript, I specialize in translating creative concepts into responsive and visually appealing websites. My commitment to staying abreast of industry trends and technologies allows me to create dynamic and engaging user interfaces. Whether optimizing for mobile responsiveness or ensuring cross-browser compatibility, I bring a meticulous approach to every project. With a strong foundation in front-end frameworks like React and Angular, I thrive on transforming ideas into seamless, interactive, and aesthetically pleasing web applications that leave a lasting impression on users."