How I Completed the 100 Days of Code Challenge
 Blain Muema
Blain Muema
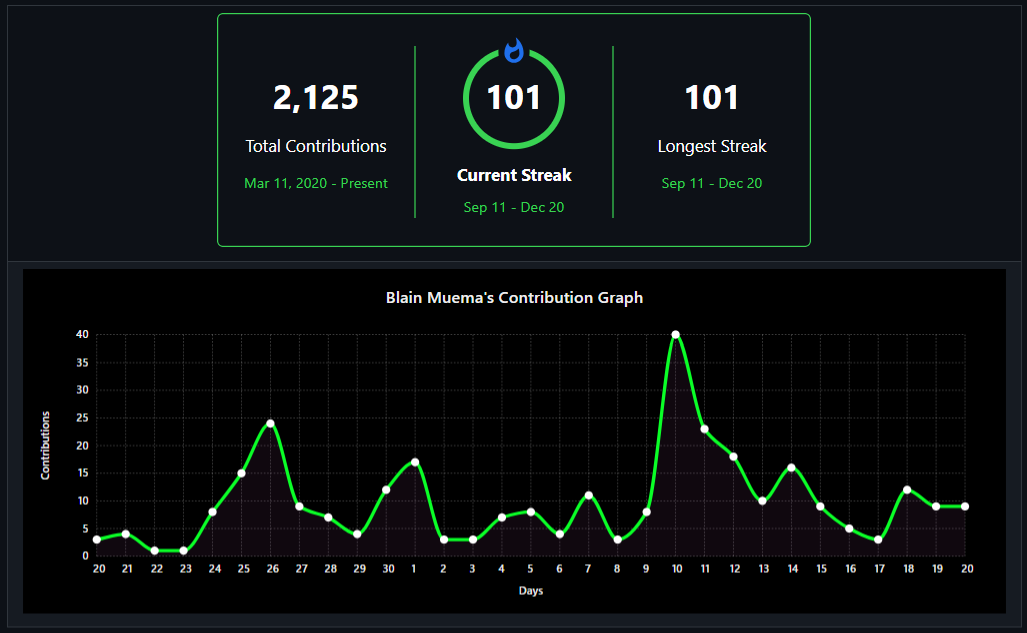
A few days ago (2 to be exact 😆), I achieved 100 days on my GitHub coding streak. To say the least, I am actively proud of myself. I have been wanting to get this done for a while. And I am glad I was able to do it in the last quarter of the year 2023. If you are reading this, it's not too late to start your journey. Like most quotes say, start now.
In this post, I will share some of the encouraging words, actions, and insights I have gathered on the way. So buckle up with your notebook and pen.
First off, as I said, I have been intent on doing this challenge since the year started. My first few attempts were futile, I'll admit. Looking at my GitHub commit history will easily tell this. To hit the nail on the head, I didn't have a plan. Somewhere in April, I decided upon myself to stop procrastinating. But my plans were hindered by circumstances, and I had to pick up my resolutions later.
Later came around in August. But still, I didn't have a solid plan to execute my plan (if that makes sense😂). I knew I wanted to keep my GitHub streak alive, but I didn't know how. So I circled back to where all normal people go to when stuck. I Googled "what to do for the 100 days of code challenge." This led me to this website for the #100DaysOfCode challenge. But I didn't feel motivated enough to post on Twitter about what I was about to do. I got hit with the Imposter syndrome.
So I did the next big thing. I went to YouTube. I searched for tutorials on PHP Laravel. A lot. I came across about three I liked and just clicked away. But first, I skipped to the end to see what I would build after watching these promising tutorials. (I might be the only one who does this - I don't know😂) But most importantly, to verify that I wouldn't get to waste my time building something I didn't like. My journey in #100 DaysOfCode began - in September on a Monday.
Maybe later, I shall share how to code and build from YouTube tutorials. Even those tutorials that are 5 to 7 hours long. Consider subscribing to my newsletter to catch up with me on this.
I think it's also important to mention that I didn't learn only using YouTube tutorials. At the time, and currently, I am still enrolled in the SWE program by ALX. I had a bunch of things going on related to programming, so I would switch in case I got stumped or bored with the path I was on. My approach was based on progress and not perfection.
A simple Google search will tell you that progress is paramount to perfection. In that, you should appreciate and be proud of your work. You shouldn't be focused on what something could or should be. Instead, focus on the small steps, the positive ways to improve yourself, and moving forward.
Embarking on the 100 Days of Code challenge was a decision that changed the way I approached programming. Over the course of this challenge, I delved into various languages and frameworks. They include C, Laravel Livewire, PHP Laravel, Python, Django, Flask, React, Next, HTML, and CSS.

My Approach
Throughout the challenge, my primary focus was on working on projects that I was passionate about. The languages I chose reflected the diversity of my interests, from backend development with PHP Laravel and Python to frontend with React and the essential web trio of HTML, CSS, and JavaScript. I had prior experience with some of these languages, while I also needed to learn others—like React and Next.
This variety not only kept the challenge engaging but also allowed me to enhance my skills across different domains of web development. I think it is important to also note that I wasn't dipping my toes into what I found interesting at the moment. I took a deep dive into all the fundamentals and relearned even what I knew. Take, for example, JavaScript; I had fun relearning JS fundamentals and how I could use that knowledge in React.
Projects and Documentation
One of the unique aspects of my 100 Days of Code journey was the inclusion of documentation alongside coding. During times of fatigue, I found solace in transitioning from coding to writing comprehensive documentation for my projects. Well, some haven't been as comprehensive as I would have liked them to be, but there is room to improve them, right?
Documentation not only provided a much-needed break but also served as valuable practice in articulating code, making it easier to understand and maintain. You will find it easier to remember project setup commands if you often document your process. For example, I could set up a Django or React project off the bat if called upon to do so now. All because I remember flags and commands to incorporate from documentation I wrote.
Often skipped or overlooked, documentation is a vital programming tool. I have found the most insight in reading other people's documentation when setting up collaborative projects on my laptop. It makes things way easier than Googling what to do in case of errors. Feel encouraged to step back on your documentation. Help, help, help a bro out😁.
Language Exploration
Exploring multiple programming languages broadened my understanding of their strengths and use cases. PHP Laravel empowered me in building robust backend systems, while Python became my go-to for scripting and automation. I have also had fun building scripts with bash, as my ALX cohort 15 peers might corroborate. Bash scripting is super helpful when running projects on Linux.
React, HTML, and CSS opened the doors to dynamic and responsive user interfaces. This multidimensional approach not only diversified my skill set but also made me a more versatile developer. So much so that in the coming year, I am leaning towards more projects on the MERN stack. I love the versatility from the building process to deployment. DevOps has also been a good challenge for me in the ALX SWE program. Few things come close to the feel of finally seeing a project you've worked on come LIVE into action.
Learning from YouTube Tutorials
In addition to working on personal projects, I frequently turned to video tutorials on platforms like YouTube, as I mentioned earlier. These tutorials served as invaluable resources, providing insights into best practices, industry trends, and advanced techniques. I sometimes watch videos like this and this. Learning from experienced developers in real-time added a layer of practicality to my theoretical knowledge.
Key Insights
The 100 Days of Code challenge reinforced several key learnings:
Consistency is Key: Dedication to coding every day, even if for a short duration, is crucial for steady progress. Remember, progress and not perfection.
Project-Centric Learning: Building projects allows for practical application of theoretical knowledge, reinforcing concepts and skills.
Documentation Matters: Writing clear and concise documentation is not only beneficial for others but also aids in better understanding and maintaining one's own code.
Language Agility: Being proficient in multiple languages offers a broader scope of opportunities and enhances problem-solving capabilities. But remember, don't jump from one language to another just the feels.
Continuous Learning: Embracing tutorials and learning from others accelerates growth, providing exposure to different perspectives and methodologies. Being in ALX and joining other dev communities on Discord, Slack and X has enabled me to connect with people more.
Achieving the Feat
For those aspiring to undertake the 100 Days of Code challenge, I recommend the following:
Define Clear Goals: Set specific, achievable goals for each day to maintain focus and direction. I mostly set an upper limit of 5. But from my experience I have learned 3 is a safe bet.
Diversify Projects: Work on projects that align with personal interests, ensuring a sustained passion for coding throughout the challenge. If you cant start your own project, aim to collaborate on projects. GitHub provides a big platform for this. In 2024 I am aiming to collaborate more so give me a follow on GitHub if this sounds appealing to you.
Balance Coding and Learning: Incorporate a mix of personal projects and tutorial-based learning to strike a balance between application and knowledge acquisition. Personal projects are great for relearning and practice. Tutorials offer you a fresh view of concepts and with a good selection you might get insights that will prove useful in the long run.
Join Coding Communities: Engage with coding communities online or locally for support, collaboration, and feedback. A great place to start is to search for dev communities near you on X(twitter).
Celebrate Milestones: Acknowledge and celebrate achievements and milestones to stay motivated throughout the challenge. This being one of my newer resolutions I believe it is a great practice even though I shunned it earlier. I will be sharing my 2024 progress on LinkedIn and Twitter. Let's connect and get to see what I am currently working on.
Conclusion and Call to Collaborate
The #100DaysofCode challenge has been a transformative journey, pushing me to new heights in my coding prowess. As I conclude this reflection, I invite you as a fellow developer to connect, collaborate, or engage in meaningful projects. Whether you are looking for a collaborator, mentor, or simply someone to share ideas with, I am open to exploring opportunities together.
I shall start my 2024 coding challenge on January 10th, so save the date if you want in. Feel free to reach out, and let's continue this coding journey hand in hand.
Subscribe to my newsletter
Read articles from Blain Muema directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
