Ep. 24: Figma to Web Dev.
 Oluwasegun Idowu
Oluwasegun Idowu
Udemy Course: Complete Web & Mobile Designer in 2023: UI/UX, Figma, + more by Andrei Neagoie & Daniel Schifano.
Episode 24: Figma to Web Dev.
Introduction
This Episode sheds more light on how Product Designers hand off the product they designed on Figma to Web Developers.
Also, we will be looking into how Developers build the Product. This means we will be getting our hands dirty on some coding challenges.
Being that I already have foundational knowledge in Web Development, this gets pretty interesting for me.
Our In-Course Product(Habitual).
We will code/develop a Landing Page for our In-Course Product(Habitual).
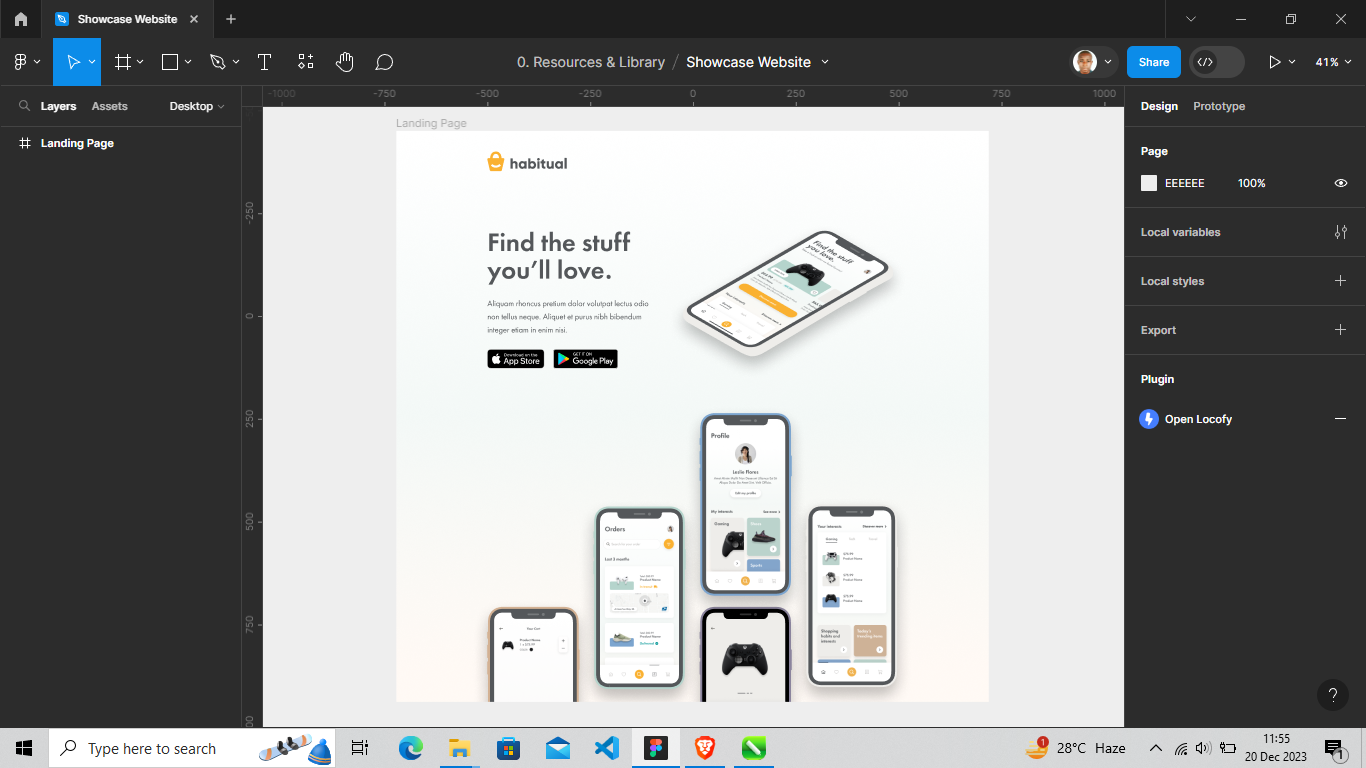
Firstly, Let's take a look at the Landing Page we Designed for Habitual in Figma via the Figma Link below:
If you can't check the Link above. Here is a Screenshot of the Habitual Landing Page Designed in Figma:

Secondly, we will take the challenge of coding/developing the Habitual Landing Page that we designed in Figma. This allows us to understand how Developers do their thing.
This means that we will be writing some basic codes to build this landing page which will be in HTML & CSS.
Below, I have made available the codes I wrote for the Habitual Landing Page from its HTML to CSS.
HTML Code for Habitual Landing Page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Habitual - Home</title>
<link rel="icon" type="image/png" href="favicon.png">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<!-- Brand Logo -->
<img src="./img/habitual-logo.png" alt="Habitual Logo" class="logo-img">
<!-- Title & Text -->
<div class="text-container">
<h1 class="title">Find the stuff you’ll love.</h1>
<p class="text">Aliquam rhoncus pretium dolor volutpat lectus odio non tellus neque. Aliquet et purus nibh bibendum integer etiam in enim nisi.</p>
<div class="app-store-button">
<a href="https://apple.com" target="_blank">
<img src="./img/app-store-button.png" alt="App Store">
</a>
</div>
<div class="google-play-button">
<a href="https://play.google.com" target="_blank">
<img src="./img/google-play-button.png" alt="Google Play">
</a>
</div>
</div>
<!-- Main Image -->
<div class="main-image-container">
<img src="./img/main-image.png" alt="Landing Page Mockup">
</div>
<!-- Images -->
<img src="./img/cart.png" alt="Cart Mockup" class="cart-img">
<img src="./img/orders.png" alt="Orders Mockup" class="orders-img">
<img src="./img/profile.png" alt="Profile Mockup" class="profile-img">
<img src="./img/product.png" alt="Product Mockup" class="product-img">
<img src="./img/home.png" alt="Home Mockup" class="home-img">
</div>
<!-- Script -->
<script src="script.js"></script>
</body>
</html>
CSS Code for Habitual Landing Page
@import url('https://fonts.googleapis.com/css2?family=Lato&display=swap');
html {
box-sizing: border-box;
}
body {
margin: 0;
overflow-x: hidden;
font-family: Lato, sans-serif;
color: #54575A;
background: linear-gradient(180deg, #FFF 0%, #F3F8F7 49.91%, #FFF9F5 94.19%);
}
.wrapper {
position: relative;
width: 1440px;
height: 1379px;
margin: auto;
}
.logo-img {
position: absolute;
left: 221px;
top: 50.25px;
width: 193px;
height: 47.638px;
flex-shrink: 0;
}
.title {
position: absolute;
left: 221px;
top: 236px;
width: 458px;
height: 135px;
font-size: 64px;
font-style: normal;
font-weight: 500;
line-height: 67.5px;
}
.text {
position: absolute;
left: 221px;
top: 403px;
width: 394px;
height: 96px;
font-size: 20px;
font-style: normal;
font-weight: 400;
line-height: 32px;
}
.app-store-button {
position: absolute;
left: 221px;
top: 531px;
flex-shrink: 0;
}
.app-store-button img {
width: 138.443px;
height: 46.278px;
}
.google-play-button {
position: absolute;
left: 381.81px;
top: 531px;
flex-shrink: 0;
}
.google-play-button img {
width: 156.186px;
height: 46.277px;
}
.main-image-container {
position: absolute;
left: 683.28px;
top: 229.73px;
flex-shrink: 0;
}
.main-image-container img {
height: 411.15px;
}
.cart-img {
position: absolute;
left: 221px;
right: 995px;
top: 1157px;
height: 222px;
}
.orders-img {
position: absolute;
left: 479px;
right: ;
top: 913px;
height: 470px;
}
.profile-img {
position: absolute;
left: 737px;
right: ;
top: 686px;
height: 444px;
}
.product-img {
position: absolute;
left: 737px;
right: ;
top: 1157px;
height: 222px;
}
.home-img {
position: absolute;
left: 995px;
right: ;
top: 908px;
height: 470px;
}
Hosting the Habitual Landing Page
On GitHub, I created a repository for the Habitual Landing Page. The codes were transferred from my Visual Studio Code to the Habitual Landing Page Repository on GitHub. Then I hosted the repository on GitHub to make the Landing Page go live on the internet.
Note: GitHub offers a free web hosting plan called GitHub Pages which allows you to host your code/website on the internet for Free.
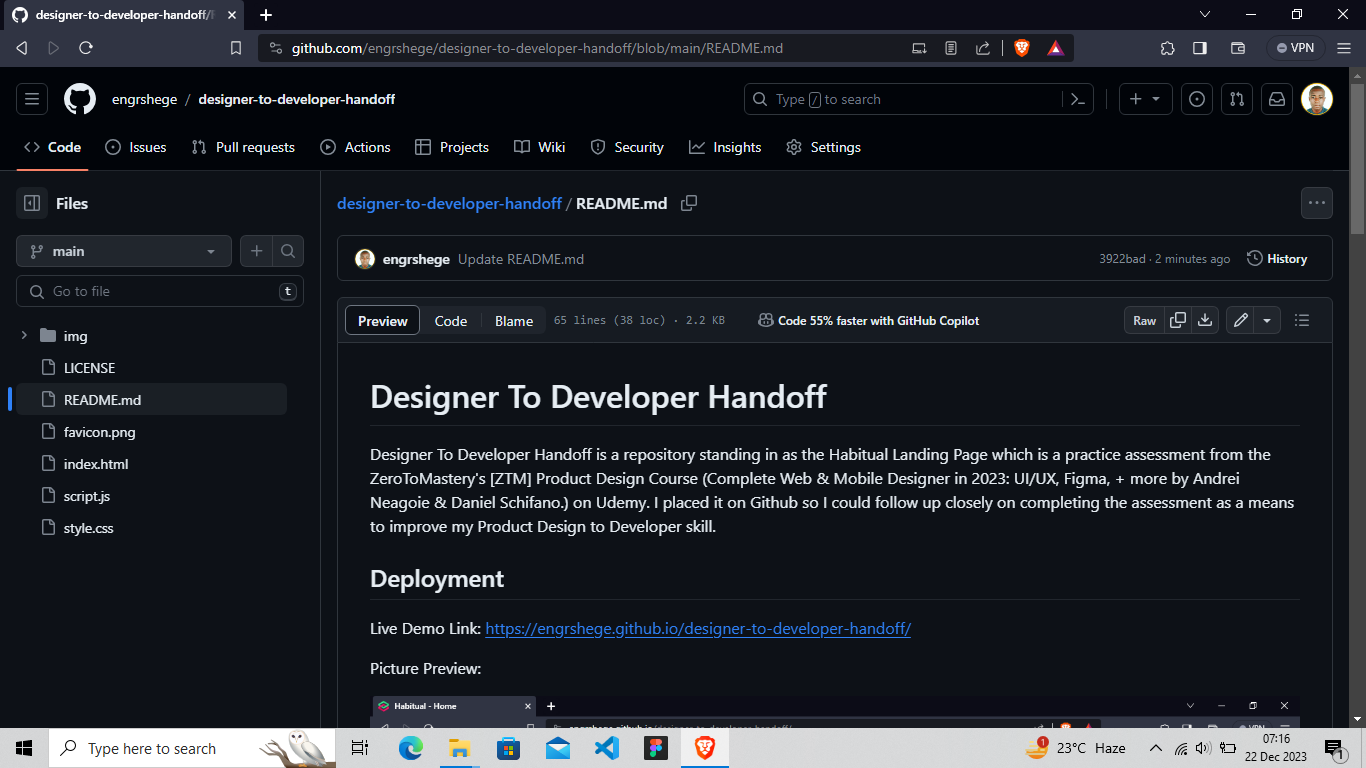
Below is the Screenshot of the Habitual GitHub Repository.

Here is the link to the "Designer to Developer Handoff" Repository:
https://github.com/engrshege/designer-to-developer-handoff
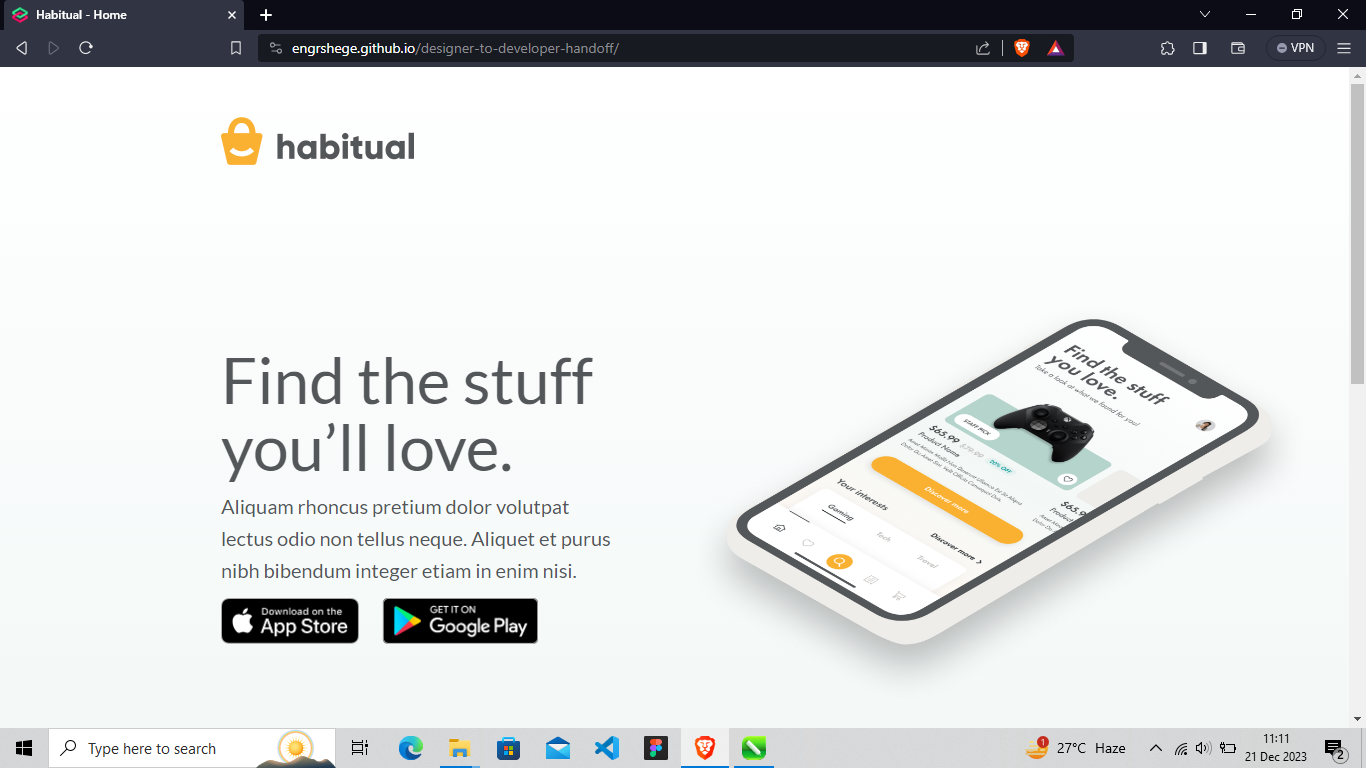
Below is the Screenshot of the Habitual Landing Page Live on the Internet.

Below is the Video showing the Habitual Landing Page Live on the Internet.
Here is the link to the live Habitual Landing Page hosted on GitHub:
https://engrshege.github.io/designer-to-developer-handoff/
Yippeee! It's super interesting. Although this is not the first website I am coding/developing. Nonetheless, it gives me the joy to understand the process behind how Product Designers hand off their designed Products to the Developers to make them become a reality.
Thank you for reading my blog post. Kindly follow me for more design updates.
The journey gets better! 💪...
#Figma #ProductDesign #UIUXDesign #UIUX #UIUXCourse #Branding #BrandStrategy #UIElement #Design #Motion #MobileApp #DesignerHandoff #DesignerToDeveloperHandoff #Udemy #UdemyCourses #ZTM #ZeroToMastery #DocumentingMyTechJourney #BuildingMySkillset #TechSkill #SkillSets #ProductDesigner #EngrShege #ES
Subscribe to my newsletter
Read articles from Oluwasegun Idowu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Oluwasegun Idowu
Oluwasegun Idowu
Welcome to my blog! I am Oluwasegun aka (engrshege). Founder & CEO: @StackTribe