Android Window Manager: Emulate Device Dimensions with Ease
 Veeresh Charantimath
Veeresh CharantimathThe Challenge
Often times you might encounter production issues where certain parts of your app’s UI appear cropped, missing “Call to Action” (CTA), or are not aligned correctly, but this only happens on specific devices.
This is just one of the side-effects of Android’s Fragmentation when it comes to UI/UX.
Approaches
To tackle this issue, we’ll need to replicate that certain device dimension, we have a few methods at our disposal: Emulators, Android Studio Layout Validation, and ADB Shell (please do mention if I’ve missed others 🧐).
Terminology
All device screens are a combination of resolution and density.
Device Resolution — indicates the number of pixels on the screen
ex — 1080 x 2400, means the screen has a resolution of 1080 pixels in the horizontal direction (width) and 2400 pixels in the vertical direction (height).
Device Density — refers to the number of pixels within a physical area of the screen (Dots Per Inch aka DPI)
ex — 320dpi, means there are 320 pixels packed into each linear inch of the display.
The higher the DPI, the more dots can be placed in that inch, leading to finer detail and potentially higher quality.
Emulator
Firing up the emulator with required resolution and density works but here are some of the drawbacks to it.
cannot specify the exact device density, you’ll have to use the ones closest to it (more info)
even in 2023, starting emulators is high friction.
your QA folks might not have access to emulators to re-produce the issue for you.
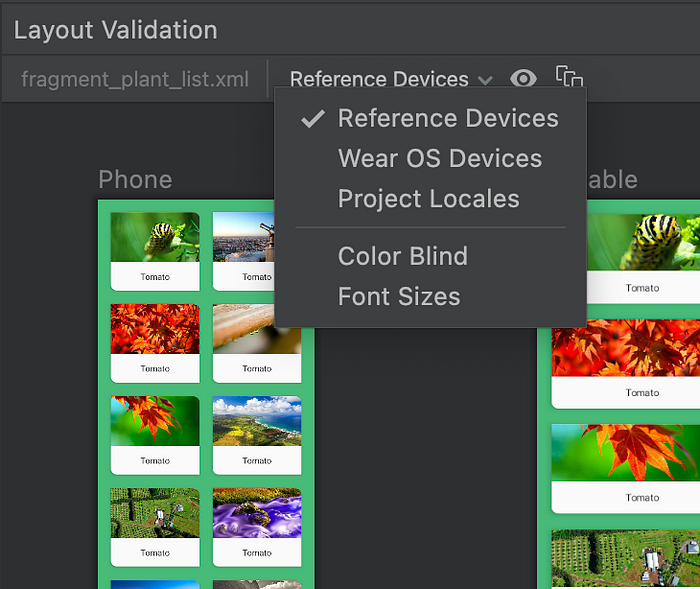
Android Studio Layout Validation
This is a powerful tool from Android Studio to visualise how your layout looks across:
custom device sizes (small/large phones, tablet, foldables etc)
preview layout in different languages if supported by your app.
preview fonts across devices.
accessibility validations.

Debug your layout with Layout Inspector and Layout Validation | Android Studio | Android Developers
However, all of this happens at compile time and chances are:
AS may not be able to render your XML preview, this happens all the time with medium-high complex UI layout.
There might be views being added at runtime.
Also, never trust previews and always verify on device.
ADB Shell Window Manager
Android Debug Bridge (ADB) has a neat little utility called the Window Manger which gets to decide how your device looks in terms of resolution and density in addition to manipulating them as needed.
Pre-requisites
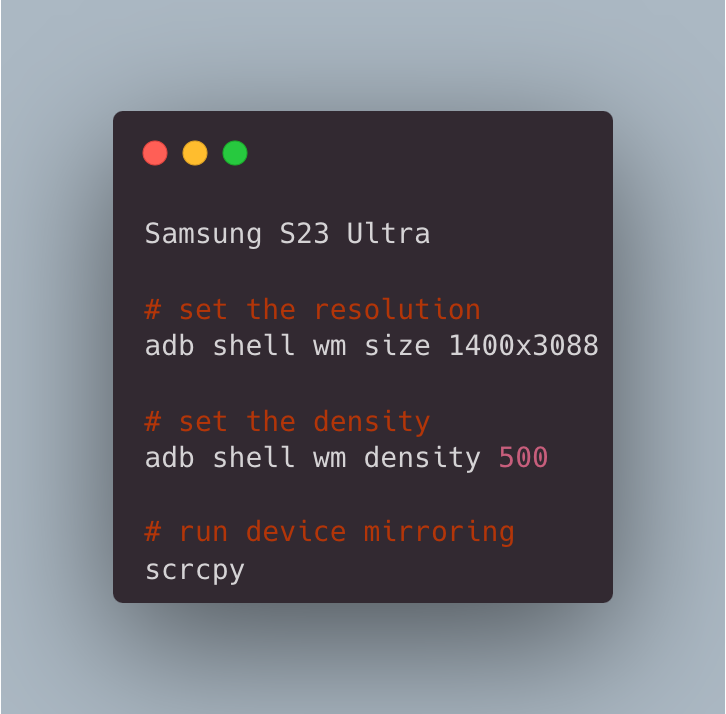
Scenario #1 — User reports CTA being cropped on their Samsung S23 Ultra.
Get Resolution and Density for the device from GSMAreana or others, which is — Resolution 1440 x 3088, ~500 Density.
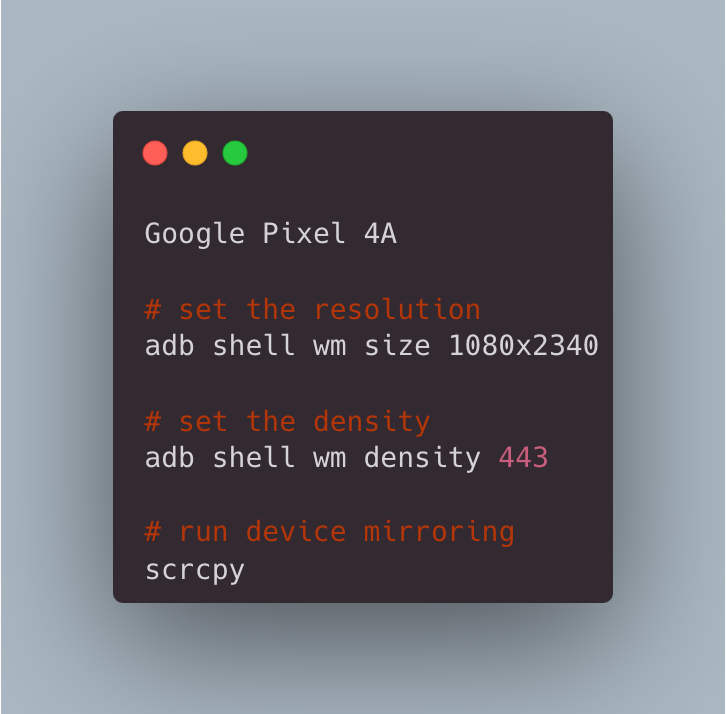
Run the ADB commands below and start device mirroring tool to see the results.
Repeat for other device dimensions issues.




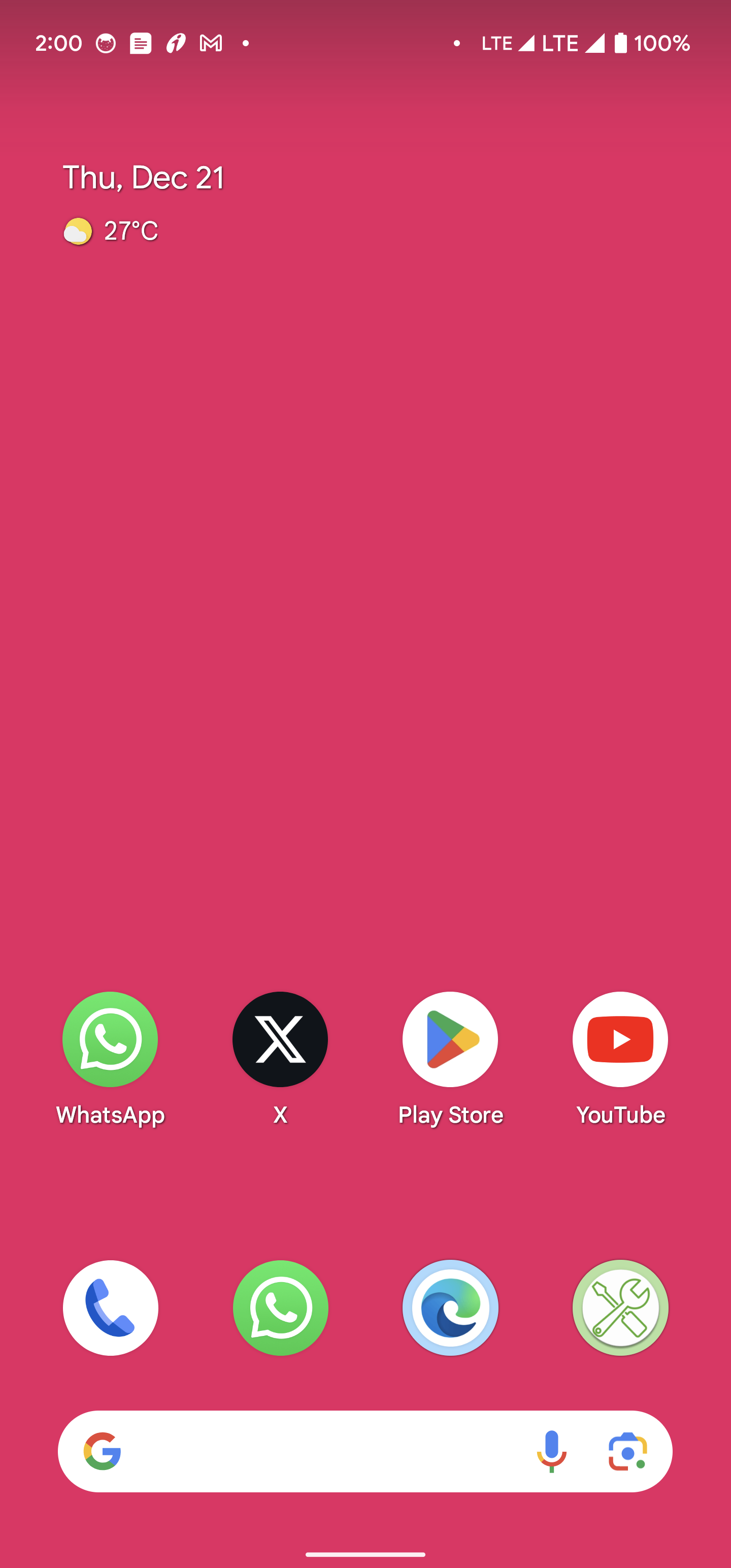
Notice the subtle difference in icon spacing between the two device previews
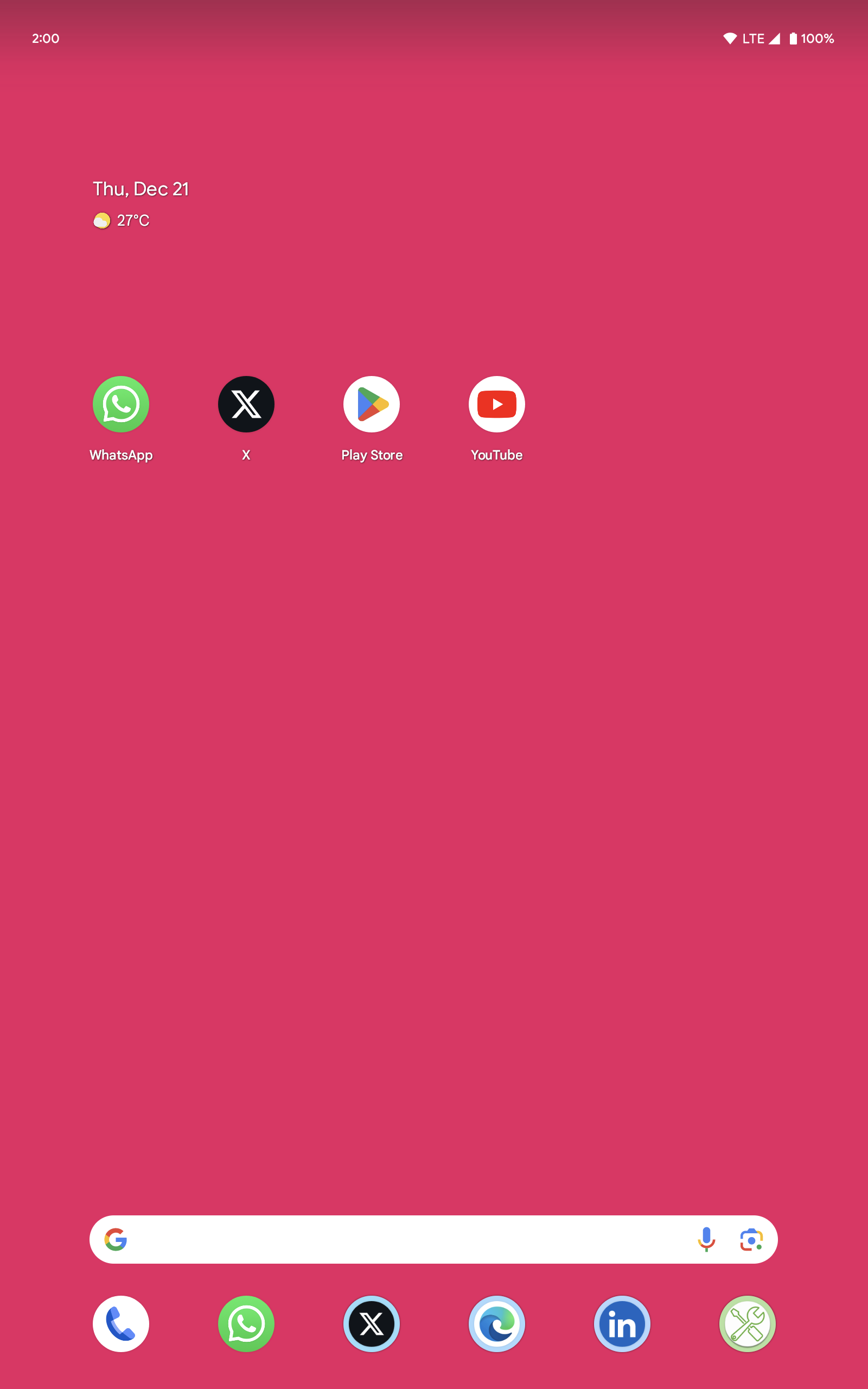
Scenario #2 — User reports UI being cropped on their Google Pixel Tablet.
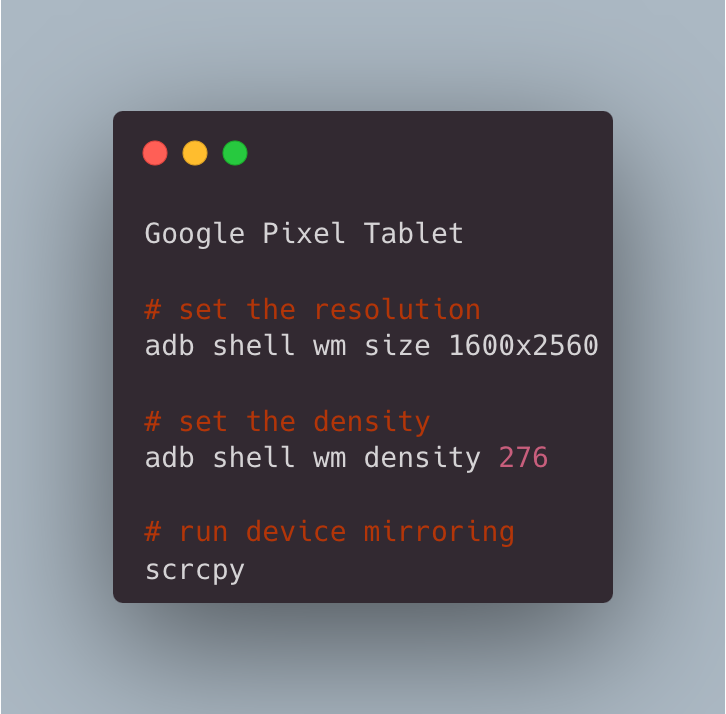
Get Resolution and Density for the device from GSMAreana or others, which is — Resolution 1600 x 2560, ~276 Density.
Run the ADB commands below and start device mirroring tool to see the results.


Reset to default
Reset to default
# reset the resolution
adb shell wm size reset
# reset the density
adb shell wm density reset
# run device mirroring
scrcpy
Conclusion
Although, all the other approaches have their place in particular use-cases but ADB Window Manager allows you to quickly resolve UI related device specific issues only using a single device.
Subscribe to my newsletter
Read articles from Veeresh Charantimath directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
