Building Web Structure with HTML: Headings, Paragraphs, and Text Styles
 Vivek Kumar
Vivek Kumar
Once again Welcome to our in-depth exploration of HTML, where we'll focus on fundamental elements that shape the structure and style of your web content. In today's Article, we'll delve into the intricacies of headings, paragraphs, and text styles, understanding how they contribute to a well-organized and visually appealing web page.
Understanding HTML Structure
HTML, the backbone of web development, provides a systematic way to organize content. To create a clear structure, we leverage essential HTML elements, with a primary focus on headings and paragraphs. Also we will discuss about different ways of formatting text in HTML, Block vs Inline elements etc. So without any delay let's start.
Headings: Establishing Hierarchy
Headings serve as the roadmap for your content, defining its hierarchy and guiding readers through your page. HTML offers six levels of headings, each indicating a different level of importance. Let's break down how to use headings effectively with the help of some code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Headings</title>
<style>
body{
background-color: greenyellow;
}
</style>
</head>
<body>
<!-- HTML Headings -->
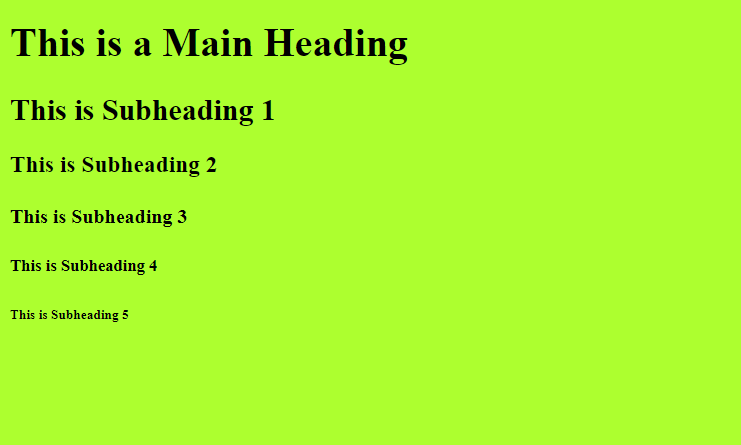
<h1>This is a Main Heading</h1>
<h2>This is Subheading 1</h2>
<h3>This is Subheading 2</h3>
<h4>This is Subheading 3</h4>
<h5>This is Subheading 4</h5>
<h6>This is Subheading 5</h6>
</body>
</html>
👉Paste the above code in your code editor(preferably VS Code), then write click on your file and choose open with live server to see the output.

Generally we use the headings from h1 to h3 and other headings are used very rarely. The choice of headings not only aids in visual organization but also influences search engine optimization (SEO), as search engines use heading structure to understand the content hierarchy.
Paragraphs: Creating Textual Flow
Paragraphs provide a natural way to segment and structure text content. Represented by the <p> tag, they allow for the logical grouping of information. Consider the following example:
<p>This is a paragraph of text.</p>
<p>This is another paragraph.</p>
👉Paste the above code in your code editor(preferably VS Code), then write click on your file and choose open with live server to see the output.
👉You can use the lorem shortcut to generate fake text inside your paragraph tag. For e.g. use lorem100+tab to generate a fake text of 100 words and so on...
Text Formatting
Text formatting in HTML refers to the way in which you can control the appearance of text on a web page. This can include things like making text bold or italic, changing the font or font size, and aligning text. In this section, we'll explore various text formatting elements and how they can be used to style your content.
Bold and Italic Text:
● <strong> : Makes text bold. (When more emphasis is given on the content.)
● <b> : Makes text bold.
● <em>: Italicizes text***.*** (When more emphasis is given.)
● <i> : Italicizes text.
Underlining and Striking Through Text:
● <u>: The tag in HTML is used to underline text.
● <s> : Strikes through text.
● <strike> : Strikes through text.
● <del> : Strikes through text.
Note that the <strike> element is deprecated in HTML5 and may not be supported in all modern web browsers.
Adjusting Text Sizes:
● <small> : Makes text small.
● <big> : Makes text big.
Other Important Tags:
● : Makes text subscript.
● : Makes text superscript.
● <mark>: Highlights text.
● <abbr> : Represents an abbreviation.
● <acronym> : Represents an acronym(Not Supported).
● <dfn> : Represents a definition.
● <ins> : To represent inserted text.
Consider the following example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Formatting Example</title>
</head>
<body>
<!-- Text Formating -->
<p>Once upon a time, in a small village, there lived a
<strong>resilient</strong> and <b>courageous</b> individual
named <em>Alexander</em>. His <u>inspiring</u> journey started
with a humble beginning, yet his <s>perseverance</s> knew no bounds.
Despite facing numerous challenges, he <del>overcame</del> them
with grace and emerged as a <sub>symbol</sub> of hope for the community.
His <sup>visionary</sup> thinking paved the way for <small>remarkable</small>
changes, proving that even the <big>smallest</big>
actions can leave a <mark>lasting</mark> impact.
His life's journey was an <ins>inspiration</ins> to all.</p>
<p><abbr title="Cascading Style Sheets">CSS </abbr> <dfn>CSS stands for Cascading Style Sheets.</dfn></p>
<p><small>Lorem ipsum dolor sit</small>, <big>amet consectetur adipisicing elit. Similique, id</big>.</p>
</body>
</html>
👉Paste the above code in your code editor(preferably VS Code), then write click on your file and choose open with live server to see the output.
Block vs Inline Elements
Block-Level Elements:
Block-level elements are those that typically start on a new line and take up the full width screen available, extending the entire width of their container.
<div>: A generic container used for grouping other elements.<p>: Represents a paragraph of text.<h1>,<h2>, ...,<h6>: Headings of different levels.<ul>,<ol>: Unordered and ordered lists.<li>: List items.<table>: Represents a table.<form>: Represents an HTML form.<div>This is a block-level div.</div> <p>This is a block-level paragraph.</p> <ul> <li>Item 1</li> <li>Item 2</li> </ul> <table> <tr> <td>Row 1, Cell 1</td> <td>Row 1, Cell 2</td> </tr> </table>
Inline-Level Elements:
Inline-level elements do not start on a new line and only take up as much width as necessary. They appear on the same line as the content around them.
<span>: A generic container used for inline styling or scripting.<a>: Represents a hyperlink.<strong>: Represents strong importance or emphasis.<em>: Represents emphasized text.<img>: Represents an image.<br>: Represents a line break.<input>: Represents an input field.<p>This is <strong>strong</strong> and <em>emphasized</em> text.</p> <a href="https://www.example.com">Visit Example.com</a> <span style="color: red;">This is an inline span with red color.</span> <img src="example.jpg" alt="An example image"> <input type="text" placeholder="Type here">
Combining Block and Inline Elements:
In a typical HTML document, you often use a combination of block-level and inline-level elements to structure and style your content effectively. Block elements are used for major structural parts, and inline elements are used for smaller, inline portions of content. This combination allows you to create well-organized and visually appealing layouts on your web pages.
Thank You
If You've reached to the end, You are a champ🏆. If you liked the Article consider sharing it with others and stay connected because much more is coming.
Your thoughts matter—feel free to drop any questions or suggest topics for discussion in the comments. Let's keep the conversation going!"
Subscribe to my newsletter
Read articles from Vivek Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
