Ep. 23: Web Portfolio
 Oluwasegun Idowu
Oluwasegun Idowu
Udemy Course: Complete Web & Mobile Designer in 2023: UI/UX, Figma, + more by Andrei Neagoie & Daniel Schifano.
Episode 23: Web Portfolio
Introduction
In this episode, we will be discussing about portfolios. We have lots of screen images we have worked on from our final compositions. We will be looking at how they fit into a portfolio.
Now, when we get to a point in our project where we are really happy with the final results, even though projects are forever changing as we always iterate on them. There will be a point where we are ready to display our work and just talk about it a bit with the community to get some constructive feedback.
Also, portfolios are great to use as a means to find a new job and impress potential employers.
Exporting Designs
I made a tutorial video on how I was able to export and place my final designs into an isometric mockup to make the design look great and realistic when presented.
Below is the link to the tutorial video:
Content for Your Portfolio
We just discussed briefly about exporting designs, showing off our beautiful design work and stuff like that. But that's not what is going to get us a job. People are going to hire you as a UX/UI Designer, a Programmer or whatever you want to call that position, because of your brain and not just because you can create beautiful designs.
This is because they believe you can think through different types of problems and come up with great solutions.
Now, what is the best way to show that? It is through an actual website or portfolio site that you can hand off; before, during or after an interview. That is the best way to get yourself a position.
And when you show off your work on your website or portfolio, you don't want to just show imagery. It is important to talk about what you did on that specific project. e.g
What was the problem?
What type of research have you conducted?
Your process? e.t.c
I can't overemphasize on how important your process in a project is; this is because if you just show only your results without your process, nobody is going to hire you for a good position. People want to know what you did to get to the end of your project.
Examples of Portfolio Sites
Here are some examples of portfolio sites that were well structured.
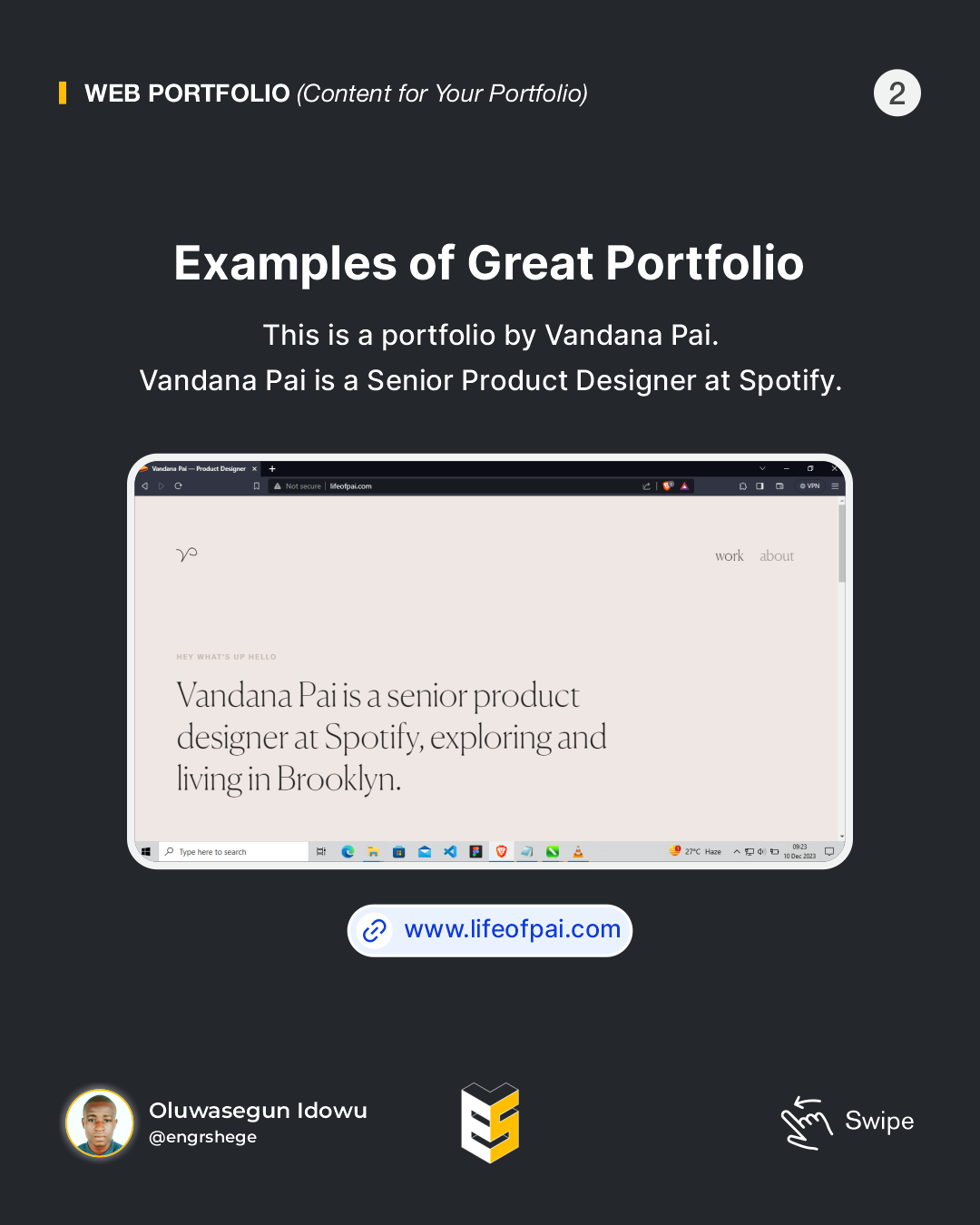
www.lifeofpai.com (Portfolio by Vandana Pai) Shoutout to @vandanapai_

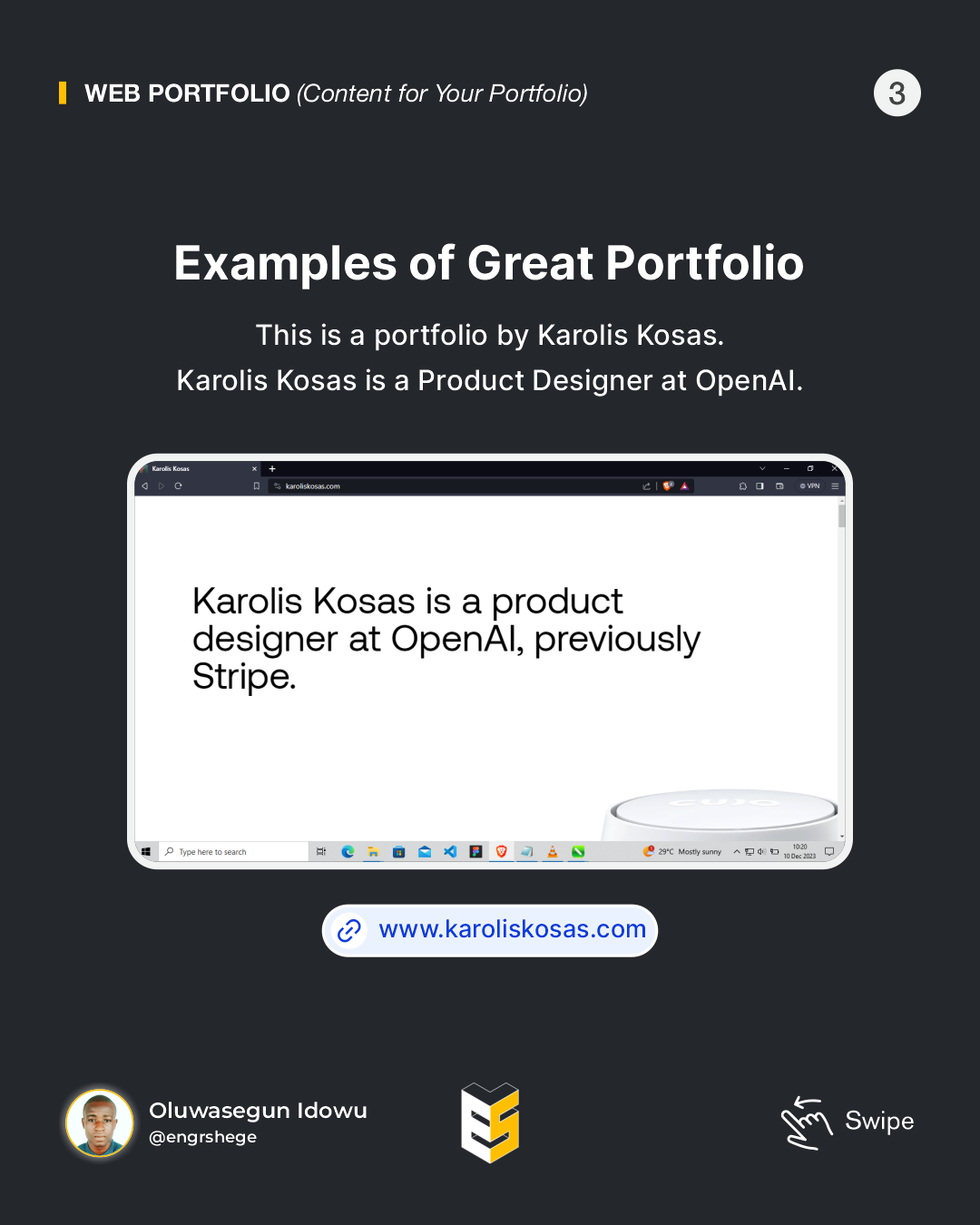
www.karoliskosas.com (Portfolio by Karolis Kosas) Shoutout to @karoliskosas

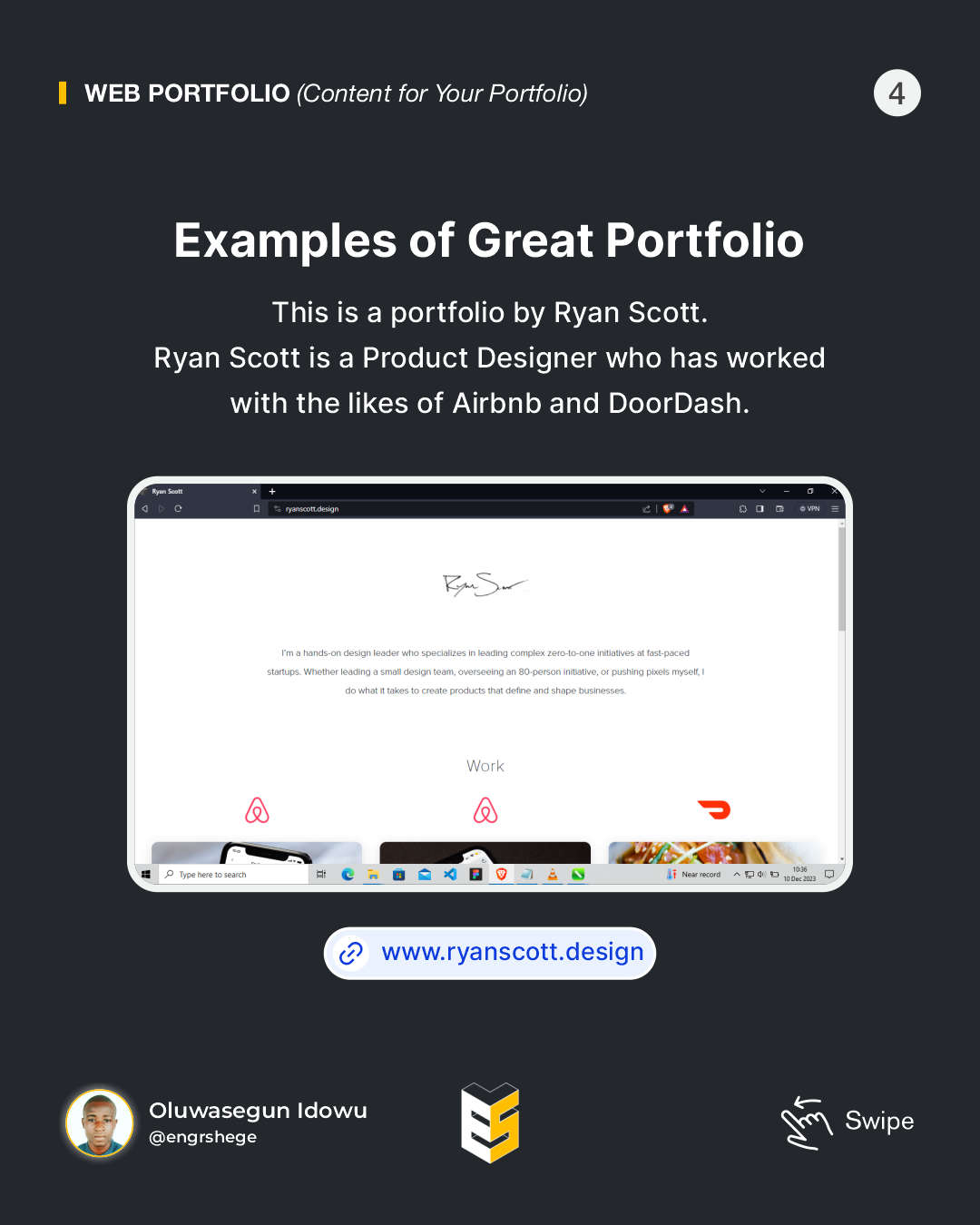
www.ryanscott.design (Portfolio by Ryan Scott) Shoutout to @ryanleescott

Having these awesome portfolios above; you can check them out for inspiration on how to create great content for your portfolio website and be very mindful of the type of things you put on there because the content in your portfolio is incredibly powerful most especially for someone who is looking for a design position.
BE VERY THOUGHTFUL AS A DESIGNER.
Where To Host Your Web Portfolio
Wrapping up on this episode. Now, what happens next when you have your content right and have imagery picked out? What do you do?
Thinking of having your portfolio, you should ask yourself these questions.
Do I know how to code?
Do I want some website builder to help me?
I am going to give a rundown of various options you can go through when planning for your portfolio website. see below for my observations.
Observations
Squarespace [www.spacesquare.com]
If you check out the Ryan Scott portfolio thoroughly, you will notice that Squarespace was used in building it up.
What is Squarespace?
Squarespace is a website-building platform that offers a variety of ready-to-go website templates that can be modified to fit one's portfolio or other website needs.

GitHub Pages [www.pages.github.com]
If you are quite familiar with how to code; you can develop or code the portfolio you designed, then push the code as a GitHub Repository to get your code/repository hosted on GitHub Pages to make it go live.

Note: Hosting webpages on GitHub is FREE!
****************************************************************************
Thank you for reading my blog post. Kindly follow me for more design updates.
The journey gets better 💪...
#Figma #ProductDesign #UIUXDesign #UIUX #UIUXCourse #Branding #BrandStrategy #UIElement #Design #Motion #MobileApp #Portfolio #WebPortfolio #Udemy #UdemyCourses #ZTM #ZeroToMastery #DocumentingMyTechJourney #BuildingMySkillset #TechSkill #SkillSets #ProductDesigner #EngrShege #ES
Subscribe to my newsletter
Read articles from Oluwasegun Idowu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Oluwasegun Idowu
Oluwasegun Idowu
Welcome to my blog! I am Oluwasegun aka (engrshege). Founder & CEO: @StackTribe