Responsive Header
 Lê Quang Huy
Lê Quang Huy
Từ bài này trở đi chúng ta sẽ bắt đầu thực hành các kiến thức về UI Builder, Web component và React để làm từng thành phần của web.
Đầu tiên là Header, hay còn được gọi là Navigation bar, Navigation menu,.... Mục đích của phần giao diện này là giới thiệu các page chính của web, và 1 số button quan trọng như login hoặc contact hoặc call to action button, 1 số tính năng thuận tiện như tìm kiếm.
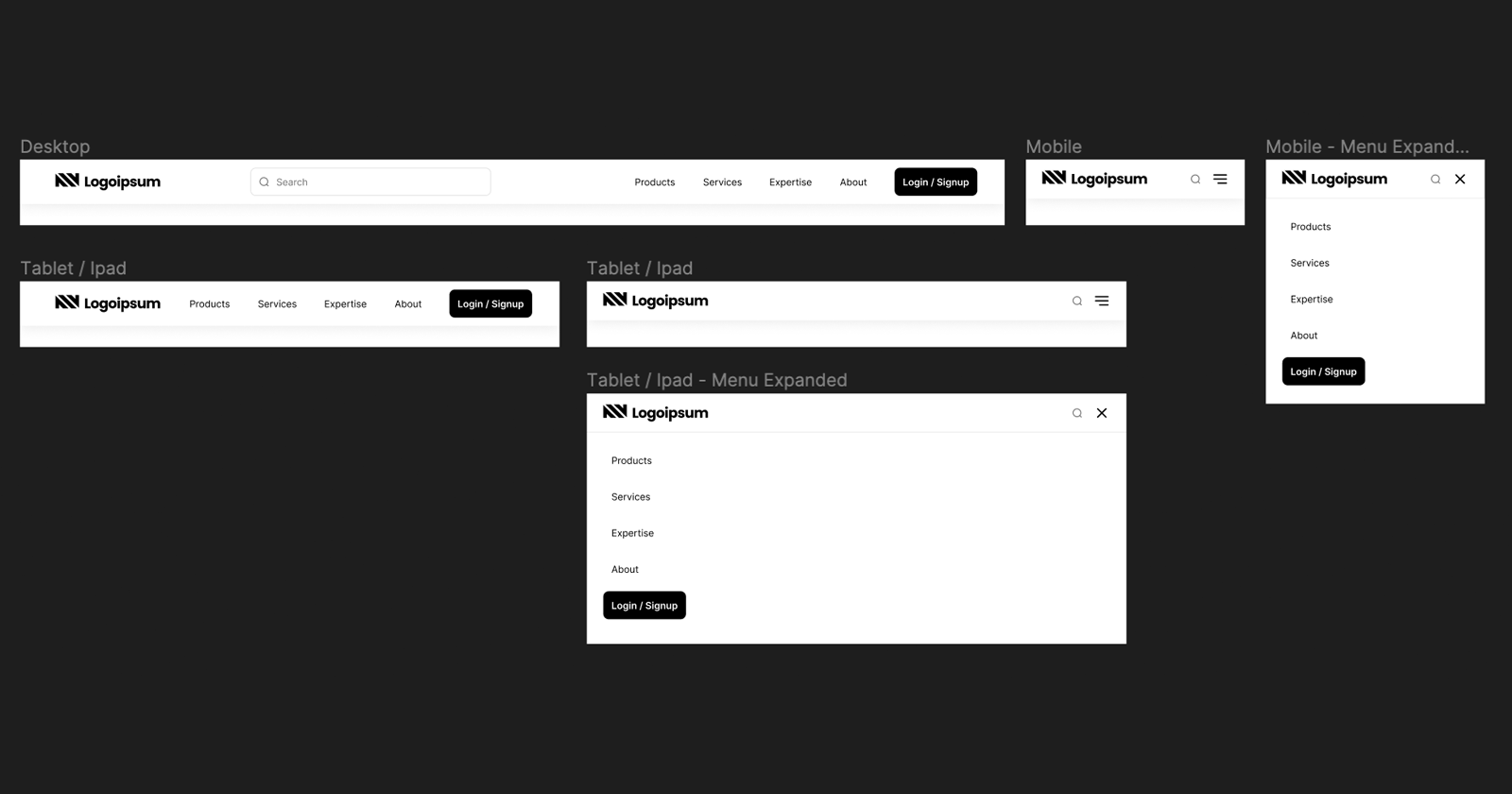
Để thực hành, chúng ta sẽ sử dụng design này trên Figma community.
Phân tích design:
Giao diện thay đổi theo device. Với các device màn hình nhỏ thì sẽ thu gọn lại.
Với giao diện desktop, tất cả xếp trên 1 row, có thể dùng
flex-direction: row, và dùng kèmalign-items: center;và dùngjustify-content: space-betweenVới giao diện tablet và mobile, sẽ có phần trượt xuống khi bấm icon (gọi là burger icon, burger menu). Như vậy là phải có 1 column bao ngoài
flex-direction: column, Việc ẩn hiện các phần của bản desktop, có thể dùngmedia query. Còn việc click burger icon, có thể sử dụngstate.
JSBin Concept
Chúng ta sẽ code nhanh 1 bản mockup trên JSBin để kiểm tra lại cách hoạt động:
UI Builder
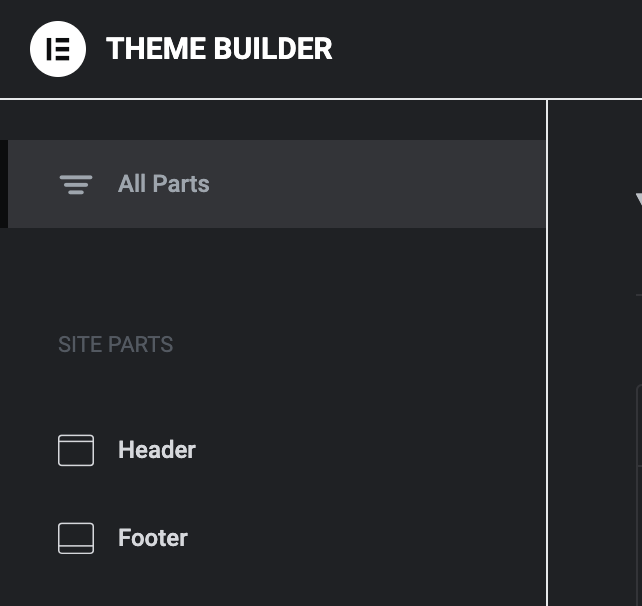
Với Elementor có sẵn 1 mục là Theme builder cho phép chúng ta tạo ra 1 header và chèn nó ở mọi trang

Chúng ta cần biết để có thể dùng lúc cần. Nó cũng có thể coi là 1 loại component của Elementor. Trong phạm vi bài viết này, chúng ta sẽ coi header như bao loại giao diện khác và làm trên 1 trang.
Với việc sử dụng UI Builder, thì quan trọng nhất là việc tìm hiểu các block có sẵn có thể làm gì và mình có thể chỉnh sửa những gì. Nếu chưa quen thì việc sửa lại giao diện mặc định của nó cũng khá mất thời gian.
Web Component
React
Toggle Icon
Phần này không chủ đích để đến cuối mới làm mà đến tận khi làm video về React mình mới phát hiện ra là làm thiếu. khi burger menu trên mobile mở ra, thì phải đổi sang Close Icon, và khi burger menu tắt, thì đổi lại sang Burger Icon.
Để cho nhanh mình sẽ code Web component dùng cho cả 3. Và giao tiếp thông qua attribute.
Subscribe to my newsletter
Read articles from Lê Quang Huy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Lê Quang Huy
Lê Quang Huy
I am a developer, I write blogs occasionally. I hope you will find something new when reading my blogs.