Overflow and Z Index: Mastering Two Powerful CSS Properties (lt.24)
 himanshu
himanshuTable of contents

What is Overflow:
This property controls how content inside an element is displayed when it exceeds the element's boundaries. Some overflow properties include scroll, hidden, auto, and visible. By default, the overflow is visible, meaning that it is not clipped and it renders outside the element's box.
What is z-index:
In simple terms to move an element to its z axis we use z axis. Z-index is not applied when the positioning is static.
The z-index property in CSS is used to specify the stack order of an element. An element with a higher z-index value will be placed in front of an element with a lower z-index value. By adjusting the z-index of the elements, we can control which elements appear on top and which ones are behind. Its values are in integers.
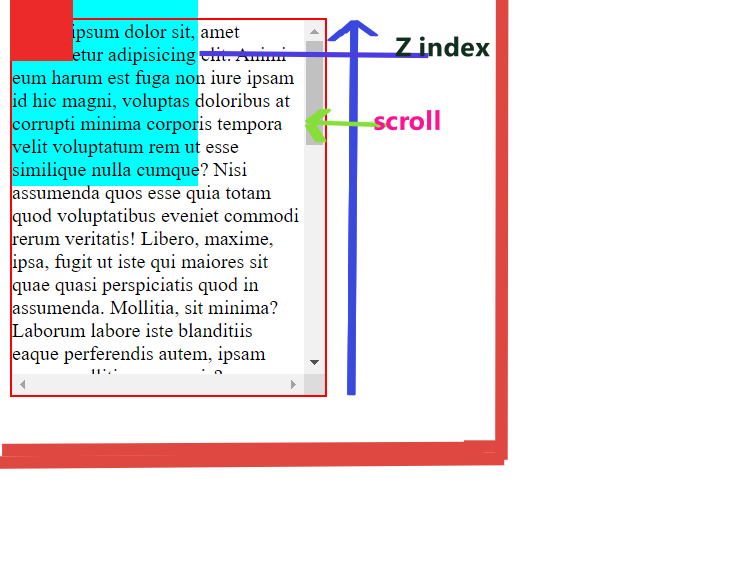
Coding demonstration :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>overflow and z index</title>
<style>
p{
height: 300px;
width: 250px;
border: 2px solid red;
overflow:scroll;
}
.one
{
height: 50px;
width: 50px;
background-color: rgb(237, 42, 42);
position: absolute;
top:0;
z-index: 0;
}
.two
{
height: 150px;
width: 150px;
background-color: aqua;
position: absolute;
top:0;
z-index: -1;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Animi eum harum est fuga non iure ipsam id hic magni, voluptas doloribus at corrupti minima corporis tempora velit voluptatum rem ut esse similique nulla cumque? Nisi assumenda quos esse quia totam quod voluptatibus eveniet commodi rerum veritatis! Libero, maxime, ipsa, fugit ut iste qui maiores sit quae quasi perspiciatis quod in assumenda. Mollitia, sit minima? Laborum labore iste blanditiis eaque perferendis autem, ipsam neque mollitia porro quis? Reiciendis, earum. Esse sequi cupiditate dolorem maiores quidem laudantium incidunt ipsa tempora rem! Quis quam similique harum? Cum ducimus asperiores incidunt illo repellat minima, sit enim doloremque voluptatum pariatur velit dolore fugiat beatae molestias error iusto accusantium. Autem voluptatum dicta, facilis quis repellat nostrum consectetur amet rerum necessitatibus numquam quos voluptas vero vitae iusto nihil repellendus architecto. Ullam dolores ab odio provident non maiores delectus sapiente, rerum placeat commodi dolore! Assumenda non sed repudiandae quae dolorem qui ad, cupiditate, sequi rem explicabo beatae debitis nostrum. Eius odio enim dignissimos, esse consectetur perspiciatis distinctio corporis magnam, officia aut fuga! Omnis optio neque sit reiciendis, incidunt nisi odit, error suscipit expedita, excepturi animi a dolorem iusto magnam deleniti id illum. Accusamus fugit beatae placeat unde culpa!</p>
<!-- z index -->
<div class="one"></div>
<div class="two"></div>
</body>
</html>
Subscribe to my newsletter
Read articles from himanshu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
