Ep. 25: How the Internet Works
 Oluwasegun Idowu
Oluwasegun Idowu
Udemy Course: Complete Web & Mobile Designer in 2023: UI/UX, Figma, + more by Andrei Neagoie & Daniel Schifano.
Episode 25: How the Internet Works
Introduction
The bonus aspect of the course starts from this episode. The bonus parts are focused on building the mindset of a web developer.
In this episode, we will be looking at how the internet works. Although, it might sound so simple but if we look really deep into how the internet works, we will get to understand the foundation of it all.
Browsing the Web
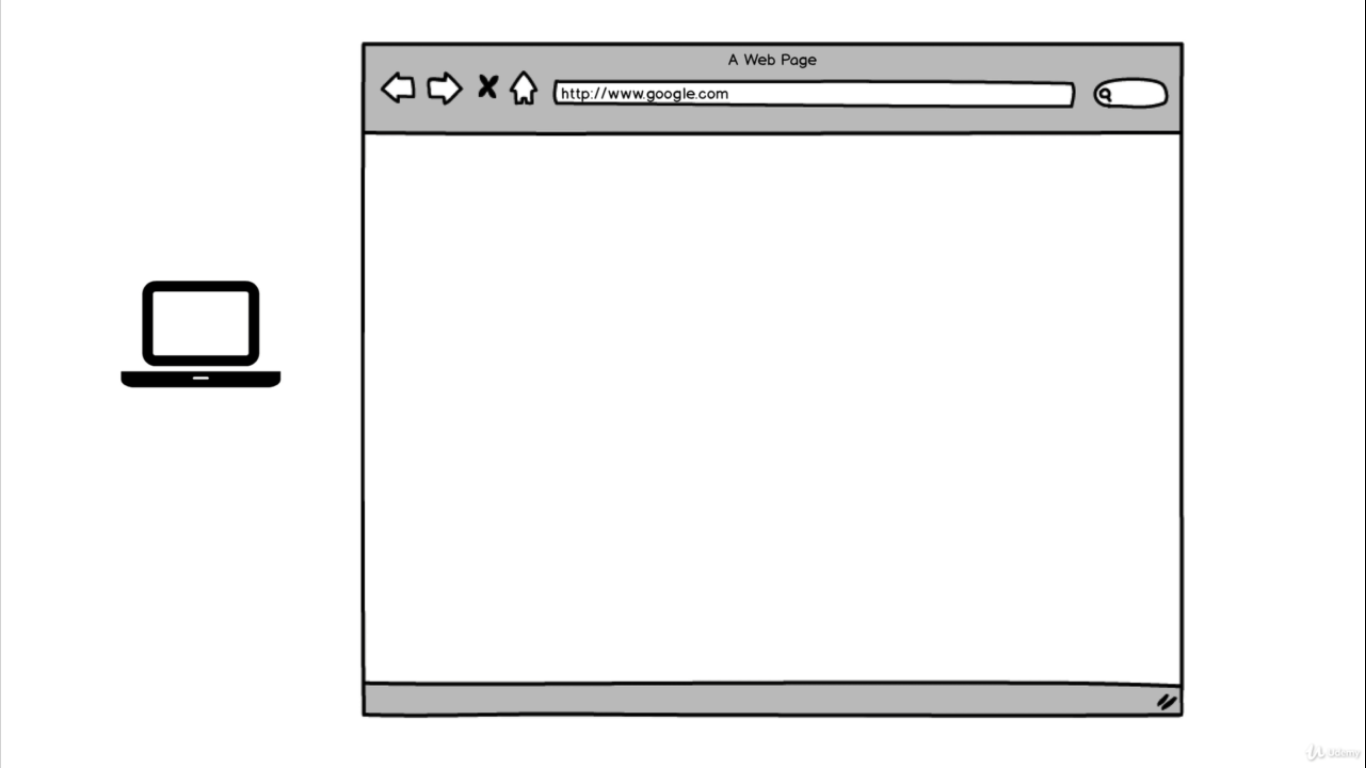
Step 1:
We opened a browser and we are trying to visit google.com

On the left-side, we have a laptop and it's screen is magnified to the right-side.
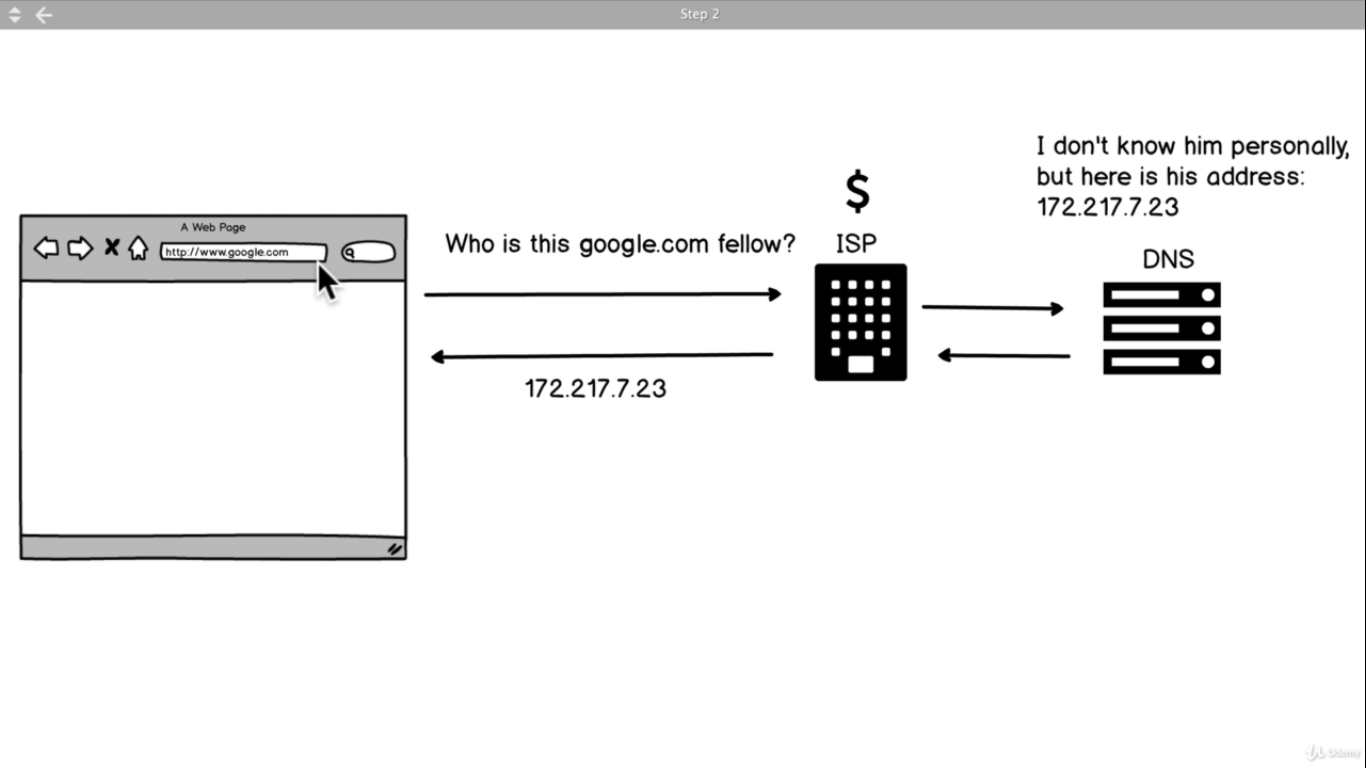
Step 2:
In the process of the browser trying to show us google.com;

i. The browser asks our Internet Service Provider(ISP) who is this google.com fellow?
ii. The Internet Service Provider(ISP) gets the request for google.com and sends it off to the Domain Name System(DNS)
iii. The Domain Name System then redirects the IP address of google.com which is 172.217.7.23 to the Internet Service Provider(ISP)
Note: Domain Name System(DNS) is like a phonebook that has the list of all URLs and their IP address.
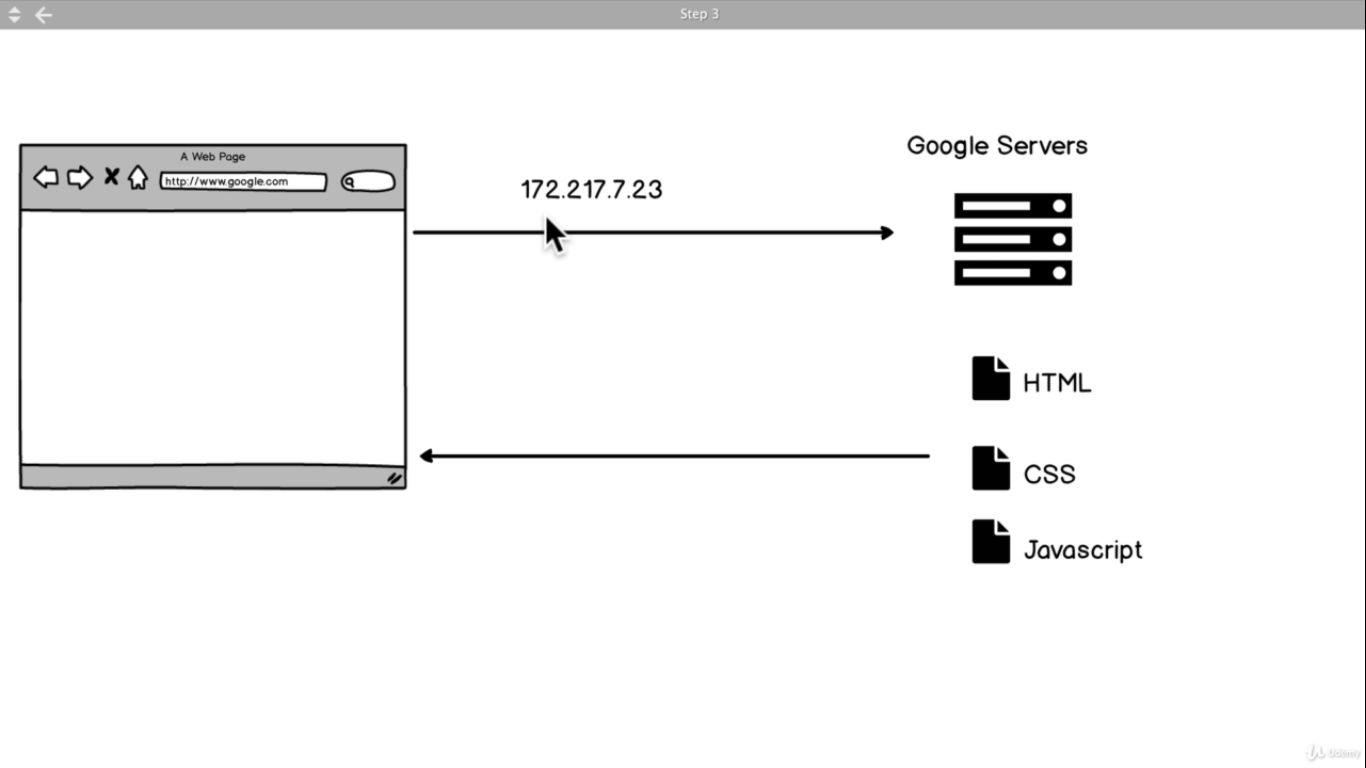
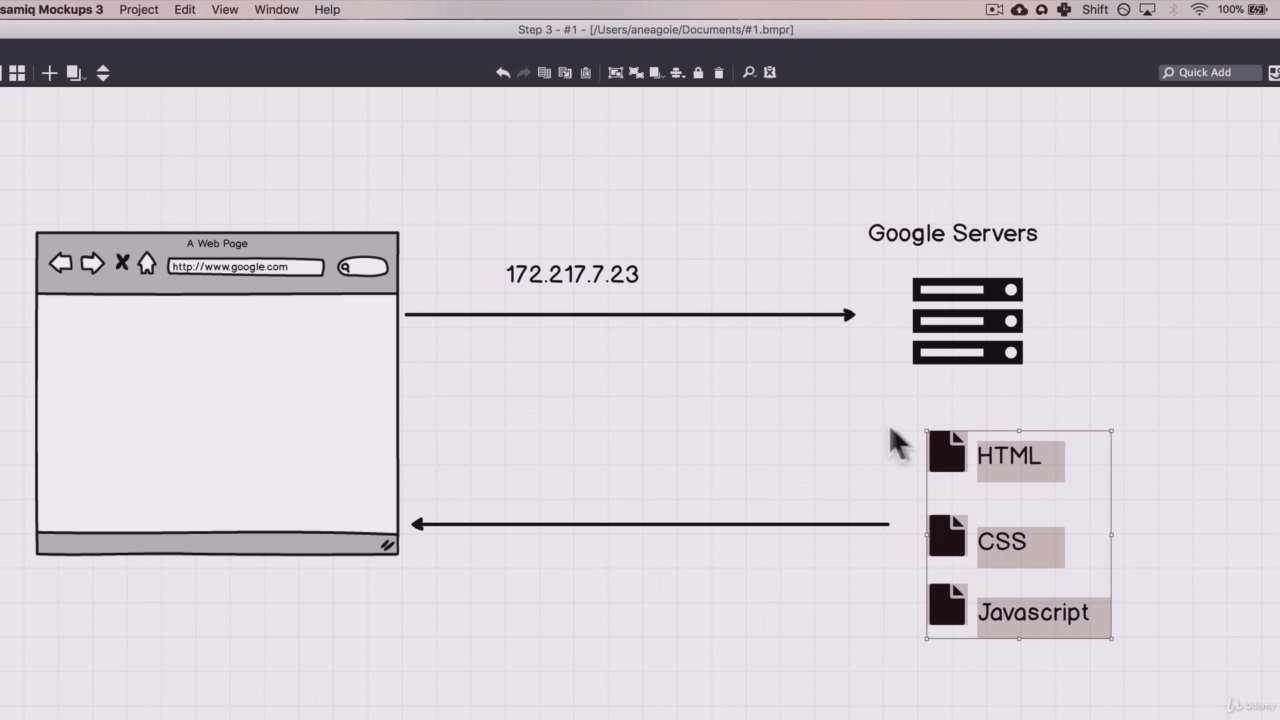
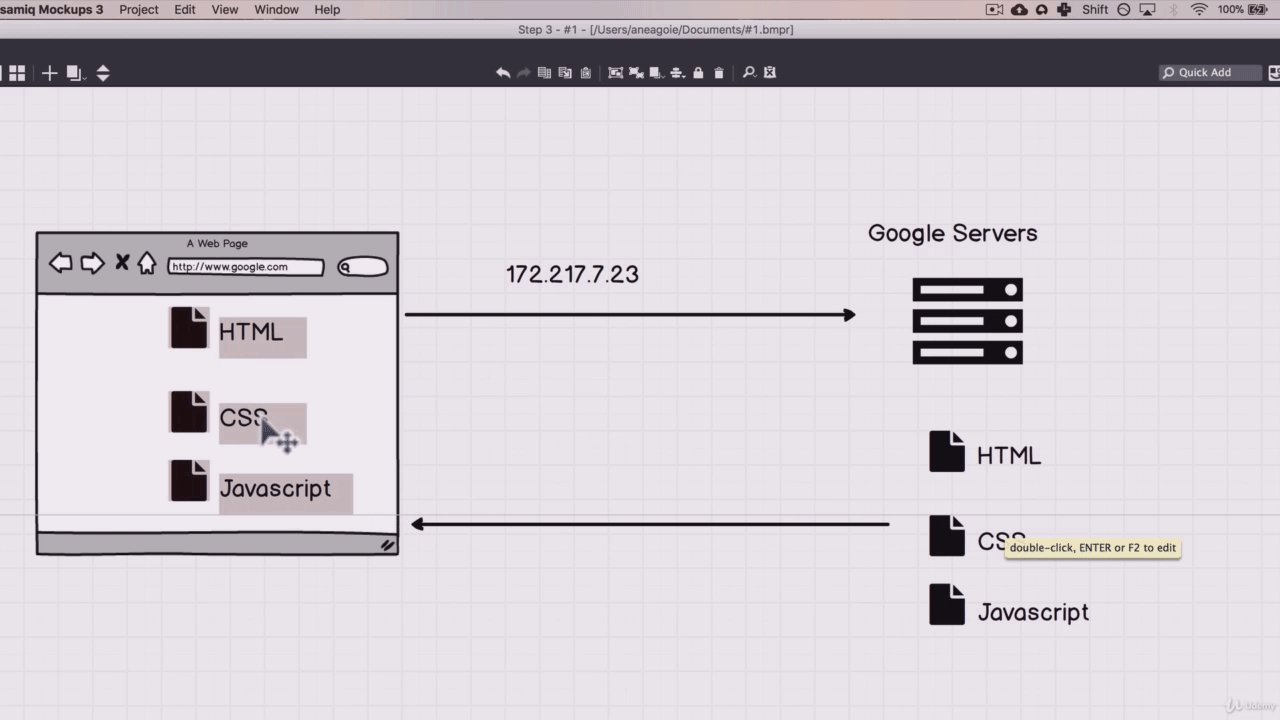
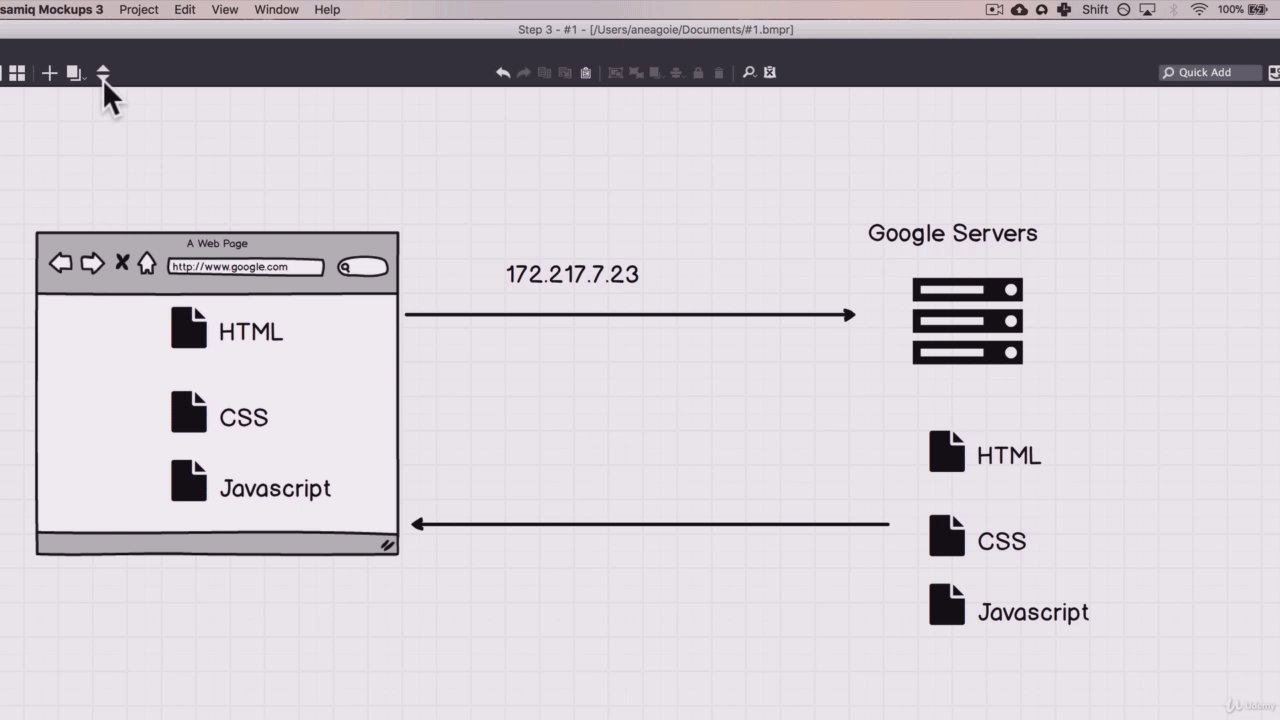
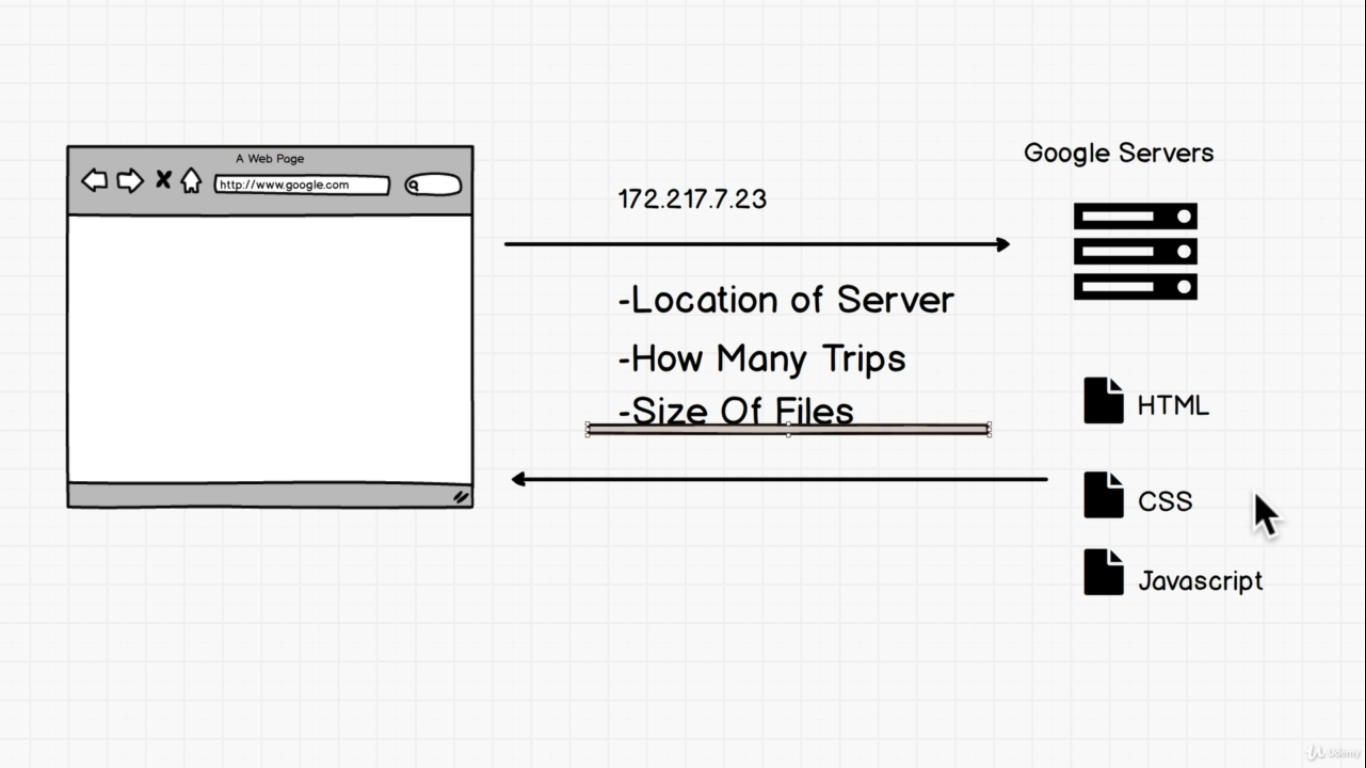
Step 3:

i. The Web Browser checks out the google.com IP address redirected from the DNS through the Internet Service Provider(ISP).
ii. The 172.217.7.23 IP address leads to the Google Servers which transfers the Google web files(e.g. HTML, CSS & JavaScript) to our Web Browser which is compiled/translated by our Web Browser in other to display google.com to us.
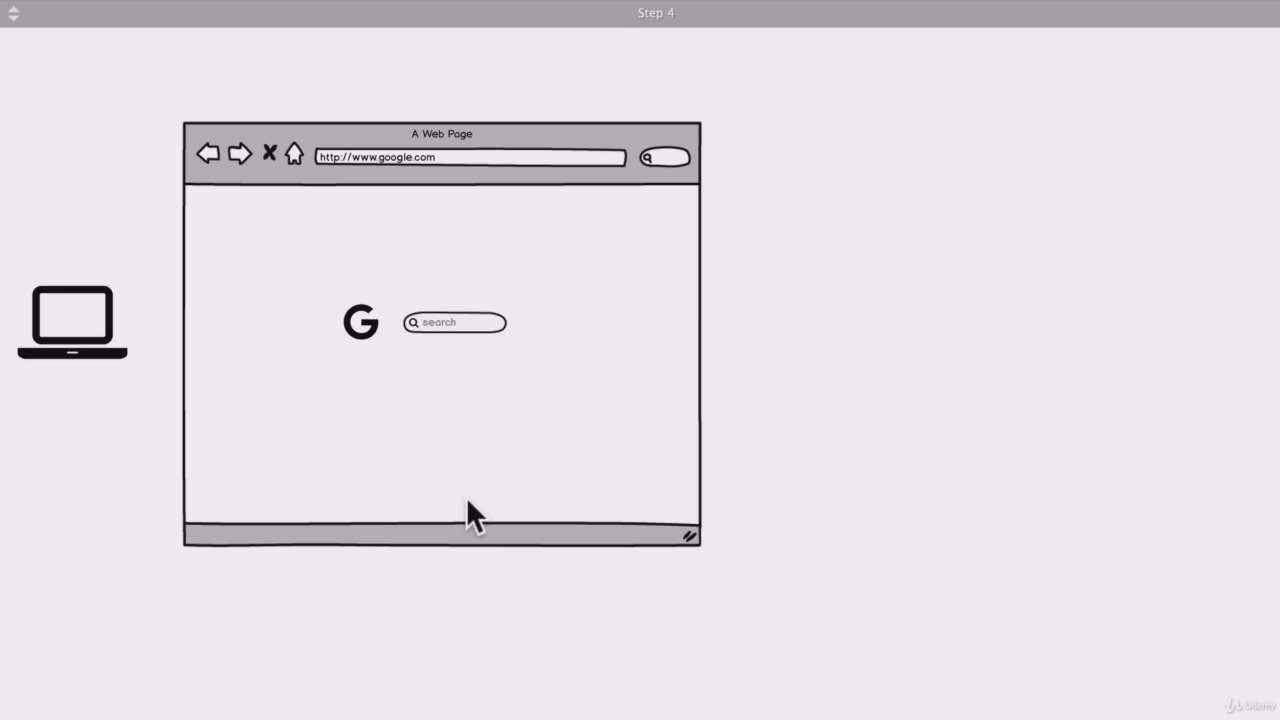
Step 4:

Now that the Web Files(HTML, CSS & JavaScript) are loaded on our Web Browser. The google.com is displayed on our screen.
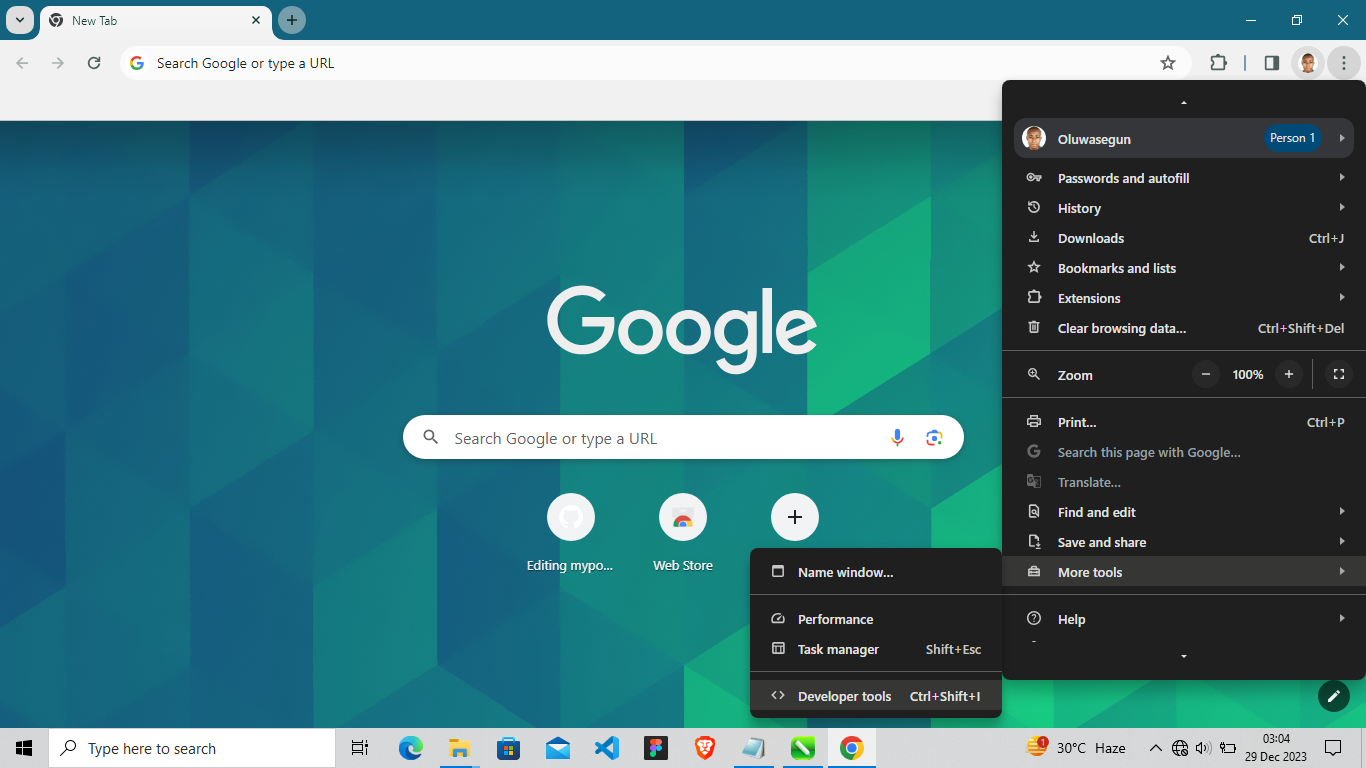
Breaking Google

Here, I looked into how the source code behind Google homepage is structured and how to edit the code temporarily on my local machine with the Google Developer Tools.
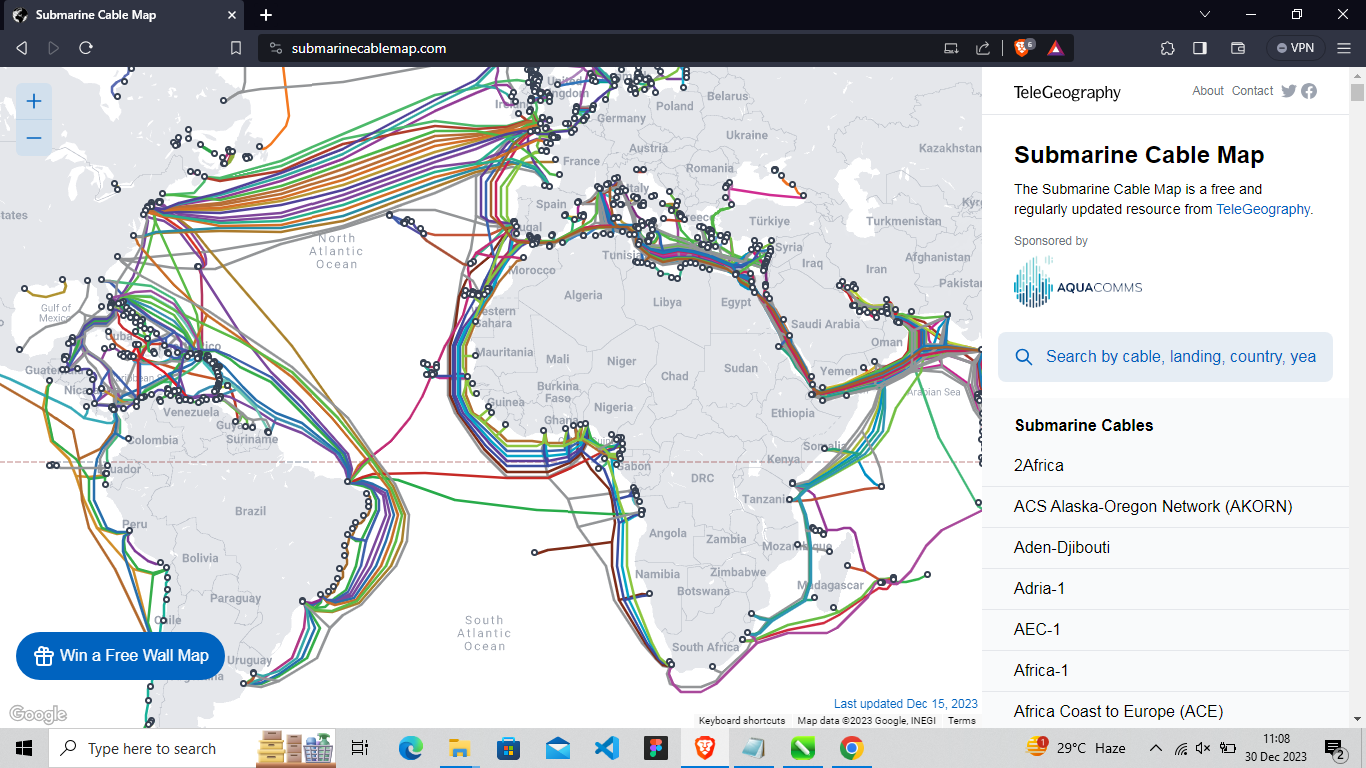
The Internet Backbone

The internet backbone is literally a network of cables connecting different computers across the world to transfer files all over the world.
Some of these computers attached to the internet must be online 24/7, ready to serve you all the data and files you are requesting when you try to access a website. Computers that do these jobs are called Server while the computer any user would use in accessing the internet is called Client.
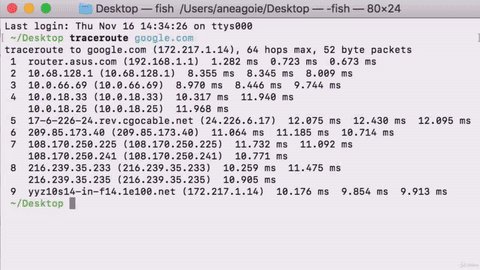
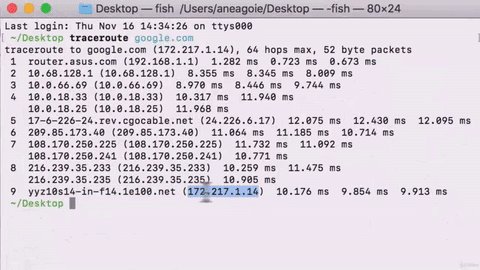
Traceroute

Traceroute is a network diagnostic tool used in tracking the real-time pathway taken by a packet on an IP network from source to destination, reporting the IP addresses of all the routers it pinged in between. Traceroute also records the time taken for each hop the packet makes during its route to the destination.
On Linux and Mac, it’s called traceroute; on a Windows machine, this command is called tracert.
Developer Fundamentals 1

From what we have learned so far in this episode; without writing a single line of code, we can list the things that will improve the performance of a website.
i. Location of server.
ii. How many trips?
iii. Size of files.
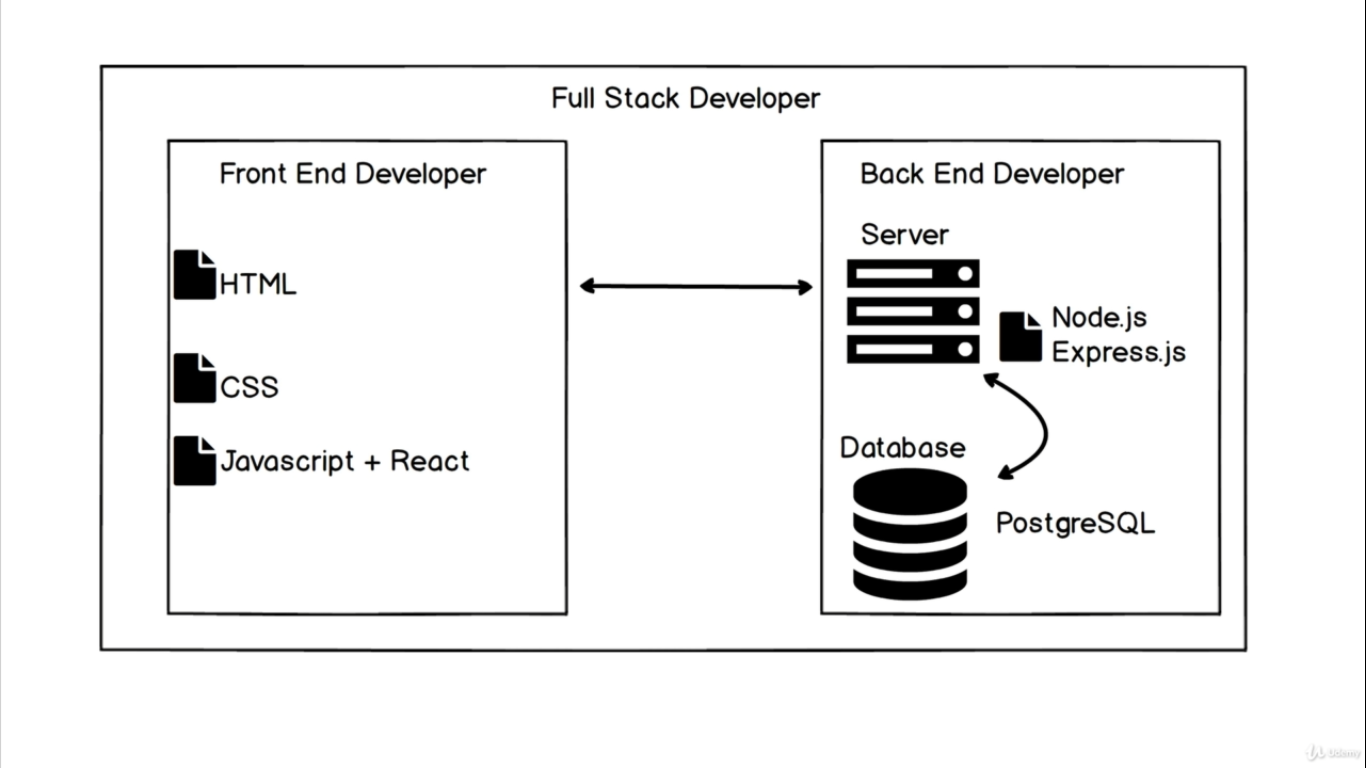
What Does a Developer Do?
In conclusion of this episode, we will be looking at the types of Developers that we have and what they do.
i. Front End Developer
ii. Back End Developer
iii. Full Stack Developer

Thank you for reading my blog post. Kindly follow me for more design updates.
The journey gets better! 💪...
#Figma #ProductDesign #UXUIDesign #UXUI #UIUXCourse #Branding #BrandStrategy #UIElement #Design #Motion #MobileApp #HowTheInternetWorks #BrowsingTheWeb #DNS #BreakingGoogle #DeveloperTools #Inspect #InternetBackbone #TheInternetBackbone #Traceroute #DeveloperFundamentals #DevelopersMentality #Udemy #UdemyCourses #ZTM #ZeroToMastery #DocumentingMyTechJourney #BuildingMySkillset #TechSkill #SkillSets #ProductDesigner #EngrShege #ES
Subscribe to my newsletter
Read articles from Oluwasegun Idowu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Oluwasegun Idowu
Oluwasegun Idowu
Welcome to my blog! I am Oluwasegun aka (engrshege). Founder & CEO: @StackTribe