2024 has arrived, should I choose MUI?
 ILLA Cloud
ILLA Cloud
2024 has arrived, and the ecosystem of React component libraries remains highly prosperous. This article will dissect two currently popular component libraries from various perspectives, providing an objective analysis to help users make more informed choices.
Why Choose a Component Library?
In general, every company building web applications tends to select a component library. These libraries address a significant amount of repetitive work, offering readily usable components such as Select, Input, CheckBox, and more. These components, customizable through styles or pre-existing attractive styles, enable the rapid creation of beautiful websites without the need to build extensive foundational features from scratch.
To summarize, component libraries are typically used in two scenarios:
External tools: Directly targeted at company users, usually adhering to the company's style, more aesthetically pleasing, and responsive.
Internal tools: Aimed at internal use by company employees, focusing on aesthetic design while prioritizing rapid functionality implementation.
Next, we will analyze two component libraries based on the following points:
Design
Richness of Features
How to Choose in Different Scenarios
Other Choices for Internal Tool Scenarios
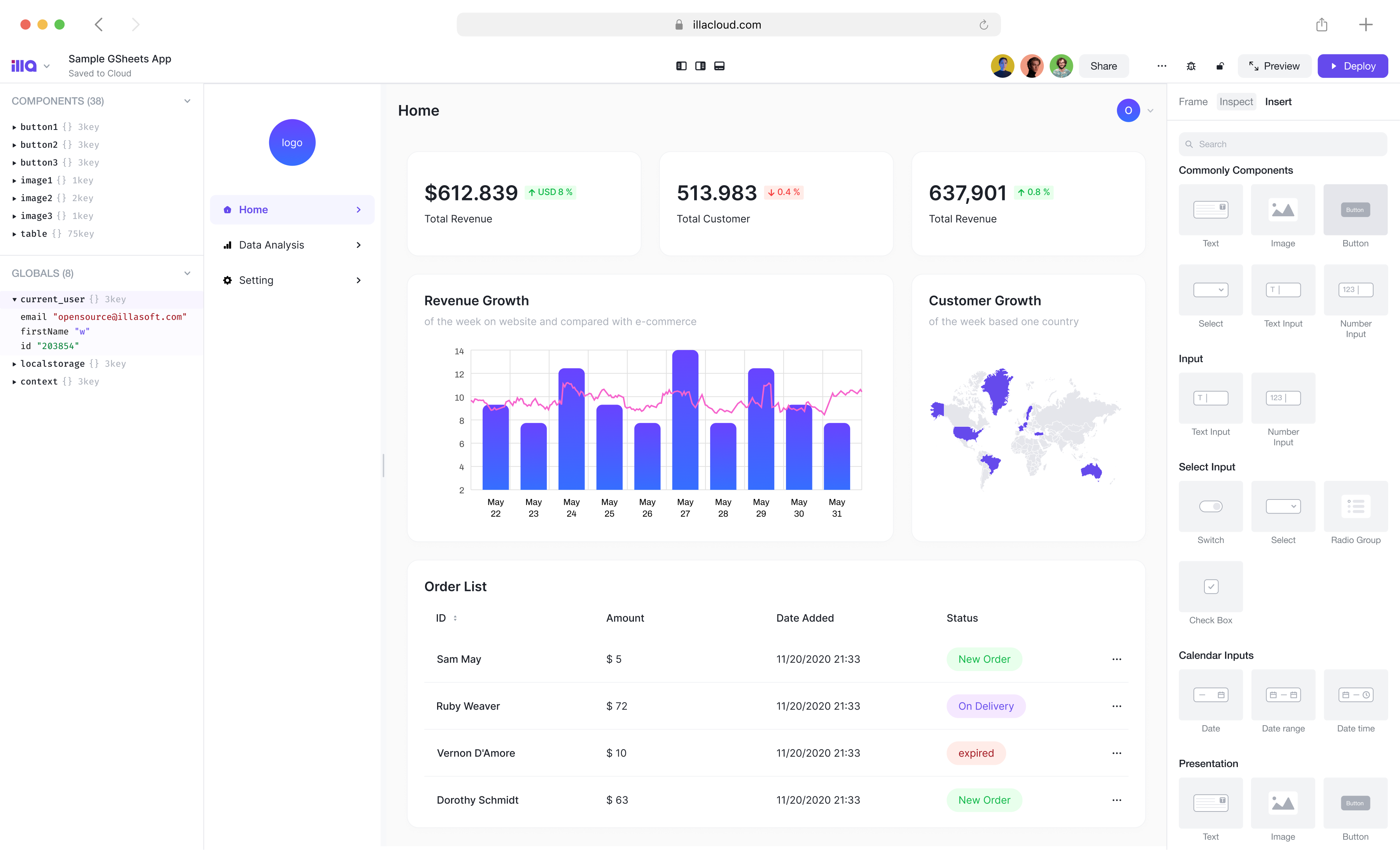
ILLA Cloud is an out-of-the-box low-code tool that allows quick construction of internal tools with simple JS, without the need to create new projects.
Web & App Admin Panel
Data Dashboard
Customized B2B Tools
Compared to building with a component library, ILLA Cloud enables 10x faster tool construction and supports collaborative editing within teams.

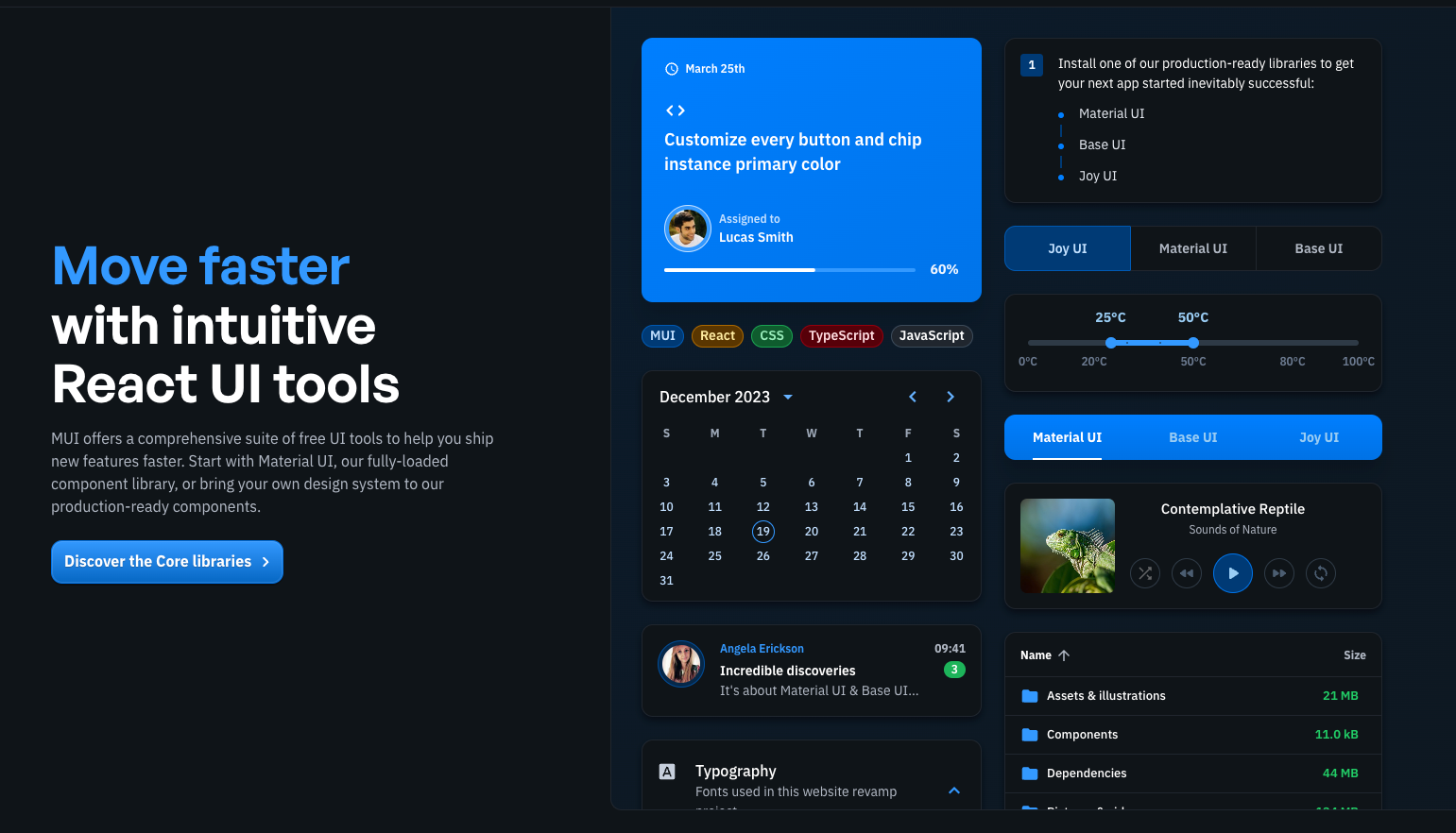
Features of MUI
Some detailed data about MUI:
⭐ Github Stars: 90k
⏬ NPM Downloads: 3,263,852 downloads per week
💪🏼 First Release Date: Nov 6, 2014
MUI, as a longstanding project maintained since 2014, boasts almost a decade of stability. Its high star count and weekly download numbers ensure that the community remains consistently active.

Design
In terms of design, MUI strictly adheres to Google's renowned Material Design. MUI's customization capabilities are extensive, catering to a wide range of internal and external scenarios. Many well-known open-source projects use MUI for front-end development. For most functionalities, MUI provides comprehensive support.
In addition to common features like:
Colors
Border radii
Dark mode / Light mode
MUI supports complete configurations of fonts, font sizes, colors, and margins, making it a powerful tool as a project with ten years of development.
Regarding CSS support, MUI has its custom system, utilizing emotionjs for style adjustments in the overall layout. This may come with a learning curve and may not be as developer-friendly for direct development, requiring documentation consultation for certain style modifications.
Richness of Features
MUI's component types are highly complex, divided into several dimensions:
These include:
MUI Core: Basic functional components of MUI, including a multitude of foundational components and a style system.
MUI X: High-performance and complex components of MUI, including high-performance tables, charts, etc.
If you are developing a highly complex system, you can use MUI's full suite solution. However, MUI X is a paid component library, and a subscription fee may be required.
MUI is a heavyweight repository with extensive code and a long maintenance history. Its high customizability makes it suitable for large projects. In the MUI repository, you can find a wealth of features.
How to Choose
✅ Advantages
If you want to develop large projects, have high customization requirements, and wish to use high-performance data components and chart components, especially in scenarios with high business complexity and are willing to subscribe to MUI X, it is recommended to use MUI for development. Its flexible configuration and plethora of components can fully meet your requirements.
❌ Disadvantages
If you need a lightweight framework and prefer to use a CSS-only solution for layout adjustments, it is not recommended here. MUI has a comprehensive proprietary design system, comes with a certain learning curve, and Material Design's aesthetics may not suit everyone. In such cases, exploring other open-source repositories might be more suitable.
Subscribe to my newsletter
Read articles from ILLA Cloud directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

ILLA Cloud
ILLA Cloud
Refactor everyone's work. Official Website: http://illacloud.com GitHub Repo: http://github.com/illacloud/illa-builder