Custom mixins in Django | Django
 Shivam Akhouri
Shivam Akhouri
Introduction
Django mixins are a way to reuse your logic across various views using a class-based inheritance model. In this article, we will take a sneak peek at Django mixins and try to understand why we need them, and how to use them in our Django projects. In Django mixins are implemented using classes and by overriding the dispatch method. But before we get started what exactly are mixins?
Mixin is a programming concept that enables a developer to add specific blocks of code to a class. Mixin programming is an approach to software development where functional units are defined within a class and then combined with other classes.
Therefore, a mixin class serves as the source of specific functionality. A subclass can then inherit or use this functionality without specializing it. Usually, the mixin provides functionality to a child class without imposing a strict relationship, that is the child class can still inherit all the features of the parent class without being strictly considered a type of the parent.
Types of Mixins
In Django there are two kinds of mixins:
Pre-defined Mixins: These mixins are shipped to you with Django package and are ready to use with your application logic.
PermissionRequiredMixin: Requires that the user has specific permission to access a view. This is useful for enforcing fine-grained access control in your application.
LoginRequiredMixin: Ensures that the user must be logged in to access a view. It is commonly used to protect views that require authentication.
UserPassesTestMixin: Allows you to define custom tests for user access to a view. You can override the
test_funcmethod to define your logic for checking user access.FormMixin: Provides methods for handling forms in class-based views.
MultipleObjectMixin: Provides methods for working with lists of objects in class-based views.
ModelFormMixin: Provides methods for working with model forms in class-based views.
ContextMixin: Provides methods for adding additional context data to a view. It is commonly used to add extra data to the context dictionary passed to the template.
Custom Mixins: These are classes that we implement to write the logic for our business needs. In most cases, we override the dispatch method to add our custom logic before our view logic is executed.
Implement a custom mixin
For this demonstration, we will create a random number generator mixin that will generate a 6-digit integer every time we call the function and pass it as a kwarg argument to the calling function.
Create mixin
We created mixins.py to add our user-defined mixins, we override the dispatch method to generate the random integer and pass it to the view function using kwarg attribute, to return the same response in the get request.
import random
class RandomGeneratorMixin:
def dispatch(self, request, *args, **kwargs):
number = random.randint(100000, 999999)
kwargs['random_number'] = number
return super().dispatch(request, *args, **kwargs)
Attach mixin to View
We created a MixinView that inherits from RandomGeneratorMixin and View. If it receives a get request on this view then it will return a JSON response with status and random_number key-value pair.
#views.py
from django.http import JsonResponse
from django.views import View
from .mixins import RandomGeneratorMixin
# Create your views here.
class MixinView(RandomGeneratorMixin, View):
def get(self, request, *args, **kwargs):
return JsonResponse({
"status": "Called from a class based view",
"random_number": kwargs['random_number']
}, safe=False)
#urls.py
from django.urls import path
from .views import MixinView
urlpatterns = [
path('mixin/',MixinView.as_view()),
]
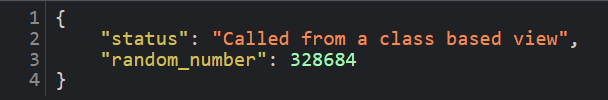
Output

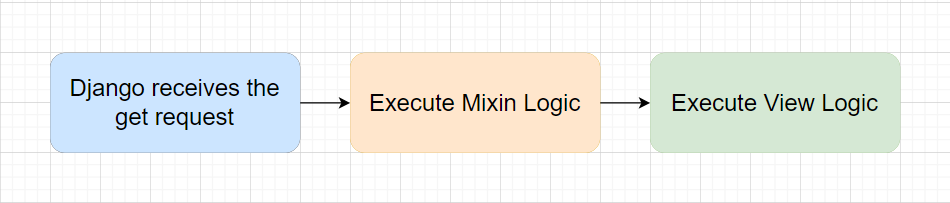
The order of execution is:

Recommended Practices
Be careful when using mixins in Django, as using incompatible mixins or chaining too many together can make the execution flow hard to follow. Just as it's advised to avoid overly long view functions or excessive decorators, it's best to steer clear of scenarios where a view relies on many mixins. If a view needs more than three mixins, it might suggest that there's too much complexity in the view layer and it might be a great idea to spend some time on code pattern.
Subscribe to my newsletter
Read articles from Shivam Akhouri directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shivam Akhouri
Shivam Akhouri
Student at VIT pursuing B.Tech in AI and Robotics. Loves to explore new technology and management strategies.