Text Widget in Flutter
 Manav Sarkar
Manav Sarkar
In this tutorial, we will explore the text widget in Flutter. The text widget enables us to create Text elements and display them in our application. The text widget can be customised according to the needs such as animation, colours, size, etc. as we can in HTML and CSS.
Create a Text Widget
We can easily create a Text widget in Flutter. The first parameter that the widget takes is a string always.
Text('AllAboutFlutter')
Example: We have two Text widgets, one in the AppBar and another in the body of screen.
class TextWidget extends StatelessWidget {
const TextWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('AllAboutFlutter'),
),
body: const Center(
child: Text(
' This is the Text Widget',
),
),
);
}
}
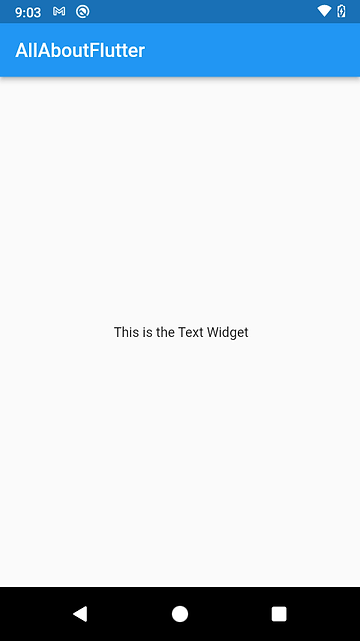
Output

Create a Text Widget
We can easily create a Text widget in Flutter. The first parameter that the widget takes is a string always.
Text('AllAboutFlutter')
Example: We have two Text widgets, one in the AppBar and another in the body of screen.
class TextWidget extends StatelessWidget {
const TextWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('AllAboutFlutter'),
),
body: const Center(
child: Text(
' This is the Text Widget',
),
),
);
}
}
Output

Reference: https://api.flutter.dev/flutter/widgets/Text-class.html
Subscribe to my newsletter
Read articles from Manav Sarkar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
