Unlock The Power Of Aesthetic Code Style: Elevate Your Programming With Visual Elegance
 aryan sharma
aryan sharma
Hey, friends👋🏼

I am Aryan Sharma and I hope you all are doing great!
This is another blog in the JavaScript course for absolute beginners.
✍🏻I hope this blog course will help you become good at JavaScript.
So, I am starting this blog. Let's get started!!
This blog is all about reactions/emojis!!
I hope you'll be lovin' it😍
Programming is not only typing or writing some code on your system but our code must be clean and easy to read.
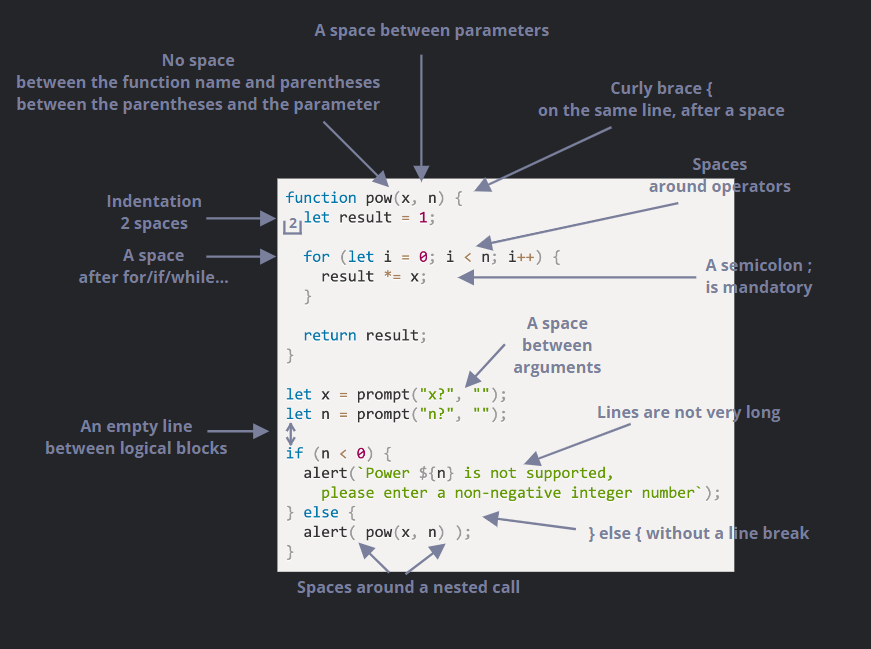
Syntax:

Image credits gone to javascript.info
Let's discuss them in detail.
The statement "you must" is not a rule. Here, nothing is set in stone. These are merely personal choices, not doctrines.
Objectives
Secure quality:
Improve code readability.
Make code maintenance easier.
Variable Names
Variable names can be used as camelCase convention.
firstName = "Aryan";
lastName = " Sharma";
fullName = firstName + lastName; // Aryan Sharma
Curly Braces
In javascript, curly braces are written in "Egyptian style" with the opening brace on the same line.
if (condition) {
// do this
// ...and that
// ...and that
}
A single-line construct, such as if (condition) doSomething(), is an important edge case. Should we use braces at all?
Here are the annotated variants so you can judge their readability for yourself:
😠 Beginners sometimes do that. Bad! Curly braces are not needed:
if (n < 0) {alert(`Power ${n} is not supported`);}😠 Split to a separate line without braces. Never do that, easy to make an error when adding new lines:
if (n < 0) alert(`Power ${n} is not supported`);😏 One line without braces – acceptable, if it’s short:
if (n < 0) alert(`Power ${n} is not supported`);😃 The best variant:
if (n < 0) { alert(`Power ${n} is not supported`); }
For a very brief code, one line is allowed, e.g. if (cond) return null. But a code block (the last variant) is usually more readable.
Line Length
No one likes a loong horizontal line of code👇🏼
let str = "
ECMA International's TC39 is a group of JavaScript developers, implementers, academics, and more, collaborating with the community to maintain and evolve the definition of JavaScript.
";
// backtick quotes ` allow to split the string into multiple lines
let str = `
ECMA International's TC39 is a group of JavaScript developers,
implementers, academics, and more, collaborating with the community
to maintain and evolve the definition of JavaScript.
`;
So, here i am gonna tell a property that we might be writing the wrong code....
Spaces Around Operators
Always put spaces around operators ( = + - * / ), and after commas:
Examples:
let x = y + z;
const myArray = ["Volvo", "Saab", "Fiat"];
Semicolons
Semicolons are genuinely optional in certain languages.
However, there are instances in JavaScript where a line break is not recognised as a semicolon, making the code susceptible to mistakes.
If you are an expert JavaScript programmer, you might choose a code style without semicolons like StandardJS. To avoid potential difficulties in the absence of semicolons, it is recommended to utilise them. Semicolons are used by most developers.
Example:
let name = " Aryan ";
console.log( name ); // Aryan
Here, we will get output as Aryan and also we have used semicolons here, in this case, we are not required to put semicolon
But what if this is case👇🏼
let name = " Aryan "
console.log( name );
Here we will get error because the complier can't get where to stop executing the particular line of code.
Nesting Levels
Be careful not to nest your code too deeply.
To avoid additional nesting, it's occasionally a good idea to utilise the continue directive in the loop, for instance.
For instance, the following might be used in place of the nested if conditional:
for (let i = 0; i < 10; i++) {
if (cond) {
... // <- one more nesting level
}
}
We can write:
for (let i = 0; i < 10; i++) {
if (!cond) continue;
... // <- no extra nesting level
}
A similar thing can be done with if/else and return.
For example, two constructs below are identical.
Option 1:
function pow(x, n) {
if (n < 0) {
alert("Negative 'n' not supported");
} else {
let result = 1;
for (let i = 0; i < n; i++) {
result *= x;
}
return result;
}
}
Option 2:
function pow(x, n) {
if (n < 0) {
alert("Negative 'n' not supported");
return;
}
let result = 1;
for (let i = 0; i < n; i++) {
result *= x;
}
return result;
}
Function Placement
In this, we are about to talk where to place functions in our code🤔?
Let's see...
There are three ways to organize the function:
Declare the functions above the code that uses them:
function createElement() { ... } const a = createElement(...); // Placing function before it is called/ used in the cde.Placing the code first, then the function:
const a = createElement(...); function createElement() { ... } // Hope you understandA function is declared where it’s first used.
const a = createElement(() => { });
Mostly, we use 2nd one way.
That's because we always want to know what a piece of code does before we read it. If the code comes first, everything is immediately evident. If the functions' names are descriptive of what they actually accomplish, we could then not even need to read them.
Indents
Horizontal indents: 2 or 4 spaces.
Two or four spaces, the horizontal tab symbol (key Tab), or both can be used to create a horizontal indentation. An old holy battle goes on over which to select. These days, spaces are more prevalent.
The fact that spaces permit more flexible indentation configurations than the tab symbol is one advantage of spaces over tabs.
For example, as shown here, we can align the parameters with the opening bracket:
show(parameters,
aligned, // 5 spaces padding at the left
one,
after,
another
) {
// ...
}
Vertical indents: empty lines for splitting code into logical blocks.
function pow(x, n) {
let result = 1;
// <--
for (let i = 0; i < n; i++) {
result *= x;
}
// <--
return result;
}
Object Rules
General rules for object definitions:
Place the opening bracket on the same line as the object name.
Use colon plus one space between each property and its value.
Use quotes around string values, not around numeric values.
Do not add a comma after the last property-value pair.
Place the closing bracket on a new line, without leading spaces.
Always end an object definition with a semicolon.
Example
const person = {
firstName: "John",
lastName: "Doe",
age: 50,
eyeColor: "blue"
};
Short objects can be written compressed, on one line, using spaces only between properties, like this:
const person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};

But i hope you will not repeating these mistakes in future from now.
Let's end this blog....
From now on, code with style
See u in the next blog...Stay tuned🎶
Subscribe to my newsletter
Read articles from aryan sharma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

aryan sharma
aryan sharma
Hey, Awesome ones! Aryan this side👋 Full-Stack Developer, Life-Long Learner, Optimistic Using this blog to help code newbies. Learn with me! :)