HTML Forms
 Mani Shankar
Mani ShankarTable of contents

HTML Forms
Let's learn about a few HTML tags used in <form>
An HTML form is a section of a web page that allows users to enter and submit data to a web server for processing. HTML forms are used to enable user interaction and data collection. There are different ways to capture data in text fields, checkboxes, passwords, file uploads, images, radio buttons, email, etc. The <form> element is a container for different types of input elements, such as text fields, checkboxes, radio buttons, submit buttons, etc.
Here are the examples:
<input type="text"> = create a single-line text input field.
<input type="password"> = where the user can input a password and also designed to hide the entered characters.
<input type="radio"> = display radio button to select one of many choices.
<input type="checkbox"> = select ZERO or MORE options of a limited number of choices
<input type="submit"> = display submit button.
<input type="button"> = display clickable button.
<input type="reset"> = reset is to clear all the fields.
Here is the sample code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><form action=""></form></title>
<style>
body{
background-color: lightsalmon;
color: black;
}
.Submit{
background-color: lightcyan;
}
/* hover */
.Submit:hover{
background-color: violet;
}
</style>
</head>
<body>
<form>
<label for="name">Name </label>
<input type="Name" required>
<br> <br>
<label for="Email">Email</label>
<input type="email" required>
<br> <br>
<label for="Password">Password</label>
<input type="password">
<br> <br>
<input type="radio" name="gender" value="male"> Male
<input type="radio" name="gender" value="female"> Female
<br>
<p> Choose your Favorite Web Language</p>
<input type="checkbox">
<label for="HTML">HTML</label>
<br>
<input type="checkbox">
<label for="CSS">CSS</label>
<br>
<input type="checkbox">
<label for="JavaScript">JavaScript</label>
<br> <br>
<button class="Submit">Submit</button>
<input type="reset" value="Reset">
</form>
</body>
</html>
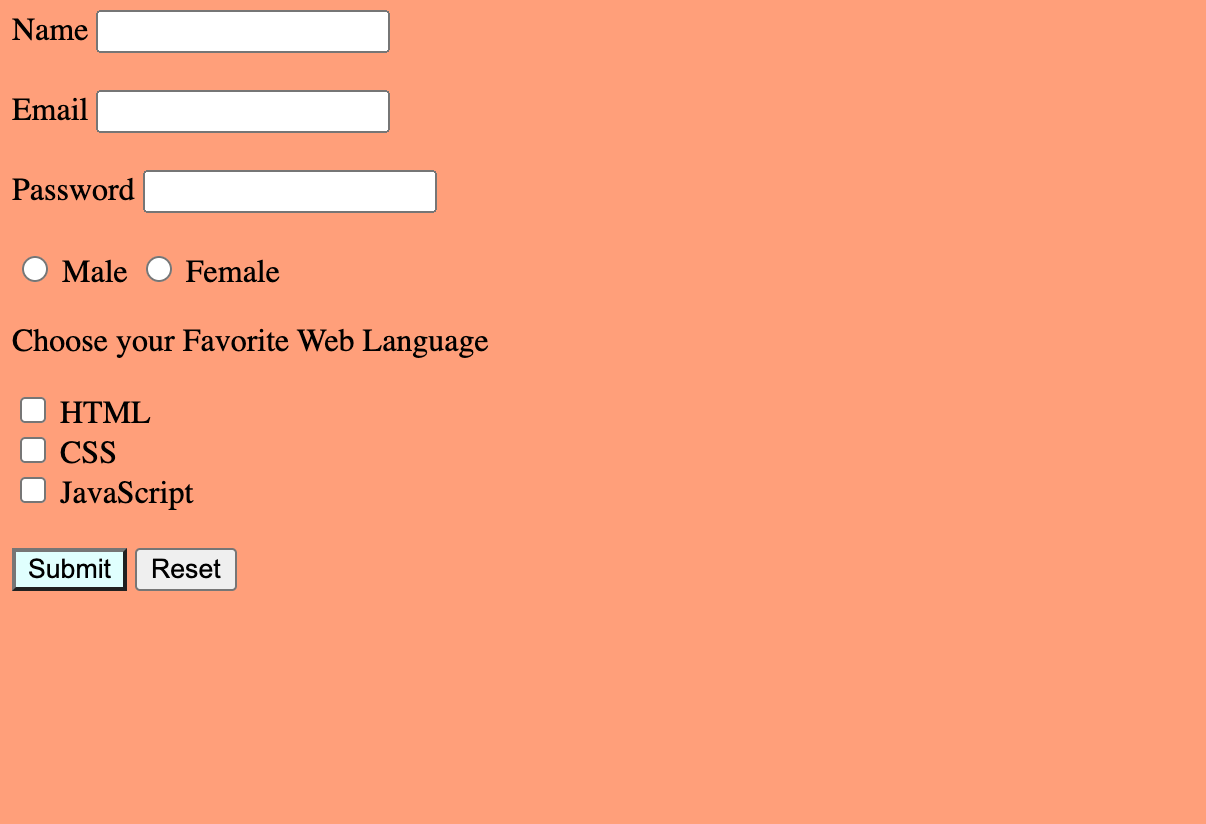
Output:

Subscribe to my newsletter
Read articles from Mani Shankar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
