Flutter : Image Picker Tutorial | Pick single image from Gallery
 Manav Sarkar
Manav SarkarIntroduction
In this tutorial, we will create an image picker and display the content on the screen. Image Picker picks a file from the Storage or Camera and stores it in an XFile object.
Implementation
Install dependency
We will first need the image_picker dependency.
To install it, add the following dependency to pubspec.yaml file.
image_picker: ^0.8.4+3
Save and run pubspec.yaml file
Example
Import the dependency in your dart file.
import 'package:image_picker/image_picker.dart';
Syntax
Image picking is a future task. So we need to await the image picking. Here is the syntax.
await _picker.pickImage(source: ImageSource.gallery);
Here we have provided the source from the gallery. We can also provide the source as a Camera using the following syntax.
await _picker.pickImage(source: ImageSource.camera);
Also, the image is stored in a file type of Xfile. Later we modify it to a convenient file type of our choice. In our example, we will store it in a File object and then display it using the Image.file() widget.
final XFile? image = await _picker.pickImage(source: ImageSource.gallery);
Demo
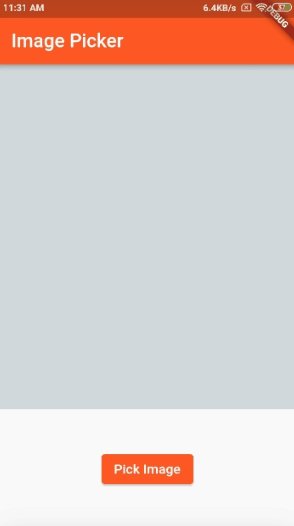
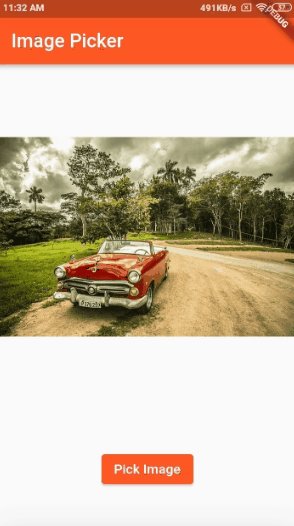
Here is a demo code. In this code, when the user presses the button, the image picker opens the Gallery. Then if we choose an image, it will display the image on the screen. Else it will be blank as previously.
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'All About Flutter',
theme: ThemeData(
primarySwatch: Colors.deepOrange,
),
home: const ImagePickerTutorial(),
);
}
}
class ImagePickerTutorial extends StatefulWidget {
const ImagePickerTutorial({Key? key}) : super(key: key);
@override
_ImagePickerTutorialState createState() => _ImagePickerTutorialState();
}
class _ImagePickerTutorialState extends State<ImagePickerTutorial> {
File? pickedImage;
bool isPicked = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Image Picker"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Container(
child: isPicked
? Image.file(
pickedImage!,
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.width * (4 / 3),
)
: Container(
color: Colors.blueGrey[100],
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.width * (4 / 3),
),
),
),
Padding(
padding: const EdgeInsets.all(48.0),
child: ElevatedButton(
onPressed: () async {
final ImagePicker _picker = ImagePicker();
final XFile? image =
await _picker.pickImage(source: ImageSource.gallery);
if (image != null) {
pickedImage = File(image.path);
setState(() {
isPicked = true;
});
}
},
child: const Text("Pick Image"),
),
),
],
),
),
);
}
}
Output

Summary
We learned to pick an image in Flutter
Used image_picker plugin.
Subscribe to my newsletter
Read articles from Manav Sarkar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
