Unleashing the Power of CodeSandbox: A Comprehensive Guide to Front-End Development
 Srushti Mule
Srushti Mule
Introduction
In the ever-evolving realm of web development, the need for efficient and accessible coding platforms has become increasingly paramount. CodeSandbox, a cloud-based code editor, has emerged as a frontrunner in this domain, empowering developers to seamlessly create, test, and deploy their front-end projects. This comprehensive guide delves into the intricacies of CodeSandbox, unraveling its unique features, diverse applications, and undeniable advantages over its contemporaries.
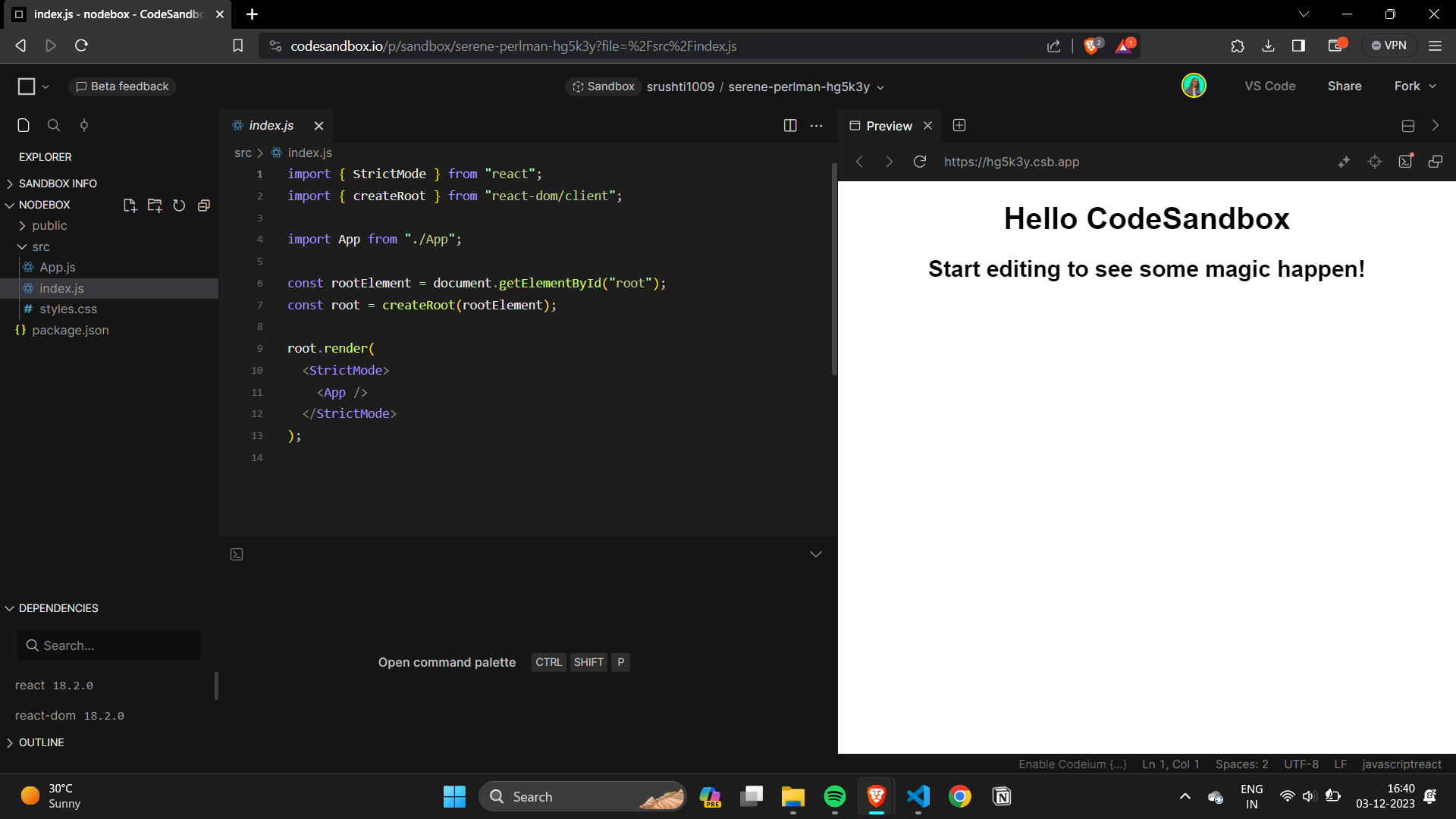
As a front-end developer, I've been using CodeSandbox for quite some time now, and I'm constantly impressed by its capabilities. Inshort it's a cloud-based code editor that makes it easy to create, test, and deploy front-end projects. It provides a user-friendly interface, a vast array of pre-installed frameworks and libraries, and real-time collaboration capabilities, making it an ideal platform for both novice and experienced developers.
In this blog, I'll share my insights on how CodeSandbox has transformed my front-end development workflow. I'll also discuss how to use Spline to create 3D designs and integrate them into your website.
So, if you're a front-end developer looking for a powerful and easy-to-use code editor, I highly recommend checking out CodeSandbox. You won't be disappointed!
Main purposes of CodeSandbox
It serves a multitude of purposes, catering to the diverse needs of developers. Its primary applications include:

Prototyping and experimentation: CodeSandbox's sandbox environment allows developers to rapidly prototype ideas and experiment with different code snippets without the hassle of setting up a local development environment.
Learning and education: CodeSandbox's interactive nature and extensive documentation make it an excellent tool for learning and mastering front-end technologies.
Collaboration and team development: CodeSandbox's real-time collaboration features enable developers to work together simultaneously, fostering teamwork and enhancing productivity.
Deployment and sharing: CodeSandbox facilitates easy deployment of projects to various platforms, including GitHub Pages, Netlify, and Vercel.
Comparison with Other Platforms
CodeSandbox stands out among its competitors due to its unique features and advantages. While platforms like Codepen, JSFiddle, Glitch, StackBlitz, Plunker, and Github Pages offer similar functionalities, CodeSandbox distinguishes itself through:
Pre-installed frameworks and libraries: CodeSandbox comes pre-installed with a wide range of popular front-end frameworks and libraries, eliminating the need for manual setup.
Real-time collaboration: CodeSandbox's real-time collaboration features enable seamless teamwork, allowing developers to work on projects simultaneously.
Cloud-based storage: CodeSandbox provides cloud-based storage, ensuring that projects are accessible from anywhere, anytime.
Using Spline for 3D Design in Websites using CodeSandbox
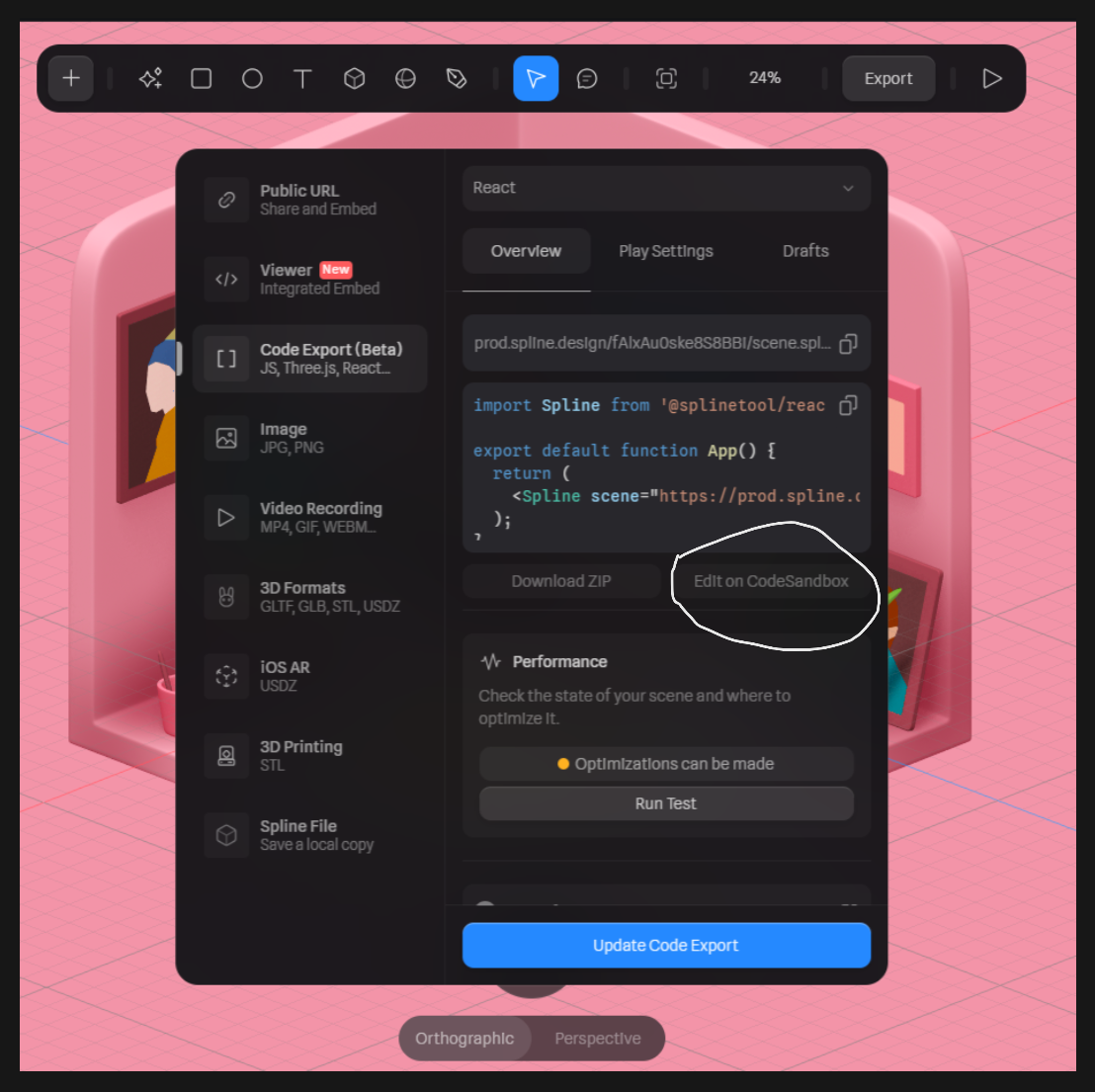
Spline, a web-based 3D design tool, seamlessly integrates with CodeSandbox, enabling developers to create and incorporate stunning 3D designs into their websites.

Creating 3D designs with Spline: Spline provides a user-friendly interface for designing 3D models, allowing developers to create intricate designs with ease.
Importing 3D designs into CodeSandbox: Once designed in Spline, 3D models can be easily imported into CodeSandbox projects.
Customizing 3D designs in CodeSandbox: Developers can further customize their imported 3D designs within CodeSandbox, adjusting properties and adding interactive elements.
CodeSandbox, coupled with Spline, empowers developers to craft captivating 3D animated websites.
Animating 3D models in CodeSandbox: CodeSandbox provides the tools to animate 3D models, bringing them to life within the website.
Synchronizing animations with other elements: Developers can synchronize 3D animations with other website elements, creating immersive and interactive experiences.
Conclusions
CodeSandbox has emerged as a beacon of innovation in the realm of front-end development, empowering developers of all skill levels with an unparalleled platform for crafting, testing, and deploying their projects. Its user-friendly interface, comprehensive feature set, and cloud-based nature have propelled it to the forefront of development tools, making it an indispensable asset for any developer's arsenal. The seamless integration of Spline, a revolutionary 3D design tool, further elevates CodeSandbox's capabilities, enabling developers to seamlessly incorporate captivating 3D designs and animations into their websites, crafting truly immersive and engaging user experiences.
Thank you for reading my first blog ! :)
Subscribe to my newsletter
Read articles from Srushti Mule directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
