Fonts In CSS
 Paras Bagri
Paras Bagri1 min read

All CSS Fonts Family:-
(1) Font-size. (2)Font-weight. (3)Font-family. (4) Font-variant. (5)Font-style.
Font size: it is used to define the size of text on the webpage
Font-weight: It is used to set the thickness of text
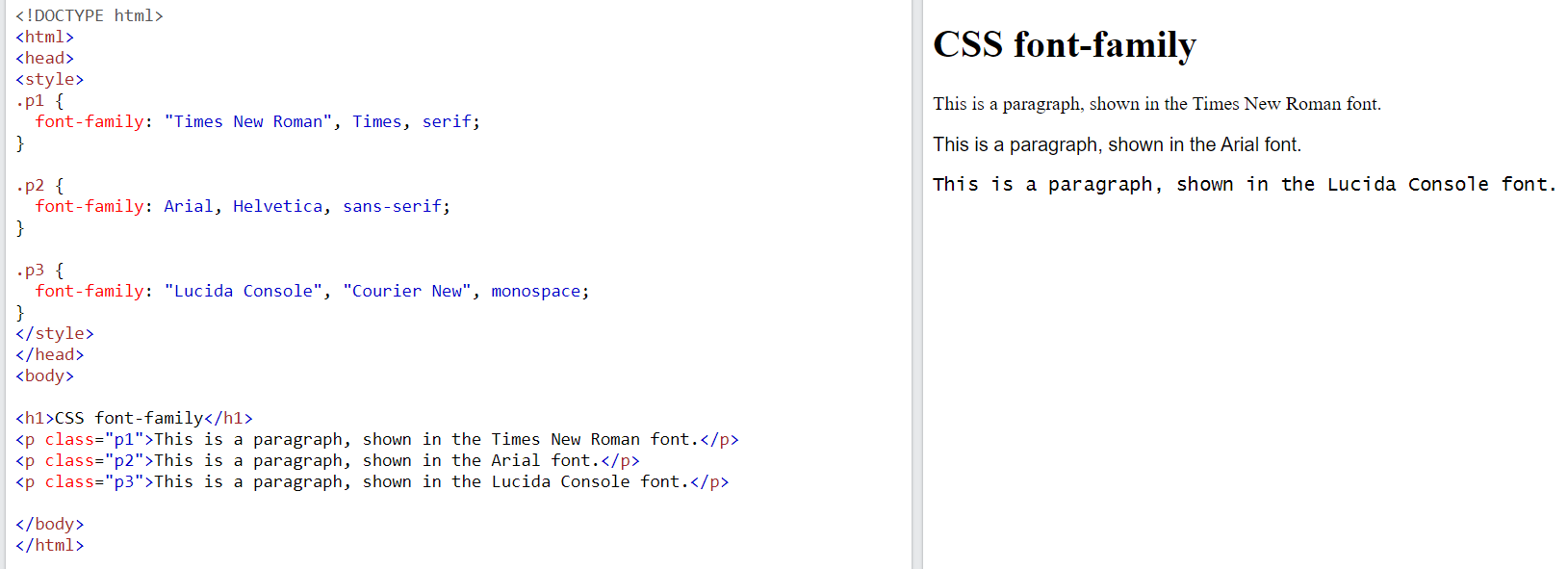
Font-family: it allows you to set the font, means what kind of you want to set fonts
Font-variant: used to set small caps;
font-style; responsible for the styling of font, means italic or oblique font style.

0
Subscribe to my newsletter
Read articles from Paras Bagri directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Paras Bagri
Paras Bagri
Immediate Joiner | Front-End Developer | Expert in ReactJS | Proficient in HTML, CSS, JavaScript | Specialized in Tailwind CSS | Figma Design Enthusiast