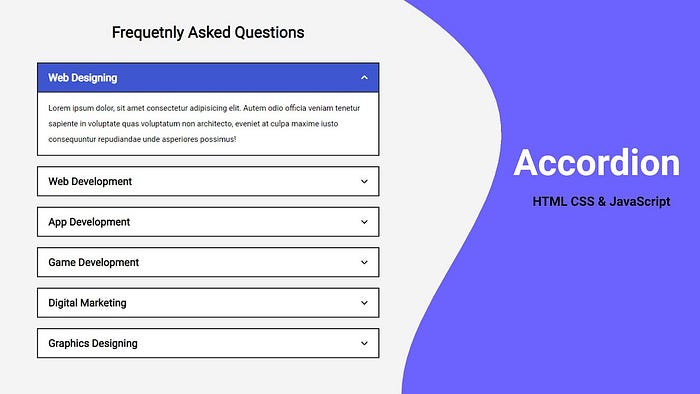
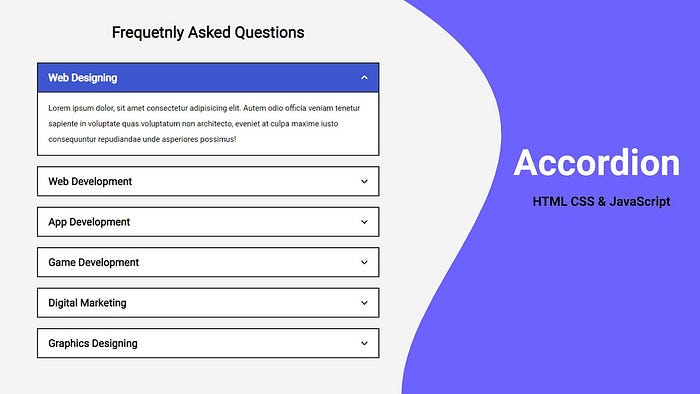
Create an Accordion Using HTML, CSS, and JavaScript
 OnlineITtuts
OnlineITtuts
hey guys, today we are going to learn how to create an Accordion using HTML CSS, and JavaScript from scratch. Accordions are widely used in web design to present information in a compact and organized manner.
They allow users to toggle between different sections of content, making it easier to navigate through a lot of information without overwhelming the user interface. In this article, we will explore how to create an accordion using HTML, CSS, and JavaScript.

Create an Accordion Using HTML CSS and JavaScript
There are many users facing problems inside the codes, So, I’m going to share the complete tutorial that helps you to understand everything from scratch practically. Once you watch the complete tutorial, then hope you will understand each code that I’ve shared below.
HTML Structure:
To begin, we need to set up the basic structure of our accordion. We will use HTML elements to define the sections and their corresponding content. Each section will consist of a heading and a content area. The content area will be hidden by default and only revealed when the corresponding heading is clicked.
<div class="container">
<h1 class="heading">Frequently Asked Questions</h1>
<div class="accordion-wrapper">
<div class="accordion">
<div class="accordion-heading">
<h3>Web Designing</h3>
<i class="fas fa-angle-down"></i>
</div>
<p class="accordion-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, maiores ex ad aliquam
adipisci laudantium esse accusamus laborum aspernatur cum hic sit distinctio enim sed
quisquam beatae mollitia officia omnis?
</p>
</div>
</div>
<div class="accordion-wrapper">
<div class="accordion">
<div class="accordion-heading">
<h3>Web Development</h3>
<i class="fas fa-angle-down"></i>
</div>
<p class="accordion-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, maiores ex ad aliquam
adipisci laudantium esse accusamus laborum aspernatur cum hic sit distinctio enim sed
quisquam beatae mollitia officia omnis?
</p>
</div>
</div>
<div class="accordion-wrapper">
<div class="accordion">
<div class="accordion-heading">
<h3>App Development</h3>
<i class="fas fa-angle-down"></i>
</div>
<p class="accordion-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, maiores ex ad aliquam
adipisci laudantium esse accusamus laborum aspernatur cum hic sit distinctio enim sed
quisquam beatae mollitia officia omnis?
</p>
</div>
</div>
<div class="accordion-wrapper">
<div class="accordion">
<div class="accordion-heading">
<h3>Digital Marketing</h3>
<i class="fas fa-angle-down"></i>
</div>
<p class="accordion-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, maiores ex ad aliquam
adipisci laudantium esse accusamus laborum aspernatur cum hic sit distinctio enim sed
quisquam beatae mollitia officia omnis?
</p>
</div>
</div>
<div class="accordion-wrapper">
<div class="accordion">
<div class="accordion-heading">
<h3>Graphics Designing</h3>
<i class="fas fa-angle-down"></i>
</div>
<p class="accordion-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, maiores ex ad aliquam
adipisci laudantium esse accusamus laborum aspernatur cum hic sit distinctio enim sed
quisquam beatae mollitia officia omnis?
</p>
</div>
</div>
<div class="accordion-wrapper">
<div class="accordion">
<div class="accordion-heading">
<h3>Game Development</h3>
<i class="fas fa-angle-down"></i>
</div>
<p class="accordion-content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, maiores ex ad aliquam
adipisci laudantium esse accusamus laborum aspernatur cum hic sit distinctio enim sed
quisquam beatae mollitia officia omnis?
</p>
</div>
</div>
</div>
<script src="js/main.js"></script>
CSS Styling:
After setting up the structure, we will apply CSS styles to make our accordion visually appealing and functional. We can customize the appearance of the headings, content areas, and the transitions that occur when expanding or collapsing sections. CSS properties such as display, visibility, and height will be used to control the visibility and layout of the accordion sections.
@import url("https://fonts.googleapis.com/css2?family=Poppins&family=Roboto&display=swap");
* {
font-family: "roboto", sans-serif;
margin: 0;
padding: 0;
outline: none;
border: none;
}
body {
background: #f4f4f4;
}
.container {
max-width: 700px;
margin: 20px auto;
}
.container .heading {
text-align: center;
font-size: 30px;
padding: 20px;
margin-bottom: 20px;
}
.container .accordion-wrapper {
padding: 0 20px;
}
.container .accordion {
margin-bottom: 20px;
cursor: pointer;
}
.container .accordion.active .accordion-heading {
background: #3e57d0;
color: #fff;
}
.container .accordion.active .accordion-heading i {
color: #fff;
transform: rotate(180deg);
transition: transform 0.2s 0.1s;
}
.container .accordion.active .accordion-content {
display: block;
}
.container .accordion-heading {
display: flex;
align-items: center;
justify-content: space-between;
gap: 10px;
background: #fff;
border: 2px solid #333;
padding: 15px 20px;
}
.container .accordion-heading h3 {
font-size: 20px;
}
.container .accordion-content {
padding: 15px 20px;
border: 2px solid #333;
font-size: 15px;
background: #fff;
border-top: 0;
display: none;
animation: animate 0.2s linear backwards;
line-height: 2;
transform-origin: top;
}
@keyframes animate {
0% {
transform: scaleY(0);
}
}
JavaScript Functionality:
Lastly, we will add JavaScript code to handle the interactivity of the accordion. We need to detect when a heading is clicked and toggle the visibility of the corresponding content area accordingly. JavaScript event listeners will be used to capture the click events, and the classList property will enable us to add or remove classes that control the visibility of the content.
let accordions = document.querySelectorAll(".accordion-wrapper .accordion");
accordions.forEach((acco) => {
acco.onclick = () => {
accordions.forEach((subcontent) => {
subcontent.classList.remove("active");
});
acco.classList.add("active");
};
});
By combining these three components, we can create an accordion that provides an organized and user-friendly way to display information on a webpage. The HTML structure defines the sections, the CSS styles enhance the visual appearance, and the JavaScript code adds the necessary interactivity to toggle the sections.
You May Also Like:
Remember, when implementing an accordion on your website, it’s crucial to consider accessibility and responsiveness. Ensure that the accordion is keyboard-friendly, allowing users to navigate through sections using the tab key. Also, make sure the accordion adapts well to different screen sizes, providing an optimal user experience across various devices.
In conclusion, accordions are a versatile tool for presenting information on the web. By using HTML, CSS, and JavaScript, we can create an accordion that enhances the user experience, making it easier for visitors to navigate and access the desired content. With the right implementation and attention to detail, accordions can greatly improve the usability and organization of your website.
Subscribe to my newsletter
Read articles from OnlineITtuts directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

OnlineITtuts
OnlineITtuts
As a dedicated front-end developer, I am passionate about crafting immersive and user-friendly digital experiences. With a keen eye for design and proficiency in HTML, CSS, and JavaScript, I specialize in translating creative concepts into responsive and visually appealing websites. My commitment to staying abreast of industry trends and technologies allows me to create dynamic and engaging user interfaces. Whether optimizing for mobile responsiveness or ensuring cross-browser compatibility, I bring a meticulous approach to every project. With a strong foundation in front-end frameworks like React and Angular, I thrive on transforming ideas into seamless, interactive, and aesthetically pleasing web applications that leave a lasting impression on users."