Bottom Navigation Bar in Flutter.
 Manav Sarkar
Manav Sarkar
Introduction
The bottom navigation bar is one of the most important parts of modern apps and so in Flutter right out of the box we have got a widget that is named similarly as BottomNavigationBar.

Table of Contents
Setup project
Logic code
Design
Result
Other parameters
Setup project
In order to make a bottom navigation bar we need no dependency to be installed.
So start by just creating a new project or using the existing project you are working on. To create a new project using Android Studio, Visual Studio Code or just by Command Prompt / Terminal.
flutter create bottom_nav_bar
Logic Code
In this app we will make an app with three options on the bottom navigation bar -
Home, Account, Dashboard.
When clicked on any option, the body of Scaffold will contain a Text widget showing one of the three options.
Now we have to use the field already present in the Scaffold of our app. By default, Flutter creates a demo project, so clean the MyHomePage stateful widget just for simplicity.
Instead of that create a new stateful widget and name it HomePage.
Let's come to the build method.
In the build method, we will return a Scaffold widget.
For our app, we will use three fields of Scaffold, that are
appBar
body
bottomNavigationBar
Now we are already familiar with appBar and body so we will focus on bottomNavigationBar. But before that initialize two variables as follows. We will require it.
int _selectedIndex = 0; List<String> options = ["Home", "Account", "Dashboard"];
In the Scaffold enter the field bottomNavigationBar.
Scaffold(
bottomNavigationBar: ,
appBar: AppBar(),
body: Container(),
);
In the bottomNavigationBar, we can provide many parameters but the one we are going to use in our app is BottomNavigationBar(Note: here b is capital).
BottomNavigationBar requires a field and that is items:[].
items is a list of widgets. But here the only widget that you can use is BottomNavigationBarItem. In our app, we will require 3 BottomNavigationBarItem.
So our code should look like
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(icon: icon),
BottomNavigationBarItem(icon: icon),
BottomNavigationBarItem(icon: icon),
],
),
The icon here is a required field. We have a large variety of icons in Flutter. According to our app, we have a Home, Account. Dashboard. So we do not need to get icons from another place.
Also, there is another required field for the label which takes the String parameter. So provide the respective labels here.
Now we have the complete code for design.
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(icon: Icon(Icons.home),label: "Home",),
BottomNavigationBarItem(icon: Icon(Icons.account_circle),label: "Account",),
BottomNavigationBarItem(icon: Icon(Icons.dashboard),label: "Dashboard",),
],
),
But wait our app won't work because the bottomNavigationBar has no functionality. To do that there are some fields, that are
currentIndex: ,
selectedItemColor: ,
onTap: ,
Let's discuss it one by one.
The currentIndex field specifies which item is being selected and for that, we have made the _selectedIndex field. The first item has an index that equals zero and so on.
selectedItemColor as the name states the color of the item which when selected.
onTap is a function that has an argument of the index. This is the index of the tapped item. We will set the _selectedIndex as index here.
So this part of code should look like,
currentIndex: _selectedIndex,
selectedItemColor: Colors.amber,
onTap: (int index) {
setState(() {
_selectedIndex = index;
});
},
Congrats we completed our logic code for our app and now run it.

Design
In the body section, we are going to use a Text widget wrapped by the Center widget and also apply some text styles. So copy the following code.
Center(
child: Text(
options[_selectedIndex],
style: TextStyle(
fontSize: 48,
fontWeight: FontWeight.w700,
),
),
),
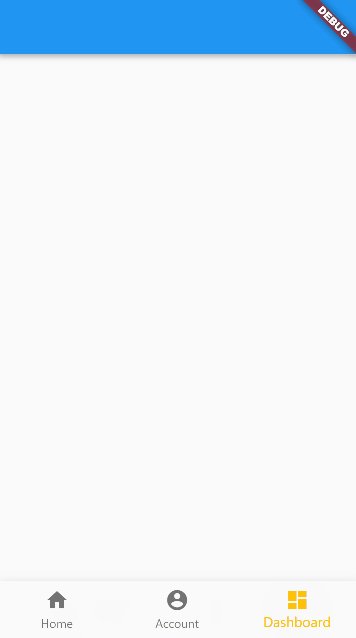
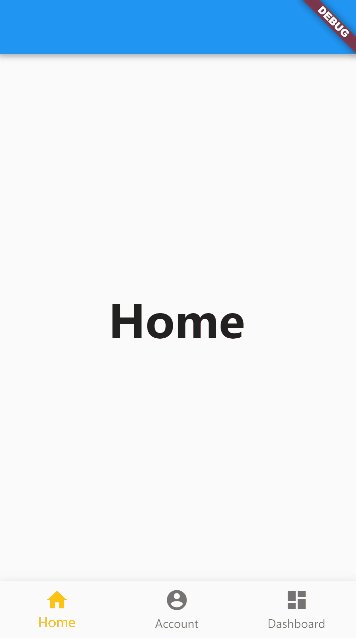
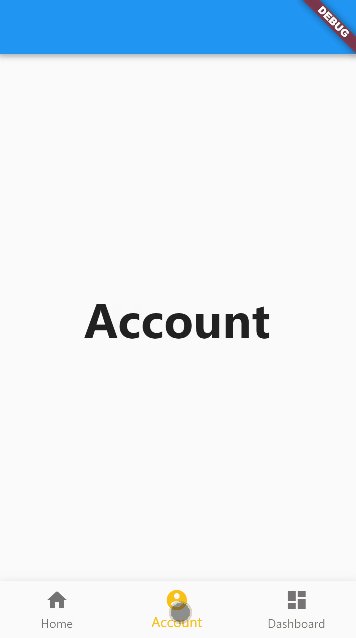
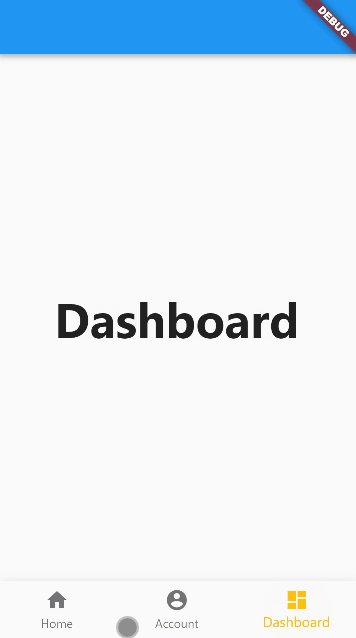
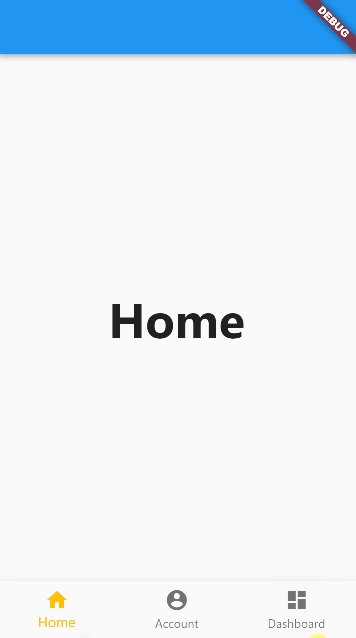
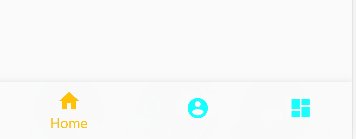
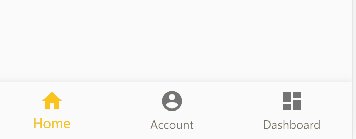
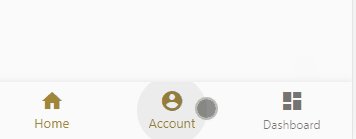
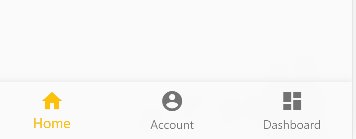
Result
This is our final app.

Other parameters
But some fields are not discussed yet. Let's discuss now
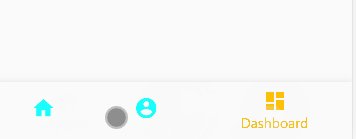
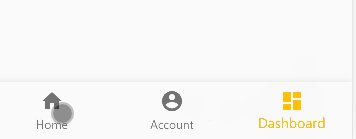
elevation: This field places the bottom navigation bar in the z index. It means it is the amount of shadow. It accepts a double value and its default value is equal to 8.0. You can compare from following two examples.

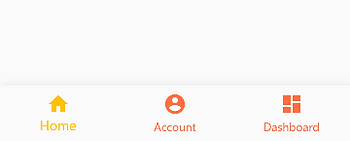
type: This asks for the type of bottom navigation bar and accepts the value BottomNavigationBarType. There are two types:-
type: BottomNavigationBarType.shifting,

type: BottomNavigationBarType.fixed,

fixedColor: This field asks for which Color you want to assign for the selected item. According to the documentation of Flutter of this class, selectedItemColor is preferred.
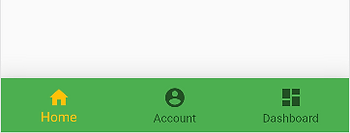
backgroundColor: In this field, we set the color of BottomNavigationBar.

iconSize: This field sets the size of the icon. The input is of double type. Its default value is 24.0.
unSelectedItemColor: Contrary to selectedItemColor, sets color of unselected

selectedIconTheme: Sets the icon theme for selected item. It takes IconThemeData

unselectedIconTheme: Sets the icon theme for unselected item. It takes IconThemeData type value.

selectedFontSize: Sets the font size of the label for the selected item.
unselectedFontSize: Sets the font size of the label for the unselected item
selectedLabelStyle: Sets the label style for the selected item. It takes the input of TextStyle type.
unselectedLabelStyle: Sets the label style for unselected item. It takes input of TextStyle type.
showSelectedLabels: Sets if you want to show/hide the selected item label. It takes the value of the boolean type.
showUnselectedLabels: Sets if you want to show/hide the unselected item label. It takes a value of boolean type.
enableFeedback: It takes a boolean type of input. It is for whether you want haptic feedback on the press of item. For e.g. on Android device on tap will produce a click sound and a long press will make short vibration.
So we have learned how to make a Bottom Navigation Bar in Flutter. See you in the next blog.
Thank you.
Subscribe to my newsletter
Read articles from Manav Sarkar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
