CSS Box Model
 MAYANK VIKRAMBHAI PARMAR
MAYANK VIKRAMBHAI PARMARWhat is CSS Box Model ?
The CSS Box Model is a foundational concept that describes the structure of every HTML element on a webpage. It defines how these elements are displayed, sized, and interact with one another in terms of space allocation.

div {
height: 100px;
width: 300px;
border: 5px solid orange;
padding: 20px;
margin: 50px;
}
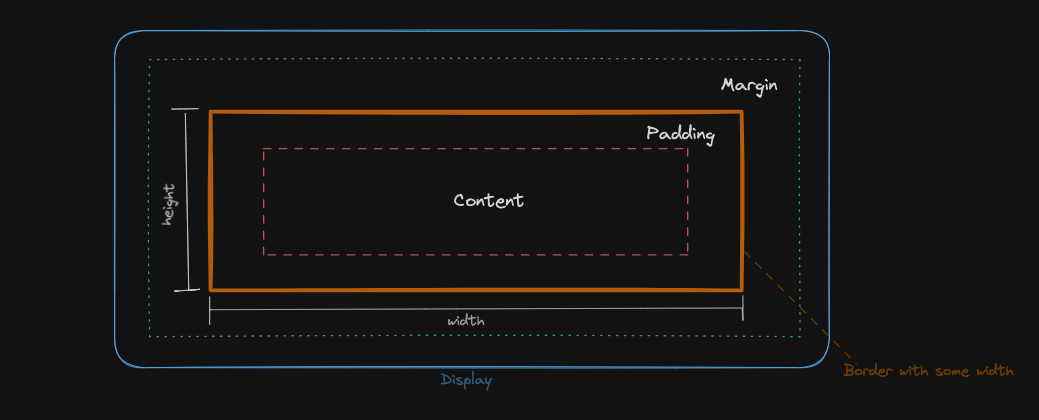
What is Content,Padding, Margin, Border ?
Content: This is the inner area where the actual content, such as text, images, or other media, resides. Its size is determined by the width and height properties set in CSS.
Padding: Surrounding the content, the padding is the space between the content and the element's border. It provides breathing room and helps control the element's internal spacing.
Border: The border is the boundary surrounding the padding and content. It's often used to visually differentiate one element from another. Borders can have various styles, colors, and widths.
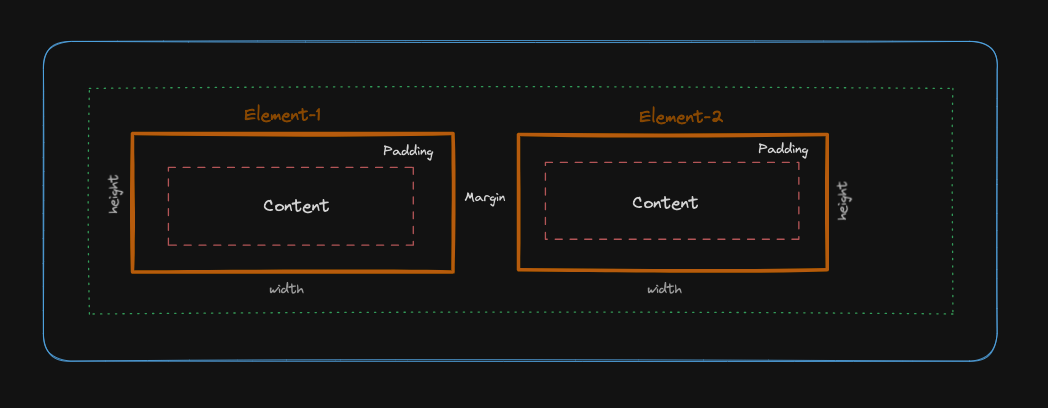
Margin: The margin is the outermost area of the element, providing space between this element and neighboring elements. It helps control the layout and spacing between elements on a webpage.

In CSS, you have control over each aspect of the Box Model through properties such as width, height, padding, border, and margin. Mastery of these properties allows designers and developers to craft visually appealing layouts, control spacing effectively, and create well-structured designs for websites and applications.
What is Box Sizing Property
The box-sizing property in CSS determines how the browser calculates the total width and height of an element, taking into account its content, padding, border, and margin. It has two primary values: content-box and border-box.
content-box:This is the default value for the
box-sizingproperty.When set to
content-box, the width and height of an element are calculated only based on the content area.Padding, border, and margin are added to the specified width and height, increasing the overall size of the element.
Example:
.element {
box-sizing: content-box;
width: 200px; /* This width refers only
to the content area */
padding: 20px;
border: 2px solid #000;
margin: 10px;
}
border-box:When using
border-box, the width and height values include the content area, padding, and border.The specified width and height represent the total space the element will occupy, including padding and border, but not the margin.
total width = given width + padding + border width
total height = given height + padding height + border width
Example:
.element {
box-sizing: border-box;
width: 200px; /* This width includes
padding and border */
padding: 20px;
border: 2px solid #000;
margin: 10px;
}
The CSS Box Model defines elements as rectangular boxes with content, padding, border, and margin, crucial for layout control and design precision in web development. Understanding its components is key to crafting organized, responsive, and visually appealing web layouts.
Subscribe to my newsletter
Read articles from MAYANK VIKRAMBHAI PARMAR directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
