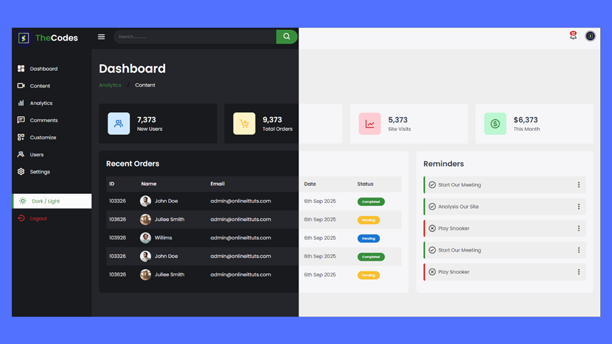
How to Create An Admin Dashboard in HTML and CSS
 OnlineITtuts
OnlineITtuts
Hey everyone today I’m going to teach you how to create an admin dashboard in html and CSS. Mostly, Admin dashboards are used to manage the sites or applications. So, today we will learn how to use HTML, CSS, and JavaScript to create it from scratch.
I know there are many users who face problems creating projects using HTML and CSS, So, I’ve been creating different types of projects. It’s one of the most useful projects for everyone. Once you understand that, then you will be able to create any other projects you want.

In the realm of web development, creating an admin dashboard using HTML and CSS is a common yet crucial task. Admin dashboards serve as control centers for managing and monitoring websites, web applications, or systems.
They provide users with insights, analytics, and tools to efficiently carry out their tasks. In this article, we will explore the process of designing a functional and visually appealing admin dashboard. Instead, we’ll focus on the fundamental concepts and best practices to guide you through the process.
Before you start designing an admin dashboard, it’s essential to have a clear understanding of its purpose and functionality.
How to Create Admin Dashboard in HTML and CSS
Begin by identifying the primary goals and objectives of your admin dashboard. Is it meant for content management, user management, data analysis, or something else entirely? Knowing the purpose will help you make informed design decisions.
Keep the user experience (UX) in mind throughout the design process. Your dashboard should be intuitive, user-friendly, and cater to the needs of its users. Consider the tasks users will perform and design with simplicity and clarity.
A well-structured admin dashboard provides users with easy navigation and access to essential information.
Choose a layout that best suits your dashboard’s purpose. Common layouts include a sidebar navigation menu, a top bar menu, or a combination of both. Ensure that your layout is responsive to accommodate various screen sizes.
Create a clear and organized navigation structure. Group related features or sections together, and use meaningful labels for navigation items. Users should easily find what they need without confusion.
You May Also Like:
Organize content logically within the dashboard. Use headings, sections, and cards to group related information together. Prioritize content based on its importance and relevance to users.
Responsive Admin Dashboard Page HTML and CSS Code
Now, let’s delve into the design principles using HTML and CSS.
<!-- =============Sidebar Start================ -->
<div class="sidebar">
<a href="#" class="logo">
<img src="./img/logo-1.png" alt="" />
<span>The</span>Codes
</a>
<ul class="side-menu">
<li class="active">
<a href="#"><i class="bx bxs-dashboard"></i>Dashboard</a>
</li>
<li>
<a href="#"><i class="bx bx-video"></i>Content</a>
</li>
<li>
<a href="#"><i class="bx bx-bar-chart"></i>Analytics</a>
</li>
<li>
<a href="#"><i class="bx bx-comment-detail"></i>Comments</a>
</li>
<li>
<a href="#"><i class="bx bx-customize"></i>Customize</a>
</li>
<li>
<a href="#"><i class="bx bx-group"></i>Users</a>
</li>
<li>
<a href="#"><i class="bx bx-cog"></i>Settings</a>
</li>
</ul>
<div class="side-menu">
<ul>
<li>
<a href="#"><i class="bx bx-moon"></i>Dark / Light</a>
</li>
<li>
<a href="#" class="logout"
><i class="bx bx-log-out-circle"></i>Logout</a
>
</li>
</ul>
</div>
</div>
<!-- =============Sidebar Close================ -->
First of all, you need to create an index.html then you need to use the above-mentioned codes, once you add that, you need to use CSS to design it. It’s all about sidebar codes. you can see the CSS codes on below.
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&family=Ruda:wght@400;600;700&display=swap");
:root {
--light: #f6f6f9;
--primary: #1976d2;
--light-primary: #cfe8ff;
--grey: #eee;
--dark-grey: #aaaaaa;
--dark: #363949;
--danger: #d32f2f;
--light-danger: #fecdd3;
--warning: #fbc02d;
--light-warning: #fff2c6;
--success: #388e3c;
--light-success: #bbf7d0;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: "poppins", sans-serif;
}
.bx {
font-size: 1.7rem;
}
a {
text-decoration: none;
}
li {
list-style-type: none;
}
/* ========Utality Classes Start=================== */
body.dark {
--light: #181a1e;
--grey: #25252c;
--dark: #fbfbfb;
}
body {
background-color: var(--grey);
overflow-x: hidden;
}
.sidebar {
position: fixed;
top: 0;
left: 0;
background-color: var(--light);
width: 260px;
height: 100%;
z-index: 2;
overflow-x: hidden;
scrollbar-width: none;
box-shadow: 02px 0 10px var(--grey);
transition: all 0.3s ease-in;
}
.sidebar::-webkit-scrollbar {
display: none;
}
.sidebar.close {
width: 60px;
}
.sidebar .logo {
display: flex;
align-items: center;
font-size: 1.7rem;
height: 56px;
color: var(--dark);
z-index: 1;
font-weight: 700;
margin: 1rem 0.5rem;
}
.sidebar .logo img {
width: 25%;
margin: 1rem 0;
}
.sidebar .logo span {
margin-left: 0.5rem;
color: var(--success);
}
.sidebar .side-menu {
width: 100%;
margin-top: 3rem;
}
.sidebar .side-menu li {
margin: 0.5rem 0;
height: 3rem;
background-color: transparent;
}
.sidebar .side-menu li.active {
border-left: var(--success) 6px solid;
background: var(--dark);
transition: all 0.3s ease-in;
}
.sidebar .side-menu li a {
width: 100%;
height: 100%;
display: flex;
align-items: center;
font-size: 1rem;
white-space: nowrap;
overflow-x: hidden;
transition: all 0.3s ease;
color: var(--dark);
}
.sidebar .side-menu li.active a {
color: var(--success);
}
.sidebar.close .side-menu li a {
width: calc(80px - 12px);
transition: all 0.3s ease-in;
}
.sidebar .side-menu li a .bx {
min-width: calc(80px - 20px);
display: flex;
justify-content: center;
font-size: 1.7rem;
}
.sidebar.close .logo img {
width: 100%;
}
.side-menu li a.logout {
color: var(--danger);
}
Once you designed the sidebar, you need to design the navbar and also the content. So, let’s look at the codes that use to design the navbar inside the dashboard.
<div class="content">
<nav>
<i class="bx bx-menu"></i>
<form action="#">
<div class="form-input">
<input type="search" placeholder="Search................" />
<button type="submit"><i class="bx bx-search"></i></button>
</div>
</form>
<a href="#" class="notification">
<i class="bx bx-bell"></i>
<span>12</span>
</a>
<a href="#" class="profile">
<img src="./img/logo-1.png" alt="" />
</a>
</nav>
That’s the code used to make a navbar, you need to use the same thing after that you need to use CSS to design it, you can find the CSS code below.
.content {
position: relative;
width: calc(100% - 260px);
left: 260px;
transition: all 0.3s ease;
}
.sidebar.close ~ .content {
width: calc(100% - 60px);
left: 60px;
}
.content nav {
height: 56px;
background-color: var(--light);
padding: 2.5rem 1rem;
display: flex;
align-items: center;
grid-gap: 24px;
position: sticky;
top: 0;
left: 0;
z-index: 5;
}
.content nav a {
color: var(--dark);
}
.content nav .bx.bx-menu {
cursor: pointer;
color: var(--dark);
font-size: 2rem;
}
.content nav form {
max-width: 600px;
width: 100%;
margin-right: auto;
}
.content nav form .form-input {
display: flex;
align-items: center;
height: 46px;
}
.content nav form .form-input input {
flex-grow: 1;
padding: 0 16px;
height: 100%;
border: none;
background-color: var(--grey);
border-radius: 36px 0 0 36px;
outline: none;
color: var(--dark);
width: 100%;
font-family: inherit;
}
.content nav form .form-input button {
width: 80px;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: var(--success);
color: var(--light);
font-size: 18px;
outline: none;
border: none;
border-radius: 0 36px 36px 0;
cursor: pointer;
}
.content nav form .form-input button .bx-search {
color: #fff;
}
.content nav .notification {
font-size: 20px;
position: relative;
}
.content nav .notification span {
position: absolute;
top: -6px;
width: 26px;
height: 20px;
background-color: var(--danger);
border-radius: 50%;
color: var(--light);
border: 2px solid var(--light);
font-weight: 700;
font-size: 12px;
display: flex;
justify-content: center;
}
.content nav .profile img {
width: 36px;
height: 36px;
object-fit: cover;
border-radius: 50%;
border: 4px solid var(--dark-grey);
}
finally, you need to design the cards table etc., so, let’s look at the HTML and CSS codes.
<!-- Main Start -->
<main>
<div class="header">
<h1>Dashboard</h1>
<ul class="breadcrumb">
<li><a href="#" class="active">Analytics</a></li>
/
<li><a href="#">Content</a></li>
</ul>
</div>
<!--============= cards start ===============-->
<ul class="cards">
<li>
<i class="bx bx-group"></i>
<span class="info">
<h3>7,373</h3>
<p>New Users</p>
</span>
</li>
<li>
<i class="bx bx-cart-add"></i>
<span class="info">
<h3>9,373</h3>
<p>Total Orders</p>
</span>
</li>
<li>
<i class="bx bx-line-chart"></i>
<span class="info">
<h3>5,373</h3>
<p>Site Visits</p>
</span>
</li>
<li>
<i class="bx bx-dollar-circle"></i>
<span class="info">
<h3>$6,373</h3>
<p>This Month</p>
</span>
</li>
</ul>
<!--============= cards close ===============-->
<!--============= bottom Data Start ===============-->
<div class="bottom_data">
<div class="orders">
<div class="header">
<h3>Recent Orders</h3>
</div>
<table>
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Date</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>103326</td>
<td class="img_content">
<img src="./img/1.jpg" alt="" />
<p>John Doe</p>
</td>
<td>admin@onlineittuts.com</td>
<td>6th Sep 2025</td>
<td><span class="status completed">Completed</span></td>
</tr>
<tr>
<td>103626</td>
<td class="img_content">
<img src="./img/2.jpg" alt="" />
<p>Jullee Smith</p>
</td>
<td>admin@onlineittuts.com</td>
<td>6th Sep 2025</td>
<td><span class="status pending">Pending</span></td>
</tr>
<tr>
<td>103926</td>
<td class="img_content">
<img src="./img/3.jpg" alt="" />
<p>Willims</p>
</td>
<td>admin@onlineittuts.com</td>
<td>6th Sep 2025</td>
<td><span class="status processing">Pending</span></td>
</tr>
<tr>
<td>103326</td>
<td class="img_content">
<img src="./img/1.jpg" alt="" />
<p>John Doe</p>
</td>
<td>admin@onlineittuts.com</td>
<td>6th Sep 2025</td>
<td><span class="status completed">Completed</span></td>
</tr>
<tr>
<td>103626</td>
<td class="img_content">
<img src="./img/2.jpg" alt="" />
<p>Jullee Smith</p>
</td>
<td>admin@onlineittuts.com</td>
<td>6th Sep 2025</td>
<td><span class="status pending">Pending</span></td>
</tr>
</tbody>
</table>
</div>
<!--============= Reminder Start ===============-->
<div class="reminders">
<div class="header">
<h3>Reminders</h3>
</div>
<ul class="task_list">
<li class="completed">
<div class="task_title">
<i class="bx bx-check-circle"></i>
<p>Start Our Meeting</p>
</div>
<i class="bx bx-dots-vertical-rounded"></i>
</li>
<li class="completed">
<div class="task_title">
<i class="bx bx-check-circle"></i>
<p>Analysis Our Site</p>
</div>
<i class="bx bx-dots-vertical-rounded"></i>
</li>
<li class="uncomplete">
<div class="task_title">
<i class="bx bx-x-circle"></i>
<p>Play Snooker</p>
</div>
<i class="bx bx-dots-vertical-rounded"></i>
</li>
<li class="completed">
<div class="task_title">
<i class="bx bx-check-circle"></i>
<p>Start Our Meeting</p>
</div>
<i class="bx bx-dots-vertical-rounded"></i>
</li>
<li class="uncomplete">
<div class="task_title">
<i class="bx bx-x-circle"></i>
<p>Play Snooker</p>
</div>
<i class="bx bx-dots-vertical-rounded"></i>
</li>
</ul>
</div>
<!--============= Reminder Close ===============-->
</div>
<!--============= bottom Data Start ===============-->
</main>
<!-- Main Close -->
</div>
<!-- =============Contetn CLose================ -->
After that you need to use CSS to design the cards, table and so on also you need to use a little bit of JavaScript to display and hide the navbar with different screen sizes.
/* ========Card Start=================== */
main {
width: 100%;
padding: 2.2rem 1.5rem;
max-height: calc(100vh - 65px);
}
main .header h1 {
font-size: 2.4rem;
font-weight: 600;
margin-bottom: 0.8rem;
color: var(--dark);
}
main .breadcrumb {
display: flex;
align-items: center;
grid-gap: 1.2rem;
}
main .breadcrumb li {
color: var(--dark);
}
main .breadcrumb li a {
color: var(--dark);
pointer-events: none;
}
main .breadcrumb li a.active {
color: var(--success);
}
main .cards {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(240px, 1fr));
grid-gap: 1.5rem;
margin-top: 3rem;
}
main .cards li {
padding: 1.8rem;
background-color: var(--light);
border-radius: 5px;
display: flex;
align-items: center;
grid-gap: 1.5rem;
cursor: pointer;
transition: all 0.3s ease-in;
}
main .cards li:hover {
transform: translateY(-10px);
}
main .cards li .bx {
width: 4.5rem;
height: 4.5rem;
border-radius: 10px;
font-size: 36px;
display: flex;
align-items: center;
justify-content: center;
}
main .cards li:nth-child(1) .bx {
background-color: var(--light-primary);
color: var(--primary);
}
main .cards li:nth-child(2) .bx {
background-color: var(--light-warning);
color: var(--warning);
}
main .cards li:nth-child(3) .bx {
background-color: var(--light-danger);
color: var(--danger);
}
main .cards li:nth-child(4) .bx {
background-color: var(--light-success);
color: var(--success);
}
main .cards li .info h3 {
font-size: 1.5rem;
font-weight: 600;
color: var(--dark);
}
main .cards li .info p {
color: var(--dark);
}
/* ========Orders Details Start=================== */
.content main .bottom_data {
display: flex;
flex-wrap: wrap;
width: 100%;
grid-gap: 24px;
margin-top: 24px;
color: var(--dark);
}
.content main .bottom_data > div {
border-radius: 10px;
background-color: var(--light);
padding: 24px;
overflow-x: auto;
}
main .bottom_data .header {
display: flex;
align-items: center;
grid-gap: 16px;
margin-bottom: 24px;
}
main .bottom_data .header h3 {
font-size: 24px;
font-weight: 600px;
}
main .bottom_data .orders {
flex-grow: 1;
flex-basis: 500;
}
main .bottom_data .orders table {
width: 100%;
border-collapse: collapse;
}
main .bottom_data .orders table th {
padding: 12px 10px;
font-size: 1rem;
text-align: left;
border-bottom: 2px solid var(--grey);
background-color: var(--grey);
color: var(--dark);
}
main .bottom_data .orders table td {
padding: 12px 10px;
}
.content main .bottom_data .orders table .img_content {
display: flex;
align-items: center;
grid-gap: 12px;
padding-left: 6px;
}
.content main .bottom_data table td img {
width: 36px;
height: 36px;
border-radius: 50%;
object-fit: cover;
}
.content main .bottom_data .orders table tbody tr {
cursor: pointer;
transition: all 0.3s ease-in;
}
.content main .bottom_data .orders table tbody tr:nth-child(even) {
background-color: var(--grey);
}
.content main .bottom_data .orders table td .status {
font-size: 10px;
padding: 6px 16px;
color: var(--light);
border-radius: 20px;
font-weight: 700;
}
.content main .bottom_data .orders table td .status.completed {
background-color: var(--success);
}
.content main .bottom_data .orders table td .status.processing {
background-color: var(--primary);
}
.content main .bottom_data .orders table td .status.pending {
background-color: var(--warning);
}
main .bottom_data .reminders {
flex-grow: 1;
flex-basis: 300px;
}
main .bottom_data .reminders .task_list {
width: 100%;
}
main .bottom_data .reminders .task_list li {
width: 100%;
margin-bottom: 16px;
background-color: var(--grey);
padding: 14px 10px;
border-radius: 05px;
display: flex;
align-items: center;
justify-content: space-between;
}
main .bottom_data .reminders .task_list li .task_title {
display: flex;
align-items: center;
}
main .bottom_data .reminders .task_list li .task_title p {
margin-left: 6px;
}
main .bottom_data .reminders .task_list li .bx {
cursor: pointer;
}
main .bottom_data .reminders .task_list li.completed {
border-left: 5px solid var(--success);
}
main .bottom_data .reminders .task_list li.uncomplete {
border-left: 5px solid var(--danger);
}
/* responsive */
@media (max-width: 768px) {
.sidebar {
width: 200px;
}
.content {
width: calc(100% - 60px);
left: 200px;
}
}
@media (max-width: 576px) {
.content nav form .form-input input {
display: none;
}
.content nav form .form-input button {
background-color: var(--dark-grey);
}
.content nav form .form-input input {
width: 100%;
display: block;
}
.content nav form.show .form-input button {
width: 36px;
height: 100%;
color: var(--light);
background-color: var(--dark);
border-radius: 0 36px 36px 0;
}
.content nav form.show ~ .notification,
.content nav form.show ~ .profile {
display: none;
}
main .cards {
grid-template-columns: 1fr;
}
main .bottom_data .header {
min-width: 340px;
}
main .bottom_data .orders table {
min-width: 340px;
}
main .bottom_data .reminders .task_list {
min-width: 340px;
}
}
Once you use above mentioned codes, your admin dashboard is ready for any device, but you need to manage it using JS. So, let’s look at that the JS codes.
"use strict";
// links
const sideLInksEl = document.querySelectorAll(
".sidebar .side-menu li a:not(.logout)",
);
sideLInksEl.forEach((links) => {
const li = links.parentElement;
links.addEventListener("click", () => {
sideLInksEl.forEach((i) => {
i.parentElement.classList.remove("active");
});
li.classList.add("active");
});
});
// sidebar
const menuBar = document.querySelector(".content nav .bx.bx-menu");
const sideBarEl = document.querySelector(".sidebar");
// menus
menuBar.addEventListener("click", () => {
sideBarEl.classList.toggle("close");
});
const searchbtn = document.querySelector(
".content nav form .form-input button",
);
const searchIcon = document.querySelector(
".content nav form .form-input button .bx",
);
const searchForm = document.querySelector(".content nav form");
searchbtn.addEventListener("click", function (e) {
if (window.innerWidth < 576) {
e.preventDefault;
searchForm.classList.toggle("show");
if (searchForm.classList.contains("show")) {
searchIcon.classList.replace("bx-search", "bx-x");
} else {
searchIcon.classList.replace("bx-x", "bx-search");
}
}
});
// resize
window.addEventListener("resize", () => {
if (window.innerWidth < 768) {
sideBarEl.classList.add("close");
} else {
sideBarEl.classList.remove("close");
}
});
// dark and light mode
const darkEl = document.querySelector(".side-menu ul li a");
const darkIcon = document.querySelector(".side-menu ul li .bx.bx-moon");
darkEl.addEventListener("click", () => {
document.body.classList.toggle("dark");
if (document.body.classList.contains("dark")) {
darkIcon.classList.replace("bx-moon", "bx-sun");
} else {
darkIcon.classList.replace("bx-sun", "bx-moon");
}
});
I hope you’ve learned everything you want. hope this tutorial is helpful and beneficial for you, hope you’ve learned something new from it.
Conclusion
how to create admin dashboard in HTML and CSS is a rewarding endeavor that can significantly improve the management and monitoring of your website or web application. By understanding the purpose, structuring the dashboard logically, and adhering to design and responsiveness principles, you can create a user-friendly and visually appealing tool.
Remember to test, optimize, and secure your dashboard before deploying it to ensure a smooth and reliable user experience.
Subscribe to my newsletter
Read articles from OnlineITtuts directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

OnlineITtuts
OnlineITtuts
As a dedicated front-end developer, I am passionate about crafting immersive and user-friendly digital experiences. With a keen eye for design and proficiency in HTML, CSS, and JavaScript, I specialize in translating creative concepts into responsive and visually appealing websites. My commitment to staying abreast of industry trends and technologies allows me to create dynamic and engaging user interfaces. Whether optimizing for mobile responsiveness or ensuring cross-browser compatibility, I bring a meticulous approach to every project. With a strong foundation in front-end frameworks like React and Angular, I thrive on transforming ideas into seamless, interactive, and aesthetically pleasing web applications that leave a lasting impression on users."