Parcel: A Bundler for Contemporary Web Development
 Aditya Pachauri
Aditya PachauriHow does Parcel simplify the web development workflow and enhance performance compared to traditional bundlers?
Before knowing the answer to this question, it is important to know...
What is a Parcel bundler?
The parcel is a zero-configuration bundler designed to simplify the web development process by automatically detecting and bundling assets with minimal setup. It is known for its ease of use, rapid build times, and native support for popular web technologies like React, Vue, and TypeScript.
How to ignite a parcel web app
Installation

or

The parcel is installed as devDependencies because
Development Environment: During the development stage, Parcel is mostly used to bundle and optimize your project's assets, including JavaScript, CSS, and HTML files. You may keep your production environment minimal by installing it as a development dependency.
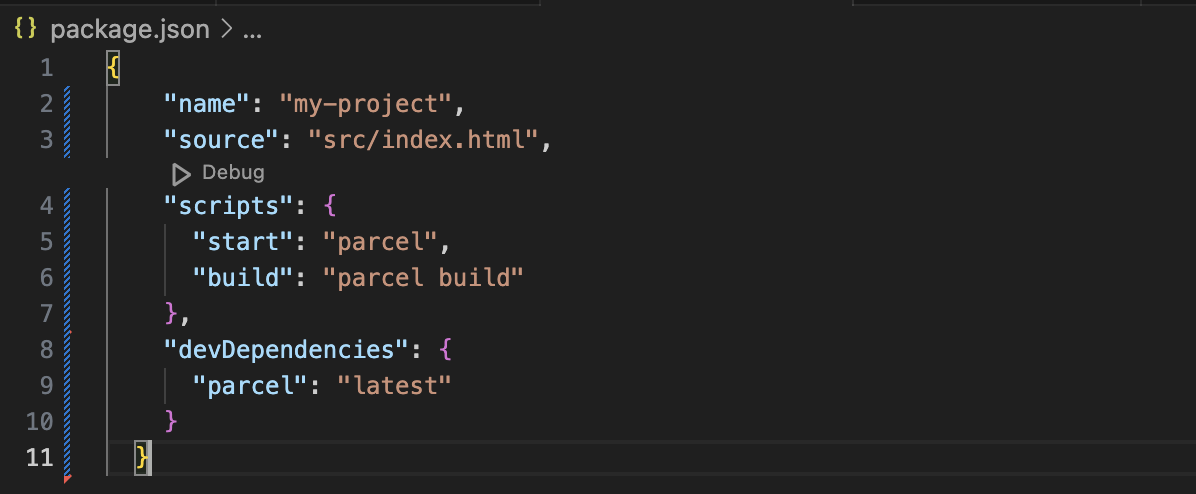
Although we have been directly using the parcel CLI, it may be good to include additional scripts in your package.json file to simplify this. Additionally, we'll set up a script to use the parcel build command to create your app for production. Last but not least, you can specify your entries utilizing the source field in a single location rather than duplicating them in each parcel command.

Benefits Of Parcel Bundeller
Module Bundling: To optimize an application for deployment, parcel bundlers assist in combining different modules, scripts, stylesheets, and assets into a single bundle. This speeds up loading times and decreases HTTP requests.
Code splitting is made possible by parcel bundlers, which divide code into manageable sections that may be loaded as needed. This improves the first loading times of programs, particularly the larger ones.
Compatibility and Transpilation: Parcel can handle transpilation jobs, turning code written in other languages, like as TypeScript or current JavaScript (ES6+), into HTML that works in browsers. As a result, programmers may design code that takes use of the newest language features without worrying about incompatibilities.
Asset Handling: Parcel makes it easier to include different assets in the codebase, such as fonts, pictures, and CSS. It offers a simple method for importing these resources, maximizing their use.
Subscribe to my newsletter
Read articles from Aditya Pachauri directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
