Spammer Hell: Wasting spammer's time
 Tiago Rangel de Sousa
Tiago Rangel de SousaTable of contents

Some time ago, Troy Hunt made an article about a website he made, Password Purgatory. The project worked like this: If you receive a spam or phishing email, you would add a label to your email that would trigger an automation. That automation would reply to your email with something like this:
Hello and thank you for your email.
I would like to invite you to leave your information on [link to the website], it will only take a moment.
Thank you,
<name>
The website would then ask you to create an "account" by typing an email and a password. When submitting, the spammer would get an error that the password didn't fit the requirements. Kind of like Neal's Password Game, but you would never be able to continue.
This would waste the spammer's valuable time, a way of getting revenge. I thought the idea was very cool, so I decided to build my own.
Troy Hunt made an open Password Purgatory API, that I will later use to generate the error messages.
Building a copy.
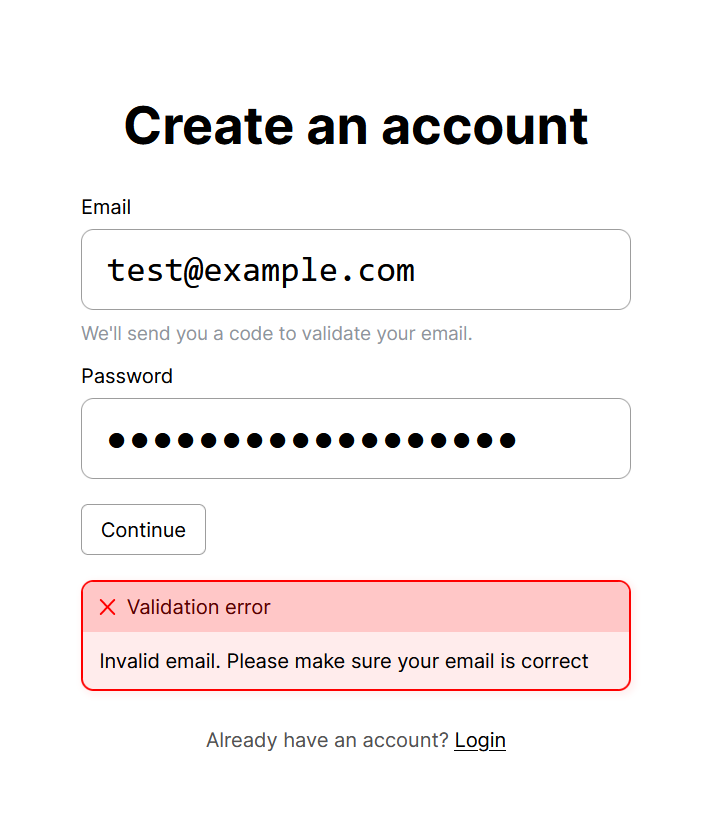
I started by making a simple HTML website that showed you a field for email and another one for a password. Email would be just a disguise (as it would seem like a real login form), and the password would host the impossible challenge.

Not bad at all!
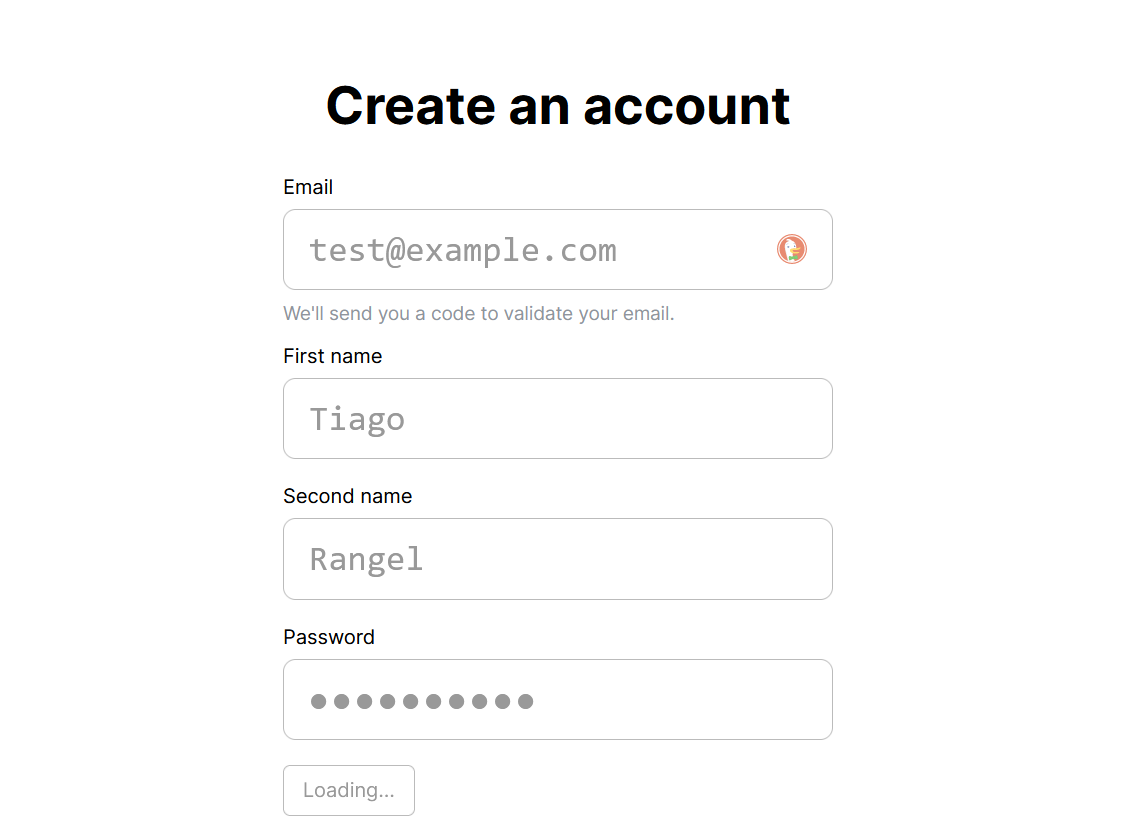
I also added a loader when the page loads (that'll waste a bit more time) and another one when you click the "Continue". Plus, now when you click the "Continue" button, the password is erased.
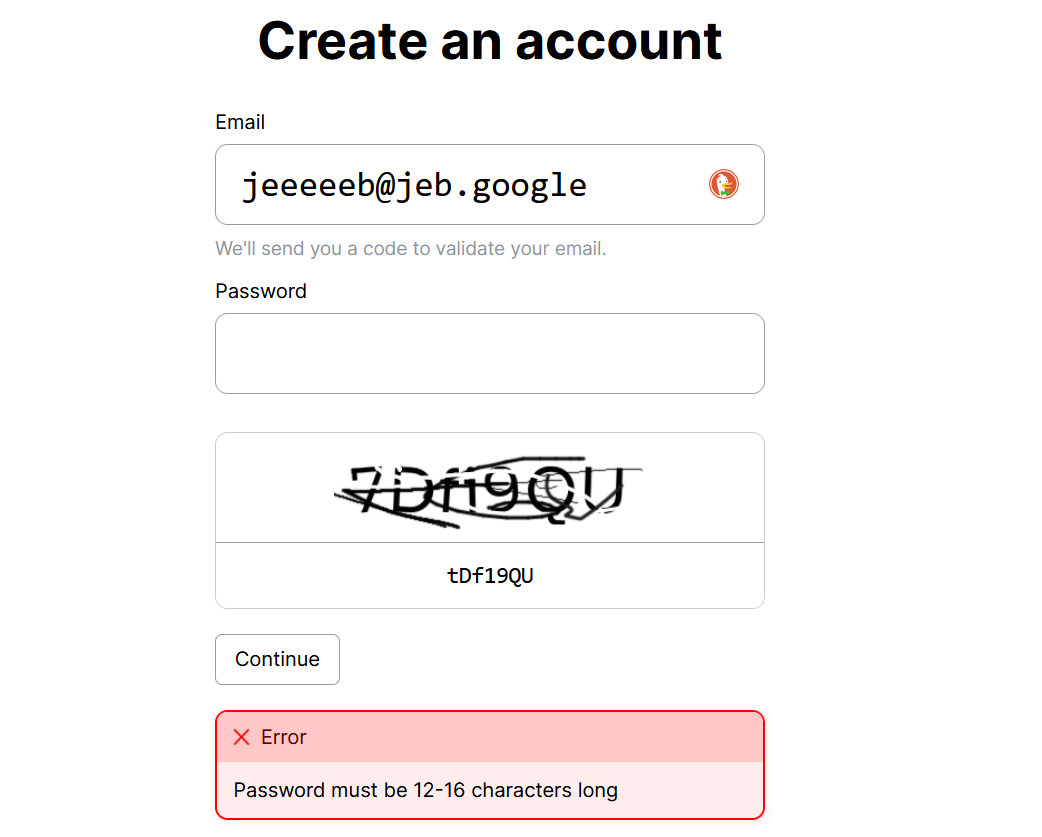
Then, I decided to add my spin to it and add a captcha. Captchas waste a lot of time, so I decided to use this free captcha API I found on Google.
I didn't care at all about the captcha being bypassed using basic JavaScript to read the solution from a variable, so I just made a cute little widget to ask for it. The captcha was generated by sending an API request to the backend which would then return the captcha URL and the solution.

I made it so the captcha only showed if you had tried more than 5 times, as that would increase the chances of the spammer not realizing they were just wasting time.
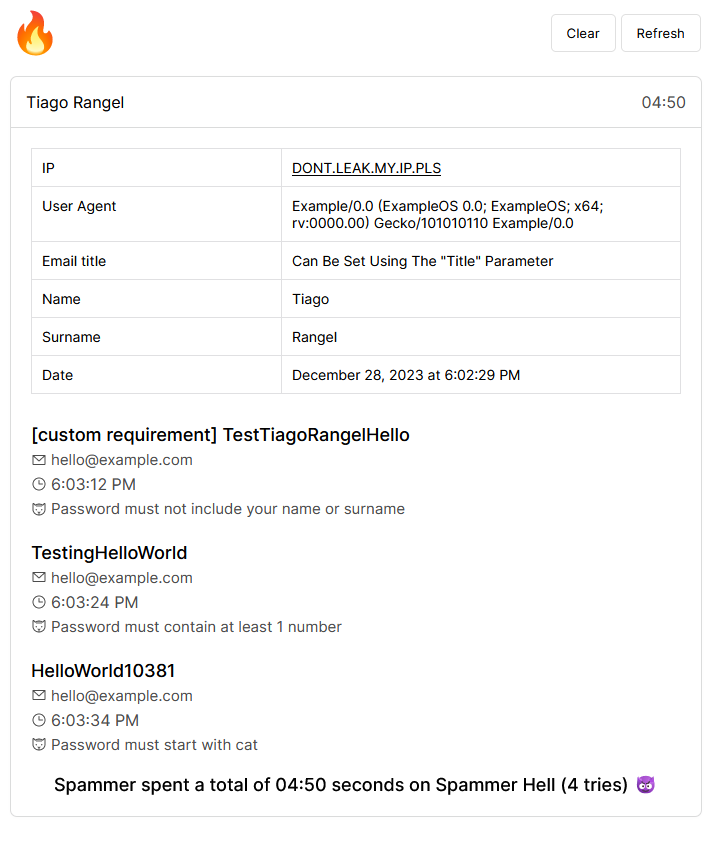
I then added name and surname inputs (to collect more info lol) improved the code a lot, and it was ready to ship! I also built a simple admin dashboard with all the info.


Nice! Now I can send the link to any scammer who emails me and waste their time :)
You can check the code for yourself and remix it (make your own server hosting the software) at https://glitch.com/edit/#!/contact-tr11
Subscribe to my newsletter
Read articles from Tiago Rangel de Sousa directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Tiago Rangel de Sousa
Tiago Rangel de Sousa
Hi! I'm Tiago, a design-minded student focused on building beautiful interfaces & experiences