JavaScript 'this' keyword | call(), apply(), bind()
 Manas Upadhyay
Manas Upadhyay
this keyword is probably the most scariest and confusing thing in JavaScript that even makes some senior developers scratch their heads.
But no more, in this article we are going to deep dive into this keyword, along with some other methods like call() , apply() and bind().
What is 'this' keyword?
Consider this keyword as a pointer that refers to the current execution context.
Confused?

No problem, let's understand with some coding.
See the below code.

You have 5 seconds timer to guess the output. And the timer starts now.

Were you able to guess? NO?
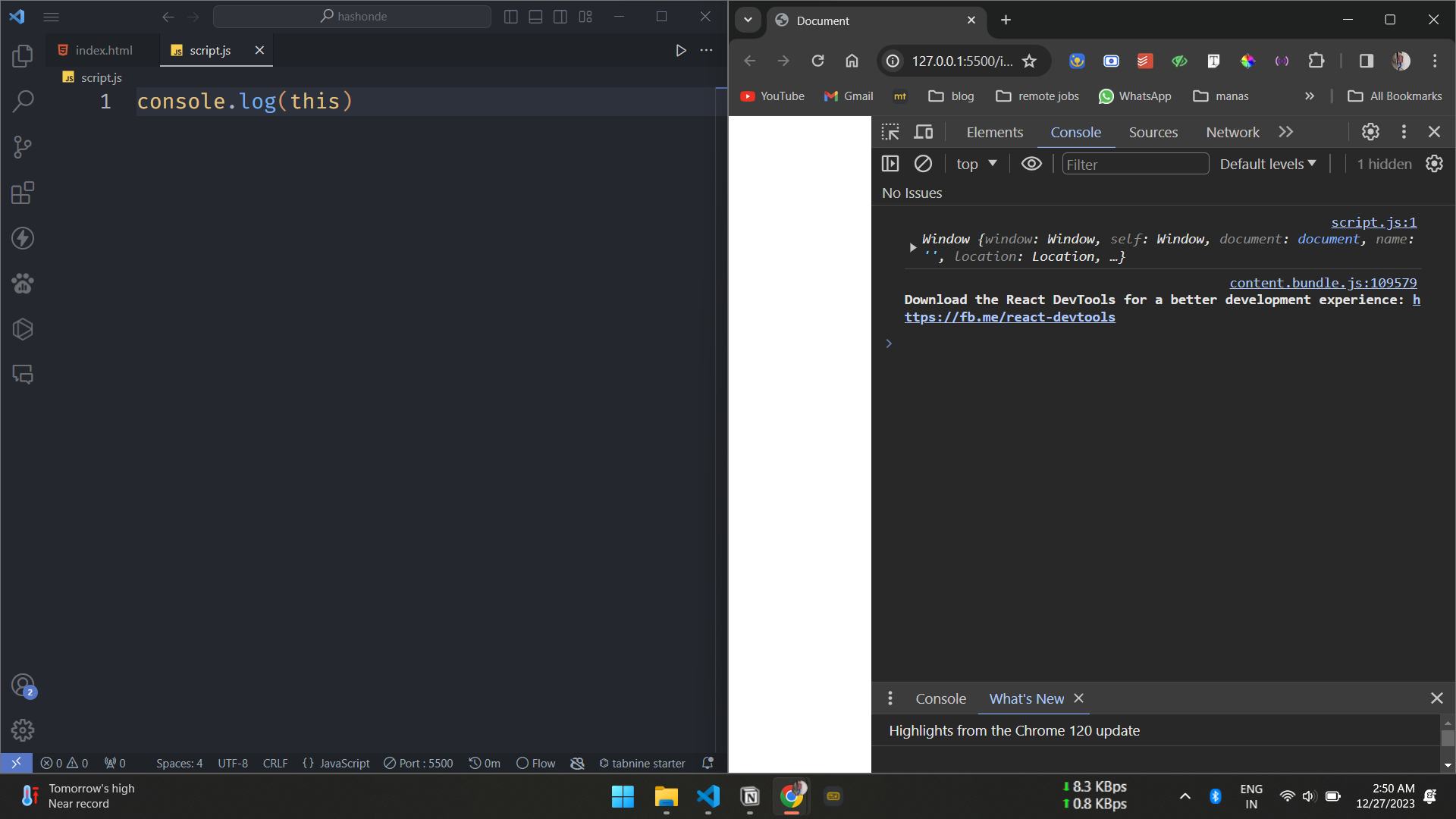
No problem let's see the output in the console.

If you look at the console, you will see we got the window object. Since line number one sits inside the window object so this was referring to its current execution context, in this scene it was the window object.
Okay, let's see another example.

Now, can you guess the output of the above code?
Let me explain to you. If we wrote name = "Manas" , we are storing the name var with "Manas" value, in that case, the this keyword is applied automatically. So if we explicitly wrote this.name , so it won't make any difference, since now also the this keyword is pointing to the window bucket.
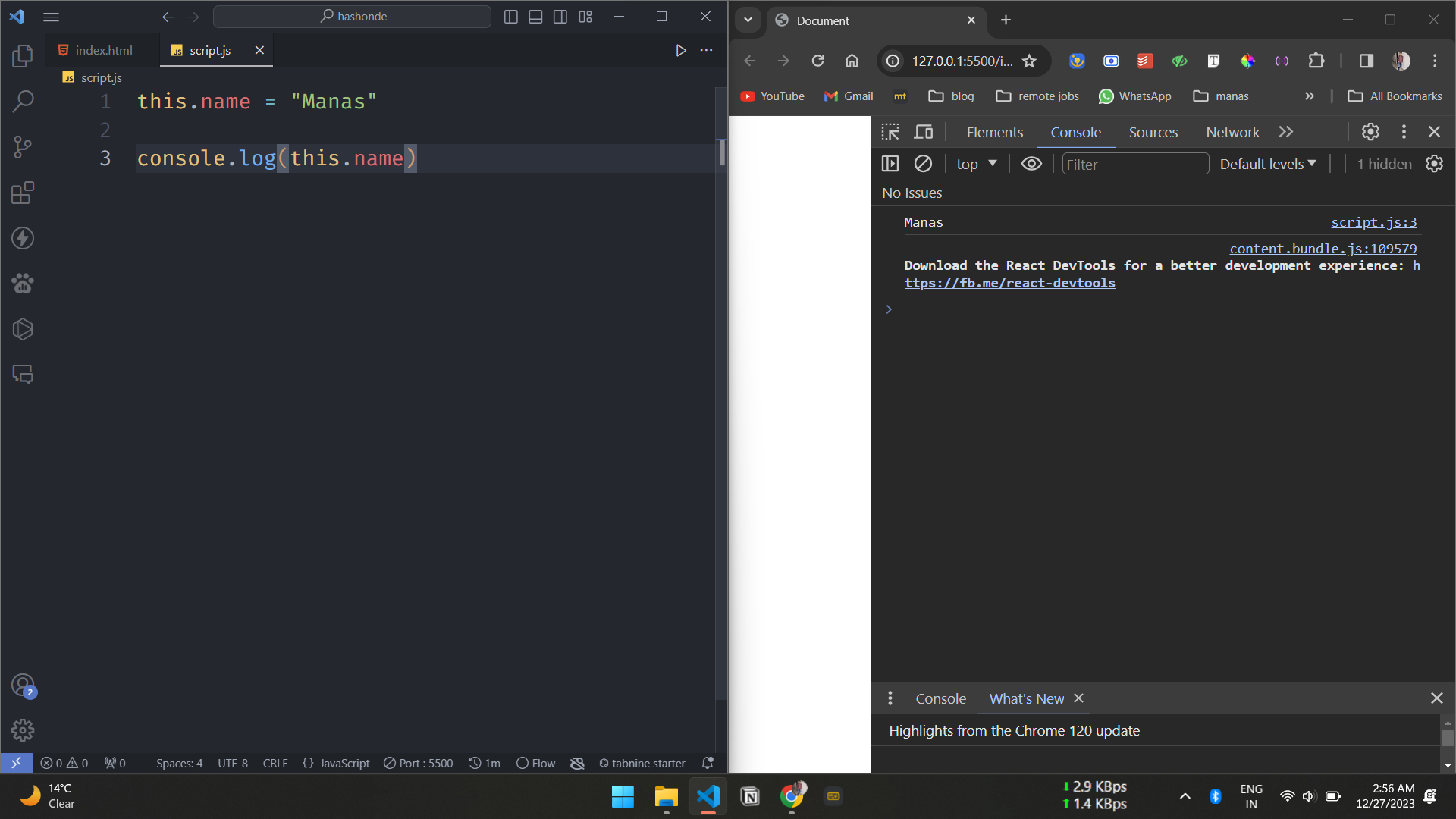
Output:

You see, Manas is printed in the console.
'this' inside function
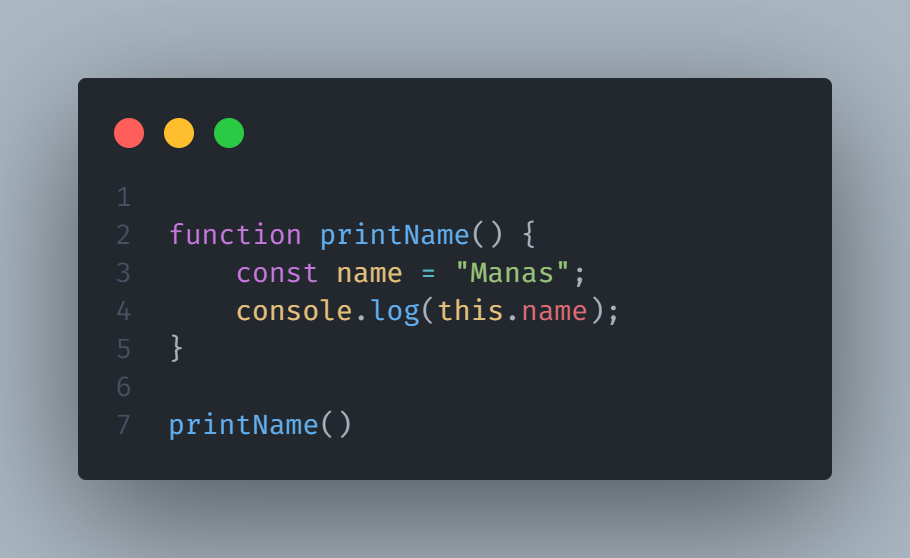
Look at the code below.

Can you guess, the output of this code?
Many of you will think the output of this code is Manas, but you are wrong. The output of this code will be:

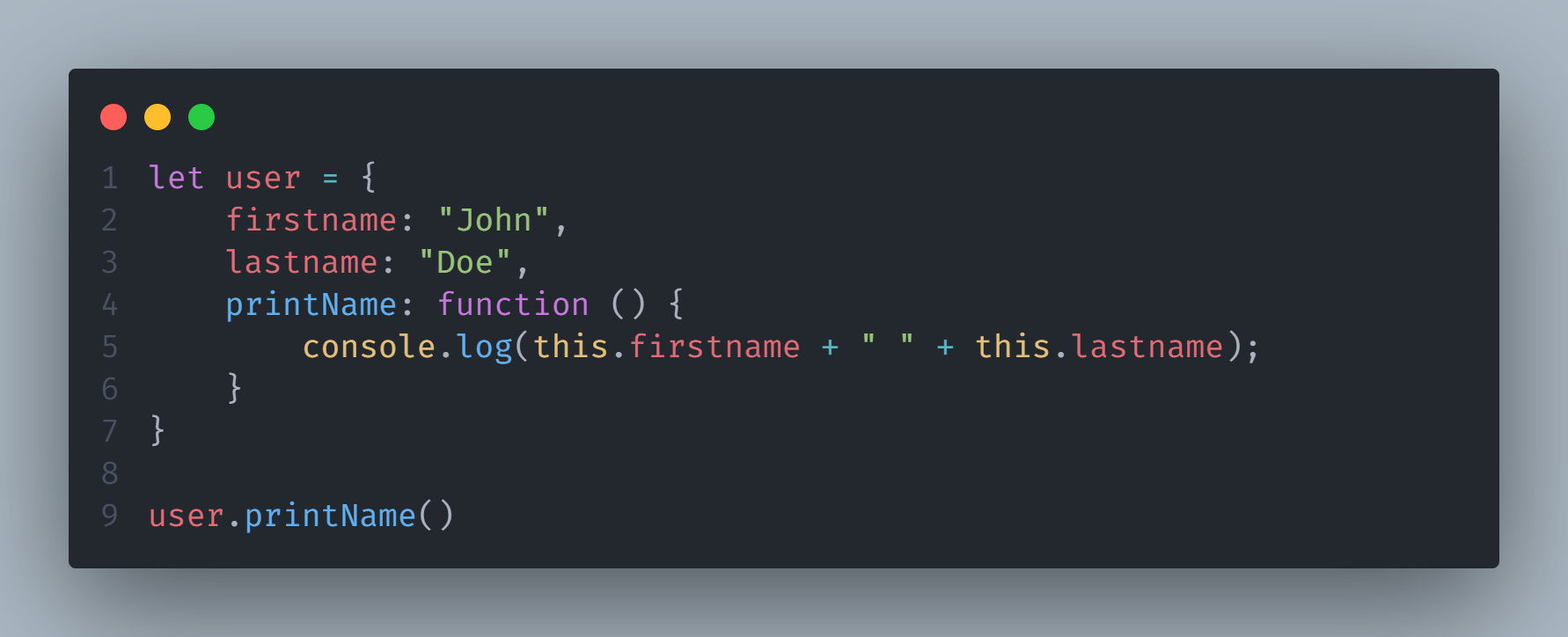
This is because this keyword is still pointing to its global excecution context. To make this work we have to define the function printName(), inside an object.

Now in this case, the this would refer to its parent execution context, which in this case it the obj, so in the output, we would get:

Understanding call(), apply(), bind()
Before moving on to understand these topics, can you quickly tell me the output of the code below:

I guess if you have understood this keyword, you can probably tell the ans. The output will be:

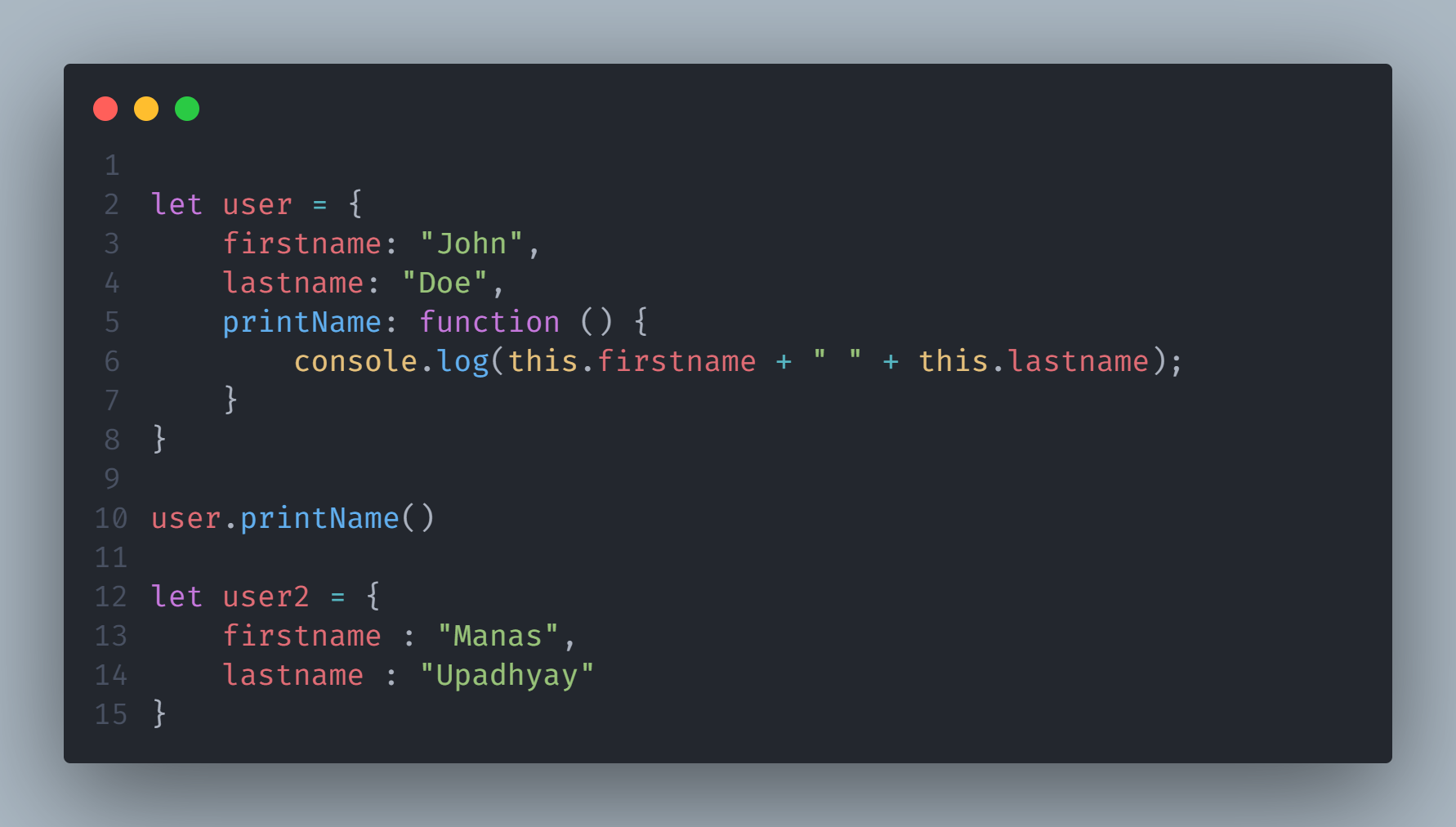
Okay cool. Now consider the below code:

Let's say, I have another object user2, and I want to print the name again. How will I do it?
Well, one of the approaches can be that I again make a printName() function in the user2 object. But what about when we have 100's of obj. Should we make the function for all objects?
NO, we can simply use call() , here. Let me show you how.
call()

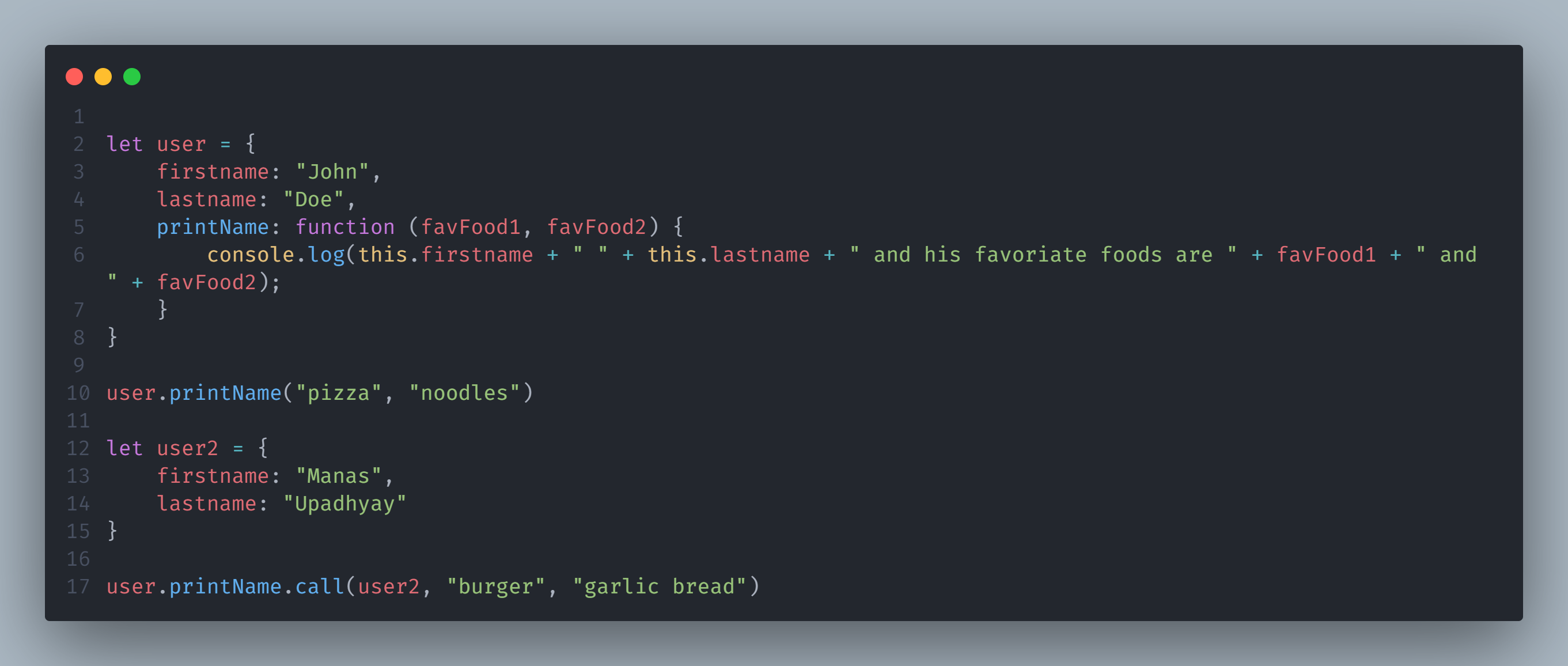
In the above code on line 17, I have used the call() method and passed the reference of the user2 object.
Every function has a call() method, that needs a reference to any other object. In this case, since I passed the reference to the user2 object, now this will point to the reference of user2 object in printName() function.
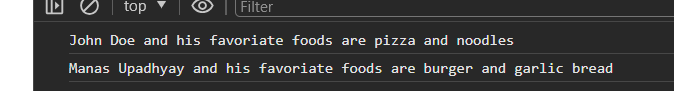
The output will be:

What if you wanted to pass extra arguments? Well, you can do that very simply just by doing:

You see I have passed a favFood an argument in the function, and the output is:

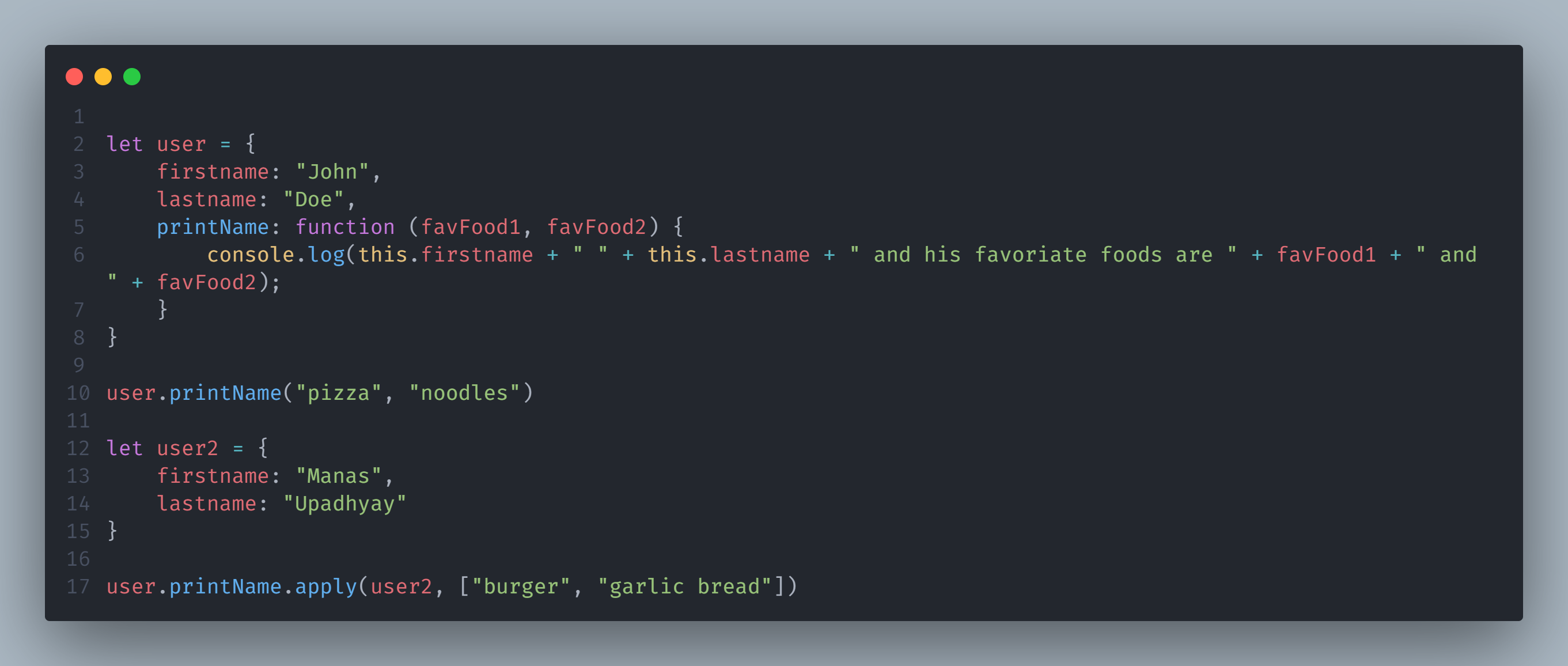
You can also pass multiple arguments:

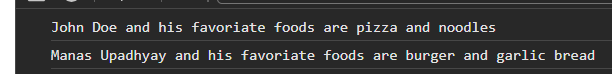
output:

apply()
apply() is exactly similar to call() . It's just we pass an array of argument instead of multiple arguments.

You see here on line number 17 , I have used apply() method, and passed an array of arguments, and it would behave exactly same to call()

You see there is no change in the output.
bind()
bind() is simply used to bind all these into a single unit.
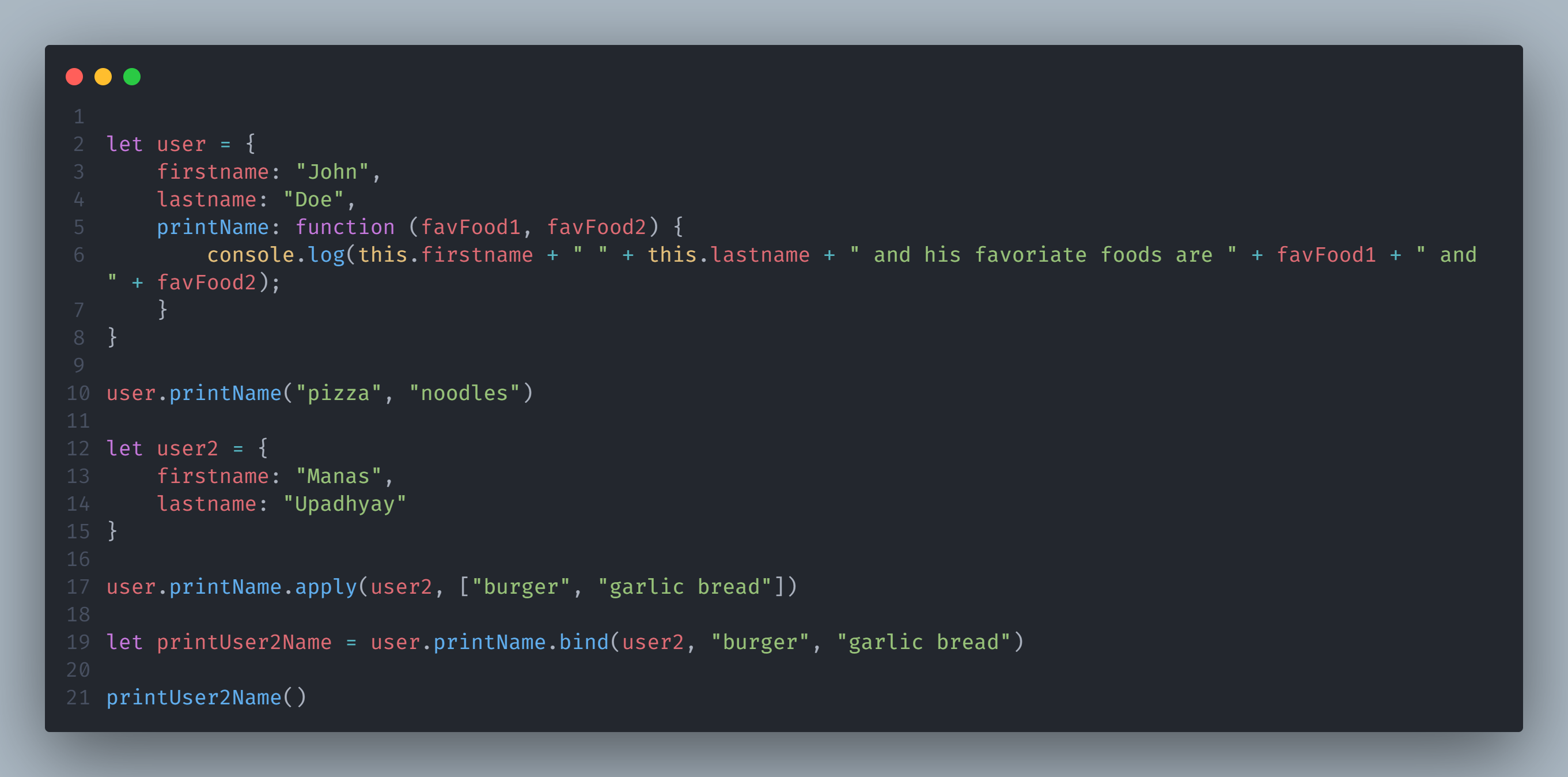
See the code below:

On line number 19, you can see I have used the bind() method, to wrap everything in the printUser2Name variable, and when I have to use it I will simply call the variable just like on line number 21.
Conclusion
So this was all about for this article.
If you have any doubt feel free to ask me, and don't forget to follow me on my socials.
Thank you.
Subscribe to my newsletter
Read articles from Manas Upadhyay directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Manas Upadhyay
Manas Upadhyay
I am a software engineer with nearly 2 years of experience with expertise in MERN stack.