Building Base In Web Development
 Vivek Kumar
Vivek Kumar
Welcome, aspiring developers! If you've just stepped into the exciting world of web development, you're in the right place. In this guide, we'll be laying the foundation for your journey by exploring key components that form the backbone of web development.
What is Network And How It Works?
A network is a collection of interconnected devices (also called nodes) that communicate with each other. These devices can be a computer, your smartphones and even smart home appliances. The purpose of a network is to facilitate the exchange of information, allowing devices to send and receive data.

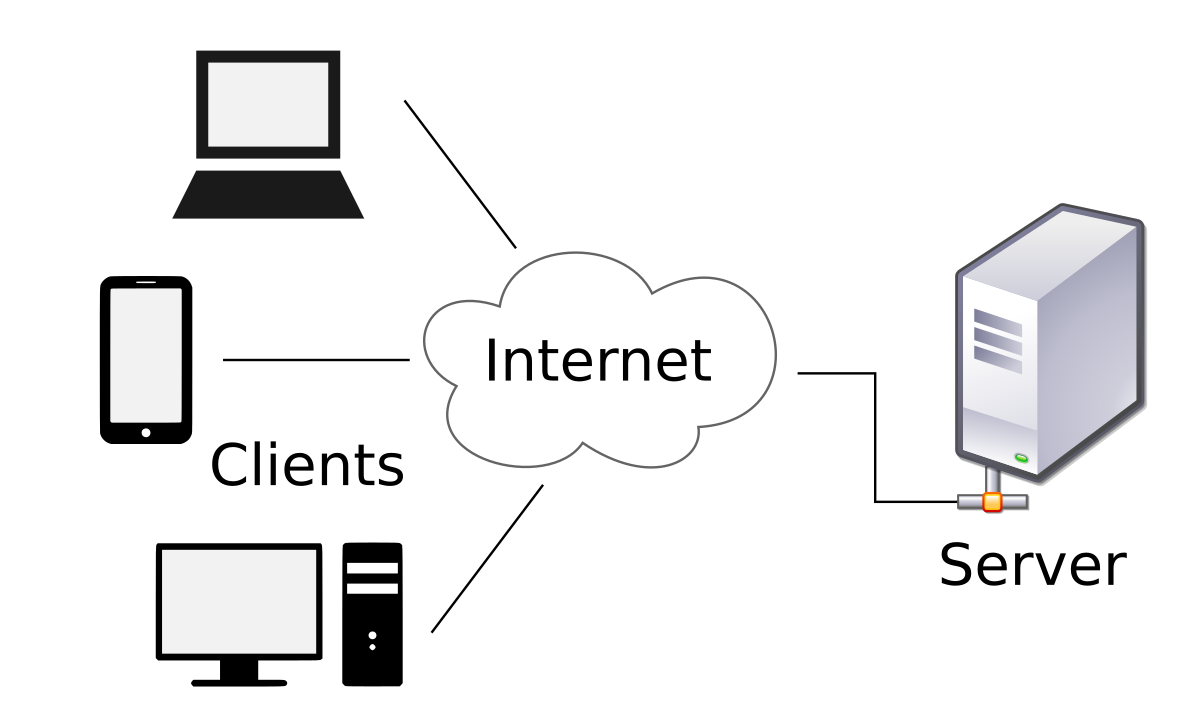
In the context of web development, the network is the backbone of how information is exchanged between clients (user devices) and servers. When you access a website, your device sends a request over the network to the server hosting the site. The server processes the request and sends back the necessary data to be displayed on your browser.
Understanding Client And Server
Client-Server architecture is a very important concept, if you want to become a backend developer, frontend developer or full stack web developer. Once you join any job/Intern you will frequently here client and server in most of the discussions.
A Client may be a device or a software program that connects to a web server in order to access web-based services. If you are using an application inside your mobile that means your mobile is a client or if you are using web browsers inside your device then that browser refers to a client. Examples of client includes web browsers like google chrome, mozilla firefox, microsoft edge etc.
Similarly, a Server is also a device or a software program that provides resources or services to clients over the internet or a private network. In the context of web development, clients are typically web browsers or mobile apps that connect to server in order to access web-based services or resources.

How It Works:
The client initiates the communication by sending a request to the server. The server, upon receiving the request, processes it, executes the necessary operations, and formulates a response. The response, containing the requested data or the result of an operation, is then sent back to the client.
Understanding The Web Browser
A web browser is a software application that allows users to access and navigate the World Wide Web. It serves as a gateway to the internet, enabling users to view and interact with various types of content, including text, images, videos, and other multimedia elements. Web browsers play a central role in how we consume information, access online services, and interact with web applications.
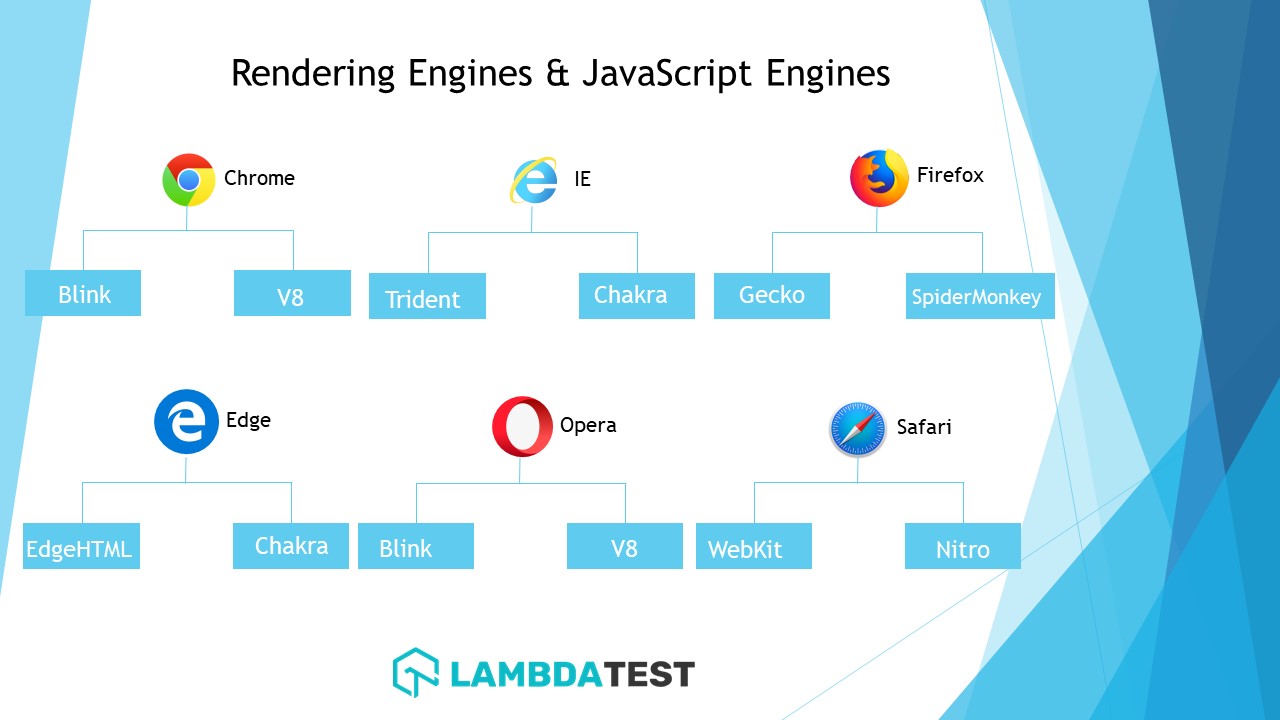
Browser Engine
A Browser Engine is a core component of a Web Browser. It is basically a software, which is responsible for interpreting and rendering web content. It is the technology that translates the HTML, CSS, and JavaScript code of a webpage into the visual elements users see on their screens. The V8 Engine is a very powerful Browser Engine, which is used in almost all web Browsers in modern day. It is written in C++. Also Blink, Webkit and Gecko are some of the examples of Browser Engine.

Static Site Vs. Dynamic Site
When it comes to web development, the choice between a static site and a dynamic site hinges on the nature of the content, the desired level of interactivity, and the complexity of the project. Let's dive into the distinctions between static and dynamic sites, exploring their characteristics, use cases, and examples.
Static Site:
Characteristics:
Fixed Content:
Static sites present fixed, unchanging content to all users. Each user receives the same set of pre-built HTML, CSS, and JavaScript files.
Fast Loading:
Since content is pre-rendered and doesn't change per user interaction, static sites tend to load quickly. The entire site is delivered to the user's browser in a single request.
Simplified Hosting:
Hosting a static site is straightforward. It can be served from a content delivery network (CDN) or basic web hosting without the need for server-side processing.
Use Cases:
Brochure Websites:
Static sites are ideal for simple, informational websites, such as those for businesses or portfolios.
Blogs:
Basic blogs with regularly updated content but without complex user interactions can be implemented as static sites.
Example:
A personal portfolio website showcasing a designer's work and contact information is a classic example of a static site. The content rarely changes, and users primarily view information without engaging in complex interactions.
Dynamic Site:
Characteristics:
Content Generation:
Dynamic sites generate content on the server side based on user requests. Content can vary based on user input, session information, or database queries.
Interactivity:
Dynamic sites offer a high level of interactivity. User actions, such as submitting forms or clicking buttons, trigger server-side processes that update content dynamically.
Database Integration:
Dynamic sites often integrate with databases to store and retrieve data. This enables features like user accounts, personalized content, and dynamic updates.
Use Cases:
E-commerce Platforms:
Online stores benefit from dynamic sites to manage product listings, user accounts, and transactions.
Social Media Platforms:
Dynamic sites power social networks where user-generated content, interactions, and real-time updates are essential.
Example:
Consider a news website where users can log in, customize their news feed preferences, and interact with articles by leaving comments or sharing them. The content is generated dynamically, responding to user interactions and preferences.
Choosing Between Static and Dynamic:
Static for Simplicity:
Choose static sites for simplicity, fast loading times, and scenarios where content rarely changes.
Dynamic for Interactivity:
Opt for dynamic sites when interactivity, personalization, and real-time data are critical for user engagement.
In many cases, modern web development involves a combination of both approaches. Static sites may utilize dynamic elements through client-side JavaScript, providing a balance between speed and interactivity. The choice ultimately depends on the specific requirements and goals of the project.

Thank You
If you've reached the end, you're a champ! 🏆 If you liked this blog consider sharing it with others and Stay connected because in the next blog I'm going to cover some coding part as well. Happy Coding!
Subscribe to my newsletter
Read articles from Vivek Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
