Simplifying Responsive Web Development with ngrok
 Atharva Mulgund
Atharva MulgundTable of contents

Creating a responsive website is a rewarding yet challenging task for front-end developers. One of the primary concerns during development is ensuring that your design looks and functions seamlessly across various devices, including desktop and mobile. In this blog post, we'll explore a simple yet powerful tool that can significantly streamline your workflow – ngrok.

What is ngrok?
ngrok is a cross-platform command-line tool that allows you to expose local servers to the internet. It creates secure tunnels from your local machine to the ngrok servers, making your local development environment accessible via a public URL. This functionality is particularly useful when you want to test and preview your responsive website on different devices without deploying it to a live server.
In short, ngrok exposes your port to the internet through a secure tunnel via a link,
this is also known as port forwarding.

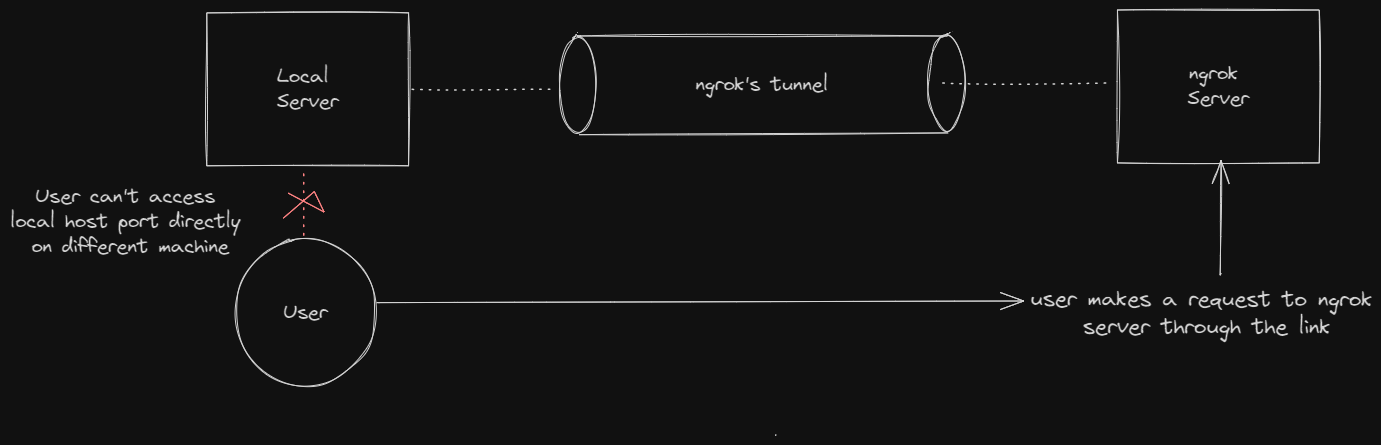
The ngrok Magic
When you run ngrok to expose your local server, it works as a mediator between your machine and the outside world. Here's a breakdown of the magic that happens when a user hits the public URL provided by ngrok:
User Request: A user accesses the public URL generated by ngrok (e.g.,
https://randomstring.ngrok.io) through their browser.ngrok Server: The request hits ngrok's servers. These servers act as a gateway to manage secure connections and facilitate the tunneling process.
Secure Tunneling: ngrok establishes a secure tunnel from its servers to your local machine. This tunnel is like a virtual pathway that allows data to flow securely between ngrok and your development server.
Local Server Connection: Ngrok redirects the incoming request through the tunnel to your local development server. It's as if the request originated locally, even though it came from the public internet.
Response Journey: When your local server processes the request and generates a response, ngrok reverses the process. The response travels back through the secure tunnel, reaches ngrok's servers, and is then sent to the user who initially made the request.
Conclusion
In essence, ngrok acts as a bridge, seamlessly connecting your local development server to the world. This dynamic tunneling process enables efficient testing and collaboration, making ngrok an indispensable ally for front-end developers working on responsive websites. Stay tuned for more insights into maximizing ngrok's potential in your web development endeavors!
Delighted that you enjoyed the blog! Your support means the world ❤️🌟. Stay tuned for more exciting content and updates—your presence makes it all the more special! 🤗📚
Subscribe to my newsletter
Read articles from Atharva Mulgund directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Atharva Mulgund
Atharva Mulgund
Software Developer| Passionate about MERN | React.js | Angular | Javascript | Typescript