TextStyle in Flutter - TextStyle Widget Tutorial
 Manav Sarkar
Manav SarkarThe Text widget in Flutter enables us to place text content in the application. The Text widget can be modified according to needs and displayed in the format we want.
In this tutorial, we are going to learn TextStyle. The TextStyle has lots of properties that help to customize the text widget such as font size, colour, design, etc.
Syntax: Apply TextStyle on the Text widget as follows:
Text(
"Welcome to AllAboutFlutter",
style: TextStyle(
fontSize: 32.0,
),
),
Example: In the following tutorial, we are going to create Text widgets with different font sizes.
main.dart
class TextStyleTutorial extends StatefulWidget {
const TextStyleTutorial({Key? key}) : super(key: key);
@override
State<TextStyleTutorial> createState() => _TextStyleTutorialState();
}
class _TextStyleTutorialState extends State<TextStyleTutorial> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("TextStyle Tutorial"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: const [
Text(
"Font Size 32.0",
style: TextStyle(
fontSize: 32.0,
),
),
Text(
"Font Size 26.0",
style: TextStyle(
fontSize: 26.0,
),
),
Text(
"Font Size 20.0",
style: TextStyle(
fontSize: 20.0,
),
),
],
),
),
);
}
}
Output

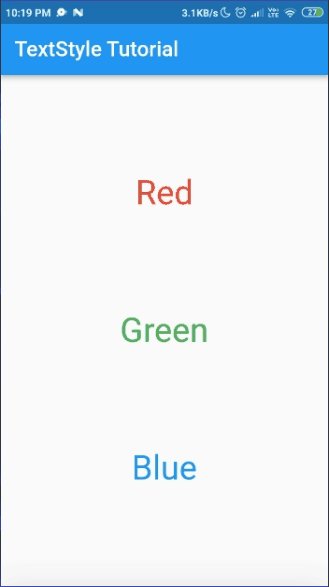
Example 2: In the following example, we have used different colours for our text using the color field.
main.dart
class TextStyleTutorial extends StatefulWidget {
const TextStyleTutorial({Key? key}) : super(key: key);
@override
State<TextStyleTutorial> createState() => _TextStyleTutorialState();
}
class _TextStyleTutorialState extends State<TextStyleTutorial> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("TextStyle Tutorial"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: const [
Text(
"Red",
style: TextStyle(
fontSize: 32.0,
color: Colors.red,
),
),
Text(
"Green",
style: TextStyle(
fontSize: 32.0,
color: Colors.green,
),
),
Text(
"Blue",
style: TextStyle(
fontSize: 32.0,
color: Colors.blue,
),
),
],
),
),
);
}
}
Output

Reference: https://api.flutter.dev/flutter/painting/TextStyle-class.html
Subscribe to my newsletter
Read articles from Manav Sarkar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
