ReactiveSearch UI kit for Vue 3 - Build intelligent search UIs
 Siddharth Kothari
Siddharth KothariReactiveSearch for Vue 3 is a major upgrade to the UI kit and comes with several enhancements for building intelligent user interfaces and search experiences.
Watch the 1-min introduction video below: 👇
New Components
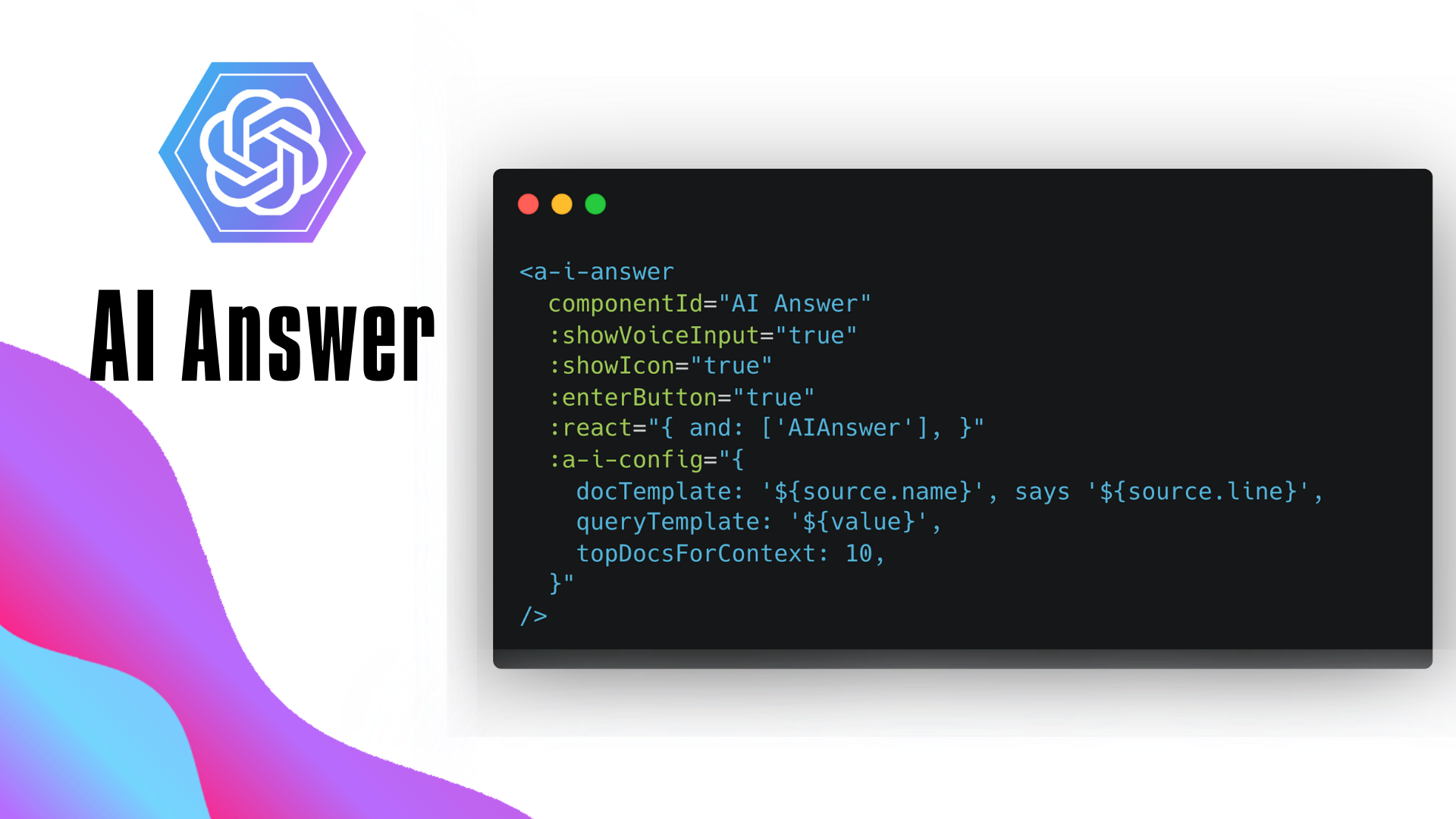
a-i-answer
The a-i-answer UI component enables building a RAG (retrieval augmented generation) based chat experience with AI answering support. See a demo in action over here. Or read the component's documentation reference over here.

search-box
The search-box UI component is enhanced to support AI Answering, showing FAQs as suggestions, and showing curated suggestions with custom actions. See all of these in action with an extensive search showcase below. Read the component documentation over here.
Secure API
ReactiveSearch Vue v3 uses the ReactiveSearch API to express the search intent. This requires the use of a ReactiveSearch server with two deployment choices: a search cluster and a serverless search mode.
Expanded Search Engine Support
ReactiveSearch UI kit supports Elasticsearch, OpenSearch, OpenAI, Solr and MongoDB Atlas Search as the choices for backend search engines.
| Search Engine | Search Cluster Support | Serverless Search support |
| Elasticsearch | Yes, fully hosted | Yes (user connects to their Elasticsearch) |
| OpenSearch | Yes, fully hosted | Yes (built-in) |
| OpenAI | Yes, API support and via pipelines | Yes, API support via pipelines |
| Solr [Preview] | - | Yes (user connects to their Solr cloud cluster) |
| MongoDB Atlas Search [Preview] | - | Yes (user connects to their MongoDB Atlas Search cloud) |
Elasticsearch and OpenSearch are supported completely. OpenAI is supported with both ReactiveSearch API and with pipelines. Solr and MongoDB Atlas search supports are in preview, we're happy to provide additional support to get you up and running with these engines.
Check out the Vue developer quickstart guide and star the project at https://github.com/appbaseio/reactivesearch.
You can check out this post for the ReactiveSearch React v4 release.
Subscribe to my newsletter
Read articles from Siddharth Kothari directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Siddharth Kothari
Siddharth Kothari
CEO @reactivesearch, search engine dx