Generating Schema Visualisations in Django - An Introduction to DjangoViz
 Musaib Altaf
Musaib Altaf
We all must have learnt about ERDs (Entity Relationship Diagrams). The developers know the importance of ERDs. They help us visualise the data models and help us understand the relationships between different entities used in our system. They help us understand how data is stored in the database and how different entities are related to one another, right?
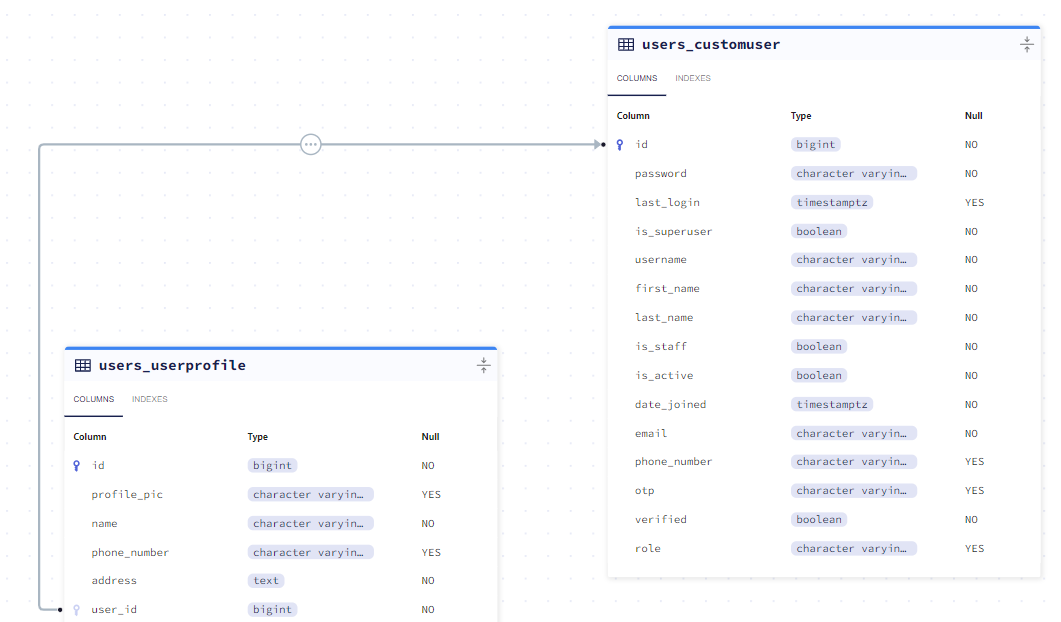
Let's consider two models of our Django Project. The Custom User model and User Profile model. Below is the ERD that depicts the relationship between the two models.

If you want to create such a clean, complete and accurate ER Diagram of your Django project, DjangoViz is one of the best options to choose. It helps you visualise your data models and the relationships between them. It doesn't take much effort, the thing that software developers like the most. Even if your project has multiple apps, it would consider the models of all the apps and relationships between them, if any, for the ER Diagram. Let's dive into it and see how it's done.
Let's quickly install Django and get started with the project.
Do create a virtual environment and activate it before installing Django.
pip install django
After successful installation, we'll quickly start a project and add an app to create our models in, so that we can visualise them and see the power of our new partner, DjangoViz.
django-admin startproject data_visualisation
#After successful creation
cd data_visualisation
python manage.py startapp vizapp
Now, we have our project and app ready, we'll add our app to the INSTALLED_APPS
#settings.py
INSTALLED_APPS = [
...,
'vizapp',
]
We're all set to install DjangoViz now
pip install djangoviz
Add djangoviz to the INSTALLED_APPS.
INSTALLED_APPS = [
...,
'vizapp',
'djangoviz'
]
DjangoViz supports MySQL and PostgreSQL. Let's use Postgres in our example and for that we have to install the PostgreSQL driver psycopg2-binary using the following command
pip install psycopg2-binary
Now, let's setup our database settings in the settings.py file.
#settings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': os.getenv('DB_NAME'),
'USER': os.getenv('DB_USER'),
'PASSWORD': os.getenv('DB_PASSWORD'),
'HOST': os.getenv('DB_HOST'),
'PORT': os.getenv('DB_PORT'),
}
}
#Note: Store the senstitive information in the environment variables.
Now, let's create two simple models for visualisation in our vizapp's models.py
#vizapp/models.py
from django.db import models
class Category(models.Model):
name = models.CharField(max_length=100)
description = models.TextField(blank=True, null=True)
def __str__(self):
return self.name
class Product(models.Model):
name = models.CharField(max_length=100)
description = models.TextField()
price = models.DecimalField(max_digits=10, decimal_places=2)
category = models.ForeignKey(Category, on_delete=models.CASCADE)
def __str__(self):
return self.name
Now, we'll create and make migrations to our database.
python manage.py makemigrations
python manage.py migrate
We're all set to use DjangoViz to create a visualisation of our models now. That will only happen if you close your eyes and say "Haha, I'm just kidding". No, no. Don't say this. I mean this. We just need to run a command in the terminal that goes like.
python manage.py djangoviz
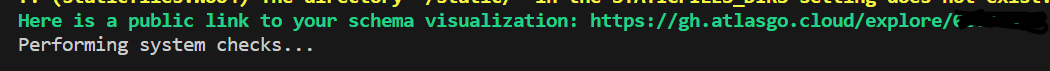
Just wait for the magic to happen. Once it's done creating, you'll see something like this in your terminal.

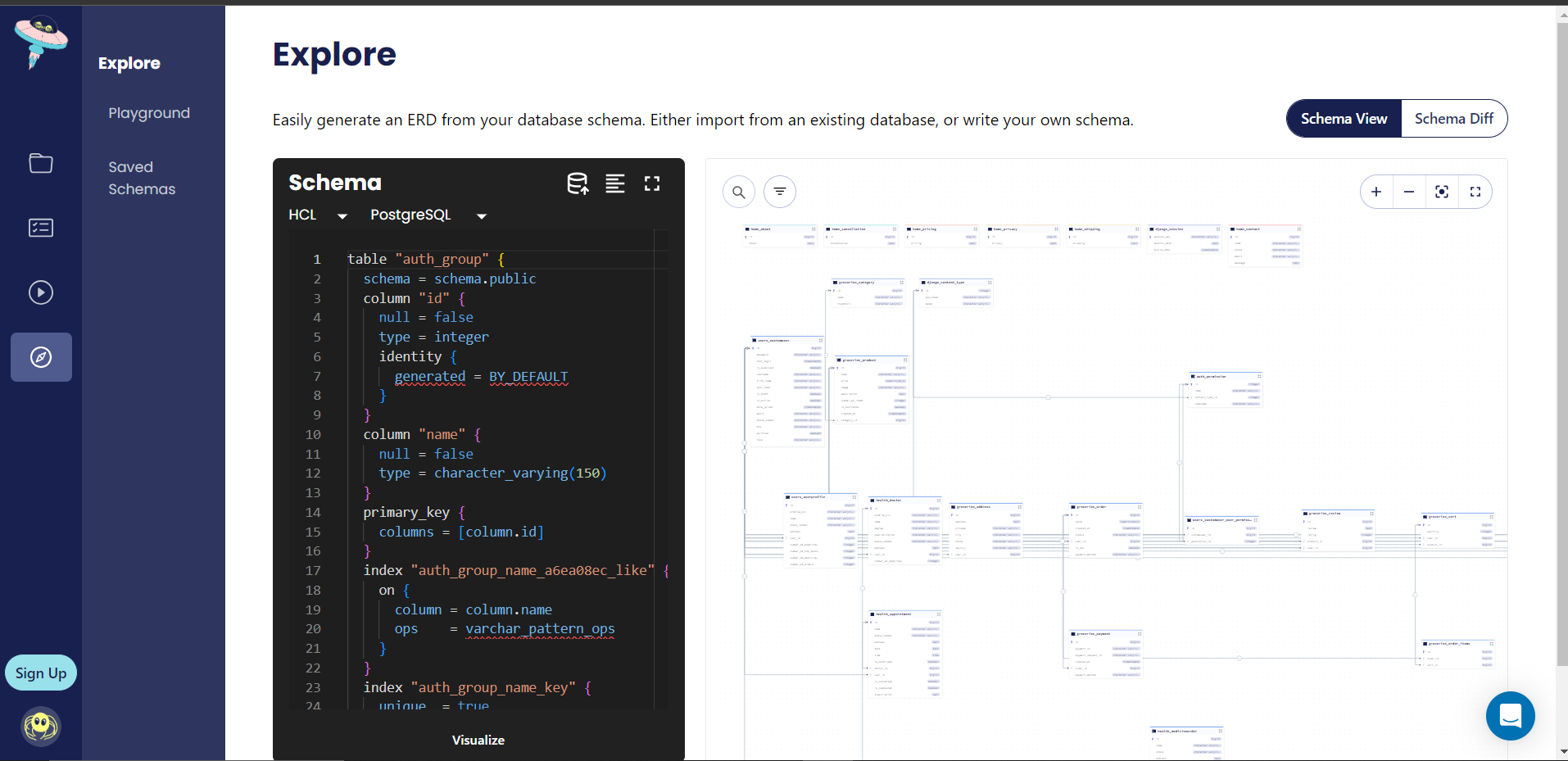
Just click the link and see a clean and accurate visualisation your data models. You'll see something like this. I used it for one of my big projects and it showed me something like this and TBH, I loved it and so would you, I believe.

Let me know in case you face any issues.
Go Django!
Peace. Dot!
Subscribe to my newsletter
Read articles from Musaib Altaf directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Musaib Altaf
Musaib Altaf
👋 Hey there! I'm Musaib Altaf, a passionate Full Stack Engineer and Product Engineering Consultant based in Sopore, Kashmir, India, currently working remotely at Polynomial.AI. 👨💻 With a strong foundation in Computer Science and Engineering from the IIIT Bhubaneswar, I specialize in crafting robust web solutions using technologies like Node.js, React.js, Express.js, Socket.io, Django and Django REST Framework. My experience spans from internships to full-time roles, honing skills in Node.js, React.js, Express.js, Socket.io, Django, Python, Redis, and API testing using Pytest. 🛠️ Previous engagements include roles at Shiksha Sopan IIT Kanpur, SkroPay, Pune International Literary Festival, and Mirchal Sir's Tutorials, where I've contributed as a Full Stack Engineer, automating API testing, developing full-stack web applications, and leading development teams. 🔍 Passionate about mental health advocacy, I co-founded Your Friendd, an online mental health consultation platform, aiming to provide accessible counseling to those in need. Additionally, I've collaborated on projects like PILF 2022, integrating backend technologies and deploying web applications successfully. 🌐 Beyond coding, I volunteered as a Web Development Lead at GDSC IIIT-BH, conducting educational sessions on cutting-edge web technologies. Serving as the Secretary at TARS IIIT-Bh, I was dedicated to fostering scientific innovation. Let's connect and explore opportunities to innovate and create impactful solutions together!