Flutter | Material Banner Tutorial
 Manav Sarkar
Manav SarkarIn this tutorial, we will create and display Material Banner in Flutter. Material Banners are displayed at the top of the screen. User interaction is required to dismiss the banner.
Material Banner
Material Banner alerts the user about action and provides some actions for the user to take. In brief, it alerts the user about an issue and the user address the issue. The user should dismiss the banner to remove it from the screen else it will be active.
Syntax
ScaffoldMessenger.of(context).showMaterialBanner(MaterialBanner(content: content, actions: actions))
Code
Here is our starting class. It is a stateless class and we will display a banner when the Button is pressed.
class SnackBarTutorial extends StatelessWidget {
const SnackBarTutorial({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Material Banner"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {},
child: const Text("Show Material Banner"),
)
],
),
),
);
}
}
Inside the onPressed() function of the ElevatedButton, add the following code.
ScaffoldMessenger.of(context).showMaterialBanner(
MaterialBanner(
backgroundColor: Colors.amberAccent,
content: const Text("This is a Material Banner"),
actions: [
ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context)
.removeCurrentMaterialBanner();
},
child: const Text("Dismiss"),
),
],
),
);
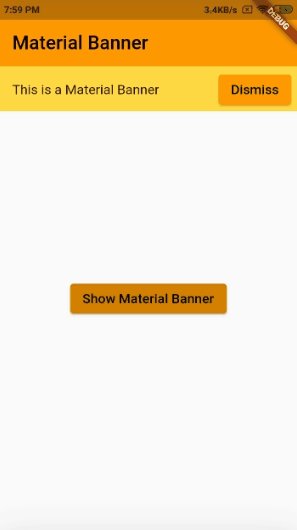
Run the code. The Material Banner will look as follows.

Here is the full code.
class SnackBarTutorial extends StatelessWidget {
const SnackBarTutorial({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Material Banner"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context).showMaterialBanner(
MaterialBanner(
backgroundColor: Colors.amberAccent,
content: const Text("This is a Material Banner"),
actions: [
ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context)
.removeCurrentMaterialBanner();
},
child: const Text("Dismiss"),
),
],
),
);
},
child: const Text("Show Material Banner"),
)
],
),
),
);
}
}
Summary
We have created a Material Banner in Flutter using the ScaffoldMessenger. Then we also dismissed it using .removeCurrentMaterialBanner() function of ScaffoldMessenger.
Subscribe to my newsletter
Read articles from Manav Sarkar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
